Twórz oszałamiający tekst 3D za darmo dzięki SketchUp
Każdy uwielbia tekst 3D.
Niestety nie wszyscy mogą sobie pozwolić na oprogramowanie do modelowania 3D niezbędne do jego zbudowania. Dziś nauczę Cię, jak tworzyć niesamowity tekst 3D za pomocą Photoshopa i darmowej aplikacji od Google. Zaintrygowany? Czytaj!
Poznaj elementy Envato
Co budujemy
Oto krótkie spojrzenie na to, co będziemy dzisiaj budować. Przesłałem również zmniejszony, ale pełnowarstwowy plik PSD, abyś mógł zobaczyć. Kliknij tutaj, aby pobrać PSD.
Zaczniemy od zbudowania podstawowego tekstu w SketchUp. Będzie to jednak służyć tylko jako nasz fundament. Większość stylizacji i zabawy wykonamy w Photoshopie.
Dlaczego SketchUp?
Wiem, że istnieje mnóstwo samouczków tekstowych 3D, ale chciałem zrobić coś nieco innego. Naprawdę nie ma szybkiego i łatwego sposobu na budowanie tekstu 3D w Photoshopie bez ręcznego rysowania w porcjach. Niektórzy projektanci budują tekst w programie Illustrator, ale nie jestem wielkim fanem interfejsu programu Illustrator do tworzenia obiektów 3D. To bardziej przypomina sztuczne 3D niż prawdziwe modelowanie.
Inne samouczki zaczynają się w drogim programie do modelowania 3D, takim jak 3ds Max, którego prawdopodobnie nawet nie posiadasz.
Chciałem ci pokazać, że możesz uzyskać naprawdę świetne wyniki z SketchUp, całkowicie darmowego i łatwego do nauczenia się programu do modelowania 3D od Google.
Uruchamianie
Po pobraniu i otwarciu SketchUp utwórz nowy pusty plik. Powinieneś przejść do głównego interfejsu SketchUp z różnymi oknami i paletami.

Jeśli nigdy nie korzystałeś z SketchUp ani żadnego innego oprogramowania 3D, powinieneś zapoznać się z podstawową funkcjonalnością, oglądając niektóre bezpłatne samouczki wideo oferowane przez Google.
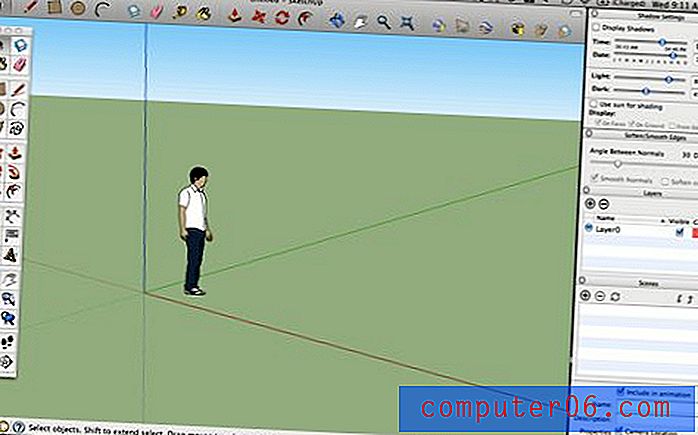
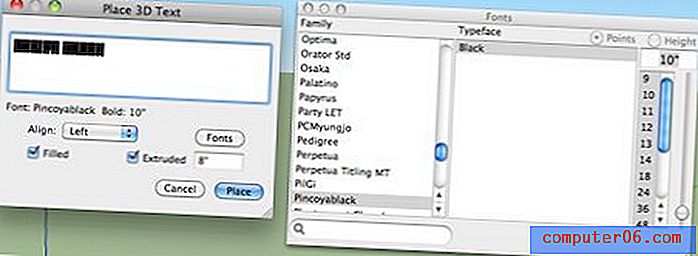
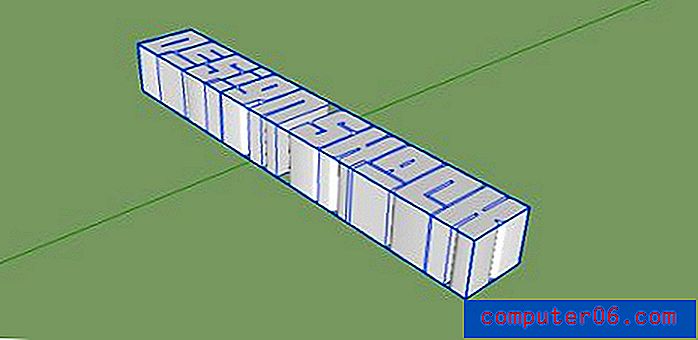
Gdy nauczysz się podstawowej nawigacji i masz dobry pomysł na poruszanie się i skalowanie obiektów, będziesz gotowy. Najpierw usuń małego zastępczego faceta z modelu. Następnie wybierz narzędzie tekstowe 3D na pasku narzędzi po lewej stronie (powinno wyglądać jak wielka litera 3D „A”). Teraz kliknij dowolne miejsce na obszarze roboczym SketchUp, aby wyświetlić następujące okno dialogowe.

