Twórz niesamowite animacje w Photoshopie
After Effects to aplikacja Adobe do tworzenia zarówno prostych, jak i złożonych animacji. Jednak dla tych użytkowników, którzy albo nie mają czasu na naukę całej nowej aplikacji, albo po prostu nie posiadają kopii programu After Effects, Photoshop ma bardzo podobną, choć przeskalowaną, funkcjonalność.
Dzisiaj omówimy podstawy działania animacji w Photoshopie, a następnie zbudujemy podstawową animację od zera. Zacznijmy!
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami. Możesz także udostępnić artykuł, kopiując następujący fragment: Utwórz niesamowite animacje w programie Photoshop http://ow.ly/2EQ3e
Ostateczne demo
Kliknij zdjęcie poniżej, aby zobaczyć, co dzisiaj będziemy budować.

Poznaj paletę animacji
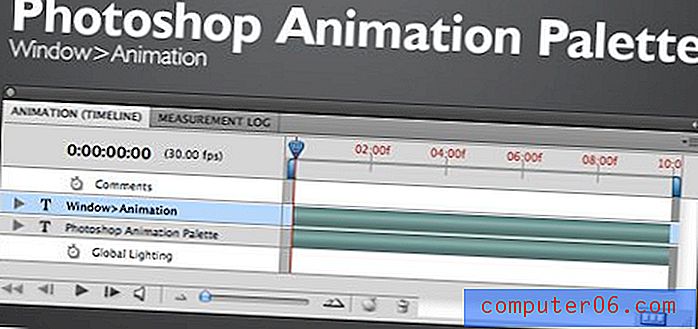
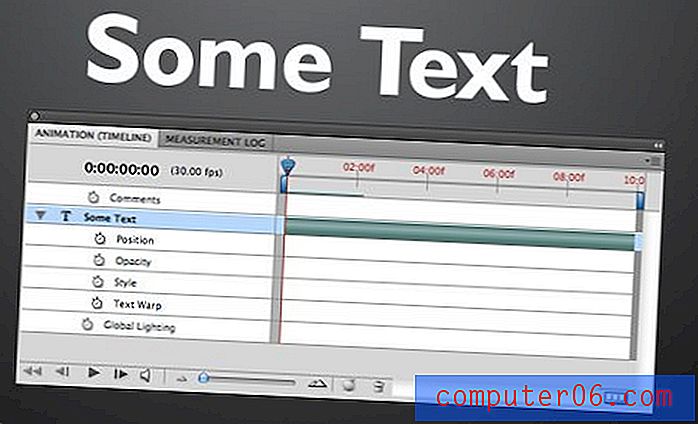
Aby rozpocząć, otwórz Photoshop i kliknij pozycję menu „Okno”. U góry powinien być widoczny na liście element z napisem „Animacja”, kliknij go, aby wyświetlić paletę poniżej.

Jeśli znasz program After Effects, od razu będzie to dla Ciebie sensowne. Jeśli nie znasz programu After Effects, prawdopodobnie nie będzie to miało sensu.
Istnieją tutaj trzy główne sekcje. Pierwsza to lista warstw po lewej stronie. W tym miejscu będziesz określać, które obiekty mają być animowane. Obszar po prawej to oś czasu. W tym miejscu ustawiasz punkty do uruchamiania i zatrzymywania animacji. Wreszcie obszar na dole to lista kontrolek. Większość z nich nie wymaga wyjaśnień (gra, zatrzymanie itp.). W miarę postępów będziemy omawiać funkcjonalność ważnych rzeczy.
Przycisk w prawym dolnym rogu palety pozwala pracować z ramkami zamiast z osią czasu. Jeśli jesteś podobny do mnie po raz pierwszy, kiedy użyłem tej palety, animacja oparta na ramkach brzmi znacznie łatwiej do zrozumienia, dlatego rozważasz wybranie tej trasy.
Chociaż obie metody mają zalety i wady, zaufaj mi, że zdecydowanie łatwiej jest pracować z osią czasu, gdy już poznasz podstawową funkcjonalność. Dzisiaj skupimy się na animacjach opartych na osi czasu i całkowicie zignorujemy poszczególne klatki.
Animowanie warstwy
Animacje w Photoshopie są sterowane warstwami. Ponieważ jesteś już przyzwyczajony do pracy z warstwami, tworzenie złożonych animacji jest prawie bezbolesnym doświadczeniem z zaskakująco niską krzywą uczenia się.
Każda warstwa w dokumencie pojawi się na liście po lewej stronie palety Animacja. Jako przykład stworzyłem prosty dokument z pojedynczą warstwą tekstową. Na obrazku poniżej widać, że warstwa „Some Text” pokazuje się na liście. Aby zobaczyć opcje animacji określonej warstwy, kliknij strzałkę obok nazwy warstwy.

