Recenzja: The Mobile Book by Smashing Magazine
Smashing Magazine, jedna z najważniejszych sił w Internecie dla wszystkich rzeczy związanych z projektowaniem i rozwojem, uderza nas kolejnym tomem praktycznej i wnikliwej wiedzy branżowej. Mobile Book to najnowszy produkt Smashinga, który chce opublikować, i może być najlepszy z dotychczasowych.
Czytaj dalej, aby dowiedzieć się, czym jest Mobile Book, dla kogo i dlaczego powinna być jak najszybciej kopia na półce.
Przeglądaj zasoby projektowe
Co to jest książka mobilna?
Wbrew temu, co sugeruje nazwa, ta książka nie dotyczy tylko projektowania urządzeń mobilnych, ale projektowania wszystkiego. Chodzi o to, jak dramatycznie zmienia się krajobraz projektowania stron internetowych i jak nasze stare standardowe praktyki projektowania nie są już istotne.
Sieć nie tylko osiągnęła kilka różnych ładnie rozdzielonych rozmiarów ekranów, jest wszędzie na każdym ekranie (do diabła, jest nawet podłączona do wielu rzeczy całkowicie bez ekranów!). Jak więc reagujemy? Jaki jest nasz ruch? Czy Responsive Web Design to nasza oszczędność? Czy to wszystko, co musimy wziąć pod uwagę? Mobile Book odpowie na wszystkie te i wiele innych pytań.
Dla kogo to jest?
Mobile Book został starannie skonstruowany, aby był odpowiedni dla projektantów i programistów stron internetowych z każdego poziomu doświadczenia. Jeśli robisz to od dziesięciu lat, świetnie, ta książka jest dla Ciebie. Jeśli robisz to od sześciu miesięcy, ta książka również jest dla ciebie.
Podsumowując, wszechobecność sieci wpływa na nas wszystkich, a my, jako projektanci i programiści, musimy zadbać o to, aby nasze umiejętności pozostały odpowiednie i dostępne na rynku w rozwijającej się branży. Jeśli chcesz to zrobić, ta książka może pomóc.

Opowieść w trzech częściach
Mobile Book uderza Cię mnóstwem informacji, które mają pomóc ci poradzić sobie z niemożliwie złożonym zadaniem tworzenia stron internetowych, które działają dobrze na szerokim spektrum urządzeń. Robi to z trzema sekcjami treści:
- Mobilny krajobraz
- Elastyczne projektowanie stron internetowych
- UX Design for Mobile
Może to wydawać się prostym szkicem, ale nie daj się zwieść, każda sekcja jest wypełniona najwyższej klasy dyskusjami wiodących ekspertów branżowych. Rzućmy okiem na każdy z nich.
Mobilny krajobraz
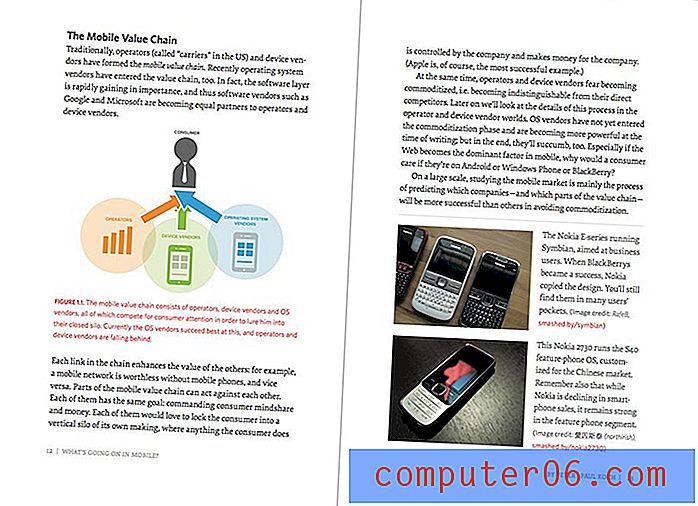
Pierwsza część książki zatytułowana jest „Mobilny krajobraz”. Jest podzielony na dwa rozdziały: „Co się dzieje na urządzeniach mobilnych?” Peter-Paul Koch i „The Future Of Mobile” Stephanie Rieger.
Pierwszym z nich jest bardzo dogłębne spojrzenie na stan sieci mobilnej. Poznajesz głównych graczy w branży urządzeń mobilnych i poznajesz historię telefonu komórkowego, zanim trafi on w ręce konsumenta.

Możesz również zobaczyć, które systemy operacyjne, przeglądarki i producenci urządzeń są najbardziej rozpowszechnione, a także zalety i wady programowania dla każdego systemu.
