Kolor monochromatyczny: jak go skutecznie używać
Chociaż myśl o ukończeniu projektu z jednym kolorem może budzić grozę, może w rzeczywistości doprowadzić do niesamowitej estetyki. Monochromatyczne opcje kolorów są również modne i mogą działać w wielu typach projektów.
Kolor monochromatyczny jest zakorzeniony w teorii kolorów i wymaga czegoś więcej niż tylko wybranie koloru i zaprojektowanie z nim wszystkiego. Będziesz chciał rozważyć znaczenie i skojarzenia wybranego koloru oraz jak sprawić, aby ten odcień działał z innymi składnikami na stronie. Omówimy tutaj sposoby na lepsze zrozumienie i efektywne wykorzystanie koloru monochromatycznego we wszystkich projektach.
Przeglądaj zasoby projektowe
Co to jest kolor monochromatyczny?


Podstawowa definicja koloru monochromatycznego polega na użyciu jednego koloru podstawowego oraz odcieni, odcieni i odcieni tego odcienia. Niektórzy puriści mogą argumentować, że początkowa opcja koloru musi pochodzić z koła kolorów jako jeden z kolorów podstawowych, drugorzędnych lub trzeciorzędnych, ale do celów projektowych niekoniecznie jest to zgodne z prawdą. (Chociaż każdy kolor można przypisać do koła w jakiejś formie).
Aby uprościć, monochromatyczny kolor zaczyna się od jednego odcienia - od czerwonego przez beżowy do fioletowego - a projekt jest tworzony za pomocą palety przy użyciu pochodnych tego koloru. Brzmi prosto, prawda?
Utwórz paletę kolorów Monotone

Najważniejszym aspektem w monotonnych paletach kolorów jest kontrast. Największym dylematem, przed którym stają projektanci w monochromatycznych projektach kolorystycznych, jest to, że nic nie wyróżnia się w projekcie lub wszystko przechodzi w osobne tło. Możesz wyeliminować to uczucie za pomocą ostrego kontrastu.

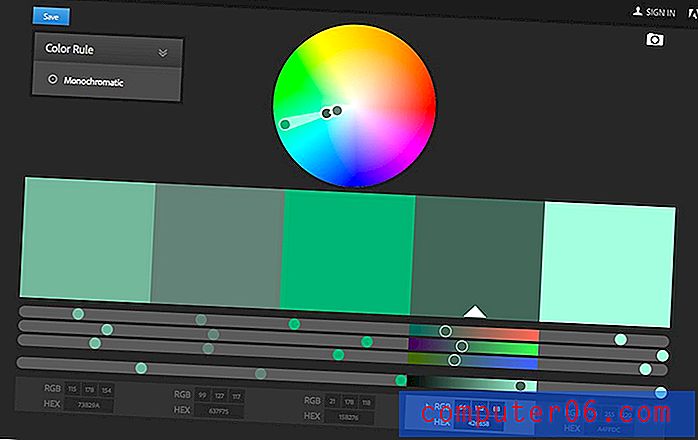
Tworzenie monochromatycznej palety kolorów rozpoczyna się od wybrania koloru podstawowego. Jeśli robisz to dla uznanej marki, w przypadku większości projektów zalecane jest użycie koloru z Twojego stylu. Następnie zacznij tworzyć jaśniejsze i ciemniejsze warianty koloru jako dodatkowe opcje. Możesz utworzyć tę paletę samodzielnie lub użyć narzędzia takiego jak Adobe Color CC, które zawiera narzędzie do monochromatycznego koloru. (Tak powstała powyższa paleta).
Zaczynając od koloru podstawowego, prawdopodobnie potrzebujesz co najmniej dwóch innych opcji - ciemniejszej wersji koloru i jaśniejszej wersji. Podobnie jak w przypadku każdego innego rodzaju palety kolorów, musisz określić, jakie zastosowanie ma zastosowanie dla każdej odmiany kolorów i jak będzie wyglądać w całym projekcie. Ogólnie zasady używania koloru monochromatycznego nie różnią się od żadnej innej palety; główna różnica polega na tym, że każdy kolor pochodzi z tej samej bazy.
Odcienie, odcienie i odcienie

Odcienie, odcienie i odcienie są Twoimi największymi narzędziami przy planowaniu monochromatycznej kolorystyki. Zapoznaj się z każdym z nich, ponieważ będziesz ich używać do tworzenia i mieszania w ramach tego typu ram kolorów.
Oto definicje, które musisz znać:
- Kolor podstawowy: dominujący kolor wybrany dla palety kolorów. Jest to punkt początkowy, od którego pochodzą wszystkie inne wybory kolorów.
- Barwa: jeden z 12 najczystszych kolorów z koła kolorów - podstawowy, wtórny lub trzeciorzędowy. (Prawdopodobnie nie jest to istotne dla twojego projektu, ale dobrze jest mieć go w tylnej kieszeni).
- Odcień: kolor i dodatek czerni, aby był ciemniejszy.
- Odcień: kolor i dodatek bieli w celu rozjaśnienia, na przykład pastel.
- Ton: Kolor i dodatek szarości, aby cofnąć intensywność koloru. (Większość kolorów mieści się w tej kategorii w odniesieniu do odcienia).
Korzyści z Going Monochrome

