Trzy szybkie sztuczki projektowe: przełamać zrzuty ekranu, łatwe Starbursts i tekstury Vector Grunge
Dziś mamy małą kolekcję całkowicie przypadkowych, ale bardzo przydatnych sztuczek projektowych, o których powinieneś pamiętać, gdy następnym razem będziesz potrzebować nowego pomysłu.
Pokażę ci szybki sposób, aby uczynić zrzut ekranu oprogramowania bardziej interesującym, jak tworzyć niesamowite tekstury wektorowe grunge i super szybki sposób na zbudowanie gwiazdy wektorowej.
Screenshot Breakout
Projektując witrynę internetową lub aplikację komputerową, nieuchronnie włączysz do swojego projektu kilka zrzutów ekranu, co jest świetne, ponieważ tworzy atrakcyjną grafikę, którą można bardzo łatwo stworzyć. Po prostu wyświetl aplikację na atrakcyjnym, ale minimalnym komputerze, naciśnij skrót klawiaturowy, dodaj tekst i gotowe!

Jest to zdecydowanie bardzo prosty sposób na tworzenie grafiki dla strony internetowej, ale warto poświęcić trochę czasu na zastanowienie się, jak pójść dalej i uczynić grafikę jeszcze bardziej interesującą.
Jednym z bardzo prostych sposobów jest to, aby zrzut ekranu przekraczał granice obrazu tła. Ta szybka i łatwa sztuczka sprawia, że Twój projekt wydaje się bardziej żywy i warstwowy.
Długim i trudnym sposobem wykonania tej sztuczki byłoby maskowanie części tła na zrzucie ekranu, ale to prawdziwy ból. O wiele łatwiej jest po prostu utworzyć przezroczysty plik PNG w oknie aplikacji, który nie zawiera tła, który można następnie umieścić w dowolnym miejscu w Photoshopie.
Aby to zrobić na komputerze Mac, naciśnij Command + Shift + 4, aby wyświetlić celownik, który pozwoli ci zrobić zrzut ekranu z wybranego obszaru. Następnie umieść kursor nad oknem aplikacji i naciśnij klawisz spacji. Krzyżyk powinien przekształcić się w ikonę kamery, a okno, nad którym się znajdujesz, powinno być podświetlone. Po prostu kliknij, aby utworzyć na pulpicie plik zawierający to okno i jego cień na przezroczystym tle. Użytkownicy systemu Windows mogą wykonać następujące kroki, aby wykonać zrzut ekranu okna.

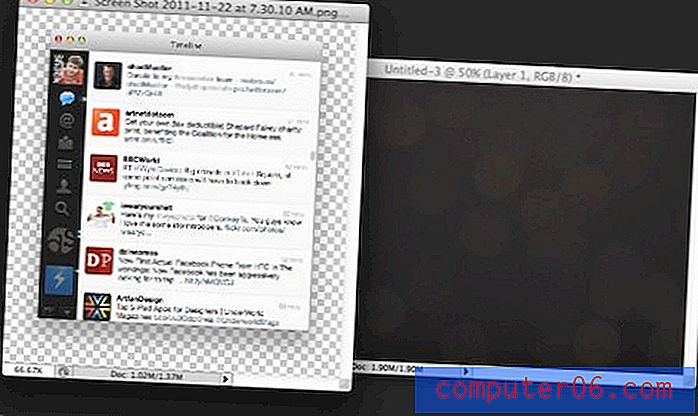
Po zrobieniu zrzutu ekranu okna, chwyć tło i umieść je w programie Photoshop.

Stąd łatwo jest wykadrować tło, aby zrzut ekranu z niego wyglądał. Zauważ, że wybrałem przeciwną trasę na dole zrzutu ekranu, który jest schowany w obrazie tła.

W dziczy
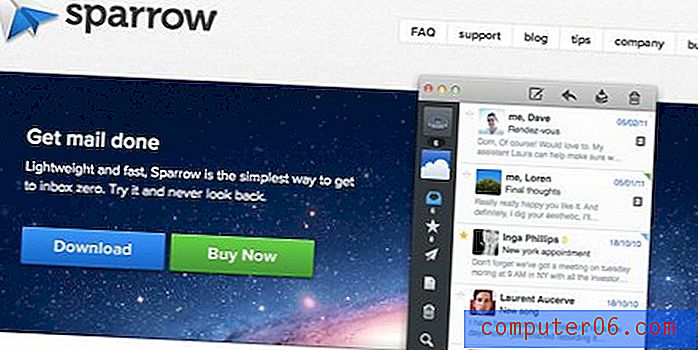
Ta sztuczka jest obecnie bardzo powszechna w projektowaniu stron internetowych i można ją zobaczyć na dowolnej liczbie programów komputerowych i witryn aplikacji internetowych. Jednym świetnym przykładem jest obecna strona internetowa Sparrow dla komputerów Mac.

