15 trendów w projektowaniu stron internetowych do obejrzenia w 2020 roku
Średni czas życia strony wynosi trzy lata. Elementy projektu - takie jak kolor i typografia - często są aktualizowane częściej. Dlatego tak ważne jest nadążanie za trendami w projektowaniu stron internetowych.
Dzięki temu możesz dziś wprowadzić drobne poprawki w swoim projekcie, aby jutro nie było nieaktualne. Więc jakie trendy w projektowaniu stron internetowych musisz wyczekiwać w tym roku?
Ten przewodnik pomoże Ci stworzyć plan projektu na 2020 rok!
Przeglądaj zasoby projektowe
1. Nakładające się elementy projektu

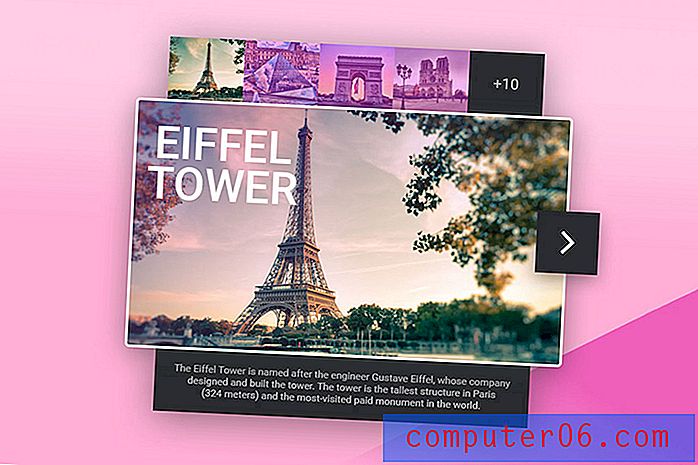
Każdy element projektu nie musi mieć własnego kontenera. Mogą się pokrywać.
Nakładające się elementy projektu tworzą głębokość i wymiar, a także zapewniają ścieżkę śledzenia wzroku od jednego elementu do drugiego w projektach projektowych.
Oto haczyk tego trendu projektowego: musisz tworzyć i nakładać elementy w taki sposób, aby wszystko było czytelne i „zwijało się” w sposób, który utrzymuje tę czytelność na urządzeniach mobilnych. W przeciwnym razie ten trend może szybko spaść.

Wypróbuj: Widżet karty przewodnika turystycznego
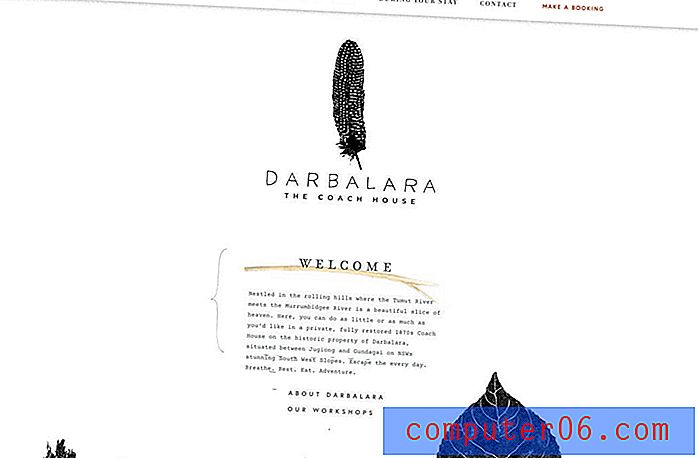
2. Super Minimalna estetyka

