10 trendów w projektowaniu stron internetowych, które zanikają (na szczęście)
Trendy w projektowaniu stron internetowych mogą być świetną zabawą do eksperymentowania i włączania do projektów, ale jeśli nie jesteś ostrożny, elementy te mogą nadać projektom przestarzały wygląd. Czasami trendy zanikają tak szybko, jak się pojawiają!
Tutaj przyjrzymy się trendom projektowania stron internetowych, które zanikają. (I to dobrze.)
Jeśli masz te elementy w swojej witrynie, być może czas rozważyć odświeżenie.
Przeglądaj zasoby projektowe
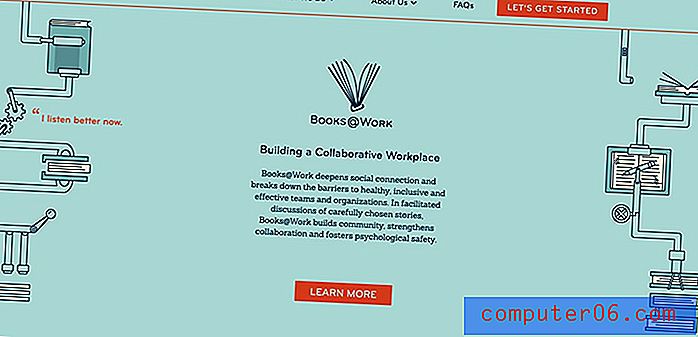
1. Niezbyt subtelne cienie

Cienie nie muszą być tak oczywiste.
Podobnie jak w przypadku wielu innych trendów projektowych, wydaje się, że odpływ i przepływ między skrajnościami. Projektanci przeszli od elementów skeuomorficznych do płaskich wzorów do długich cieni do cieni o dużych rozmiarach. Teraz na szczęście zaczynają pojawiać się bardziej subtelne cienie (na szczęście).
Celem cienia na elemencie powinno być dodanie warstwy głębi lub podniesienie jej z tła w celu zwiększenia czytelności. Dobry cień jest częścią projektu, ale często nie jest oczywisty.
Odejście od niezbyt subtelnych cieni jest dobre.
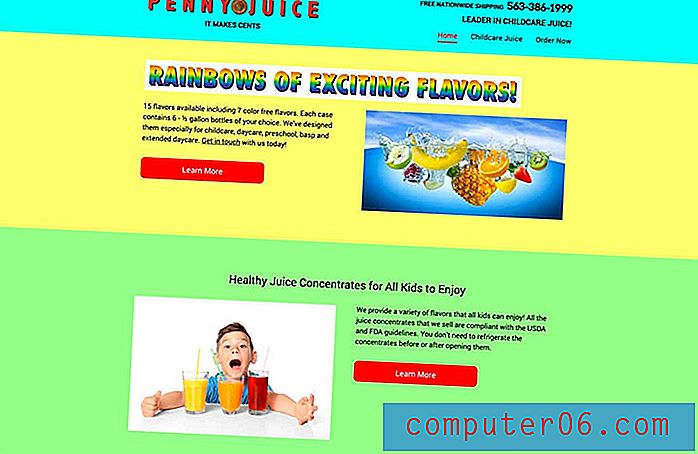
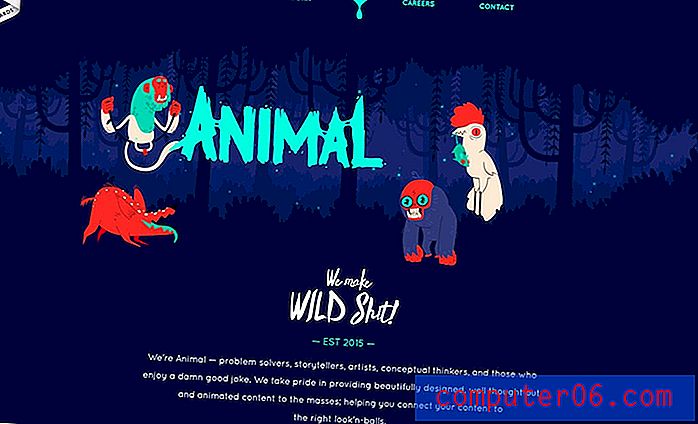
2. Zbyt szalony kolor

