Krytyka projektowania stron internetowych # 92: Oomph
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Oomph. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Oomph!
„Oomph to miejsce, w którym można znaleźć plastikowe karty z gracją. Współpracując z niektórymi najpopularniejszymi markami na świecie, nasze małe plastikowe klejnoty dotarły do ponad 20 milionów ludzi - nieźle w ciągu pięciu lat. Bez względu na to, jakiej karty szukasz, możemy pomóc. A jeśli nie możesz znaleźć idealnego projektu karty w naszej galerii, skontaktuj się z nami. Możliwości tworzyw sztucznych są nieograniczone i uwielbiamy próbować czegoś nowego. ”
Oto zrzut ekranu strony głównej:

Estetyczny
Od razu widzę, że uwielbiam estetykę tej strony. To dzikie, szalone i zabawne, doskonale przekazujące ideę kart.

Jak widać, wszystkie te zwariowane, błyszczące, kolorowe grafiki naprawdę popychają pomysł, że plastikowe karty są czymś fajnym i ekscytującym. Równie dobrze mogłaby to być bardzo czysta, wyglądająca na Apple witryna z naciskiem na dramatyczne zdjęcia z kart, ale dzięki temu produkt jest bardziej osobisty i przystępny.
Rodzaj
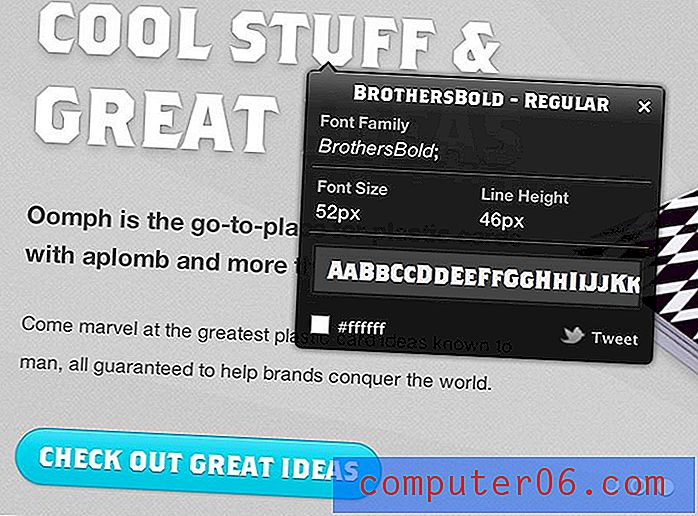
Inną rzeczą, która bardzo podoba mi się w tej witrynie, jest jej typografia. Główna czcionka nagłówka nosi nazwę „BrothersBold”, pokazana poniżej za pomocą WhatFont.

Tutaj jest wiele do polubienia. Krój pisma jest doskonale czytelny i nadaje odważny, męski charakter. Co więcej, odcięte krzywe komunikują rodzaj „wycięcia”, który jest idealny dla firmy, która zasadniczo umiera wycinać plastik.
Poza tym prawie wszystko na stronie to Helvetica. Jest to dobre, ponieważ tak wyjątkowa, interesująca czcionka nagłówka wymaga uzupełniającego kroju pisma, który jest tak prosty i czytelny, że można go przeczytać bez zastanowienia. Helvetica pasuje do tego opisu jako najbardziej wszechobecny i być może najbardziej niewidoczny krój pisma na świecie.
Siatka
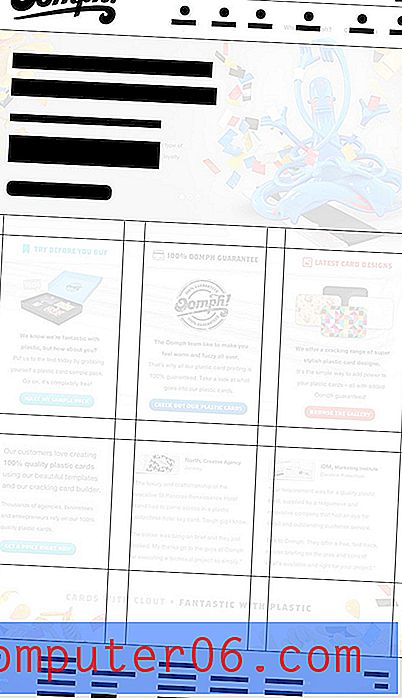
Strona główna Oomph jest bardzo wyraźnie ułożona na ścisłej siatce. Siatka ma szerokość 1020 pikseli i jest dość spójna od góry do dołu strony.