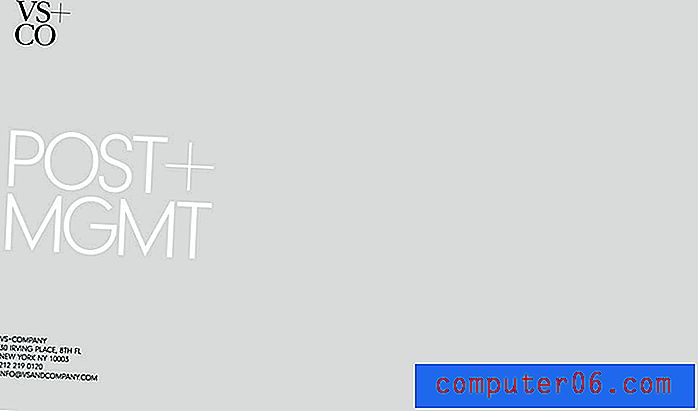
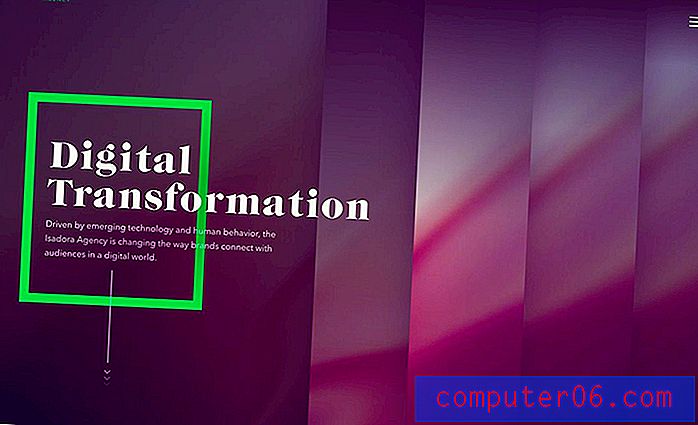
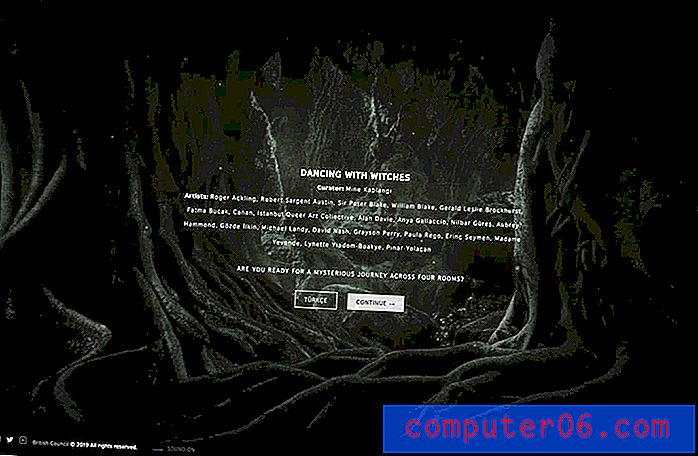
Czysta strona główna może pomóc użytkownikom odkryć resztę projektu. Bardzo minimalistyczna estetyka, szczególnie na stronach głównych, to styl bardzo popularny.
Dostępne są różne opcje, od płaskich teł z tekstem, takich jak powyższy przykład, do stron głównych ze zdjęciami lub filmami bez nawigacji i nagłówka.
Te super minimalna estetyka eliminuje prawie wszystko z projektu. Modny wygląd jest uproszczony i czysty, ale ryzykujesz dzięki tak niewielu interaktywnym opcjom.

Wypróbuj: Motyw Vinero Very Clean i Minimal Portfolio WordPress
3. Interakcja 3D

Możesz pomyśleć o tym trendie projektowania strony jako interaktywnym Legos.
Te projekty zawierają interaktywne elementy, które wykorzystują trójwymiarowe kształty lub grywalizację, aby umożliwić Ci głębsze zaangażowanie w treść.
To dobry sposób, aby zachęcić użytkowników do pozostania przy projekcie przez dłuższy czas i zapewnić trwałe wrażenie. Wykorzystaj w pełni ten trend dzięki niestandardowym ilustracjom 3D lub miksuj i dopasowuj do elementów „kitowych”, aby stworzyć odpowiedni styl dla swojego projektu.

Wypróbuj: 3D Pixelate Boys
4. Typografia z wypełnieniami i konturami

Kombinacje wypełnionej i konturowej typografii (często w tym samym kroju pisma) są w pełni skuteczne.
Trend obejmuje duety typograficzne z interaktywnymi funkcjami i bez nich. Na przykład powyższa witryna internetowa używa wypełnionego tekstu jako stanu najechania kursorem, aby poinformować użytkowników, że element można kliknąć. Stany konspektu dotyczą elementów bez aktywowania.
Wyniki są bardzo interesujące i tworzą zabawny efekt typograficzny, którego można używać na wiele różnych sposobów. Dodatkowo sprawia, że parowanie czcionek jest dziecinnie proste, ponieważ używasz jednej czcionki na dwa różne sposoby.

Wypróbuj: Visia Duo (naturalny i konturowy) krój pisma
5. Ciekawe wzory przewijania

Im bardziej interesujący jest wzór przewijania, tym więcej użytkowników będzie mogło poruszać się po projekcie i treści.
Trend dotyczy mniej efektów, a bardziej korzystania z siatek i ogólnego projektu do popychania użytkowników przez zawartość. Powyższy przykład pokazuje to doskonale za pomocą siatki obrazów, które poruszają się poziomo i pionowo po ekranie. Możesz naprawdę w pełni zobaczyć tylko jedno zdjęcie na raz, kładąc nacisk na każdy kawałek portfela.

