7 porad projektowych UX dla aplikacji mobilnych
Czy pracujesz nad projektem aplikacji mobilnej? Jaki masz plan projektowy? Czy wskoczyłeś od razu, czy przestałeś się zastanawiać, jakie wrażenia odczuje użytkownik, gdy pierwszy raz otworzy aplikację?
Warto zastanowić się nad estetyką z dokładnie przemyślanymi technikami obsługi użytkownika. Wiele koncepcji, które widzimy w projektowaniu stron internetowych, dotyczy również aplikacji mobilnych, ale mogą one przybrać nieco inny kształt lub formę, aby lepiej pasowały do mniejszego rozmiaru ekranu.
W tym miejscu przyjrzymy się siedmiu doskonałym opcjom i przykładom, które możesz zastosować do własnego projektu aplikacji mobilnej.
1. Pogrubiona, typowa dla Starka

Prostszy typ jest łatwiejszy do odczytania na małym ekranie, szczególnie w przypadku podświetlenia lub w niekorzystnych warunkach otoczenia. Już sam ten fakt pomaga ustalić, dlaczego prosta typografia bezszeryfowa jest opcją dla aplikacji mobilnych.
Choć cienki był jeszcze kilka lat temu, wahadło zmieniło się, dlatego projektanci decydują się na grubsze szerokości skoku i grubsze opcje. Ważny jest również rozmiar. Więcej aplikacji korzysta z ekranów powitalnych z dużymi czcionkami lub ekranów głównych z pogrubioną czcionką na kontrastowym tle, aby pomóc użytkownikom w poruszaniu się po aplikacji i poruszaniu się po niej.
Zaletą tego trendu jest wyraźny nacisk na czytelność. (Jaki jest sens całego tekstu, prawda?) Jedną z części tego trendu, na którą należy uważać, jest używanie zbyt wielu słów lub fraz wielkimi literami. Chociaż wszystkie wielkie litery mogą być dobrą opcją dla jednego słowa, na przykład „SŁONECZNY” w powyższej aplikacji The Weather Channel, może to być kłopotliwe w przypadku dłuższych bloków tekstowych.
Aby skorzystać z tego trendu, pamiętaj o dwóch rzeczach:
- Typografia i język powinny być proste.
- Kontrast między tłem a literami powinien być intensywny, aby zapewnić maksymalną czytelność.
2. Warstwy i głębokość

Material Design było wielokrotnie podkreślane jako jeden z najlepszych trendów w projektowaniu w tym roku. I jest dobry powód.
Po pierwsze, jest to platforma projektowa przyjęta przez Google. Kiedy gigant się z czymś dogaduje, wielu innych z pewnością podąży za nim. (I są.) Po drugie, jest to bardzo intuicyjna koncepcja z łatwym w użyciu interfejsem, który jest również przyjemny dla oczu.
Jedną z najbardziej uderzających części projektowania materiałów jest tworzenie warstw, aby pomóc użytkownikom w interakcji z projektem. To jeden kawałek materiału, który naprawdę pojawia się wszędzie w interfejsach, w tym w aplikacjach Apple.
Sztuką, aby te warstwy działały, jest subtelność. Warstwy układają się w stos z małymi (prawie niewidocznymi, ale naturalnie wyglądającymi) cieniami, aby odróżnić elementy. Te warstwy są również wskazówkami interakcji. Warstwa podstawowa lub tło to portal informacyjny, a najwyższe warstwy zawierają narzędzia interakcji.
Spójrz na przykład na Ubera powyżej. Mapa znajduje się na dole ekranu. Naciśnij przycisk lokalizacji odbioru, aby ustawić adres lub przejdź do warstw adresu powyżej, aby zmienić lokalizację. Każda warstwa daje użytkownikowi wiele sposobów pracy z aplikacją.
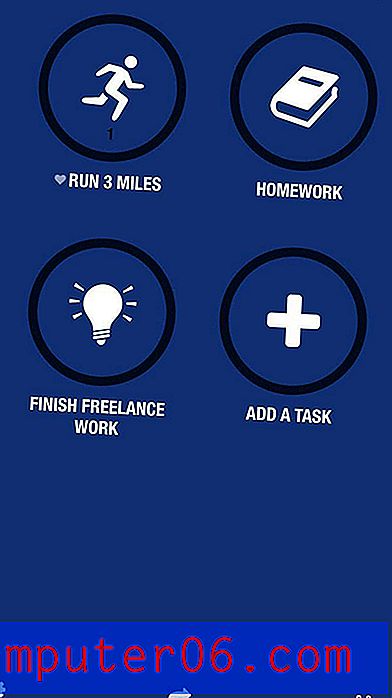
3. Monotone schematy kolorów