Easy Illustrator Starburst

Waham się, aby nauczyć cię tej sztuczki po prostu dlatego, że generalnie nienawidzę wybuchów gwiazd. Przyjmę jednak do wiadomości, że w rzeczywistości istnieją dla nich naprawdę uzasadnione zastosowania. Co ważniejsze, znam całkiem fajną sztuczkę, dzięki której uwielbiam się nimi pochwalić.
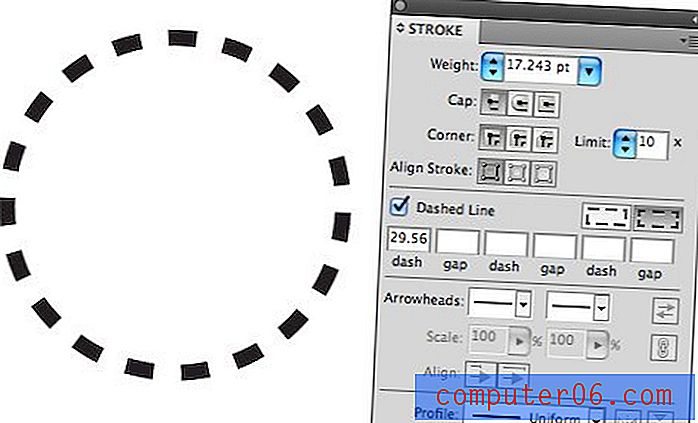
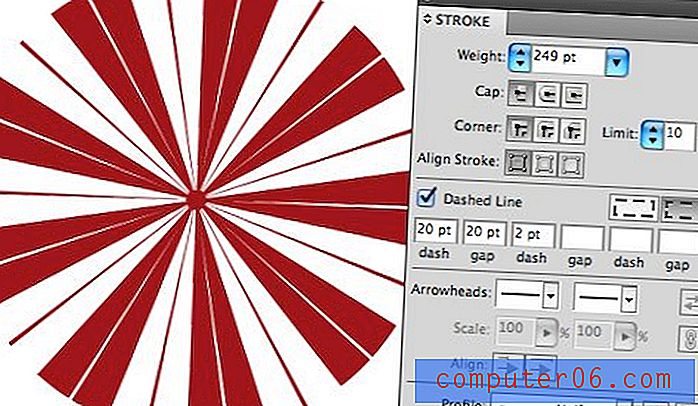
Aby rozpocząć, otwórz program Illustrator i narysuj okrąg. Następnie ustaw obrys koła na linię przerywaną. W tym momencie parametry nie mają większego znaczenia, po prostu upewnij się, że masz coś, co wygląda mniej więcej tak:

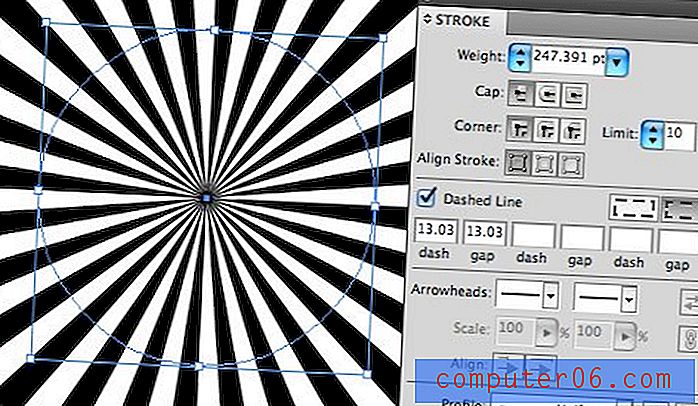
Nadchodzi zabawna część. Weź ciężar obrysu na swoim kole i przekręć go daleko poza cokolwiek logicznego (w setki). Na koniec ustaw pierwsze wartości kreski i odstępu na identyczne. Rezultatem jest niezły, idealny wybuch gwiazdy.

Niesamowite jest to, że ta sztuczka daje ci pełną kontrolę nad szerokością linii i przerw. Oto nieco ulepszony przykład, który jest nieco bardziej rozłożony.