Wypróbuj: Smooth Scrolling Plugin dla WordPress
6. Tyle Serifów

Wszędzie pojawia się typografia szeryfowa - która kiedyś była uważana za „nieczytelną” w sieci. Od krótkich, prostych szeryfów po rozbudowane litery z dłuższymi pociągnięciami i ogonami - ten typ jest przeznaczony do czytania.
Największy wkład w ten trend mogą mieć ekrany o wysokiej rozdzielczości (i ich dominacja na rynku). Dzięki tym krojom pisma nie ma rozmycia ani zniekształceń.
Serify niemal każdego stylu mogą pięknie działać, w tym style nowoczesne i przejściowe na płyty. Szeryfy są odpowiednie do wyświetlania tekstu, a także do kopiowania treści.

Spróbuj tego: Rodzina czcionek Aaron Serif
7. Przesadna biała przestrzeń

Minimalne style stają się jeszcze bardziej minimalne z przesadną białą przestrzenią w projektach.
Jednym z powodów, dla których biała przestrzeń jest tak popularna, jest to, że może pomóc skupić się na pewnej części projektu - przestrzeni zajmowanej przez coś, a nie przez nic.
Biała przestrzeń ma również piękny, klasyczny charakter, który można łatwo dostosować do dowolnej liczby projektów.
8. Mikro-animacje

Dzięki tym wszystkim fajnym małym gifom z historii na Instagramie strony internetowe zawierają więcej mikro-animacji w postaci gifów w stylu naklejek.
Nawet witryny, których nie spodziewałbyś się, takie jak powyższy projekt e-commerce, używają tego stylu, aby zwrócić uwagę użytkowników. Może to być wszystko, od drobnych obrazów wyskakujących na ekranie po ruchome elementy tekstowe.

Wypróbuj: Simple Text Rotator WordPress Plugin
9. Wideo Wszystko

Jeśli nie używasz już wideo w projektach stron internetowych, prawdopodobnie nadejdzie ten rok. Treści wideo są ogromne. I staje się coraz bardziej dostępny przez cały czas.
Od ruchomych środowisk, powyżej, opowieści wideo, które są treścią napędzającą projekt, ten rodzaj narracji jest falą przyszłości. Użytkownicy to lubią. Nie można temu zaprzeczyć. Z tego powodu jego popularność będzie rosła.

Wypróbuj: Szablon pokazu zdjęć / filmów
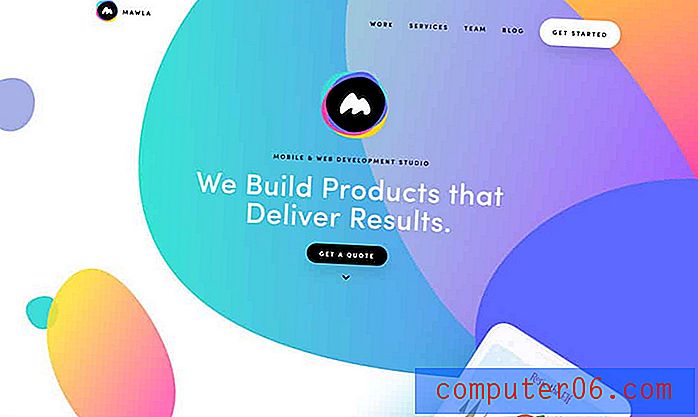
10. Kształty bąbelków i kropelek

Bąbelki, plamy i inne „organiczne” kształty zastępują bardziej geometryczne style, które zdominowały design od kilku lat. Ta zmiana kształtu jest po części fajną animacją i po części uczuciem. (Projekty mają nieco luźniejszy element.)
Kształty te działają równie dobrze z animacją lub bez oraz w różnych rozmiarach, konfiguracjach i przy prawie każdym możliwym schemacie kolorów.
Powyżej Mawla może być przykładem zastosowania tego trendu na początku 2019 r., Ponieważ wszystkie kształty kropel mają kolorystykę gradientową z warstwami elementów o różnych rozmiarach.