Tutaj możesz wpisać tekst, wybrać czcionkę i określić głębokość wyciągnięcia. Używam czcionki Pincoyablack, bezpłatnego pobrania z Font Squirrel.
Jak widać, wybrałem również głębokość wytłaczania 8 ″ i zaznaczyłem pole „Wypełnione”. To powinno dać ci coś takiego:

Pozycjonowanie tekstu
Teraz, gdy mamy już dobry tekst 3D, będziemy musieli go obrócić, aby stać pionowo i przesunąć go na pozycję. Po kilku próbach wyrównania zdecydowałem, że umieszczenie tekstu w jednym wierszu nie było tym, czego chciałem, więc ułożymy te dwa słowa w stos.
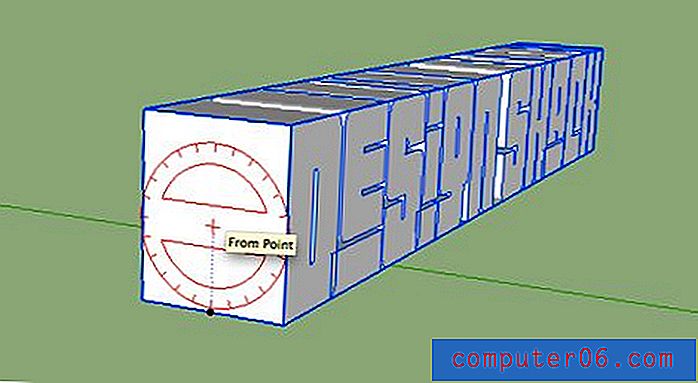
Naciśnij „Q”, aby chwycić narzędzie Obracanie, kliknij raz w miejscu, w którym ma być punkt obrotu, i kliknij ponownie po przeciwnej stronie obiektu. Teraz obracaj słowa, aby stały.

Następnie naciśnij klawisz „O”, aby chwycić narzędzie Orbita i obrócić widok do przodu. Wpisz „V”, aby wywołać narzędzie do zaznaczania, i kliknij dwukrotnie grupę zawierającą słowa, aby rozwinąć litery do indywidualnie wybieranych elementów.
Teraz wybierz tylko pierwsze słowo. Kliknij trzy razy każdą literę, aby upewnić się, że wybierzesz każdą ścianę i krawędź.

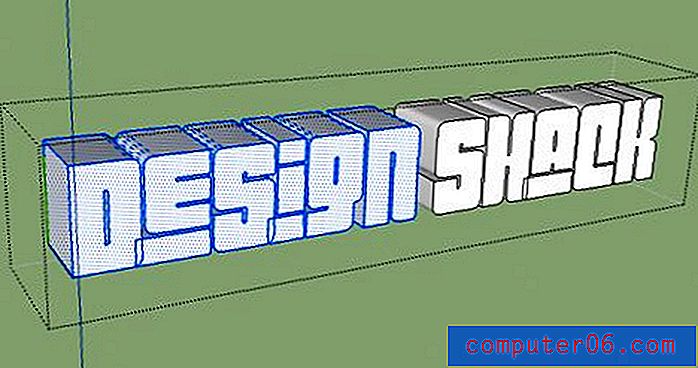
Teraz przenieś słowo „Projekt” na słowo „Chałupa” za pomocą narzędzia do przenoszenia (M). Przenoszenie obiektów w SketchUp może być trudne, jeśli nie jesteś do tego przyzwyczajony. Spróbuj użyć klawiszy strzałek, aby zablokować oś podczas wykonywania ruchu .
Opcjonalnie możesz zmniejszyć rozmiar słowa górnego słowa, aby był nieco bardziej proporcjonalny do dolnego słowa, dopóki nie pojawi się coś takiego jak obrazek poniżej.

