Co sprawia, że świetny interfejs wyszukiwania?
Pole wyszukiwania jest jednym z najważniejszych elementów, które są zawarte w prawie każdym projekcie witryny. Chociaż czasami tworzenie tego małego elementu zmienia się w refleksję, nie ma powodu, dla którego pole wyszukiwania nie powinno być zaprojektowane tak pięknie, jak reszta witryny.
Projekt pola wyszukiwania powinien odzwierciedlać wygląd reszty strony, być funkcjonalny i łatwy w użyciu oraz znajdować się w miejscu oczywistym dla użytkowników. Dzisiaj przyjrzymy się świetnym polom wyszukiwania i kilku narzędziom, które pomogą Ci w opracowaniu własnego projektu.
Czy Twoja witryna potrzebuje pola wyszukiwania?


Prostą odpowiedzią jest tak. Jeśli Twoja witryna zawiera znaczną ilość treści - więcej niż zwiastun lub strona powitalna - pole wyszukiwania jest koniecznością.
Posiadanie pola wyszukiwania ułatwia użytkownikom znajdowanie treści. Może także pomóc w zebraniu informacji o tym, co użytkownicy chcą znaleźć i odwiedzają Twoją witrynę, takich jak informacje o produkcie, użycie słowa kluczowego oraz potrzeby i potrzeby użytkowników.
Z drugiej strony witryny działające jako zwiastun lub strona powitalna mogą być w porządku bez włączenia funkcji wyszukiwania. Zasadniczo można by pomyśleć, że witryny z jedną stroną należą do tej kategorii, ale tak naprawdę zależy to od rozmiaru, zakresu i wyglądu. Jednostronicowe witryny zawierające wiele treści dzięki wykorzystaniu takich elementów, jak przewijanie paralaksy, mogą skorzystać z funkcji wyszukiwania.
Funkcjonalność wyszukiwania
Jednym z największych pytań dotyczących wyszukiwania jest „co należy zrobić?” Chociaż może to wydawać się oczywistym pytaniem i odpowiedzią, w jaki sposób funkcje wyszukiwania mogą się różnić w zależności od witryny. Użytkownicy mogą mieć inne oczekiwania co do sposobu wyszukiwania, w zależności od zawartości witryny.

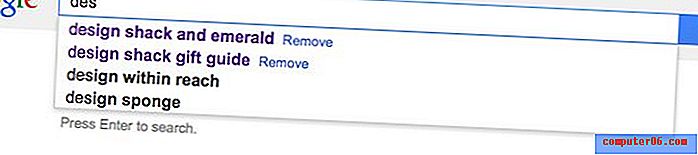
Proste wyszukiwanie: Najczęstszy rodzaj wyszukiwania w witrynie jest zaprojektowany wokół pola zawierającego miejsce do wpisania tego, czego szukasz, oraz przycisk „szukaj” lub „prześlij”. (Używamy tego typu wyszukiwania tutaj w witrynie Design Shack.) Często pole zawiera informacje, które można przeszukiwać w witrynie, takie jak słowa kluczowe lub numery pozycji.

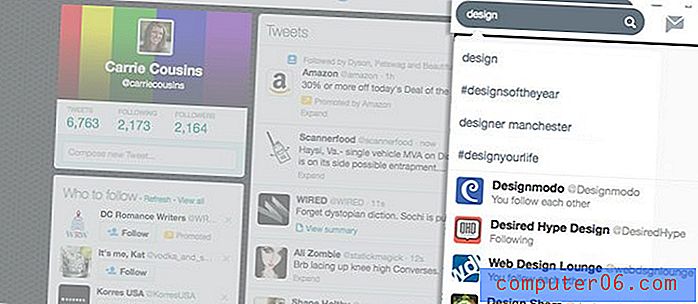
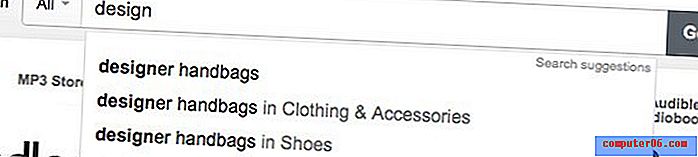
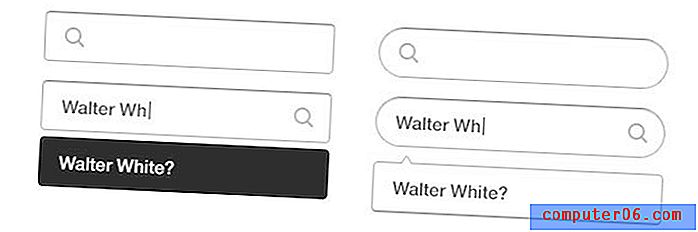
Inteligentne wyszukiwanie: Google jest liderem jeśli chodzi o inteligentne wyszukiwanie, które pomaga wypełnić to, czego szukasz, na podstawie popularnych wyszukiwanych haseł i trafności w witrynie.

