10 przydatnych wskazówek na temat urzekającego formularza kontaktowego
Formularz „Skontaktuj się z nami” zbyt często pojawia się jako szybka refleksja, a nie element, który nadaje ton komunikacji. Dzisiaj przyjrzymy się kilku łatwym technikom, których możesz użyć, aby zmienić swoje formularze kontaktowe z nudnych na genialne.
Po drodze zobaczymy kilka przykładów świetnych formularzy kontaktowych wraz z zasobami na temat tego, jak odtworzyć efekt na własnej stronie.
1: Zaprojektuj


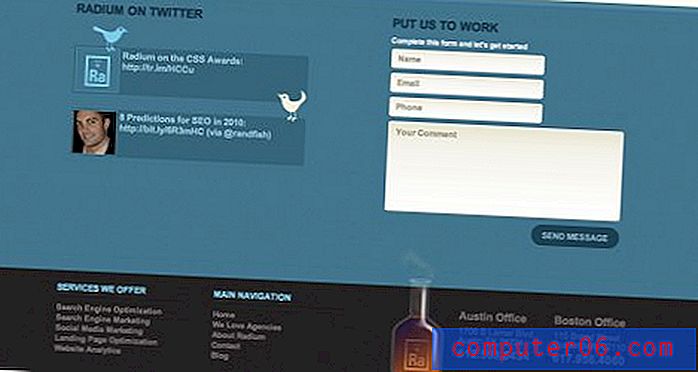
Można by pomyśleć, że jest to oczywiste, ale sprawdziłem mnóstwo stron i formularzy „skontaktuj się z nami”, aby przygotować się do tego postu, a 90% lub więcej z nich używało domyślnych formularzy interfejsu przeglądarki (białe, kwadratowe rogi, nudne). To niekoniecznie zła rzecz, ale jeśli szukasz sposobu na urozmaicenie swojej strony kontaktowej, same pola formularza są świetnym miejscem do rozpoczęcia. Spróbuj zmienić kolor pól, aby lepiej pasował do witryny, zaokrąglając rogi lub dodając obrysy jak w powyższych przykładach. Trochę stylizacji znacznie przyczynia się do nadania formom niestandardowego wyglądu.
Pomocne zasoby:
Jeśli potrzebujesz pomocy, sprawdź ten post z 40 samouczków CSS Style Form dla programistów.
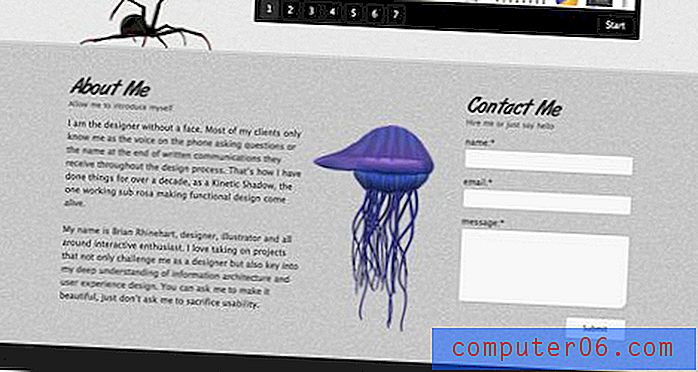
2: Daj się skupić

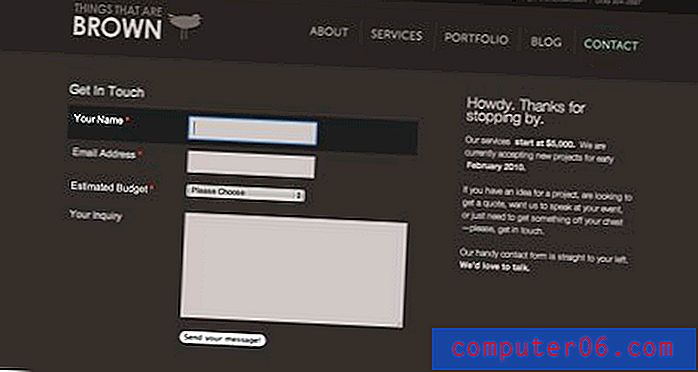
Odwiedź powyższą stronę i zacznij wypełniać formularz kontaktowy. Gdy to zrobisz, strona przyciemnia się, więc formularz kontaktowy jest jedynym przedmiotem Twojej uwagi. Jest to piękny sposób na zapewnienie, że użytkownicy nie zaczną się z Tobą kontaktować, aby rozproszyć Cię innymi treściami. Jest to również świetny sposób, aby zachęcić użytkowników do powiedzenia „ooooch”.
Pomocne zasoby:
Zatrzymaj się, budując Internet, aby dowiedzieć się, jak przyciemnić zawartość za pomocą jQuery.
3: Make Go Goy