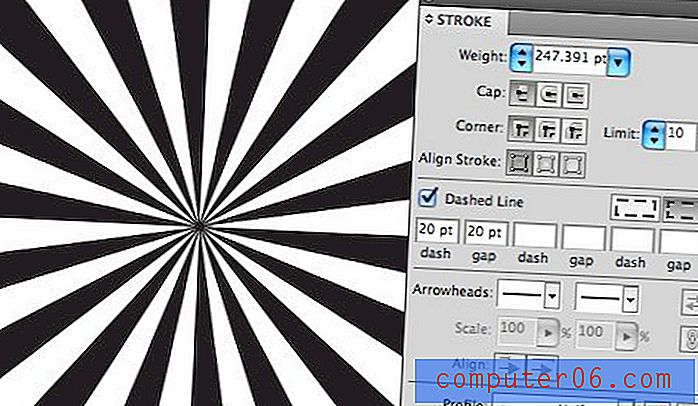
Idź jeszcze dalej i dodaj kilka losowych wartości do niektórych innych pól kreski i odstępu. To zacznie przynosić naprawdę twórcze rezultaty, oto ładny mały wzór, który przypomina mi miętę.

Rozwiń to
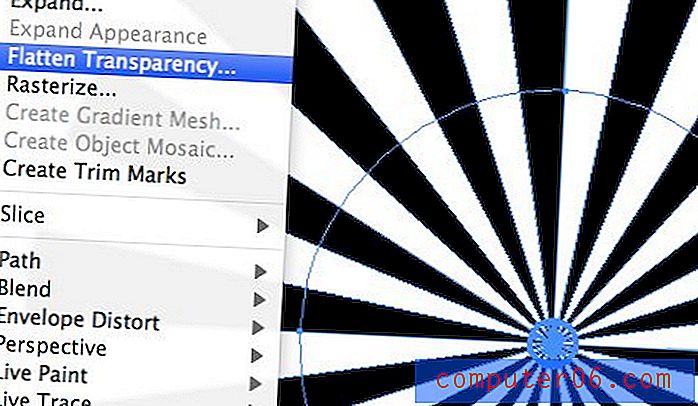
Teraz, praca z takim funkowym, głaskanym przedmiotem w perspektywie długoterminowej będzie bałagan, więc kiedy zdecydujesz się na swój ogólny kształt i tupot, polecam przejść do Object> Spłaszcz przezroczystość. To da ci ładną, rozszerzoną wektorową gwiazdę, która wygląda tak, jakbyś zbudował ją na ciężko (obrys konturowy daje dziwne wyniki). Pamiętaj tylko o usunięciu obrysu oryginalnego koła, aby zachować porządek.

Grungy tekstury wektorowe
Fotograficzne tekstury grunge są łatwe do zdobycia, wektorowe tekstury grunge, nie tyle. Na szczęście tworzenie drugiego z nich jest dość łatwe dzięki wykorzystaniu pierwszego.
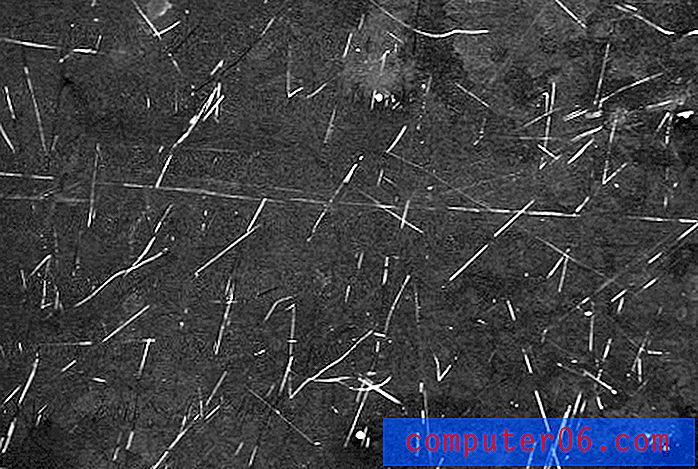
Zacznijmy od kliknięcia Flickr Creative Commons, aby znaleźć przyzwoitą teksturę grunge. Oto świetny artykuł od D. Sharon Pruitt.

