Projektowanie dla wszystkich: rozważanie dostępności w projektach wizualnych
Ponieważ projekt jest tak wizualną koncepcją, nie zawsze zastanawiamy się, w jaki sposób projekt może wpłynąć na użytkowników z pewnymi niepełnosprawnościami. Od wzroku do słuchu, a nawet upośledzenia dotyku - sposób projektowania strony internetowej, broszury lub nawet opakowania może wyglądać inaczej lub działać inaczej dla różnych osób.
I chociaż nie można zaprojektować, aby każdy element był idealny w każdych warunkach dla każdego użytkownika, jest kilka rzeczy, które możesz zrobić i zastanowić się, aby Twoje projekty były bardziej dostępne dla większej liczby osób. Proste techniki, takie jak wybór koloru, tekstury, cieniowania i efektów dźwiękowych, które mogą mieć znaczenie dla użytkowników.
Przeglądaj zasoby projektowe
Rzeczy do rozważenia

Chociaż istnieje wiele rzeczy, które mogą przyczynić się do projektowania dostępności, najczęstsze czynniki obejmują zaburzenia widzenia lub ślepota barw, możliwość usłyszeć pewne dźwięki, a nawet zmysł dotyku. Każda z tych rzeczy może mieć duży wpływ na to, jak odbierane jest coś, co tworzysz, i ważne jest, aby zrozumieć, że w niektórych przypadkach czynniki te mogą mieć wpływ na znaczną liczbę ludzi.
Zaburzenia widzenia
Znaczna część światowej populacji ma pewne zaburzenia widzenia. Pomyśl o wszystkich ludziach, którzy znają okulary lub soczewki kontaktowe. Według danych Światowej Organizacji Zdrowia obejmuje to 285 milionów osób, z czego 39 milionów to osoby niewidome.
Kolor ślepota
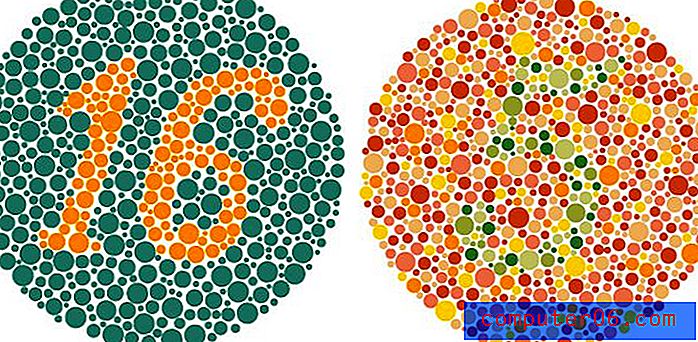
Jednym z najczęstszych problemów, z którymi może się spotkać projektant, jeśli chodzi o dostępność, jest ślepota kolorów. Istnieje kilka odmian ślepoty na kolory - począwszy od dostrzegania małego koloru w niektórych odcieniach (zwykle czerwonego, zielonego lub niebieskiego), aż do braku prawdziwego koloru. Ślepota kolorów może zacząć się od urodzenia lub z czasem się rozwijać.
Według Color Blind Awareness około 1 na 12 mężczyzn i 1 na 200 kobiet jest daltonistami. W samej Wielkiej Brytanii jest około 2, 7 osób, które mają pewien stopień ślepoty barw. Możesz przetestować swoje widzenie kolorów online w zaledwie kilku krokach.
Zdolność słyszenia
Chociaż ubytek słuchu nie jest problemem wizualnym dla projektantów, może mieć wpływ na projektowanie stron internetowych i interfejsów użytkownika, które często zawierają sygnały dźwiękowe. Chociaż utrata słuchu jest najczęściej związana ze starszymi osobami, ma wpływ na dużą liczbę osób. Według amerykańskiego stowarzyszenia Hearing Loss Association około 20 procent dorosłych w Stanach Zjednoczonych ma pewien stopień utraty słuchu. Większość tych osób jest prawdopodobnie częścią docelowych grup demograficznych Twojej firmy, a 60 procent osób z ubytkiem słuchu aktywnie pracuje w środowisku pracy lub w placówkach edukacyjnych.
Zmysł dotyku
Chociaż nie jest to zbyt powszechne, zmysł dotyku i zwinności palców jest coraz większym problemem, jeśli chodzi o dostępność i projektowanie dla tych, którzy projektują aplikacje i strony internetowe. Ponieważ elementy te działają z „stuknięciami” lub „przeciągnięciami palców”, dotyk jest ważny. Użytkownicy z neuropatią, zaburzenia nerwowe, które prowadzi do utraty zmysłu dotyku, lub zapalenie stawów może mieć trudności z tych typów aplikacji projektowych.
Praca z kolorem

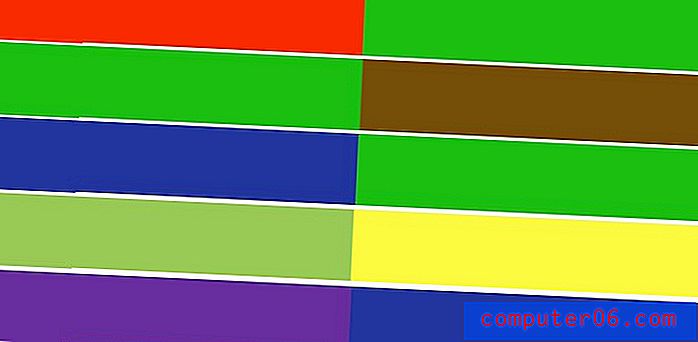
Najczęstszą formą ślepoty na kolory jest czerwono-zielony, a w niektórych przypadkach niebiesko-żółty. Z tego warunku te kolory wydają się mieszać razem z niewielkim rozróżnieniem między odcieniami. To sprawia, że praca z kolorem jest szczególnie ważna.
Paleta kolorów, która używa wielu czerwonych i zielonych w połączeniu ze sobą, będzie trudna do zobaczenia dla osób z tym schorzeniem. Pomyśl o elementach, takich jak wykresy słupkowe lub wykresy, które wykorzystują czerwone i zielone paski; mogą być nie do odróżnienia.
Lepszą opcją jest użycie kolorów, które nie są sparowane pod względem typowych wzorców widzenia (czerwono-zielony i niebiesko-żółty). Łącząc różne rodzaje kolorów, możesz łatwiej zobaczyć informacje.