Jeśli naprawdę chcesz zachęcić użytkowników do skontaktowania się z Tobą, spraw, aby środowisko wokół formularza kontaktowego było przyjazne i zachęcające. To sprawia, że Twoja firma wydaje się bardziej przystępna i podświadomie sprawia, że Twoi goście oczekują przyjaznej odpowiedzi (pamiętaj, aby ją dostarczyć!). Powyższe przykłady używają jasnych kolorów i głupich ilustracji, aby wykonać to zadanie, ale zachęcaj się do kreatywności dzięki typografii, ikonom lub wszystkim innym, co możesz wymyślić, aby zmniejszyć napięcie, które ktoś może poczuć, zwracając się do ciebie z pytaniem lub komentarzem.
Pomocne zasoby:
Oto kilka super tanich, głupich postaci z Graphic River, na początek.
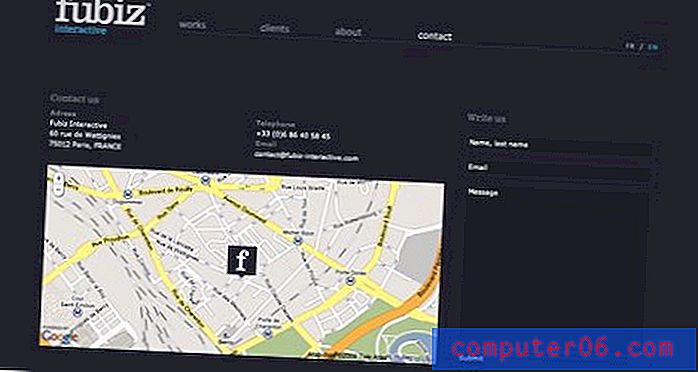
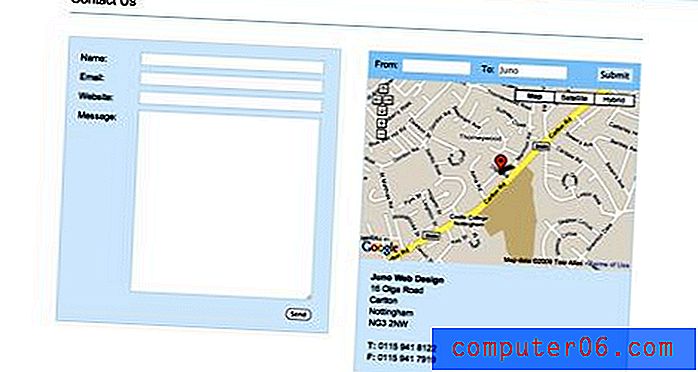
4: Daj mu mapę


Jeśli Twoja witryna jest przeznaczona dla sklepów typu „brick and mortar” lub jakiejkolwiek fizycznej lokalizacji, bezwzględnie konieczne jest zintegrowanie mapy ze stroną kontaktową, aby potencjalni klienci mogli Cię znaleźć. Może to być tak proste, jak stylizowana ilustrowana mapa lub w pełni funkcjonalna jak interaktywna mapa Google. W powyższych przykładach zastosowano podejście interaktywne (moim zdaniem lepsza droga), z których drugi integruje nawet niestandardowe wskazówki dojazdu, wyświetlane w widocznym miejscu na górze mapy.
Pomocne zasoby:
Jeśli potrzebujesz pomocy, sprawdź ten darmowy generator map Google na swojej stronie głównej.
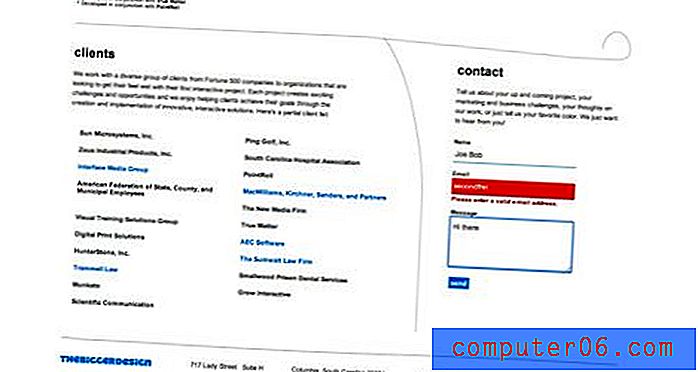
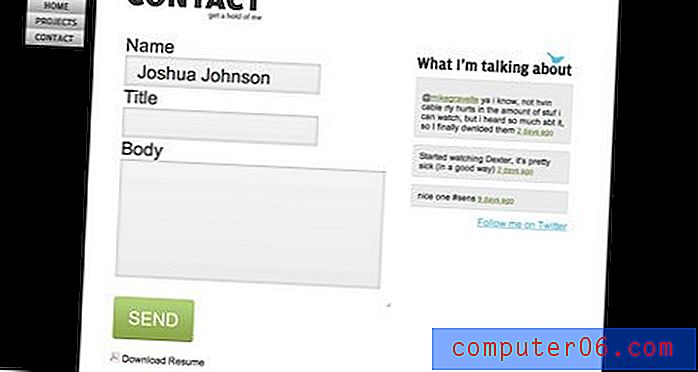
5: Make It Smart


