25 przykładów przekonujących przycisków wezwania do działania
Pomimo tego, co wiele osób ci powie, nie ma ostrych zasad dotyczących przycisków wezwania do działania. Tak, to prawda, że duże, kolorowe przyciski, otoczone dużą ilością miejsca, są zwykle najbardziej udane, ale ważne jest, aby dostosować każdy przycisk do podstawowego zadania danej strony internetowej, czy to rejestracji, kasy, rejestracji itp. jeszcze. Jako projektant Twoim zadaniem jest ułatwienie odwiedzającym wykonanie tych zadań, a przyciski wezwania do działania są najpotężniejszymi narzędziami do Twojej dyspozycji, więc używaj ich mądrze.
Poznaj elementy Envato
Ogólnie rzecz biorąc, przyciski wezwania do działania powinny być proste i jasne. Muszą się wyróżniać i przyciągać uwagę użytkownika. Wszystko musi być dokładnie przemyślane, od słów uruchamiających po kolory, rozmiary, kształty i pozycjonowanie. Przyciski te muszą być dobrze widoczne, ale nie tak krzykliwe, aby powodowały, że witryna była brzydka lub niezrównoważona.
Poniżej przyjrzymy się 25 najbardziej przekonującym przyciskom z wezwaniem do działania w sieci. Sprawdzamy, dlaczego każdy przycisk jest tak skuteczny. Mamy nadzieję, że dadzą Ci wyobrażenie o podstawowych obowiązkach i zakazach oraz pomogą zainspirować twoje własne projekty.
1. Handel elektroniczny WordPress

Ważne jest, aby przycisk wyróżniał się za pomocą koloru. Jeśli możesz wybrać kolor pasujący do palety witryny, takiej jak ta, wyniki są tym bardziej atrakcyjne.
2. Skype

Ten przycisk „Pobierz teraz” jest dość prosty. Nie jest szczególnie duży ani jasny. Jest jednak otoczony dużą ilością białej przestrzeni, co czyni go jeszcze bardziej zauważalnym dla użytkowników.
3. Picsengine

Picsengine polega na umiejscowieniu w sukcesie przycisku „Zobacz w akcji”. Przycisk utknął na środku strony, nie otaczając go żadnym innym rozpraszającym tekstem, linkami lub przyciskami.
4. Mozilla Firefox

Przycisk „Bezpłatne pobieranie” Mozilli Firefox wywołał wiele dyskusji. Większość ludzi, w tym ja, wierzy, że jego duży, nieregularny kształt, żywe kolory jest naprawdę rewolucyjny pod względem grafiki wezwania do działania. Niewielka mniejszość twierdzi jednak, że jest to mylące i wcale nie przypomina przycisku.
5. CakePHP

Przycisk „Pobierz” CakePHP został stworzony z myślą o dużych rozmiarach i nietypowym kształcie. Jednak jego klarowność nie kosztowała ogólnej estetyki witryny. Dobrze dopasowuje się do tła dzięki dopasowanej kolorystyce.
6. Crazyegg

Crazyegg zaprojektował swoją stronę wokół przycisku wezwania do działania, który dumnie znajduje się na środku strony głównej, otoczony dużą ilością białej przestrzeni. Jego jasnożółty kolor odzwierciedla tylko drugi przycisk wezwania do działania na stronie - znacznie mniejszy przycisk „Zaloguj się” w prawym górnym rogu.
7. Lakmus