Kombinacje kolorów, które mogą być trudne do zauważenia:
- czerwone i zielone
- Zielony i brązowy
- Zielony i niebieski
- Zielony i szary
- Zielony i czarny
- Jasnozielony i żółty
- Niebieski i fioletowy
- Niebieski i szary
Nie oznacza to, że nie można używać tych kombinacji kolorów. Istnieją sposoby na użycie tych kombinacji i stworzenie wysoce dostępnego środowiska projektowania.
Pomyśl o przyciskach w interfejsie internetowym. Jeśli stan spoczynku jest czerwony, a stan uniesienia jest zielony, wynik nie jest w pełni dostępnym przyciskiem. Ale proste zmiany, takie jak dodatkowe cieniowanie dla stanu najechania kursorem lub użycie konturu wokół pola stanu najechania kursorem, mogą mieć znaczącą różnicę.
Inną opcją jest użycie monochromatycznej palety kolorów. Różne odcienie tego samego odcienia są często łatwe do rozpoznania. Może to być zabawny i prosty (nie wspominając o modzie) sposób, aby upewnić się, że informacje są dobrze widoczne.
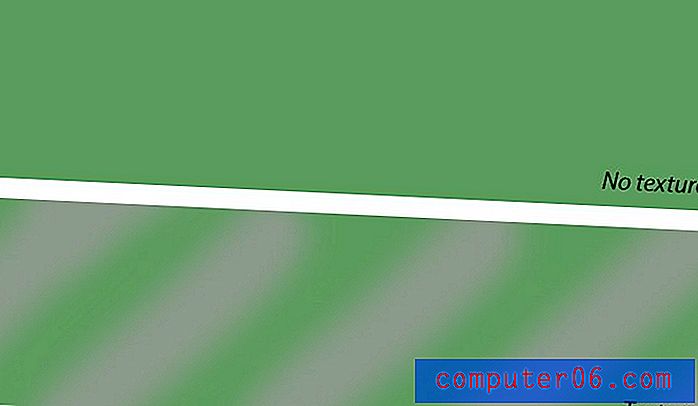
Znaczenie tekstury

Oprócz zmian koloru pomyśl o dodaniu tekstury do elementów. Działa to w przypadku artykułów drukowanych i online.
W elementach drukowanych tekstura może pomóc odróżnić produkt. Od podniesionych atramentów po rodzaj papieru, używane medium może pomóc w identyfikacji Ciebie i Twojego produktu. W elementach cyfrowych, za pomocą prostych struktur takich jak linii lub cieniowanie w obrębie kolorowym pudełku można dokonać zmiany łatwiejsze do zauważenia. Jeśli chodzi o dotyk, dodanie wrażenia - na przykład uderzenia lub szumu - po przesunięciu lub dotknięciu właściwej lokalizacji może również ułatwić korzystanie z tych elementów.
Kontrast i rozmiar
Często mówimy o znaczeniu rozmiaru i kontrastu, jak i pod względem wizji jest to niezbędne. Im większy i większy kontrast tworzysz między elementami, tym bardziej prawdopodobne jest, że będą one odpowiednio widoczne i zrozumiane.
Użyj kombinacji wysokiego i niskiego nasycenia kolorów, aby wprowadzić rozróżnienie między elementami projektu. Upewnij się, że elementy mają wokół siebie wystarczająco dużo miejsca, aby można je było „odczytać” wyraźnie. Wreszcie użyj rozmiaru na swoją korzyść. Typ powinien być łatwy do odczytania przez przeciętnego człowieka w odległości kilku stóp.
Efekty dźwiękowe

Pod względem słuchu efekty dźwiękowe muszą być proste, wyraźne i niezbyt wysokie lub niskie. Średniotonowe dźwięki są często najłatwiejsze do największej liczby osób, aby usłyszeć z łatwością.
Upewnij się, że dźwięk jest mieszany i profesjonalnie edytowane dla jasności. Dźwięki, w których w tle dzieje się zbyt wiele rzeczy, mogą być trudne do usłyszenia i mogą stanowić jeszcze większe przeszkody dla osób z ubytkiem słuchu.
W witrynach internetowych lub aplikacjach, w których dźwięki odtwarzają się automatycznie, włącz funkcję powtarzania kluczowych komponentów audio lub zwiększ głośność. (Zwróć uwagę, jak powyższa strona robi to w prosty sposób.) Rozważ uwzględnienie również wskazówek wizualnych z informacjami dźwiękowymi, takimi jak pełny tekst lub napisy.
Wniosek
Nie zawsze jest możliwe zaprojektowanie dla każdego możliwego scenariusza. I większość firm i klientów nie spodziewałaby się tego, ale powinieneś pomyśleć o swoich odbiorcach i potencjalnych problemach z dostępnością.
Spróbuj rozważyć sposoby pracy nad elementami, które uczynią twój projekt bardziej przyjaznym dla użytkownika dla wszystkich. Wybór koloru, rozmiar tekstu, tekstura i rodzaje używanych dźwięków nie zawsze mogą mieć duży wpływ na ogólny wygląd, ale często mogą mieć znaczący wpływ na użytkowników.