Aby zobaczyć, co rozumiem przez „mądry”, odwiedź dwa powyższe przykłady. Najpierw sprawdza, czy użytkownicy wpisują treść w polu, aby upewnić się, że jest poprawny (tj. Sprawdzanie poprawności formularza). Na przykład, jeśli wpiszesz „joe” w polu adresu e-mail, formularz poprosi o podanie prawidłowego adresu e-mail. Drugi przykład po prostu implementuje kreatywne podświetlanie formularzy. Wyróżniając bieżące pole użytkownika w duży sposób, pomagasz mu skupić się i pozycję w formularzu. Jest to niewielki dotyk użyteczności, który naprawdę może pomóc każdemu, kto może mieć problem ze stwierdzeniem, w jakim obszarze się znajduje.
Pomocne zasoby:
Nie masz pojęcia, jak sprawić, byś był inteligentny? Oto kilka zasobów do sprawdzania poprawności formularzy do wyboru:
- Naprawdę łatwa walidacja formularza
- Samouczek: Walidacja formularza za pomocą JavaScript
- Darmowy formularz sprawdzania poprawności (połączenie Apple Developer)
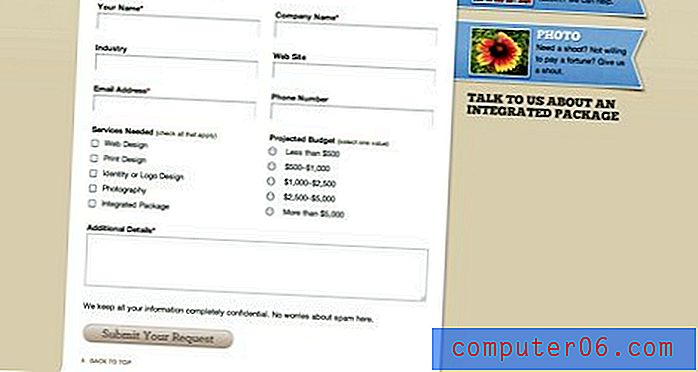
6: Idź przez nie


Jeśli użytkownik potrzebuje określonych informacji, takich jak wymagania budżetowe lub obszar zainteresowań, nie należy liczyć na to, że użytkownik je uwzględni, nawet jeśli wyraźnie zaznacza, że informacje muszą tam być. Zamiast tego użyj pól wyboru, przycisków opcji i menu rozwijanych, aby upewnić się, że ich nie pominą. Narzędzia te nie tylko pomagają użytkownikom zapamiętać wszystko, co należy uwzględnić, ale ogólnie znacznie ułatwiają proces kontaktu, eliminując wiele prac związanych z pisaniem.
Pomocne zasoby:
Sprawdź pełną listę elementów interfejsu użytkownika w podziale na przeglądarkę i system operacyjny.
7: Animuj


Obie powyższe witryny używają animowanego menu rozwijanego do formularza kontaktowego. Umieszczenie tego menu bezpośrednio na stronie głównej sprawia, że odwiedzający mogą naprawdę łatwo cię złapać bez szukania informacji kontaktowych. Rozwijany aspekt pozwala wykonać to zadanie bez dodawania bałaganu na stronie głównej. Zauważ, że menu Niebieskiego Żołędzia faktycznie popycha zawartość witryny w dół, podczas gdy Fred Maya przesuwa się po istniejącej zawartości. Oba sposoby działają dobrze, ale wolę metodę Blue Acorn, ponieważ niczego nie zasłania i jest łatwiejsza do odczytania bez przezroczystości.
Pomocne zasoby:
Aby osiągnąć podobny efekt na swojej stronie, zapoznaj się z samouczkiem Noupe dotyczącym tworzenia seksownego menu rozwijanego w / jQuery i CSS.
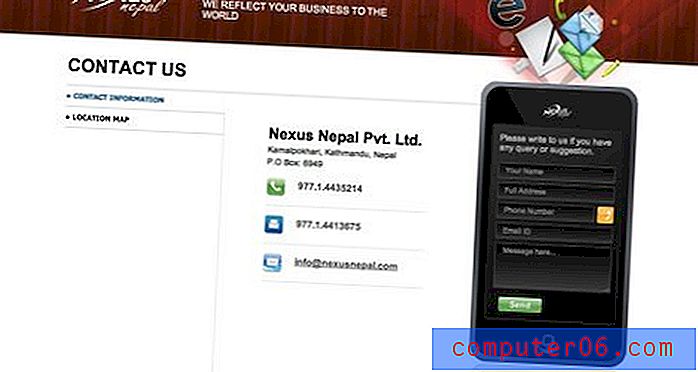
8: Theme It