Ostatnie dotknięcia
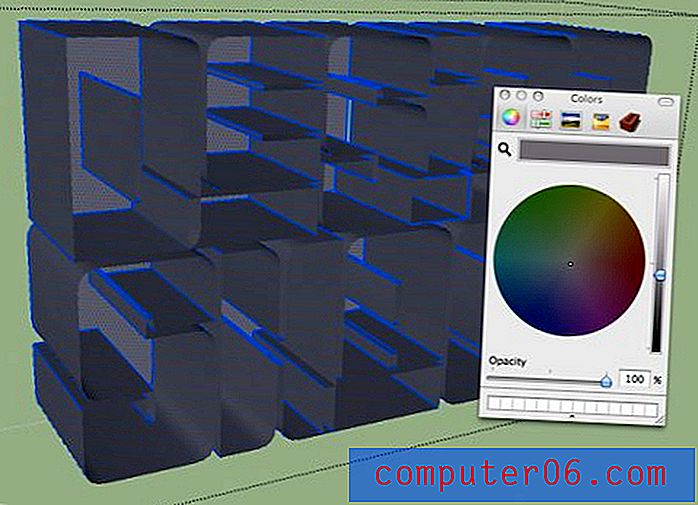
Nasz tekst jest gotowy do wyeksportowania, ale wciąż wymaga kilku poprawek, aby był idealny. Chcemy dobrego kontrastu między powierzchnią liter a bokami, więc przywołaj okno materiałów i zastosuj ciemnoszary kolor do wszystkich elementów oprócz twarzy. Najłatwiejszym sposobem na to jest wybranie tylko twarzy, a następnie przejście do Edycja> Ukryj (Command + E). Następnie możesz zastosować ciemniejszy kolor do wszystkiego i odkryć twarze. Możesz też po prostu zaznaczyć wszystko, a następnie odznaczyć twarze.

Będziesz także chciał otworzyć okno Ustawienia cienia i zaznaczyć „Wyświetl cienie”. Po prostu baw się tymi ustawieniami, aż uzyskasz coś, co pomoże odróżnić twarze od innych części liter.
Udoskonalanie stylów
Wyeksportujemy płaski JPG do Photoshopa, a następnie zbudujemy selekcje, więc ostatnim krokiem jest ułatwienie selekcji poprzez dodanie większego kontrastu i przeprowadzenie drobnego czyszczenia. Wyświetl paletę Style i odznacz „Wyświetl krawędzie” na karcie Edycja. Zapewni to ładniejszy, bardziej wiarygodny wygląd 3D.

Nadałem też jednolitemu kolorowi tła za pomocą zakładki Mix. To plus wyłączenie cieni gruntu ułatwi utworzenie zaznaczenia Photoshopa dla tekstu.
Użyj narzędzia Orbita po raz ostatni, aby ustawić tekst tak, jak chcesz, a następnie wyeksportuj model jako grafikę 2D w dowolnym rozmiarze (zrobiłem szerokość 1500 pikseli).
Praca w Photoshopie
Teraz jesteśmy gotowi, aby otworzyć obraz w Photoshopie i dokończyć go. Możesz użyć narzędzia Pióro, aby skrupulatnie wybierać słowa, ale narzędzie Magiczna różdżka plus Udoskonal krawędź wykonuje zaskakująco dobrą robotę. Chwyć magiczną różdżkę, odznacz opcję „Przylegające” i kliknij tło. Spowoduje to wybranie nie tylko tła, ale także miejsc pomiędzy literami, przez które przebija tło.
Następnie odwróć zaznaczenie i użyj Uściślij krawędź, aby upewnić się, że masz ładny twardy wybór krawędzi bez prześwitywania koloru tła. Po zakończeniu wyboru zastosuj maskę, aby odciąć cały kolor tła obrazu.

Dodawanie tekstury
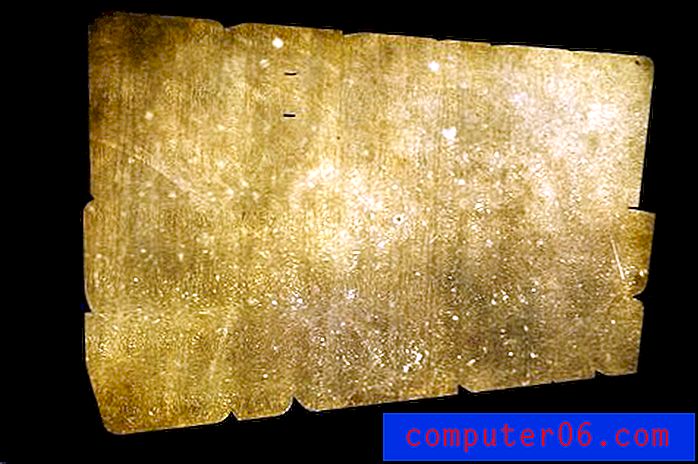
Będziesz potrzebować ładnej, realistycznej tekstury liter. Zatrzymałem się przy Flickr i złapałem jedną o nazwie „Tekstura piasku i kamienia”.
Upuść tę teksturę na warstwę zawierającą tekst SketchUp i przejdź do Warstwa> Utwórz maskę przycinającą .

