Krytyka projektowania stron internetowych # 78: Katy Cain
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to portfolio Katy Cain, fotografki ślubne w Chandlers Ford. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Katy Cain
„Jestem fotografem ślubnym i portretowym w Hampshire z siedzibą w Chandlers Ford. Dużo podróżuję po Hampshire i okolicznych hrabstwach, w tym Oxfordshire, Wiltshire, Surrey, Sussex i Dorset. Proszę spojrzeć na moją pracę, a jeśli czujesz, że idealnie pasowałbym do twojego dnia, bardzo chciałbym usłyszeć od ciebie. ”
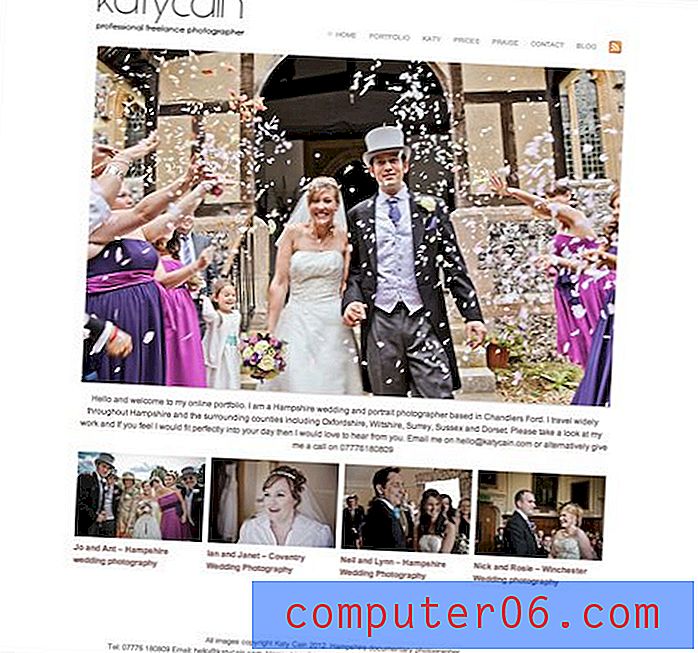
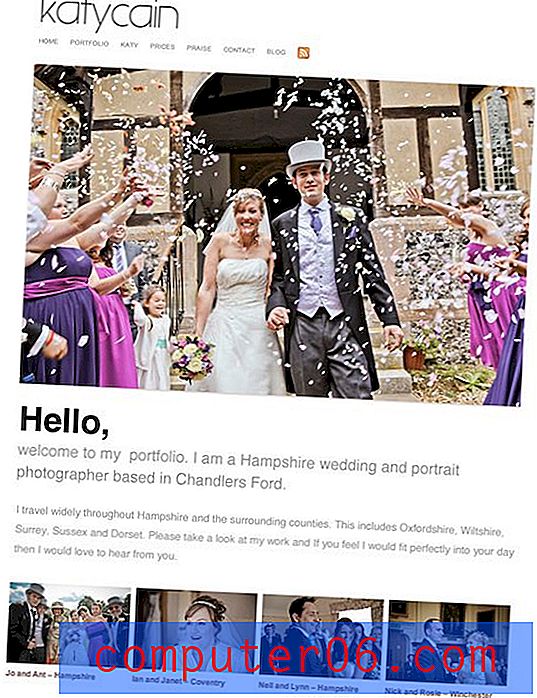
Oto zrzut ekranu jej strony głównej:

Pierwsze wrażenie
Pierwszą rzeczą, jaką zauważam na stronie Katy, jest to, że jest czysta i minimalna. Ten szczególny styl projektowania dobrze sprawdza się w witrynach fotografów, ponieważ pozwala wyraźnie wyróżnić zdjęcia jako najważniejsze elementy na stronie. Ponieważ na tym właśnie polega biznes, jest to idealna strategia.
Zauważam też, że to nie jest strona Flash. Zasadniczo fotografowie są uzależnieni od witryn w 100% opartych na technologii Flash i zawsze cieszę się, że widzę osoby, które przyjęły podejście bardziej przyjazne standardom.
Najważniejsze jest to, że strona ma naprawdę dobry początek. To proste, ale skuteczne. Istnieje jednak kilka obszarów, w których sugerowałbym rozważenie zmiany lub dwóch. Wskoczmy i zobaczmy, jak możemy ulepszyć witrynę.
Trochę więcej Wow

