Ewolucja płaskiej konstrukcji: stonowane kolory
Dzisiaj przenosimy płaską konstrukcję na wyższy poziom. Nie każdy projekt działa z niektórymi odważnymi, jasnymi kolorami, które są zwykle związane z płaską konstrukcją.
Więc nie utknij przy ich użyciu. Podkreśl swój płaski projekt o bardziej stonowaną paletę kolorów. Subtelna zmiana może pomóc w modnym remoncie witryny i wyróżnieniu się wśród tłumu projektantów płaskich. Tutaj wybieramy kilka stron internetowych, które wyjątkowo dobrze wykorzystują ten styl, aby pomóc Ci stworzyć witrynę przy użyciu płaskiego projektu i stonowanej palety kolorów.
Wyciszony kolor podkładu

Prawdopodobnie tysiące razy widziałeś różne warianty palety kolorów płaskich, a czasem kolory te po prostu nie pasują do estetyki projektu, którego szukasz. Nawet jeśli przemawia za tym wszystko inne w płaskiej konstrukcji.
Wtedy wyciszone opcje kolorów mogą działać cudownie. Używanie stonowanej palety kolorów o płaskiej estetyce jest klasyczne, dopracowane i na tyle inne, aby wyróżniało się na tle innych płaskich projektów.
Ale czym jest wyciszona paleta kolorów? Dla celów tej rozmowy jest to każdy bardzo nasycony odcień (taki jak te z Flat UI Colours) i dodanie odcienia, tonu lub odcienia, aby było mniej jasne i bardziej stonowane. Rezultatem jest często bardziej miękki, spokojniejszy kolor, który może być łatwiejszy w obsłudze i dopasowany do ogólnego projektu.
Na poniższych obrazach widać, jak te same kolory z Płaskich kolorów interfejsu użytkownika mogą wyglądać inaczej ze zmianami zastosowanej w nich bieli lub czerni. I po prostu o to właśnie chodzi w wyciszonej palecie kolorów. Reszta estetyki projektu może być zgodna (lub luźno) z zasadami płaskiego projektowania, jak chcesz.
Odcienie

Odcienie są tworzone, gdy dodasz biel do koloru, aby go rozjaśnić. Kolor ten jest często znacznie jaśniejszy niż kolor oryginalny i jest zwykle określany jako pastel. Odcienie mogą mieć zakres od prawie białego do zaledwie kilku dotknięć jaśniejszych niż w pełni nasycony kolor. Często mają lżejszy, bardziej miękki w dotyku i tworzą bardziej kojącą estetykę niż odważniejsze i jaśniejsze opcje.
Odcienie działają dobrze ze zdjęciami i są popularne na stronach z ilustracjami. Te jaśniejsze kolory często odchodzą od głównej estetyki i najlepiej nadają się do celów projektowych, gdy inne treści, takie jak obrazy lub słowa, naprawdę muszą być centralnym punktem.

Jack Horner używa przyciemnionych kolorów na całej stronie, aby ostro kontrastować z czarnymi akcentami. Kolor żółty na stronie głównej jest tak jasny, że trudno byłoby go dostrzec, gdyby nie jaśniejszy akcent. Witryna używa również przyciemnionego zielonego dla wezwań do działania i ważnych informacji w całym projekcie, aby utrzymać zaangażowanie użytkowników.

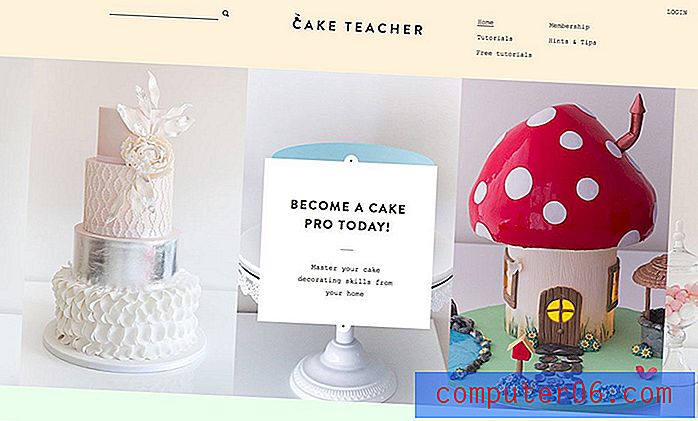
Cake Teacher używa podobnej palety jasnożółtej i zielonej, ale z innym zabarwieniem. Żółte kolory są nieco jaśniejsze, a zielenie nieco jaśniejsze niż kolory na stronie Jacka Hornera. Subtelna, przyciemniona paleta pomaga użytkownikom skupić się na zdjęciach ciast na środku ekranu, szczególnie tych z jaśniejszymi opcjami kolorów. Kontrast światła i jasności pomaga stworzyć centrum zainteresowania projektu.
Odcienie

Odcienie to kolory powstałe z dodatkiem czerni. Spowoduje to, że kolor będzie ciemniejszy i stanie się cięższy dla oka. Zakres dodawania czerni obejmuje wszystko, od prawie czarnego z nutą koloru do odrobinę ciemniejszego niż oryginalny odcień.
Odcienie mogą działać dobrze w niektórych rodzajach środowisk, często przy mniejszej czerni. Projekty, które są naprawdę ciemne i zawierają dużo czerni, mogą powodować obawy o czytelność, jeśli nie zostaną wykonane wyjątkowo dobrze. Jedną rzeczą, którą wiele osób błędnie zakłada, jest to, że odcienie muszą wyglądać na czarne, ale w szczególności podczas ewolucji koloru z tradycyjnych płaskich schematów projektowych wcale tak nie jest.