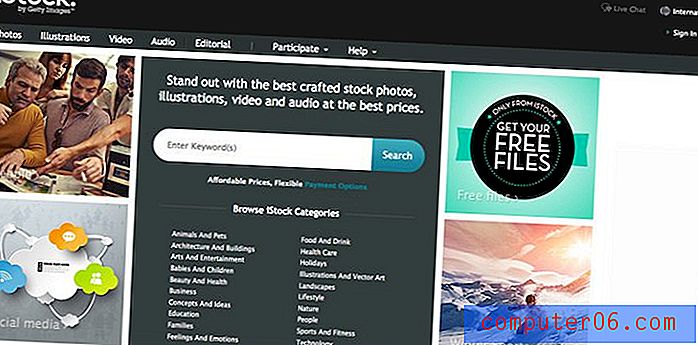
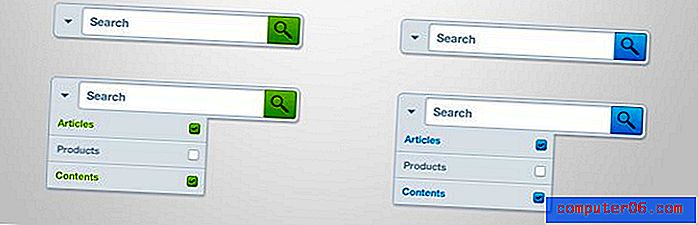
Filtrowane wyszukiwanie: witryny korzystające z filtrowanego wyszukiwania dają użytkownikom opcje określające, gdzie i gdzie mają szukać czegoś w witrynie. Amazon jest najlepszym przykładem korzystania z filtrowanego wyszukiwania. Na górnym pasku możesz przeszukać całą stronę w poszukiwaniu produktu lub zawęzić go do określonej kategorii produktu. (Amazon używa również inteligentnego wyszukiwania, co pokazuje, że nie jesteś ograniczony do jednego rodzaju funkcji wyszukiwania.)
Umieszczenie pola wyszukiwania


Jest dobry powód, dla którego prawie każda witryna, którą odwiedzasz, ma pole wyszukiwania u góry ekranu. Właśnie tam użytkownicy tego oczekują.
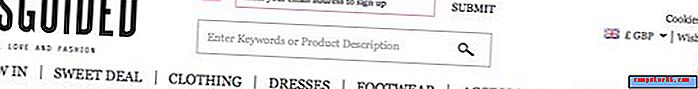
Analiza przeprowadzona dzisiaj przez Site Search wykazała, że spośród 50 największych sprzedawców detalicznych w Stanach Zjednoczonych wszystkie z nich miały pole wyszukiwania u góry strony. Z tych 54 procent miało pole wyszukiwania znajdujące się w prawym górnym rogu, 30 procent w górnym środkowym i 16 procent w lewym górnym rogu strony. Wyniki były podobne w badaniu brytyjskich sprzedawców detalicznych z jednym poważnym zastrzeżeniem - wyszukiwanie jest częściej zlokalizowane w górnej środkowej części witryny, a następnie w prawym górnym rogu.
Miejsce, którego powinieneś unikać, znajduje się w dowolnym miejscu poniżej zwoju lub na dole strony. (To znaczy, chyba że podasz pole wyszukiwania w obu lokalizacjach.) Projektanci powinni również unikać ukrywania pola wyszukiwania w menu nawigacyjnym lub na pasku narzędzi.
Szukaj identyfikatorów


