Praca z efektami wizualnymi 3D w projektowaniu stron internetowych: elementarz
Najgorętszym - i być może najczęściej omawianym - gadżetem jest drukarka 3D. To narzędzie może zrewolucjonizować sposób wytwarzania produktów. Ale jest jeszcze inny trójwymiarowy temat tworzenia fal w świecie projektowania - wizualizacje 3D.
Mimo że projektowanie stron internetowych faktycznie żyje w dwóch wymiarach, nie powstrzymuje to projektantów od napinania swoich kreatywnych mięśni i przesuwania granic ekranu za pomocą większej liczby obiektów i projektów, które wyglądają jak w prawdziwym życiu. Przyjrzyjmy się, jak najlepiej wykorzystać trend 3D.
Praca w trzech wymiarach


Jeśli chodzi o projektowanie stron internetowych, trójwymiarowe efekty najprawdopodobniej będą istnieć w przestrzeni 2D. (Szczególnie dlatego, że próba złożenia czegoś, co wymaga specjalnych okularów, nie jest szczególnie skuteczna. Skąd wiesz, którzy użytkownicy je mieli?)
Jeśli chodzi o użycie, efekty 3D mogą działać całkiem dobrze w przypadku różnych opcji witryny. Od interfejsów w stylu gry po zakupy i identyfikację produktu - interfejs, którego użytkownicy mogą niemal dotknąć, okazuje się bardzo przydatny.
Modne staje się także uwzględnianie w projekcie efektów i stylów 3D. Kiedy kilka lat temu projektanci zaczęli myśleć o 3D, szalona popularność płaskiego designu zatrzymała ten trend, ponieważ naśladowanie prawdziwej estetyki wymaga technik zniechęconych, gdy mieszkanie nabrało tempa. Efekty, takie jak cienie, fazowanie i wytłaczanie, są niezbędne, jeśli chodzi o tworzenie głębi ostrości w przestrzeni 2D do 3D.
Ewoluujący trend

Jak więc w pełni wykorzystać ten ciągle ewoluujący trend? Mieszaj i łącz z innymi modnymi stylami, aby uzyskać maksymalny efekt.
Oto kilka rzeczy do rozważenia przy korzystaniu z wizualizacji 3D:
- Dodaj realistyczne wrażenie elementom, które użytkownicy będą chcieli dotykać
- Dodaj głębi rozgrywce lub elementom wideo
- Włącz go do interfejsu z przewijaniem paralaksy
- Nie przytłaczaj użytkowników i trzymaj się jednej sztuczki 3D w projekcie
- Zachowaj prostotę pozostałej części projektu
- Jeśli chodzi o użyteczność, prowadź użytkowników, jak nawigować i korzystać z narzędzi
Warstwy i wpływy materiałowe

Praca z efektami 3D nabiera tempa dzięki Material Design. Koncepcja projektowania oparta na Google pomogła przywrócić niektóre techniki i efekty, które wyszły z mody z bardziej płaskimi i minimalistycznymi stylami.
Obejmuje to użycie cieni - tak, wróciły. Ale dokładają starań, aby cienie zawsze naśladowały światło z „źródła”. Oznacza to, że cienie powinny wyglądać naturalnie, ponieważ element ma głębokość, a nie istnieje tylko po to, aby podświetlić odrobinę tekstu lub obiektu.
Chociaż nie chcesz zwariować z cieniami, małe cienie na wielu obiektach są w porządku. Najlepsze cienie to te, które służą celowi, ale nie są oczywiste dla zwykłego użytkownika. Jeśli ktoś może „zobaczyć” cień, to prawdopodobnie za dużo. Wybierz cienie, które są blade, miękkie i podkreślają rzeczywistość.
Jedną z kluczowych koncepcji projektowania materiałów jest idea układania obiektów na płaszczyznach. Dokumentacja podkreśla nawet wykorzystanie przestrzeni 3D:
Środowisko materialne to przestrzeń 3D, co oznacza, że wszystkie obiekty mają wymiary x, yiz. Oś Z jest prostopadła do płaszczyzny wyświetlacza, a dodatnia oś Z biegnie w kierunku widza. Każdy arkusz materiału zajmuje jedno miejsce wzdłuż osi Z i ma standardową grubość 1dp, co odpowiada jednemu pikselowi grubości na ekranach o gęstości piksela 160.
W sieci oś Z służy do nakładania warstw, a nie do perspektywy. Świat 3D jest emulowany przez manipulowanie osią y.
Myśląc o 3D, równie ważne jest zastanowienie się, w jaki sposób poruszają się obiekty i interakcja, jak i techniki projektowania związane z ich tworzeniem.
Ilustracje 3D i animacja