Przechodząc od tego miejsca, widzimy przyszłość telefonu komórkowego. Czas „Rzeczy internetowych” nadchodzi. Pomysł połączenia komputerów z telefonami i tabletami należy do przeszłości. Wkrótce wszystko będzie połączone siecią, od samochodu, którym jeździsz, po butelkę na receptę na nocnym stoliku.
Dowiesz się wszystkiego o najnowszych i nadchodzących technologiach, które mogą i zmienią krajobraz interakcji z otaczającym nas światem. Co najważniejsze, nauczysz się, jak przygotować się na tę rewolucję.
Dane, które są teraz istotne
Jedną z rzeczy, które naprawdę doceniłem w tej sekcji, była aktualność danych. Kiedy przeglądałem wykresy udostępniania rynku systemu operacyjnego, nie patrzyłem na bezużyteczne dane z 2005 r., Ale z 2012 r. Pochwalam czas i wysiłek włożony w to, aby upewnić się, że liczby i statystyki są bezpośrednio stosowane w projektowaniu i rozwoju teraz.
Elastyczne projektowanie stron internetowych
Dla mnie, jako faceta CSS i miłośnika wszystkich rzeczy, było to prawdziwe mięso tej książki. Smashing przyciągnął teraz dwie z największych nazwisk w RWD, aby wyjaśnić responsywne techniki i koncepcje: Trent Walton i Brad Frost. Codziennie przyglądam się pracy tych facetów i uważnie je śledzę. Wspaniale było przeczytać ich wkład w powstanie tej książki.

Trent Walton omówił „Responsive Design Strategy”, solidne wprowadzenie do koncepcji związanych z RWD. Od płynnych siatek po responsywne obrazy i zapytania o media, Trent przedstawia wszystko w prosty sposób, podając kodowane przykłady, które można naśladować.
Trent zaczyna się od bardzo podstawowych, ale szybko zagłębia się w zaawansowane tematy, takie jak projektowanie na urządzenia mobilne, względne jednostki i idea choreografii treści.
Zarówno Trent, jak i Brad spędzają dużo czasu na omawianiu faktycznych wzorów i wzorców panujących obecnie w RWD. Jest to niezwykle praktyczne, ponieważ zapewnia rzeczywiste strategie i techniki układania, które możesz zastosować w swojej pracy już dziś.
Trent wprowadza ideę wzorów, ale artykuł Brada naprawdę zagłębia się w określone obszary każdego projektu i sposób, w jaki podchodzą do niego ludzie pracujący na responsywnych stronach każdego dnia.
Sekcja RWD podsumowuje bardziej skoncentrowaną na rozwoju dyskusję Dave'a Olsena na temat optymalizacji witryny pod kątem urządzeń mobilnych. Mówi o tym, jak waga witryn stale rośnie oraz o praktykach, które można zastosować, aby przeciwdziałać spowolnieniu tego zjawiska. Ten kawałek jest przepełniony świetnymi wskazówkami, które możesz zabrać bezpośrednio na swoją stronę, aby poprawić wydajność.
UX Design for Mobile
Do tego momentu książka była bardzo mocno wypaczona w stosunku do programistów. Omawiane techniki były w dużej mierze związane z kodem: HTML, CSS i JavaScript.
Więc jeśli jesteś projektantem, który nie koduje dużo lub wcale, to czy zostałeś pominięty? Nie, sekcja UX jest dla Ciebie. Tutaj widzimy, jak Responsive Web Design i rewolucja mobilna zmieniają proces projektowania na poziomie podstawowym.
Dennis Kardys ma artykuł zatytułowany „Hands on Design for Mobile”, w którym omawia redefiniowanie naszego sposobu myślenia o „stronie internetowej” i tego, jak redefiniować nasze podejście w oparciu o bardziej dokładne modele.
Zajmuje się naprawdę zabawnymi rzeczami, które my, projektanci, uwielbiamy, takimi jak techniki szkicowania i burzy mózgów. Jedną z części, która szczególnie mi się podobała, była koncepcja umieszczania treści w tabeli, a następnie mapowania każdej komórki tabeli do określonego miejsca w rozwijających się modelach szkieletowych. To fantastyczne rzeczy i zdecydowanie może całkowicie zmienić sposób podejścia do procesu projektowania.