Narzędzia wyszukiwania powinny być łatwe do zidentyfikowania i użycia. Jeśli użytkownicy nie mogą znaleźć narzędzia, może to powodować frustrację lub skłonić użytkownika do opuszczenia witryny.
Typowe identyfikatory wyszukiwania to pole z wyszukiwaniem słów lub lupa obok pola wprowadzania. Otóż to. Podczas projektowania wyszukiwania najlepiej wybrać jedną z tych opcji.
I nie zapomnij przycisku akcji. Podobnie jak identyfikatory wyszukiwania, przycisk do przeprowadzenia właściwego wyszukiwania powinien być również prosty. Użyj słowa takiego jak „szukaj” lub „znajdź”. „Go” to kolejna dopuszczalna opcja.
Wyszukaj wskazówki projektowe


Przy tworzeniu pola wyszukiwania (lub wielu innych popularnych elementów interfejsu użytkownika) kluczem jest prostota. Pole wyszukiwania wymaga kilku rzeczy: pola wprowadzania, tytułu, przycisku akcji i instrukcji.
Podczas projektowania pola wyszukiwania projekt powinien koncentrować się na polu. Brzmi prosto, prawda? Pamiętaj, że pole musi być wystarczająco duże, aby wpisywać (i wyświetlać) typowe wyszukiwane hasła związane z witryną i zawierać wystarczająco duży tekst, aby można go było odczytać prostym krojem pisma. Unikaj bardzo małych czcionek, nowości lub czcionek skryptowych.
Wyjaśnij, że masz wyszukiwanie. Oznacz swoją funkcję wyszukiwania jako taką, albo tytułem obok lub nad polem, albo tekstem wewnątrz pola, informując użytkowników o „przeszukaniu witryny tutaj”.
Upewnij się, że użytkownicy wiedzą, jak korzystać z wyszukiwania. Dołącz proste instrukcje w polu wyszukiwania, które podpowiedzą im, co mogą znaleźć za pomocą tego narzędzia. (Ale upewnij się, że przykładowy tekst zniknie, gdy użytkownik kliknie, aby wpisać lub aktywować pole.) Na koniec dołącz wyraźny przycisk wezwania do działania w celu przesłania wyszukiwania.
Narzędzia wyszukiwania i zasoby
Wyszukiwarka Google
Możesz dodać wyszukiwanie Google do swojej witryny za pomocą prostego narzędzia, które jest bezpłatne dla podstawowych funkcji i można je dostosować do projektu witryny. Google ma również płatne narzędzie wyszukiwania, które zawiera dodatkowe gadżety, w tym więcej opcji projektowania, za 100 USD rocznie.
Wyszukaj dane wejściowe z sugestią

To proste pudełko jest w postaci pliku Adobe Photoshop, który można nieco dostosować, aby przyspieszyć projektowanie pola wyszukiwania. Warstwowy plik wektorowy jest wyposażony w funkcję automatycznego sugerowania i kosztuje tylko 2 USD od Creative Market.
Lista rozwijana paska wyszukiwania

Ten prosty plik paska wyszukiwania wykorzystuje prosty format wyszukiwania z menu rozwijanym dla opcji menu. Plik Photoshop można pobrać bezpłatnie z odpowiednim kredytem.
Rozwijane pole wyszukiwania

Jeśli chcesz zobaczyć, jak zakodować pole wyszukiwania, spójrz na tę rozszerzalną opcję dostępną w CodePen.
Pakiet formularzy CSS3

Jeśli nie masz pewności, jaki styl pola wyszukiwania szukasz, pakiet CSS3 zawiera sześć stylów formularza wyszukiwania. Licencja na cały pakiet wynosi 4 USD za niezły zbiór gadżetów.
Jak zbudować formularz wyszukiwania

Budując od kodu, możesz również mieć dużą kontrolę nad polem wyszukiwania. SpeckyBoy Design ma świetny przykład prostego kodu dla czystego pola wyszukiwania, które jest łatwe dla prawie każdego z podstawową wiedzą na temat programowania.
Wniosek
Mimo że świetne pole wyszukiwania może nie być najfajniejszą częścią procesu projektowania, często stanowi istotną część witryny. Najpierw pomyśl o użytkowniku podczas tworzenia pola wyszukiwania, a następnie rozważ ogólny projekt.
Pola wyszukiwania mogą dodawać do Twojej witryny znakomitą funkcjonalność, jednocześnie świetnie wyglądając. Wybierz pole, które pasuje do ogólnego motywu witryny i wtapia się, ale nie ukrywa go całkowicie.
Jeśli chcesz zobaczyć jeszcze więcej świetnych pól wyszukiwania, sprawdź galerię Design Shack.
Źródło obrazu: Search Box autorstwa Jamie Syke.