Pop-up sprzedaży dla detalistki Ann Taylor używa kombinacji odcieni do prostej zielonej promocji, która jest łatwa do odczytania i atrakcyjna dla oka. W estetyce zastosowano wiele płaskich koncepcji i modnych elementów, takich jak widmowe guziki i odważna typografia, ale cieniowane odcienie są niczym innym niż „tradycyjnie” płaskim. W połączeniu z żółtym tekstem (dzięki tonowi) wyciszona płaska paleta jest uderzająca i nowoczesna.

Kawiarnia Frida używa zestawu kolorów, który wcale nie jest powszechny. Zacienione żółcienie, zielenie, a nawet biel tworzą styl vintage. Kolory są mocne, ale nie przytłaczające. Są angażujące, ale niezbyt ekscytujące. Ta kombinacja ustawia scenę dla kawiarni, która jest dobrze wykonywana poprzez przewijanie strony głównej.
Dźwięki

Dźwięki powstają poprzez połączenie bieli i czerni z kolorem, aby wyglądał bardziej miękko. Większość kolorów jest faktycznie tworzona za pomocą tonów. Są to złożone kolory, które mają niemal uniwersalny urok, ponieważ czerpią z wielu części spektrum kolorów. To właśnie ta subtelna jakość sprawia, że dźwięki są najlepszym wyborem wśród projektantów i artystów w większości projektów.
Dźwięki działają w niemal każdej estetyce projektowej ze względu na ich przyjemny charakter.

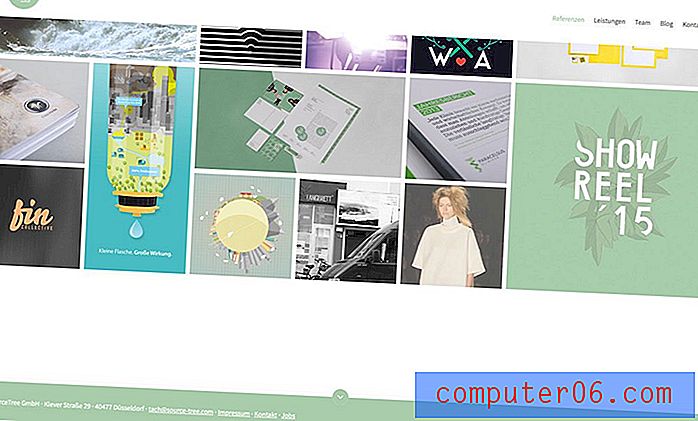
Drzewo źródłowe używa jasnej, prawie kojącej, zielonej zieleni w całej witrynie. Jest on łączony z innymi błyskami o stonowanym kolorze, jak również w przypadku innych prezentowanych projektów. Zaletą tego koloru jest to, że tonowanie nadaje stronie przyjemny charakter. Wyobraź sobie, jak inaczej wyglądałaby ta strona, gdyby używał Szmaragdu z płaskiej palety powyżej we wszystkich miejscach, w których używany jest stonowany kolor. Kolor prawie daje miejsce mniejszym pudełkom i animowanym elementom, co nie byłoby tak łatwe z wizualną łatwością, gdyby kolor był znacznie jaśniejszy.

Instytut Wiary, Pracy i Ekonomii używa kombinacji złożonych odcieni kolorów, aby przenieść użytkowników z głównego obrazu na dół strony do wezwania do działania. Ciemnoniebieska i żółtawa kombinacja jest łatwa do odczytania dzięki dużemu kontrastowi i interesująca wizualnie, ponieważ kolory są standardową parą niebiesko-żółtą. Kolory są używane w całym projekcie, aby pomóc skupić się na projekcie i doprowadzić użytkowników do działań i kliknięć w całej witrynie.
Wniosek
Kiedy rozgałęziasz się z bardziej tradycyjnych kolorów płaskiego projektu, nie musisz wybierać jednej z powyższych technik kolorów. Możesz łączyć odcienie, odcienie i odcienie, aby stworzyć coś całkowicie wciągającego i innego.
Prawdziwa lekcja z tych prostych studiów przypadku jest następująca: nie daj się przyłapać na stosowaniu trendu „według książki”. Oderwij się od innej techniki, aby dostosować swój trend do swoich potrzeb. Te przykłady pokazują, jak cudownie może zmieniać się tylko paleta kolorów, jednocześnie pracując nad projektami o płaskiej naturze.