Pozdrów: 50 prostych i skutecznych wiadomości z życzeniami na stronie
Umieszczenie dużego powitania na górze strony to świetny sposób na stworzenie przyjaznego środowiska i stanowi doskonałą okazję do jasnego określenia celu bycia.
Dziś zebraliśmy ponad pięćdziesiąt takich wiadomości, aby zainspirować zarówno front, jak i wygląd. Pozdrowienia zostały podzielone na wyraźne kategorie, dzięki czemu można analizować różne popularne techniki stosowane obecnie przez projektantów.
Przeglądaj zasoby projektowe
Również witam
Powitanie jest często pierwszą rzeczą, którą ludzie widzą na stronie internetowej. Tego rodzaju wiadomości są szczególnie popularne w osobistych portfelach, ale można je znaleźć we wszystkich gatunkach witryn. Typową strategią jest stworzenie dużego, atrakcyjnego i przyciągającego uwagę nagłówka, często połączonego z jakąś grafiką.
Ton może być przyjazny, komiczny, poważny, a nawet samolubny. Pamiętaj, że pisząc tę wiadomość, robisz pierwsze wrażenie na odwiedzających o osobowości Twojej firmy. Nie trzeba dodawać, że nie chcesz tego popsuć!
Zauważyłem kilka trendów w strukturze tych wiadomości i stworzyłem kolekcję, w której możesz przejrzeć pomysły na własną wiadomość powitalną. To Ty decydujesz, co Twoim zdaniem będzie, a co nie będzie działać z Twoimi odwiedzającymi, ale każda z poniższych kategorii reprezentuje wypróbowaną i prawdziwą metodę, zwykle skonstruowaną tak, aby goście czuli się natychmiast mile widziani.
cześć
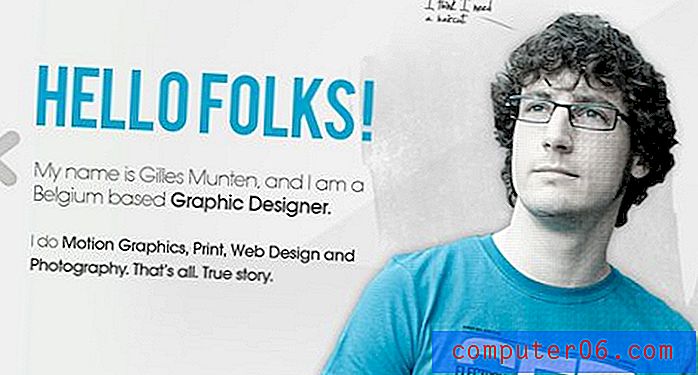
Co jest bardziej przyjaznego niż zwykłe „cześć”? Jest to prawdopodobnie najczęstszy trend, z jakim się zetknąłem i jest obecnie wszędzie w portfelach projektantów. Pomysł polega oczywiście na tym, aby strona wydawała się o wiele bardziej żywa i przyjazna, tak jakby to była osoba witająca cię. Często jest to skuteczne w połączeniu ze zdjęciem lub ilustracją projektanta, aby było jasne, od kogo pochodzi wiadomość.
World of Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

Miasto płonie

Deez Harman

Farrkling

Efektywność w sieci

Dave Wilkinson

Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

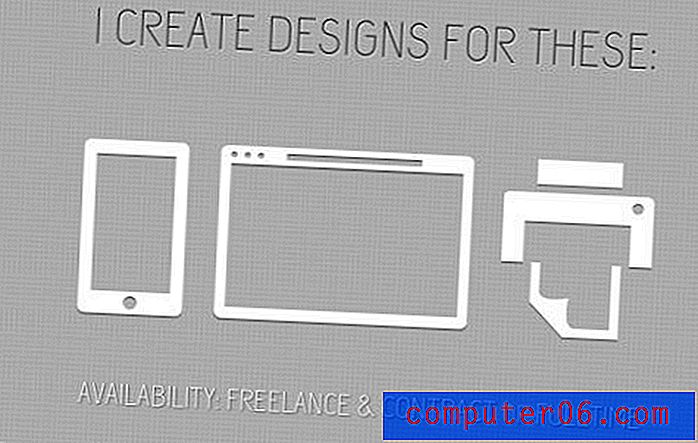
Robimy
Kolejny popularny nagłówek na stronie głównej pomija formalne powitanie i przechodzi bezpośrednio do informacji, które musisz wiedzieć: co robi firma. W przypadku portfeli często jest to komunikat o tym, co firma produkuje, projektuje, tworzy itp.
Pomaga to skutecznie celować w klientów od samego początku. Na przykład, jeśli szukasz specjalisty od interfejsu użytkownika, a nagłówek witryny mówi „tworzymy wspaniałe i funkcjonalne interfejsy”, od razu wiesz, że jesteś na dobrej drodze. Pomaga to w wykreśleniu małej niszy, którą mogą obejmować inne witryny, ale nie są one specjalnie kierowane na wersję.
Karmon French

Swwweet

Naprawdę proste

Rimits

Zhng Design Studio

Bestwork Consulting inc.