Spróbuj tego: faliste tła
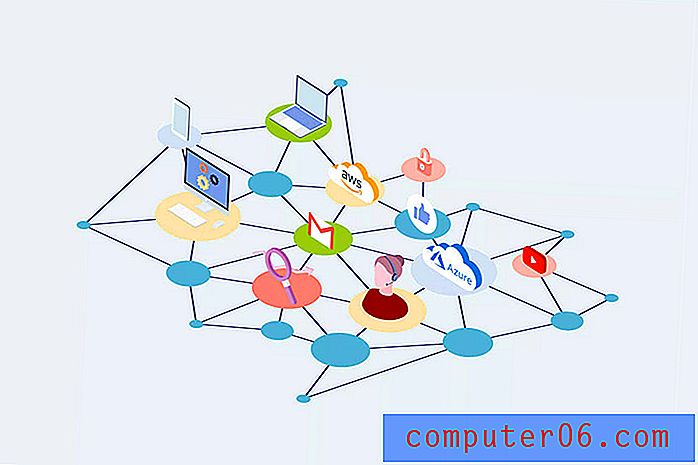
11. Trójwymiarowe ilustracje
 Styl jest tak atrakcyjny, że coraz więcej firm zamawia ten styl grafiki.
Styl jest tak atrakcyjny, że coraz więcej firm zamawia ten styl grafiki. Cały ten płaski projekt zaczyna zanikać. Głębia i realizm są częścią ilustrowanej grafiki (niektóre z nich są nawet animowane).
Ten styl jest najczęściej spotykany w witrynach internetowych, które próbują reprezentować połączenie między światem cyfrowym a światem rzeczywistym, ale styl jest tak atrakcyjny i lekki, że coraz więcej firm zamawia ten styl grafiki.
Innym czynnikiem wpływającym na ten modny element projektu jest rzeczywistość wirtualna. Ponieważ wiele z tych interfejsów korzysta z ilustracji 3D, wdrożenie ich w innych projektach jest dziecinnym krokiem w rozwoju tych projektów.

12. Mniej symetrii

Projekty stron internetowych nie muszą być na idealnej siatce ani używać idealnej symetrii. I więcej z nich łamie ten schemat projektowania lustra.
Asymetria może faktycznie poprowadzić użytkowników przez cały projekt, aby spojrzeć na różne elementy i nawiązać z nimi kontakt. Użyj tego przepływu kierunkowego, aby dodać fokus do niektórych treści.
Zrób to z tekstem i kolorem, jak na powyższym przykładzie, lub użyj niecentralnych obrazów i przestrzeni, takich jak obrazek poniżej.

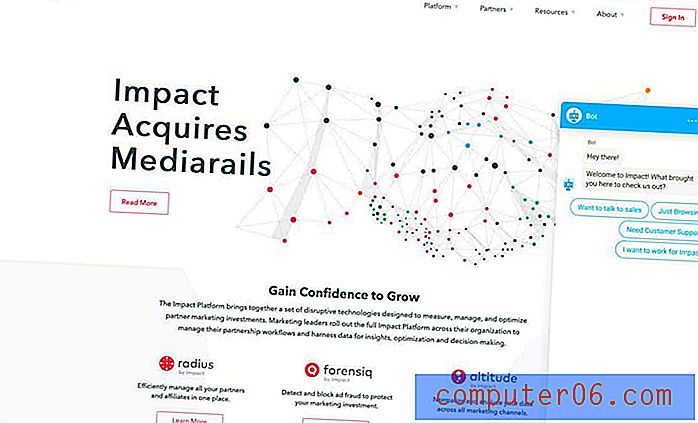
13. Wskazówki AI

Pomoc sztucznej inteligencji i chatboty stają się tak powszechne, że możesz je zignorować. Ale stają się mądrzejsi i będą w tym roku częściej niż kiedykolwiek.
Niektóre z tych botów są oczywiste, takie jak powyższy. Inne są obrazami „prawdziwych ludzi”, a inne są bardziej kreskówkowe. Powszechnym tematem jest to, że jest ktoś (lub coś), kto pomaga użytkownikom przez cały czas.
Im więcej witryn korzysta z tej technologii AI, tym więcej użytkowników będzie oczekiwać natychmiastowych odpowiedzi na pytania podczas przeglądania.

Spróbuj tego: WP AI Assistant
14. Usprawnione logo

Proste, usprawnione projekty logo zastępują niektóre bardziej złożone opcje, które w przeszłości były pełnoekranowymi elementami marki. Może dlatego, że inne elementy ekranu stają się bardziej skomplikowane, a może to tylko moda.
Tak czy inaczej, proste logo są wszędzie.
Zaletą tych logo jest to, że prosty typ i elementy ikon są łatwe do odczytania na pierwszy rzut oka. Jedną ostrożnością jest to, że wszystkie wydają się mieć podobny wygląd.