Lakmus nie wyprzedził za sprawą przycisku wezwania do działania; niemniej jednak jest bardzo wyraźny, w dużej mierze dzięki otaczającej go pustej przestrzeni i jej zaokrąglonemu kształtowi, którego nie echo nigdzie indziej na stronie.
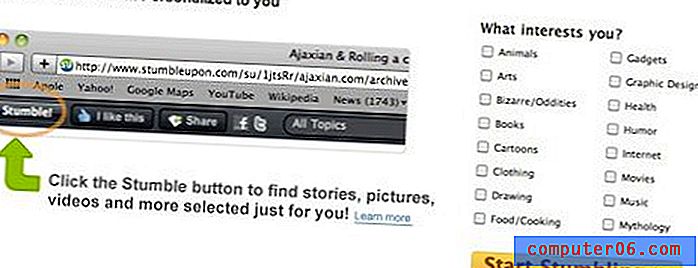
8. StumbleUpon

Posiadanie jednego głównego celu funkcji na stronie ułatwia użytkownikom znajdowanie przycisków wezwania do działania, ale czasami jest to po prostu niemożliwe. Jest wiele do kliknięcia na stronie głównej StumbleUpon, ale przycisk „Start Stumbling” naprawdę się wyróżnia, dzięki zastosowaniu koloru w ustawieniu monotonnym inaczej
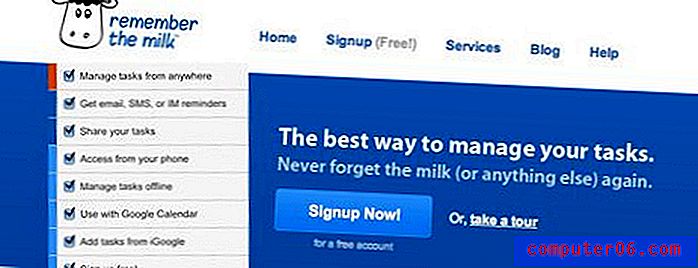
9. Pamiętaj o mleku

Pamiętaj, że Milk oferuje odwiedzającym kilka opcji na swojej stronie głównej, ale najważniejsza z nich - „Zarejestruj się teraz!” - jest zdecydowanie najczystsza, umieszczona na środku strony, otoczona kolorowym pudełkiem i wielkimi literami. Nie ma tu potrzeby jaskrawych, jaskrawych kolorów.
10. Lifetree Creative

Lifetree Creative udało się sprawić, aby przycisk wezwania do działania był naprawdę duży, nawet większy niż logo firmy, nie powodując, że strona wydaje się niezrównoważona. Kolor, kształt, rozmiar i przestrzeń zostały tutaj wykorzystane z wielkim efektem.
11. Dailymile

Dailymile zrobił coś raczej niezwykłego dzięki przyciskowi wezwania do działania. Jest umieszczony na wierzchu wszystkiego na stronie, z subtelnym cieniem. Pomógł także fakt, że jest zielony, przycisk naprawdę wystaje.
12. Carsonified

Strona główna Carsonified zawiera wiele informacji, niemniej jednak przycisk „Kup swoje bilety” świeci dzięki użyciu wielkich liter i kolorów. Białe litery wyróżniają się naprawdę dobrze na tle czerwonych.
13. planHQ

PlanHQ wykorzystał moc białych znaków, aby zaakcentować przyciski wezwania do działania. Przyciski te nie są ani jaskrawe, ani zbyt duże, dzięki wyraźnym blokom bieli, w których się znajdują.
14. Rzeczy

Na stronie głównej firma ma dwa przyciski wezwania do działania, które mają podobne znaczenie dla firmy. Z tego powodu mają identyczny kształt, rozmiar i kolor, ale oba wyróżniają się na tle jasnoniebieskiego i szarego.
15. Transmisja na żywo

Czerwony jest doskonałym kolorem do użycia, gdy chcesz na coś zwrócić uwagę. Najlepiej wyróżnia się na czarno-białym tle, takim jak to używane na stronie głównej Livestream. Kształt strzałki przycisku „Prześlij teraz” w prawym górnym rogu zachęca użytkowników do kliknięcia do przodu.
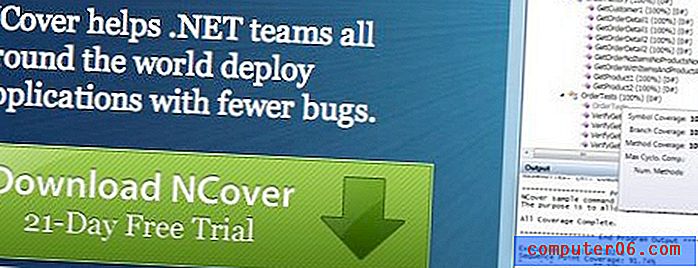
16. Ncover