Jak widać, podstawową konstrukcją tutaj jest układ trzech kolumn, który zajmuje środek strony. Pamiętaj, że trzy to magiczna liczba, więc układ sprawia wrażenie idealnie wyważonego i przedstawia odpowiednią ilość treści.
Jedną z rzeczy, które naprawdę należy tutaj zauważyć, jest zrównoważenie białych znaków w całym projekcie. Oczywiście, system siatki da ci ładne odstępy w poziomie, ale musisz wtedy celowo dopasować ten rytm w pionie.
Nie odpowiadający
Chociaż witryna ładuje się i wygląda na urządzeniu mobilnym, nie jest w żaden sposób zoptymalizowana pod kątem wyświetlania na urządzeniach mobilnych. Na moim iPhonie muszę zrobić mnóstwo szczypania i przesuwania, aby dowiedzieć się, co się dzieje.
Biorąc pod uwagę, że strona przylega do tak ładnej, ścisłej siatki, jest zdecydowanie idealnym kandydatem do responsywnego projektowania. Rok temu po prostu przypisywałem punkty premiowe responsive design za dodatkowy wysiłek, ale teraz szybko zaczyna być czymś, czego oczekuję, przynajmniej na pewnym poziomie.
Responsywne projektowanie to trudny biznes, ale prawdziwe problemy wynikają z treści publikowanych na dużych stronach. W przypadku witryny statycznej, takiej jak ta, responsywny lub przynajmniej zoptymalizowany pod kątem urządzeń mobilnych projekt nie jest tak wysoki, ale bardziej początkowy.
Hierarchia komunikacji
Równie krytyczna jak wygląd strony jest struktura komunikacji i sposób jej prezentacji. W rzeczywistości jest to naprawdę sedno tego, czym jest projekt i dlaczego go mamy. Dobry projekt strukturyzuje informacje w logiczny i atrakcyjny sposób.
Witryna Oomph ma bardzo dobrze zorganizowaną komunikację. Od razu po załadowaniu strony jest to pierwszy nagłówek, który widzę:

Zauważ, że jest tutaj ładna sztuczka wizualna. Nagłówek mówi: „Fantastyczny plastik. Cards by Oomph ”, ale na pierwszy rzut oka grupowanie słów, które widzę, to„ Karty plastikowe ”. Właśnie o to chodzi w Oomph, dlatego jest to domowa dziedzina projektowania komunikacji.
Rozpoczęte pytania
Gdy już raz się rozejrzysz i zobaczysz, że jest to firma produkująca karty plastikowe, pierwszym krokiem będzie przeskoczenie do kilku pytań:
- Jakie produkują karty?
- Ile one kosztują?
- Kim jest Oomph? Jaka jest tam historia?
Na wszystkie te pytania można łatwo odpowiedzieć w pierwszej kolejności: w podstawowej nawigacji.

Jest to niezwykle ważne dla twojego projektu. Zawsze staraj się przewidzieć pytania, które będą mieli użytkownicy, a następnie spróbuj zdecydować, gdzie będą szukać.
Doświadczenie zakupowe
Zakupy tutaj są bardzo płynne. Strona wcale nie przypomina typowego, zagraconego sklepu internetowego. Mam wrażenie, że właśnie przeglądam ofertę produktów i zanim się zorientuję, jestem na drugim etapie procesu zakupu. Ścieżka do zakupu jest tak naturalna i wszystko jest dobrze przedstawione: bez tajemnic, bez ukrytych cen i kosztów itp.
Ogólne opinie
Ogólnie rzecz biorąc, myślę, że Oomph ma naprawdę solidną stronę. Estetyka wizualna jest wspaniała, układ jest idealny, a hierarchia komunikacji jest na najwyższym poziomie. Jedyny prawdziwy zarzut, jaki mam, to brak optymalizacji mobilnej. Poza tym jest to zdecydowanie jedna z tych stron, w których cały artykuł poświęcam raczej na uzupełnianie niż na krytykę!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.