Zastosowanie jednego koloru z czarno-białymi akcentami to świetny sposób na wzbudzenie zainteresowania wizualnego na małym ekranie. Wybierz jasną, odważną lub nietypową kolorystykę, aby wyróżnić się najbardziej. Lub wbuduj kilka takich opcji w interfejs i daj użytkownikom kontrolę nad schematem kolorów.
Tak właśnie działa powyższa aplikacja Streaks. Pomysł jest bardzo prosty - wyznacz cele, a aplikacja przypomni Ci o sprawdzeniu zadań. Użytkownik może ustawić kolor tła na podstawie grupy zadań, a proste powiadomienia przypominają o czynnościach, które należy wykonać.
Kolor, ikonografia i prosty typ to uderzające połączenie, łatwe do odczytania i obsługi. Projekt jest tak elegancki, że prawie sprawia, że chcesz dodać więcej zadań do listy rzeczy do zrobienia.
4. Skoncentruj się na mikro-interakcjach

Mówiąc o interakcjach, każda dobra aplikacja zawiera płynne mikro-interakcje. Mikro-interakcje to te małe wskazówki, które mogą pozostać niezauważone, ale są istotną częścią interakcji użytkowników lub polegania na określonych aplikacjach.
Mikro-interakcje powinny być zaprojektowane tak, aby pomóc użytkownikowi coś zrobić. Od powiadomienia SMS-em, przez alarm, po „podobne” w mediach społecznościowych, te małe działki są wszędzie. I powinni zrobić jedną rzecz: zachwycić użytkownika.
Mówiąc najprościej, mikro-interakcje mają trzy rzeczy:
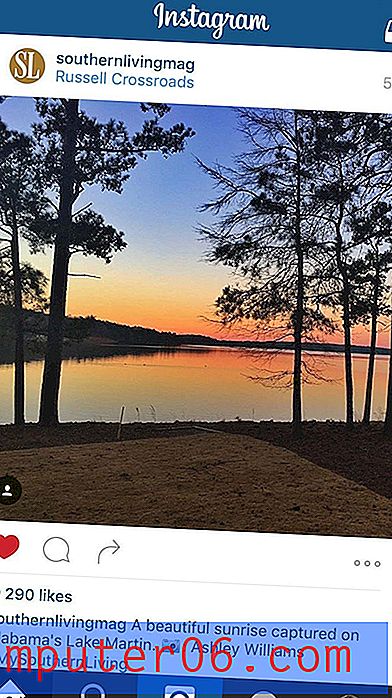
- Przekaż opinię, na przykład polubienie czegoś na Instagramie
- Zobacz akcję, w wyniku której ten sam „podobny” efekt spowoduje, że serce zmieni kolor na czerwony
- Pomaga użytkownikowi zrobić lub zobaczyć coś, na przykład powiadomienie, że Twój obraz się polubił
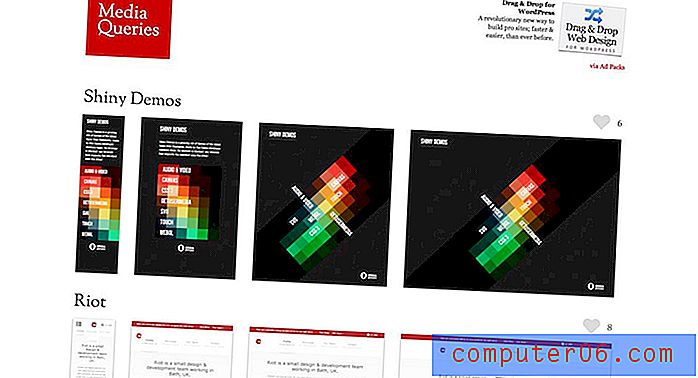
5. Karty, karty i więcej kart