Ncover to kolejna witryna z dwoma przyciskami wezwania do działania na stronie głównej. Używając koloru zielonego na niebieskim tle, Ncover udało się ustalić priorytet jednego ważnego przycisku nad drugim.
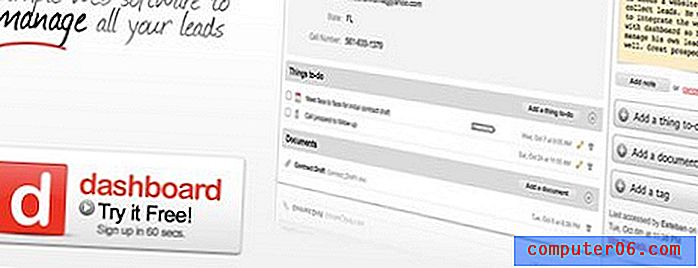
17. Pulpit nawigacyjny

Tutaj znów pojawia się czerwony na czarno-białym tle. Oprócz koloru Dashboard „Wypróbuj za darmo!” przycisk jest bardzo widoczny dzięki swojemu rozmiarowi, który zapewnia wystarczająco dużo miejsca na logo i włączenie „Zarejestruj się za 60 sekund”.
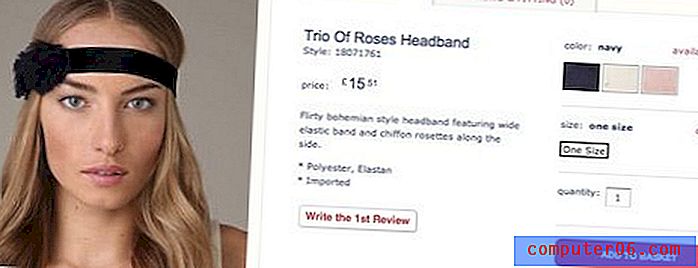
18. Wolni ludzie

Ta strona może wyglądać raczej standardowo, ale zdziwiłbyś się, ile witryn e-commerce popełniło błąd, jeśli chodzi o ich przyciski „dodaj do koszyka / koszyka”. Przycisk Free People jest oczywisty, ale nie jest niezręczny, dzięki kolorowi i dużemu, ale skromnemu rozmiarowi.
19. ClickFormant

Zwykle najlepiej jest używać standardowych słów wyzwalających dla przycisków wezwania do działania. W przypadku listy mailingowej przycisk powinien zwykle brzmieć „Zarejestruj się” lub „Dołącz”. Czasami jednak zróżnicowanie tych słów może naprawdę poprawić wizerunek marki firmy. To właśnie zrobił ClickFormant, używając słowa „Inform”.
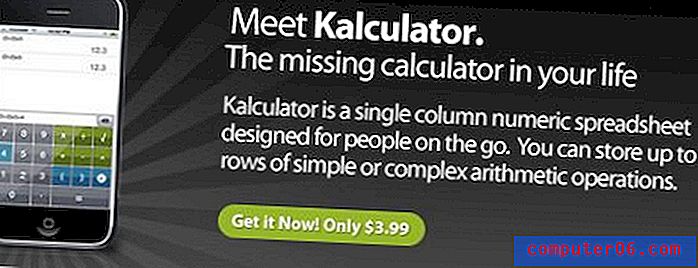
20. Kalculator