Wypróbuj: Szablony logo
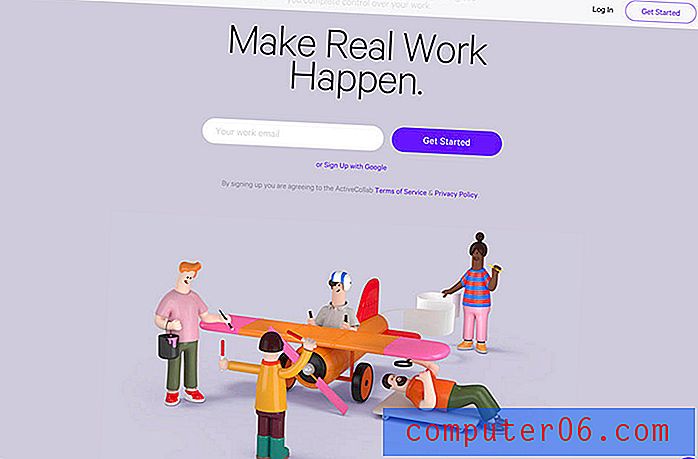
15. Duże przyciski

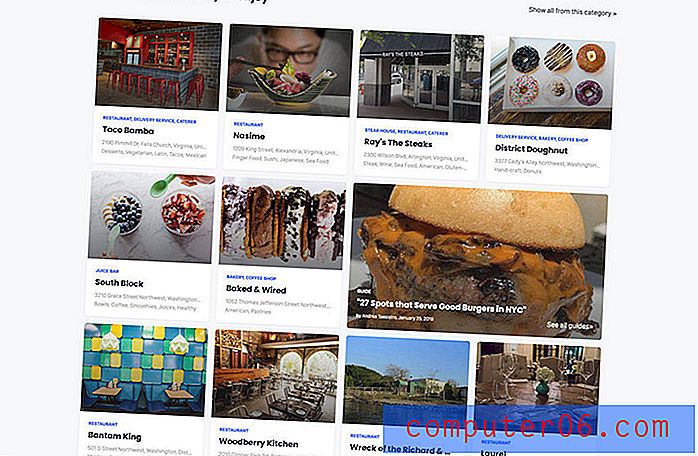
Aby ułatwić użytkownikom mobilnym, duże przyciski w stylach przyjaznych kciukom są również domyślne dla wszystkich wersji stron internetowych. Obejmuje to wszystko od wezwań do działania do nawigacji.
Wszystko musi być łatwe do stuknięcia kciukiem lub palcem bez interakcji z niewłaściwym elementem.
Przyciski te są często dostępne w różnych kolorach lub stylach kart, aby ułatwić sprawdzenie, co się wydarzy i jakie elementy zrobią coś za dotknięciem.
Zauważ w powyższym przykładzie, że każde pudełko lub karta jest gigantycznym przyciskiem. W wersji mobilnej każda karta mieści się w pionie.

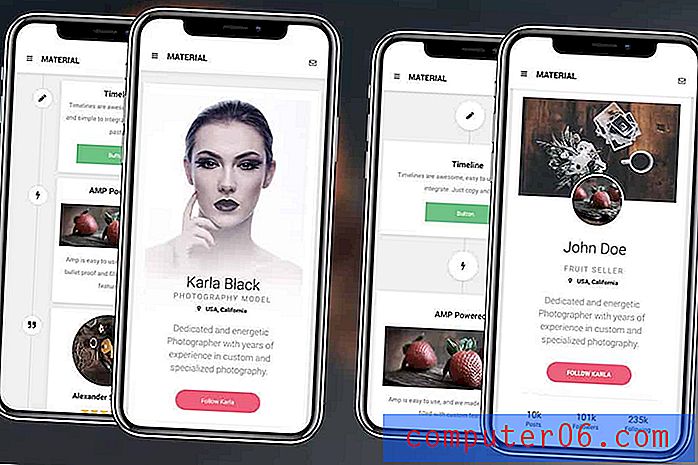
Wypróbuj: Szablon Google AMP na urządzenia mobilne
Wniosek
Jak często wprowadzasz niewielkie zmiany w projekcie swojej witryny, aby zachować świeżość? Chociaż może to być zastraszający pomysł, wprowadzanie drobnych zmian przez cały czas staje się częścią rutyny i może pomóc zachować świeżość projektu. (Może także powstrzymać Cię od tak szybkiego nudzenia się).
Przyspiesz proces dzięki narzędziom do projektowania, takim jak te przedstawione w tym artykule, dzięki czemu możesz pozostać modny bez obaw!