Monotone palety kolorów mogą działać z wielu powodów. Wykorzystanie i popularność opcji monotonicznych nie ogranicza się również do jednego rodzaju projektu. Chociaż jednokolorowy jest obecnie popularny w projektowaniu stron internetowych, jest również ulubionym projektantem wnętrz i projektowaniem opakowań.
Korzyści z monotonicznych schematów kolorów obejmują:
- Jeden kolor automatycznie tworzy poczucie prostoty i harmonii.
- Może być łatwy do zaprojektowania, ponieważ nie musisz się martwić dopasowaniem kolorów.
- Ustawia scenę w minimalistycznym stylu, który daje zawartości przestrzeń do błyszczenia.
- Monotonne tła pozwalają zobaczyć kontrastujące elementy.
- Monotone schematy kolorów zapewniają pewne ułatwienia dostępu, jeśli chodzi o użytkowników ze ślepotą kolorów.
- Jednokolorowy może robić wrażenie, szczególnie przy mocnym lub nietypowym kolorze bazowym.
Zapomnij o „zasadach”

Projektanci używający monochromatycznych konturów mają tendencję do wpadania w jeden z dwóch obozów - monochromatycznych purystów i tych, którzy „łamią zasady”, dodając jeszcze jeden kolor.
Czasami rzeczą, która może naprawdę sprawić, że monochromatyczny kontur działa, jest akcentujący kolor, który kontrastuje z resztą projektu. Pomyśl o palecie kolorów zielonych dla strony internetowej; Pomyśl teraz o przyciskach wezwania do działania. Czy działałyby lepiej w innym odcieniu zieleni, czy jako czerwone guziki?
Monotone schematy kolorów mogą doskonale współpracować z obrazami, które należą do tej samej rodziny kolorów, ale weź pod uwagę monochromatyczny kontur projektu strony internetowej z obrazami, które są w przeciwieństwie do tego elementu koloru. Obrazy natychmiast staną się centralnym punktem projektu ze względu na zastosowany kontrast.
Czarno-białe schematy kolorów, które można argumentować jako monochromatyczne lub nie, mogą szczególnie skorzystać z zastosowania elementu kontrastu kolorów do rozróżnienia elementów. Dodanie innego koloru do monotonnej kolorystyki nie jest tak naprawdę monotonne, ale może dodać dodatkowy kontrast lub element zaskoczenia, aby pomóc użytkownikom nawigować i używać twojego projektu. Tylko ten dodatkowy kolor oszczędnie i celowo dla najlepszych rezultatów.
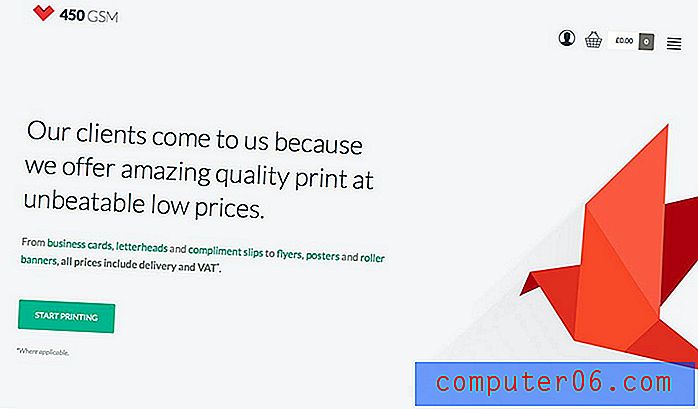
Kolejną „zasadą” monotonnego projektowania kolorów jest to, że projektanci często używają go do całego projektu. Zastanów się nad stworzeniem elementów monochromatycznych i zastosuj je w projekcie, aby nadać mu trend. 450 GSM (powyżej) robi to pięknie z ptakiem w stylu origami na swojej stronie docelowej.
Łączenie trendów
Teraz, gdy jesteś przekonany, że monochromatyczna kolorystyka jest odpowiednia do następnego projektu, rozważ połączenie jej z innymi trendami. (To jedna z zalet wypróbowania nowych technik kolorystycznych, możesz połączyć je z prawie każdym trendem projektowym.)
Strony te używają monochromatycznych kolorów i innych trendów projektowych w inspirujący sposób.
Monochromatyczny i minimalny