Jak widać, dla warstwy tekstowej mam opcję animacji położenia, krycia, stylu lub wypaczenia tekstu. W przypadku większości warstw nietekstowych pojawią się tylko opcje Pozycja, Krycie i Styl.
Klatki kluczowe

Zanim przejdziemy do korzystania z osi czasu w palecie animacji Photoshop, powinieneś zrozumieć koncepcję klatek kluczowych. Wiele lat temu najlepsi animatorzy z Disneya narysowali kilka ważnych paneli dla sceny (klatki kluczowe), a niech niżej opłacani animatorzy wypełniali wszystkie klatki między nimi (proces nazywany animacją).
W Photoshopie jesteś wysoko płatnym profesjonalnym animatorem, który pozwala komputerowi wykonywać całą pracę. Zasadniczo wszystko, co musisz zrobić, to ustawić początkowy stan warstwy wraz z jej ostatecznym miejscem docelowym, a Photoshop wypełni resztę. Aby to zrobić, używasz klatek kluczowych.
Na przykład, jeśli chcesz zmienić warstwę, umieść ją, ustaw klatkę kluczową, przenieś warstwę do miejsca docelowego i ustaw inną klatkę kluczową. To wszystko!
Zobaczmy, jak to wszystko działa, tworząc od podstaw naszą własną animację!
PSD
Rzuciłem prosty obraz poniżej, aby wykorzystać go jako podstawę naszej animacji. Zasadniczo są to trzy szybkie i brudne warstwy bokeh i jedna warstwa tekstowa na szczycie gradientu tła.

To, co chcemy stworzyć, to rodzaj efektu paralaksy z kropkami powoli przesuwającymi się po tekście. Pierwsza warstwa bokeh znajduje się nad tekstem i będzie animowana z największą prędkością. Druga warstwa bokeh znajduje się za tekstem i będzie animowana z mniejszą prędkością. Ostatnia warstwa bokeh znajduje się na dole i pozostanie nieruchoma.
Ta metoda nakładania warstw w połączeniu ze zmiennymi prędkościami daje produktowi końcowemu przyjemne poczucie głębi.
Animowanie pierwszej warstwy
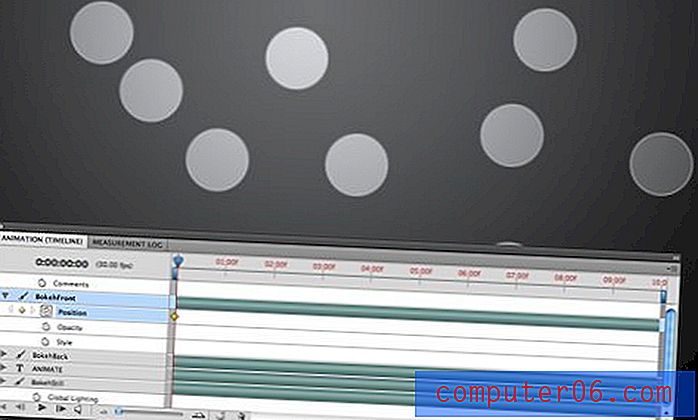
Aby ułatwić przeglądanie, najpierw ukryj wszystkie warstwy oprócz tej, z którą chcesz pracować. Następnie otwórz paletę animacji i rozwiń odpowiednią warstwę.
Ponieważ chcemy, aby małe kropki się poruszały, pozycja jest atrybutem, nad którym będziemy pracować. Kliknij mały zegar obok atrybutu Pozycja, aby poinformować Photoshopa, że zmienisz pozycję.

Kliknięcie tego zegara powinno stworzyć mały diament na początku osi czasu. To twoja pierwsza klatka kluczowa! Czy to nie było łatwe?
Szybko zauważ, że moja oś czasu jest ustawiona na dziesięć sekund. Aby to zmienić, po prostu kliknij i przeciągnij mały pionowy pasek umieszczony na końcu osi czasu.
Ustawianie klatki kluczowej drugiej
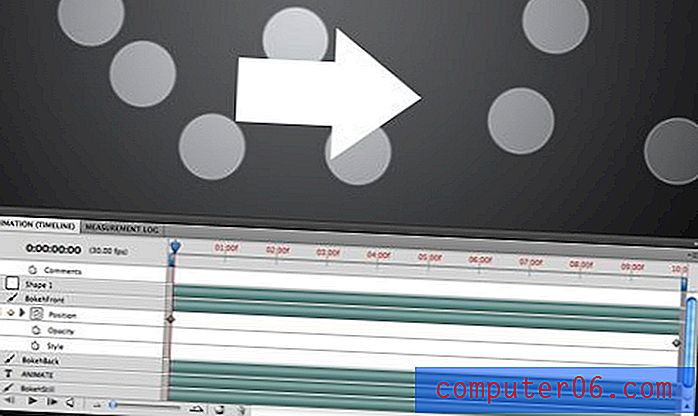
Po ustawieniu stanu początkowego za pomocą pierwszej klatki kluczowej przeciągnij mały suwak osi czasu (głowica odtwarzania) na koniec osi czasu animacji.
Gdy głowica jest na swoim miejscu, przeciągnij górną warstwę bokeh i przesuń ją naprawdę daleko w prawo (grafika bokeh musi wystawać daleko poza krawędzie płótna, aby działała prawidłowo).