Moja standardowa odpowiedź na wszystkie kreatywne rzeczy: po prostu wymyśl sprytny motyw! Stworzenie interfejsu odzwierciedla coś, co ludzie już znają, może nie tylko dostarczyć świetnych pomysłów projektowych, ale także zwiększyć użyteczność (może również zmniejszyć użyteczność, jeśli nie będziesz ostrożny). Powyższy przykład wykorzystuje iPoda touch jako interfejs formularza kontaktowego. Spróbuj wymyślić coś wyjątkowego dla siebie! Możliwości obejmują wszystko, od karteczki samoprzylepnej po wizytówkę.
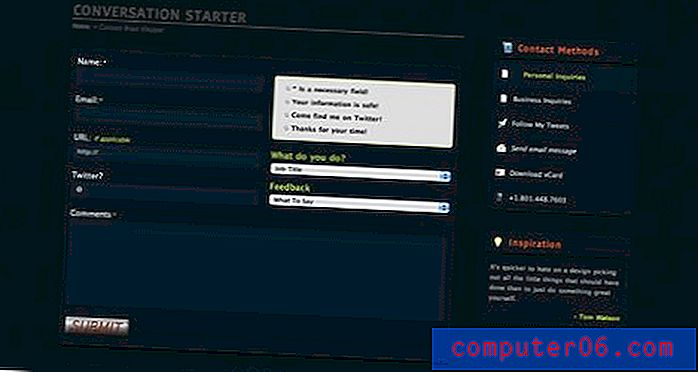
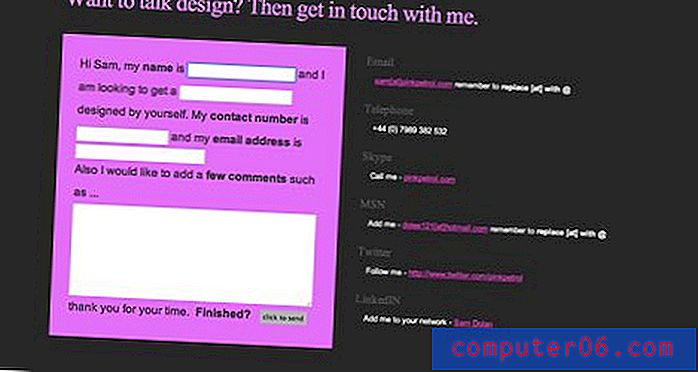
9: Make Conversational

Powyższy przykład był jednym z najbardziej unikalnych pomysłów, na jakie natknąłem się. Coś w rodzaju formularza kontaktowego Mad Libs, użytkownik otrzymuje kilka zdań i jest proszony o wypełnienie pustych pól. Zapewnia to otrzymanie potrzebnych informacji, ale jest prezentowane użytkownikowi w dużo bardziej przyjaznym formacie niż zwykłe stare pola z etykietami. Pewnie jest to mniej użyteczne, ponieważ wymaga więcej czytania ze strony użytkownika, ale zyskuje złotą gwiazdę w zabawie!
10: Zrób to ponadgabarytowo

Jednym prostym sposobem na zwrócenie uwagi użytkownika na wszystko, co zaprojektujesz, jest uczynienie go znacznie większym, niż by się spodziewał. Po użyciu kilku normalnych formularzy kontaktowych ten na powyższej stronie wydawał się wręcz ogromny. Zaskoczenie było przyjemne, ponieważ uwielbiałem ponadwymiarowe wyczucie formularzy i tekstu. Nie jestem do końca pewien, dlaczego, ale z jakiegoś powodu duży czuje się przyjazny!
Wniosek
Powinieneś teraz tryskać świeżymi pomysłami na to, jak nawiązać kontakt z dumą. Stwórz niesamowite strony kontaktowe i powiedz nam o nich w komentarzach poniżej. Daj nam również znać, który z powyższych przykładów był twoim ulubionym, wraz z własnymi świetnymi pomysłami na ich ulepszenie.