383 Projekt

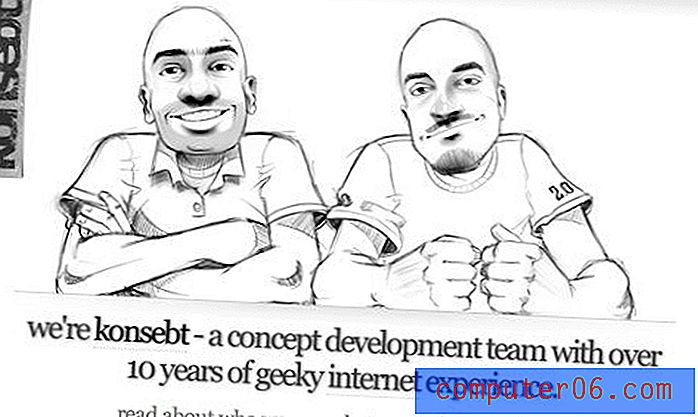
Jesteśmy
W tej sekcji zastosowano bardzo podobną technikę do poprzedniej. Tutaj tożsamość jest jednak nieco bardziej spersonalizowana. Zamiast stwierdzać, co firma robi, nagłówki te informują o tym, kim jest firma. To subtelna różnica, ale interesująca, która może wydawać się nieco bardziej przyjazna.
Tapp3 Media

Ugryź to!

Konsebt

Wopro

Rozwijać się

Prosty jak mleko

WebzGuru

TH = SUMA

Liczy się każdy piksel

Spraw bym uwierzył

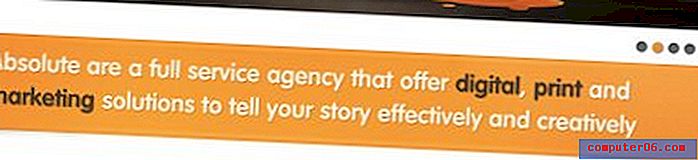
AbsolutMedia

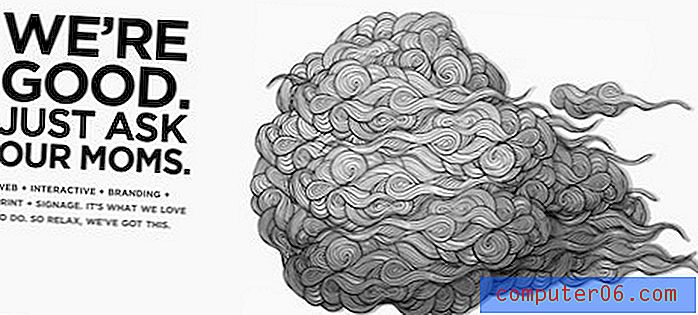
Kochamy
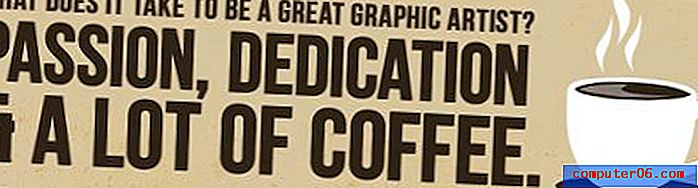
Ten jest nieco rzadszy niż inne, więc mam tylko kilka przykładów, ale zdecydowanie warto to zauważyć. Słynna kampania „I love NY” z symbolem serca sprawiła, że frazowanie to stało się niezwykle popularne we wszystkich branżach. Zamiast bezpośrednio powiedzieć, kim są, firmy te mówią ci, co kochają, co budzi w tobie poczucie pasji, dzięki czemu masz pewność, że dobrze się bawią i są dumni z tego, co robią wystarczająco, aby dobrze wykonać pracę.
Piccirilli Dorsey