To powinno przyciąć teksturę do kształtu liter, jak na powyższym obrazku. Teraz ustaw tę warstwę na Pomnóż, aby nabierała kontrastu z tekstem SketchUp.

Następnie dodałem warstwę dopasowania Poziomy, aby dodać kontrast.

Tło
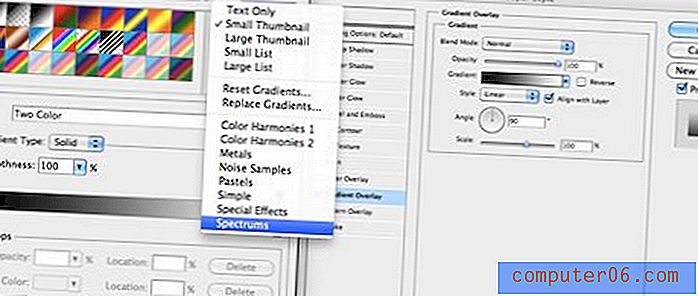
Teraz utwórz solidną warstwę na czarnej warstwie tła i zastosuj nakładkę gradientową . W edytorze gradientów załaduj widma i wybierz jedno, które Ci się podoba.

To powinno dać ci szalone kolorowe tło hippie.

Aby było mniej hippie, utwórz nową warstwę, wypełnij ją białą i przejdź do Filtr> Renderuj> Włókna (upewnij się, że wybrane kolory były czarno-białe). Umieść pionowe rozmycie ruchu na włóknach (Filtr> Rozmycie> Rozmycie ruchu) i ustaw mnożenie warstwy.

Teraz połącz te dwie warstwy, zmniejsz krycie, zastosuj solidną czarną maskę i pomaluj spektrum w wybranych obszarach za pomocą dużego miękkiego pędzla .

Kończąc
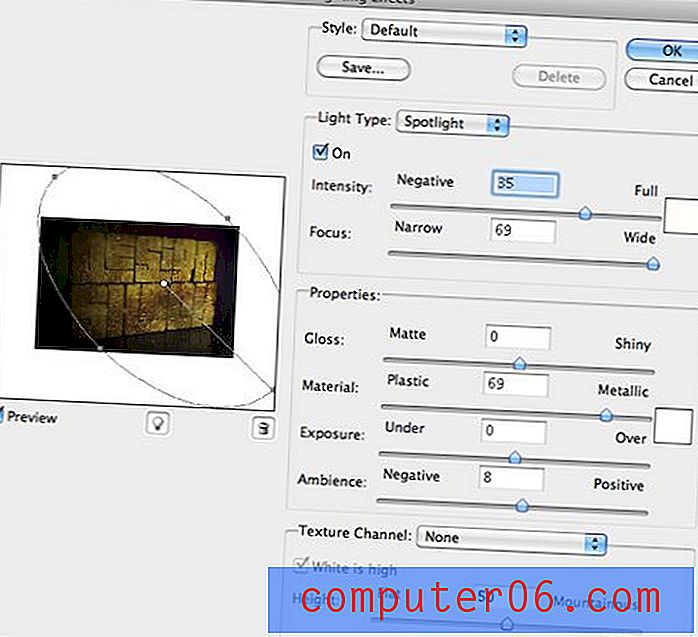
Aby dokończyć obraz, pomalowałem w cieniach u dołu i dodałem odbicie. Ponadto, aby wszystko wyglądało bardziej realistycznie, poszedłem do opcji Renderuj> Efekty świetlne i zastosowałem efekt reflektora.

W końcu poszedłem wzdłuż wszystkich szwów i krawędzi w tekście i wypaliłem je trochę, aby zwiększyć kontrast i sprawić, by cienie były nieco ciemniejsze.
Ostateczny wynik
I dzięki temu nasz obraz jest całkowicie skończony.
Wniosek
Jak widać, SketchUp jest więcej niż w stanie stworzyć świetny obiekt bazowy do budowania tekstu 3D. O wiele łatwiej jest uzyskać pożądany wynik niż korzystanie z programu Illustrator i nie kosztuje on ani grosza za użycie. Dopóki znasz się na Photoshopie i masz przyzwoitą kreatywność, możliwe są wspaniałe rzeczy.
Skorzystaj z poniższych komentarzy, aby poinformować nas, co myślisz o samouczku. Przeszedłem przez to dość szybko, więc nie wahaj się zadawać szczegółowych pytań na temat dowolnej części procesu.