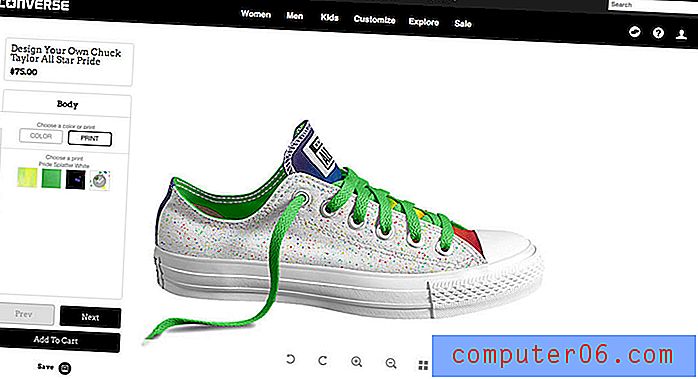
Jednym z miejsc, w których można naprawdę przenieść wizualizacje 3D na wyższy poziom, są ilustracje, zdjęcia obiektów i animacje. W szczególności sprzedawcy internetowi świetnie wykonują animowane efekty 3D na stronach produktów.
Jednym z najlepszych zastosowań tego jest możliwość wyświetlania w zakresie 360 stopni dla produktów, które kupujący mogą wirtualnie przenieść i zbadać za pomocą kilku kliknięć lub stuknięć. Converse robi to świetnie ze swoimi stronami z butami. Użytkownicy mogą przesuwać każdy program, aby zobaczyć go pod dowolnym kątem, a także zmieniać kolory i inne opcje na płótnie, dzięki czemu użytkownik czuje się, jakby był w otoczeniu trzymającym but i patrzącym na niego.
Jest to skuteczne wykorzystanie wizualizacji 3D do projektowania stron internetowych. To skomplikowane i fajne, ale przytłaczające przyjazne dla użytkownika. (To jest prawdziwa sztuczka, aby ta - lub jakakolwiek inna technika projektowania - działała w sposób, który ma sens dla użytkowników.)
Porady i wskazówki



Jeśli chodzi o wizualizacje 3D, proste jest lepsze. Nie chcesz przytłaczać użytkowników zbyt dużą ilością efektów lub elementów, które są tylko na pokaz. Ponieważ trójwymiarowy projekt jest wizualną iluzją płaskiego płótna na stronie internetowej, ważne jest, aby nie zwariować na punkcie sztuczek. Skoncentruj się na użyteczności treści i zdecyduj, czy 3D jest właściwą drogą.
Jeśli chodzi o korzystanie z 3D, pamiętaj o tych wskazówkach:
- Użyj 3D, aby oddzielić obiekty od ich otoczenia (nakładanie warstw)
- Celuj w subtelne cienie lub wytłoczenia i pamiętaj, aby wziąć pod uwagę „naturalne” źródło światła, jeśli chodzi o kąty i położenie
- Musi wyglądać realnie
- Gradienty i podświetlenia mogą również tworzyć głębię i nakładanie warstw
- Konsekwentnie używaj efektów 3D na różnych stronach
- Jeśli 3D jest powiązane z akcją, taką jak kliknięcie, podaj wskazówki, które pomogą użytkownikowi zrozumieć, co robić (przyciski są wspólnym elementem 3D)
- Skaluj elementy odpowiednio; 3D jest iluzją rzeczywistości, więc obiekty powinny wydawać się „prawdziwe” pod względem wielkości, wagi i otoczenia
Wniosek (i słowo ostrzeżenia)
Teraz chcesz uniknąć typografii 3D lub zdjęć, które wyglądają jak grafika słów z wczesnych edytorów tekstu. (Możesz dać się złapać i osiągnąć ten wynik szybciej niż myślisz.)
Sztuką trójwymiarowych efektów jest subtelność. Powinny istnieć elementy rzeczywistości i warstw, ale nie powinna to być oczywista „sztuczka” ani efekt. Dobre efekty 3D zachęcają użytkowników do interakcji i zabawy z interfejsem, dzięki technice, która pomaga im bardziej intuicyjnie wiedzieć, co robić.