Jednym z największych trendów w 2018 i 2019 roku było użycie odważnego, jasnego koloru.
Ale projektanci zmniejszają się nieco dzięki większej ilości kolorów i mniej paletom na twarzy.
Zmiana ta może wynikać z trudności w znakowaniu stron internetowych z masywnymi paletami kolorów, które mogą nie odpowiadać standardom organizacyjnym, lub może być tak, że wszystko zaczynało wyglądać tak samo z podobnymi paletami z różami, żółciami i jasnym błękitem.
3. Flashowanie wideo
Zwolnij nieco i daj odwiedzającym stronę szansę cieszyć się ruchem na ekranie.Filmy na stronie głównej to trend, który nie wydaje się zwalniać, ale wszystkie szybko zmieniające się filmy, które przez jakiś czas wydawały się być na każdej innej stronie, zanikają.
Problem z flashowaniem wideo polega na tym, że dla wielu użytkowników może to być trochę za dużo. Na co należy patrzeć, gdy wszystko porusza się z prędkością 100 mil na godzinę?
Chociaż może to działać w przypadku niektórych witryn internetowych - jeśli treść koncentruje się na środowisku o dużej szybkości lub tempie - nie powinna być domyślna. Zwolnij nieco i daj odwiedzającym stronę szansę cieszyć się ruchem na ekranie.
Wykorzystaj wideo, aby opowiedzieć historię i przyczynić się do ogólnego przesłania projektu. Nie tylko wypełnij pole nagłówka bohatera strony głównej.
4. Ładowanie animacji

Do widzenia, ładowanie animacji!
Jest to trend, który zanika i jest mało prawdopodobne, aby powrócił z dwóch głównych powodów.
- Szybki dostęp do Internetu jest bardziej dostępny dla większej liczby osób, więc mniej osób widzi nawet animację.
- Animacja ładowania to tylko sygnał, że Twoja strona działa wolno i wymaga pracy.
5. Nieskończone przewijanie
Jest coś, co można powiedzieć o ładnej, przewijającej się witrynie. Obsługa urządzenia mobilnego jest przyjemna i zapewnia nieprzerwany sposób interakcji z zawartością.
Ale zwój nie musi trwać wiecznie. Nieskończone przewijanie stron internetowych może szybko stać się denerwujące.
Wiele z tych projektów budzi obawy związane z wrażeniami użytkowników - gubienie się w przewijaniu, nawigacji, czasach ładowania i problemach oraz po prostu zbyt wielu informacji bez wyraźnej ścieżki kliknięcia / dotknięcia. Użytkownik może łatwo się zgubić (a witryna utraci konwersje) za pomocą nieskończonego przewijania.
Ponadto nieskończone przewijanie jest niekorzystne dla optymalizacji wyszukiwania w dłuższej perspektywie.
6. Animacja na urządzeniu mobilnym