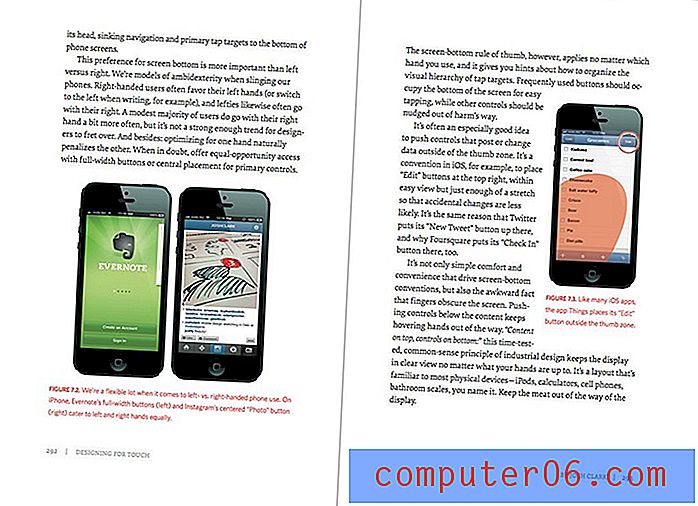
Książka kończy się rozdziałem Josha Clarka zatytułowanym „Design for Touch”. Dokładnie tak to brzmi: wnikliwa dyskusja na temat wyzwań, które pojawiają się podczas projektowania palców i bezpośredniej interakcji w przeciwieństwie do kursorów i interakcji pośrednich.

Omawia wyjątkowe problemy, z którymi będziesz się borykać podczas projektowania telefonów, tabletów, a nawet nowej kategorii hybryd, które zacierają granice między tradycyjnie oddzielnymi kategoriami urządzeń.
Coś, co mi się tutaj podobało, to spojrzenie Josha na to, jak gry wideo są tak dobrze zaprojektowane do uczenia użytkowników metod interakcji. To niesamowita metafora i naprawdę myślę, że coś mu się podoba, kiedy mówi, że projektanci UX powinni grać w więcej gier wideo i myśleć o lekcjach, które mogą wyciągnąć z ich struktury.
Co ja myslalam Warto przeczytać?
„Wcześniej wspomniałem, że powinieneś dodać tę książkę do swojej półki, w rzeczywistości prawdopodobnie będziesz chciał trzymać ją na biurku”.Szczerze mówiąc, wszystko, co zawiera słowo „mobilny”, prawie rzuca mi czerwone flagi. Stało się tak bezużytecznym modnym hasłem do płytkich i oczywistych dyskusji na temat tego, jak ludzie mają teraz smartfony (wielka niespodzianka, prawda?).
Na szczęście książka ta przeczy temu stereotypowi. Zamiast oczywistych wniosków widzimy trudne pytania, które prowadzą do prawdziwych wyzwań. Mamy również mnóstwo rzeczywistych, odpowiednich rozwiązań problemów, które napotykają obecnie każdy projektant stron internetowych w branży.
Książka mobilna nie jest lekcją historii i nie jest wypełniona rzeczami, których nie będziesz mógł złożyć przez pięć lat, jest dziś podręcznikiem do projektowania stron internetowych. Wcześniej wspomniałem, że powinieneś dodać tę książkę do swojej półki, w rzeczywistości prawdopodobnie będziesz chciał trzymać ją na biurku.
Gdy zaczynasz nowy projekt i zastanawiasz się, jak nakreślić treść i strategię projektowania, rozdział UX będzie tam, aby poprowadzić Cię ze świetnymi nowymi pomysłami. Gdy zaczniesz kodować rzeczywiste strony internetowe, Trent Walton i Brad Frost pokażą ci, jak pokonać główne przeszkody. A gdy ogarnie Cię przemysł, który wydaje się być rozległy i szybko się rozwija, sekcja o mobilnym krajobrazie uspokoi Cię i pomoże Ci poczuć się jak najlepiej poinformowanym.
Wniosek
Dla mnie jest kilka kluczowych pytań, które napędzają zakup książki, biorąc pod uwagę bogactwo bezpłatnych treści online: Czy naprawdę skorzystam z tej książki? Czy jest wypełniony praktycznymi, stosownymi informacjami, czy tylko puchem? Czy informacje są wiarygodne?
Mobile Book dobrze sobie radzi z tymi wszystkimi pytaniami i dlatego zdobywa moją pieczęć zatwierdzenia. Jeśli jesteś zainteresowany, możesz pobrać fizyczną kopię tutaj (dostarczoną z kopią cyfrową) lub pobrać eBook tutaj. W chwili pisania tego tekstu fizyczna książka kosztuje mniej niż 40 USD, a eBook jest w sprzedaży za 14, 32 USD.