Teraz celowo wybrałem ten, ponieważ zawiera jasne zadrapania na ciemnym tle, co wydaje się, że byłoby trudniej pracować, ale tak naprawdę wcale nie jest.
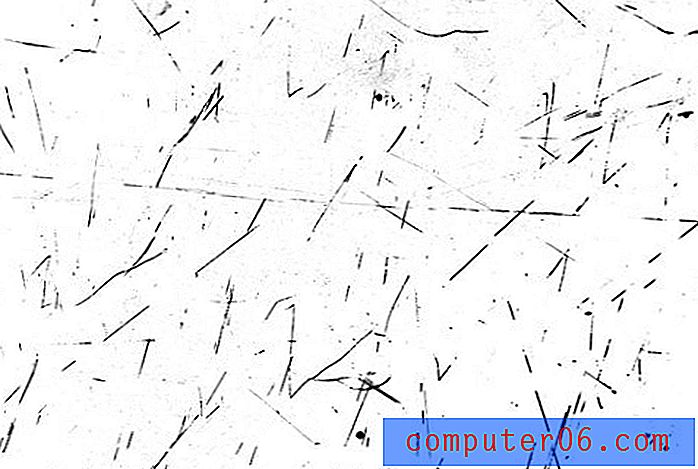
Otwórz teksturę w Photoshopie, naciśnij Command + I, aby odwrócić kolory, a nagle uzyskasz ładne białe tło z czarnymi zadrapaniami. Następnie użyj podstawowej korekty poziomów, aby rozjaśnić białka i czernić. Wynik powinien wyglądać mniej więcej tak:

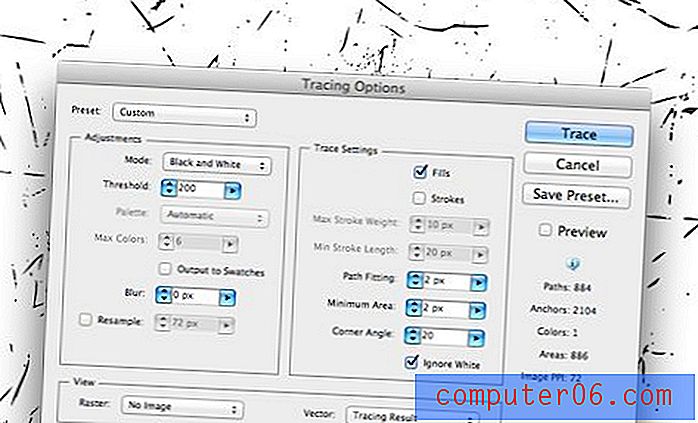
Teraz zapisz obraz jako JPG i otwórz go w programie Illustrator. Stąd mamy kilka naprawdę podstawowych kształtów, które można automatycznie śledzić z względną dokładnością. Uruchom komendę Auto Trace i ustaw parametry tak, jak pokazano poniżej. Jednym z kluczowych kroków jest upewnienie się, że kliknąłeś polecenie „ignoruj biały”, aby program Illustrator śledził tylko czarne części.

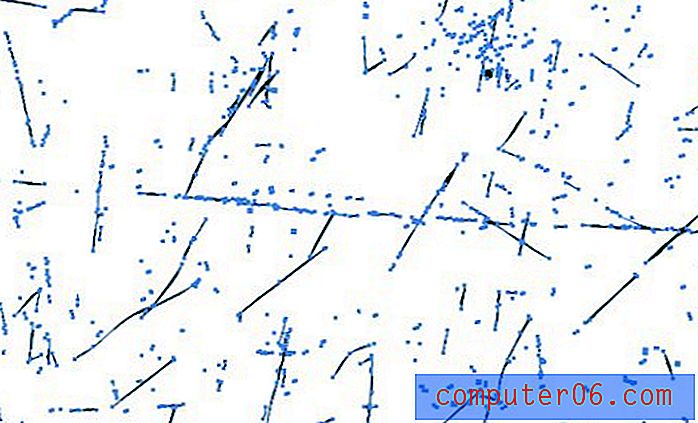
Stąd po prostu naciśnij przycisk „Rozwiń” na pasku menu. To daje 100% skalowalne i łatwe do zastosowania rysy grunge.

Możemy połączyć tę sztuczkę z ostatnią i mamy niesamowity kawałek grafiki wektorowej w stylu retro. Całkiem fajne!

Wniosek
Te szybkie porady mają na celu rozwinięcie twojej torby z trikami, dzięki czemu masz większą pulę pomysłów do wykorzystania przy następnym projekcie. Mam nadzieję, że nauczyłeś się czegoś lub dwóch i zainspirowałeś się do opracowania własnych, unikalnych pomysłów w oparciu o powyższe informacje.
Zostaw komentarz poniżej i daj nam znać o wszelkich technikach, które widziałeś w Internecie, ale nie masz pewności, jak to zrobić. Przyjrzymy się i zobaczymy, czy możemy pomóc w następnym poście na temat projektowania.