Duże, zbyt duże przyciski wezwania do działania są często bardzo skuteczne, ale mogą wyglądać brzydko, a czasami nieco desperacko. Świadomy tego, Koombea użył pozycjonowania, koloru, przestrzeni i kształtu, a nie rozmiaru, aby jego przycisk zabłysnął.
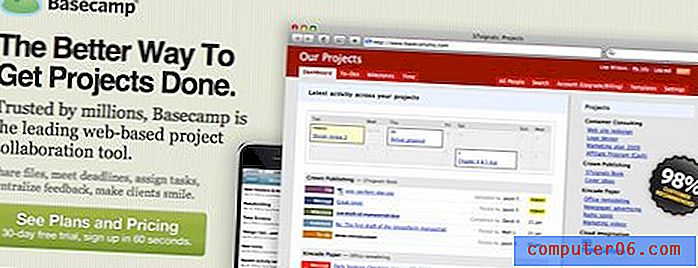
21. Basecamp

Basecamp jest zarządzany przez bardzo inteligentną grupę, więc nic dziwnego, że jego przycisk wezwania do działania jest równie sprytny. Wiele witryn popełnia błąd, umieszczając przycisk u góry strony, co jest świetne, dopóki użytkownik nie przewinie i nie zostanie zasłonięty. Przycisk Basecamp pojawia się dwa razy: raz u góry i ponownie u dołu.
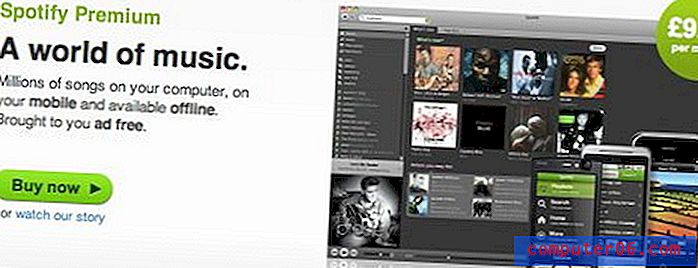
22. Spotify

Przycisk „Kup teraz” Spotify jest doskonałym przykładem najlepszego wykorzystania koloru i przestrzeni. Jasnozielony i otoczony bielą przycisk jest widoczny dla wszystkich.
23. Dropbox

Układ strony głównej Dropbox jest tak samo logiczny i prosty jak sama Dropbox (fantastyczne narzędzie, które naprawdę powinieneś wypróbować, jeśli jeszcze tego nie zrobiłeś!) Odwiedzający nie mają złudzeń co do tego, co powinni tutaj robić. Mogą „obejrzeć wideo” lub „pobrać Dropbox” - to takie proste.
24. 280 slajdów

Przycisk „Wypróbuj teraz…” w 280 Prezentacjach jest duży… naprawdę duży! Nie ma mowy, aby odwiedzający mógł to przegapić. Jest niebieski, tego samego koloru co tło, więc nie wygląda tak nieestetycznie, jak mógłby z łatwością.
25. FlockDraw

Przycisk „Rozpocznij rysowanie” FlockDraw jest jednym z najbardziej atrakcyjnych na tej liście. Oprócz świetnego koloru, który wyróżnia go z wyciszonego tła, jest subtelnie podświetlony i podkreślony wielokolorowymi pociągnięciami pędzla.
Wniosek
Jeśli jeden rodzaj przycisku wezwania do działania był bardziej skuteczny niż jakikolwiek inny, możesz być pewien, że każda witryna będzie z niego korzystać. Chociaż można zidentyfikować podobieństwa między powyższymi przyciskami, istnieje również wiele różnic. Konieczne jest przetestowanie różnych kombinacji przycisków wezwania do działania w witrynie, aby sprawdzić, jak wpływają one na współczynniki konwersji. Możesz to łatwo zrobić za pomocą Optymalizatora witryny Google. Niezależnie od tego, jak wyglądają przyciski wezwania do działania, upewnij się, że pasują one do ogólnego projektu witryny.