Tak, animacja może być fajna.
Nie, każdy element w projekcie nie potrzebuje animowanego efektu.
Wiele z nich nadal dziwnie zachowuje się na urządzeniach mobilnych.
Na szczęście więcej projektantów to akceptuje i ogranicza animowane efekty na urządzeniach mobilnych. Chociaż wiele z tych technik wygląda świetnie na komputerach stacjonarnych, po prostu nie są one atrakcyjne na mniejszym ekranie.
7. Suwaki
Problem z tymi wszystkimi suwakami polega na tym, że nie wpływają one na ogólny wygląd ani zawartość.Jeśli Twoi klienci są podobni do moich, uwielbiają suwaki strony głównej bohatera. (I wciąż próbuję ich z tego wyciągnąć.)
Problem z tymi wszystkimi suwakami polega na tym, że nie wpływają one na ogólny wygląd ani zawartość. Nie dzieje się tam nic do zaręczyn. Jest to raczej wymówka, aby nie wybierać jednej rzeczy, która powinna znajdować się na górze strony.
Suwaki mogą być również problematyczne na urządzeniach mobilnych i prawdopodobnie dlatego w końcu zaczynamy ich mniej widzieć. Czasami animacja nie działa. Często wyrównanie i warstwy elementów prowadzą do problemów z czytelnością. Tekst może być bardzo mały, szczególnie jeśli obrazy suwaków nie są zbudowane z kodu i są płaskie.
Ogólnie rzecz biorąc, był to długotrwały problem projektowy. Uznanie dla wszystkich porzucających ten trend.
8. Paski boczne
Zrzuć już paski boczne!
Chodzi przede wszystkim o użyteczność. Pasek boczny spada na dół ekranu na urządzeniach mobilnych, gdzie jest prawdopodobne, że większość użytkowników przystępuje do Twojej witryny. Ta treść - choć wydaje się, że znajduje się na górze strony na komputerach - gubi się na urządzeniach mobilnych.
Jest także domem dla reklam i innych treści, które użytkownicy są „szkoleni” do ignorowania.
Dlatego projektanci upuszczają je i lepiej wykorzystują białe znaki, marginesy i opcje projektowania na całej szerokości.
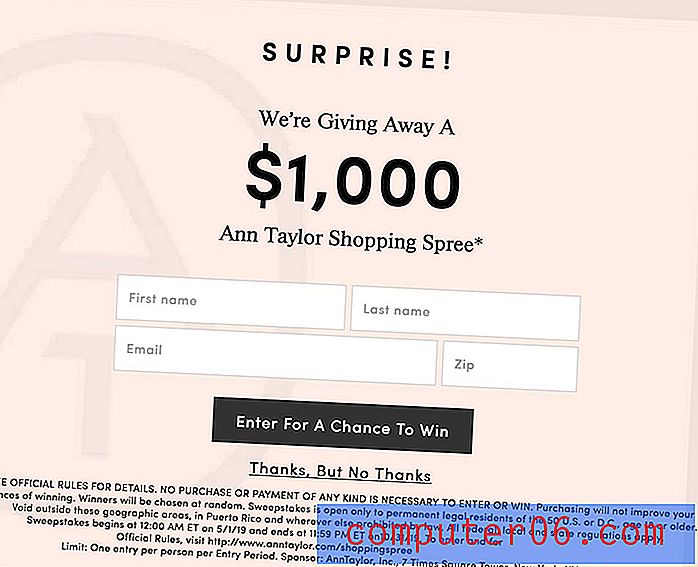
9. Przyciski ciemnego wzoru

Przy tak wielu rozmowach na temat ciemnych wzorów w sieci, renomowani projektanci unikają elementów specjalnie stworzonych w celu oszukania użytkowników.
Przykłady ciemnego wzoru mogą obejmować duży przycisk akcji, którego użytkownicy nie powinni podejmować, i mały link do tego, co chcą zrobić, lub „x” tak mały, że użytkownicy mogą pomóc, ale dotknij lub kliknij element, którym byli próbując się pozbyć.
Na szczęście wydaje się, że tych elementów jest teraz znacznie mniej.
10. Przeciążenie ikony

Ikony są świetnym narzędziem, ale prawdopodobnie nie powinny być jedynym elementem graficznym w projekcie.
Była faza, w której wydawało się, że każda inna strona używała w projekcie całego zestawu ikon interfejsu użytkownika. To była niepotrzebna przesada.
Teraz projektanci ponownie zastanawiają się nad użyciem ikon, bardziej akcentując podejście do tego elementu projektu. I to dobrze.
Wniosek
Jakie inne trendy w projektowaniu stron internetowych masz już dość?
Nie ma lepszego czasu niż teraz, aby szybko spisać projekty stron internetowych i zasugerować zmiany i poprawki, które są charakterystycznymi oznakami starszej witryny. Nawet niewielkie zmiany mogą wywrzeć duży wpływ i zachować świeży wygląd projektu.