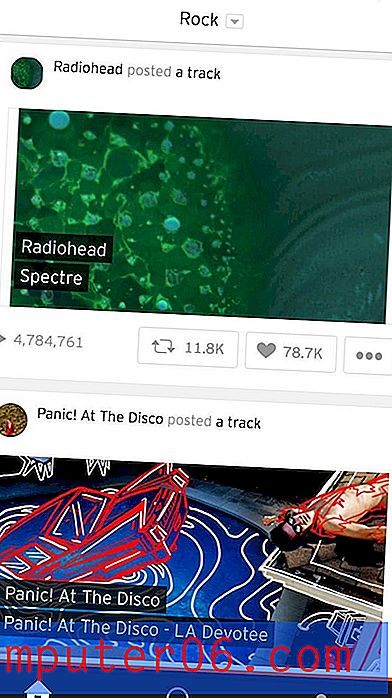
Chociaż rewolucja kart mogła się rozpocząć od Pinteresta, estetyka nabiera tempa, częściowo dzięki projektowaniu materiałów i przyjęciu przez masowe strony internetowe, takie jak Facebook i SoundCloud (powyżej).
Karty to świetny sposób na organizowanie i rozwijanie ogromnych ilości treści w sposób łatwy do strawienia. Każdy element jest jednostką, która robi jedną rzecz w projekcie. Zaletą tych jednostek jest to, że każda z nich może faktycznie zrobić coś innego.
Karta może więc umożliwiać obejrzenie filmu, a kolejna karta w sekwencji prowadzi do innej aplikacji, a karta zawiera długi blok tekstu do przeczytania. Kolejną zaletą kart, szczególnie w aplikacjach, jest to, że są one tak łatwe w użyciu. Większość aplikacji dzieli ekran na pół dla dwóch kart, takich jak SoundCloud, lub używa jednej karty na format ekranu, aby wszystko, czego dotkniesz, doprowadziło cię do żądanego elementu. (Nie martw się tutaj o „grube palce”!)
6. Prosta nawigacja

Ukryte menu, wysuwana nawigacja i duże przyciski to wielka sprawa. Liczba aplikacji z nawigacją na ekranie głównym maleje. Prawie wszyscy przechodzą na ukryty styl, aby jak najlepiej wykorzystać każdy cal cennej przestrzeni na ekranie.
I użytkownicy nie mają nic przeciwko. Przyjęli pomysł przycisku, aby dość łatwo wyświetlać nawigację. Sztuką jest upewnienie się, że podczas przeglądania tego elementu nawigacyjnego jest on wysoce funkcjonalny.
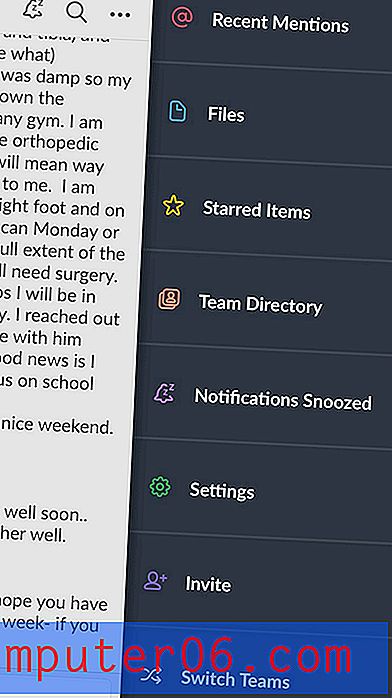
Slack jest jednym z najlepszych tego przykładów. W rzeczywistości ma nawigację, która wyskakuje z lewej i prawej strony ekranu. Główna funkcjonalność aplikacji pochodzi z prawej strony (powyżej), ale nawigacja specyficzna dla Twojego kanału znajduje się w menu po lewej stronie.
7. Touches of Animation

Błyski animacji to wyjątkowy akcent, który może sprawić, że Twoja aplikacja będzie wyjątkowa. Animacja może zwiększyć użyteczność, skupić się na użytkowniku i stanowić zachwyt.
Ponieważ niekoniecznie musisz ustalić, gdzie użytkownicy będą uzyskiwać dostęp do aplikacji - i jaki rodzaj połączenia internetowego mogą mieć - ważne jest, aby tworzyć animacje, które są małe, lekkie i nie zależą od łączności.
Strava jest pełna drobnych animacji. (Tak małe, że możesz je przegapić, jeśli nie zwrócisz na to uwagi.) Istnieją fajne przejścia między ekranami, takie jak pokazana powyżej opcja wyzwania. Punkty na mapie zawierają pulsującą animację. Możesz śledzić ruch kropki wzdłuż ścieżek podczas śledzenia aktywności.
Wniosek
Kiedy zastanawiasz się nad nowymi sposobami ożywienia aplikacji mobilnej, najpierw zapoznaj się z trendami współczesnego projektowania cyfrowego, a następnie zastanów się, jak zastosować je na mniejszą skalę. To, co może Cię zaskoczyć, to myślenie mniejsze, może w rzeczywistości obejmować projektowanie większe (w każdym razie pod względem skali).
Jakie trendy w projektowaniu aplikacji najbardziej lubisz? Czy są jeszcze inne trendy, które chcesz odejść? Daj mi znać na Twitterze (tag @carriecousins i @designshack), zawsze szukam nowych pomysłów do wypróbowania… i uniknięcia.