Safarista Design

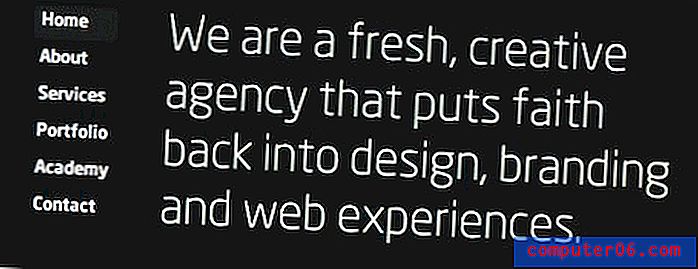
Inny
Pamiętaj, przeglądając te przykłady, że nie musisz podążać za tłumem. Spersonalizuj swoje powitanie i odejdź w nieoczekiwanym kierunku. Niech będzie przyjazny, zabawny, sarkastyczny; cokolwiek rzeczywiście odzwierciedla Ciebie lub Twojego klienta. Oto kilka przykładów inspiracji.
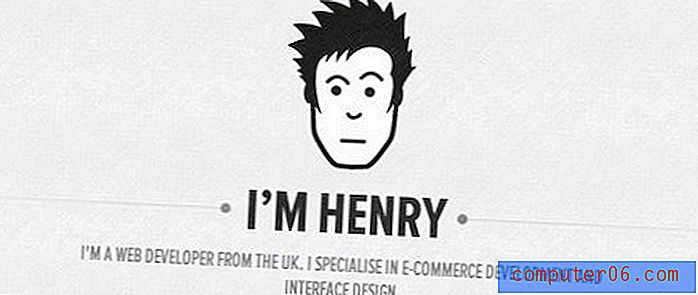
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Projekt Ashfall

Mobilezr

To jest Teixido

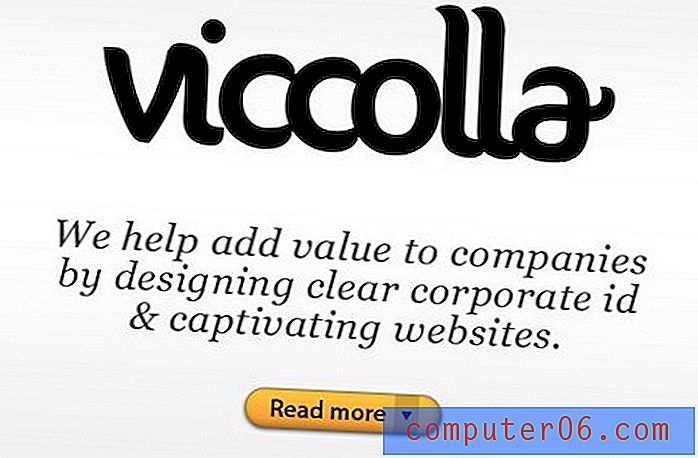
Viccolla

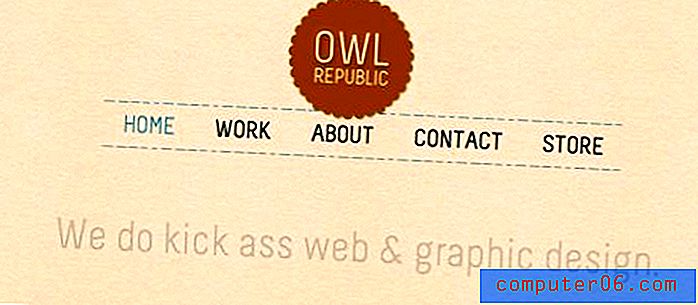
Republika Owl

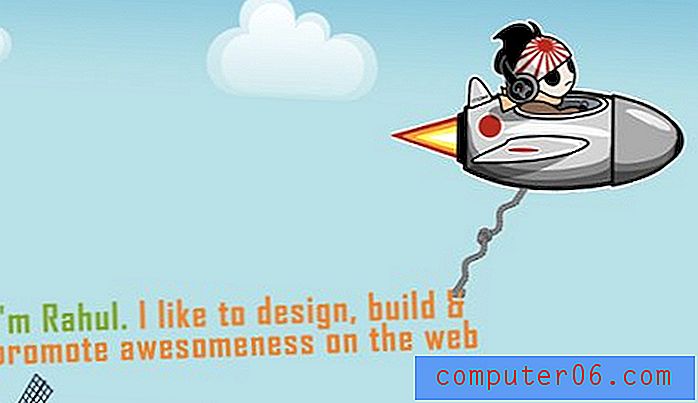
Rahul

My Came From Mars

Pokaż nam swoje!
Czy masz na swojej stronie wyjątkowo niesamowite powitanie? Zostaw komentarz poniżej z linkiem, abyśmy mogli to sprawdzić! Jak zawsze dzięki za przeczytanie Design Shack.