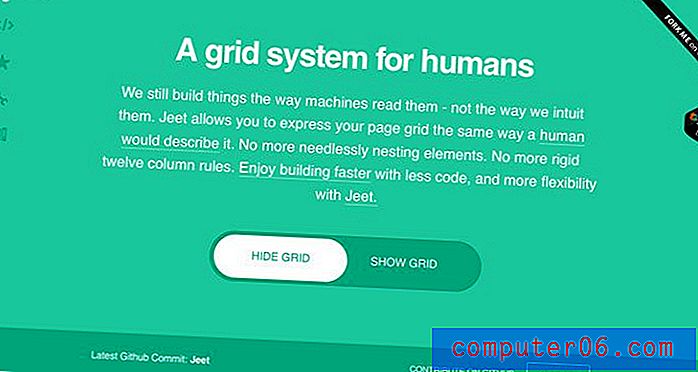
Bardzo prosta strona dla systemu Jeet Grid jest łatwa do zobaczenia i przeczytania dzięki czystym liniom i minimalistycznemu stylowi. Miętowy i miętowy odcień przyczyniają się do tego minimalnego efektu.
Monochromatyczne, wideo w tle i nakładka kolorowa

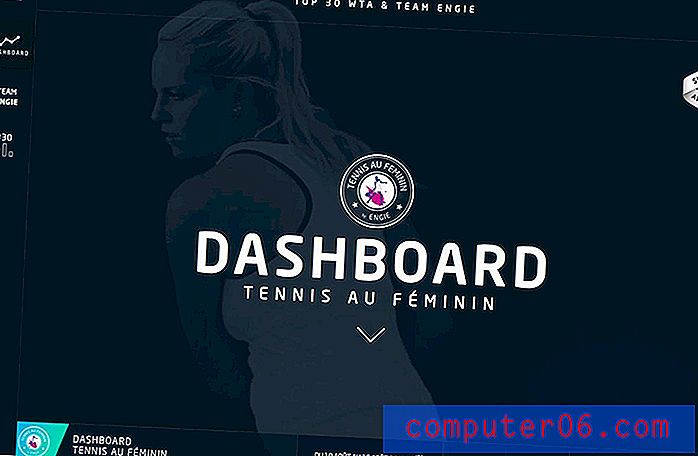
Tenis Au Feminin używa granatowej nakładki, aby zmienić wszystko na stronie głównej w element monochromatyczny. W wideo w tle jest wystarczająco dużo kontrastu, aby wszystko połączyć. (Wystarczy spojrzeć na to, ile modnych elementów zastosowano w tym projekcie, nie czując się przytłaczającym?)
Monochromatyczny i płaski

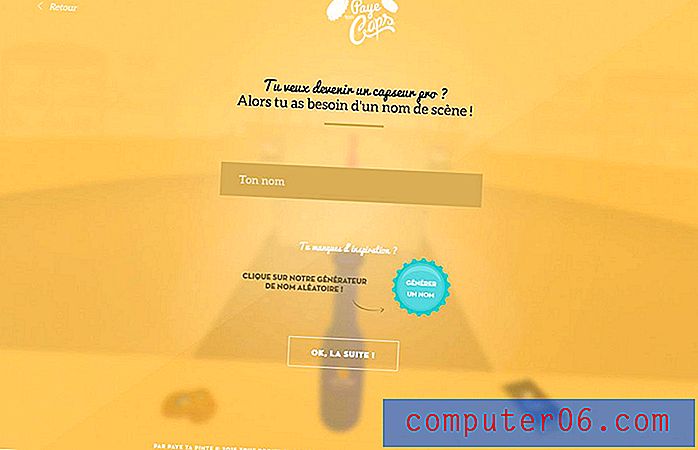
Kick My Habits łączy koncepcje płaskiego projektu z tłem i kolorystyką zakorzenioną w jednym odcieniu. Purpurowe przykuwają twoją uwagę, podczas gdy inne elementy - w szczególności ilustracja - pomagają ci przejść przez stronę.
Wniosek
Kolor monochromatyczny to opcja, która może działać dla dużych marek i małych. Jeśli od samego początku myślisz o kontraście, może to być łatwy wzór do wdrożenia i zaprojektowania.
Kolor monochromatyczny może również wywrzeć trwały wpływ na użytkowników i wzbudzić zainteresowanie wizualne, szczególnie gdy jest używany z kolorem, który nie jest często spotykany lub związany z twoimi projektami. Fajnie jest grać, ponieważ istnieje tak wiele różnych sposobów gry z tą opcją koloru. Zacznij od małej z dwukolorową akcją najechania myszą lub jednobarwną wizytówką. Opcje kolorów monochromatycznych są prawie nieograniczone.