Gdy to zrobisz, automatycznie zostanie utworzona inna klatka kluczowa, aby zapisać pozycję warstwy. Zauważ, że możesz przesuwać klatki kluczowe w lewo i prawo lub tworzyć nowe, klikając puste pole rombu obok ikony zegara.
Teraz masz pierwszą animację! Kliknij przycisk odtwarzania, aby zobaczyć, jak działa. Animacja będzie trochę powolna, dopóki nie pozwolisz jej buforować, grając raz całkowicie, po czym powinna znacznie się wygładzić.
Zauważ, że jeśli ręcznie przesuniesz oś czasu do przodu i do tyłu, zobaczysz, jak warstwy się poruszają.
Animowanie krycia
Dla zabawy sprawmy, aby kropki pulsowały trochę w miarę animacji. Aby to zrobić, aktywuj atrybut Krycie, klikając jego zegar i ustaw trzy klatki kluczowe: jedną na początku, drugą pośrodku i jedną na końcu.

Dla pierwszej i ostatniej klatki kluczowej ustaw krycie na 100%, a dla środkowej klatki kluczowej ustaw krycie na około 30%. Teraz, gdy kropki przesuwają się obok, stają się również ciemniejsze i jaśniejsze!
Lather, Spłucz, Powtórz
Wykonaj te same kroki, które właśnie wykonaliśmy powyżej i zastosuj je do tylnej warstwy bokeh. Tym razem przesuń warstwę mniej w prawo przed ustawieniem klatki kluczowej, aby miał krótszy dystans do przejścia w tym samym czasie i dlatego będzie wolniejszy.
Kiedy to zrobisz, powinieneś mieć ładny animowany, pulsujący efekt paralaksy!
Tekst
Aby zakończyć naszą animację, trochę pobawimy się tekstem. Najpierw animuj krycie. Utwórz klatkę kluczową na początku osi czasu z kryciem 0%, a drugą przy około jednej sekundzie przy kryciu 100%. Spowoduje to stopniowe zanikanie tekstu.
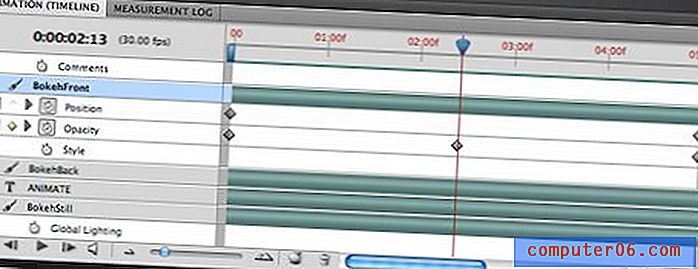
Następnie utwórz klatkę kluczową pozycji dokładnie w punkcie, w którym tekst osiągnie 100%. Tekst powinien być wyśrodkowany dla tej klatki kluczowej. Na koniec utwórz kolejny punkt kluczowy na końcu animacji i przeciągnij tekst w górę i poza obszar roboczy.
Ogólny efekt powinien wyglądać następująco: Tekst jest niewidoczny, tekst zanika, tekst zaczyna się przesuwać, tekst wychodzi z ramki. Oznacziłem poniżej oś czasu, aby lepiej zilustrować, jak to działa.

Efekt końcowy w połączeniu z ruchomymi warstwami bokeh jest całkiem fajny przez dziesięć minut pracy w Photoshopie!
Wniosek
Mam nadzieję, że ten samouczek zachęcił Cię do zabawy animacjami w Photoshopie. Bardzo łatwo jest zrobić coś, co ostatecznie robi wrażenie.
Jeśli wiesz, jak tworzyć animacje, zapoznaj się z kilkoma samouczkami programu After Effects, aby zacząć korzystać z profesjonalnych animacji na wysokim poziomie.