Jeśli chodzi o wszystkie negatywne aspekty, które się z nimi wiążą, witryny Flash mają jedną silną zaletę: są dość angażujące. Często próba angażowania się biegnie tak daleko, że staje się denerwująca i rozpraszająca, ale jest to przynajmniej próba uczynienia rzeczy interesującymi.
Ta strona może biegnie zbyt daleko w innym kierunku: wydaje się dość nudna. Wszystko w projekcie sugeruje „bezpieczne” podejście, które trzyma się z dala od wszystkiego, co można by uznać za odważne. Główny obraz jest dobrej wielkości, ale niezbyt duży, tekst jest dość jednorodny bezszeryfowy, strona jest całkowicie statyczna; Po prostu myślę, że musimy to wszystko trochę poprawić, aby było ciekawiej.
Na początek sugeruję, aby główny obraz był pokazem slajdów JavaScript, który wyświetla od trzech do pięciu zdjęć. Gdy wchodzę na stronę fotografa, pierwszą i często jedyną rzeczą, którą chcę zobaczyć, jest to, jakie zdjęcia robią i chciałbym uzyskać większy smak tego prawa bezpośrednio ze strony głównej.
Chciałbym również, aby szerokość treści była rozciągnięta o co najmniej 100 pikseli, więcej, jeśli to możliwe. Chcę, aby to główne zdjęcie było duże, odważne i na twojej twarzy.
Logo

Typografia logo nie jest moją ulubioną. Cienka czcionka jest akceptowalna, ponieważ sugeruje kobiecy urok, a ponieważ Katy jest rzeczywiście kobietą, ten pomysł działa. Nie jestem jednak pewien, czy ma to związek z rozdzielczością obrazu lub sposobem, w jaki renderowany jest prawdziwy krój czcionki, ale krzywe pojawiają się jako postrzępione i pikselowane zamiast ładnego i gładkiego. Nieustannie skupiam się na tym roztargnieniu i zalecam próbę rozwiązania tego problemu.
Co więcej, druga linia logo jest dość mała i trudna do odczytania. Wiem, co mówi od razu, ale jeśli naprawdę na to spojrzę, efekt trochę boli mnie w oczach. Sugeruję porzucenie słowa „profesjonalista”, tutaj po prostu nie ma takiej potrzeby. Niech praca powie im, że jesteś profesjonalistą, słowne naleganie, że jesteś jednym z nich, sprawia, że brzmisz jak początkujący. Usunięcie tego słowa zwolni trochę poziomej przestrzeni, aby reszta była nieco większa.
Nawigacja

Bardzo doceniam subtelne akcenty projektowe, ale ta maleńka malutka ikona domku (pokazana powyżej w rzeczywistym rozmiarze) naciska. Jest tak niewiarygodnie mały, że prawdopodobnie bardziej rozprasza uwagę niż coś, co poprawia estetykę strony na dowolnym poziomie. To naprawdę najgorsza ikona, jaką kiedykolwiek widziałem.
Poza tym myślę, że nawigacja działa dobrze. Sugeruję jednak przesunięcie go o kilka pikseli w prawo, aby idealnie zrównał się z obrazem poniżej. Jest prawie na miejscu, ale nie do końca. Mam cały artykuł poświęcony temu, jak „prawie” jest brudnym słowem dla projektantów.
Przemyślmy układ

Uważam, że obecny układ jest nieco niezręczny, szczególnie jeśli dotyczy tego typu. Duża część wyśrodkowanego tekstu pod głównym zdjęciem zdecydowanie wymaga trochę pracy. Przede wszystkim szerokie kolumny tekstu w środku są śmiertelnym wrogiem czytelności, unikaj ich za wszelką cenę. Wyrównane do lewej akapity są sposobem na przejście w takiej sytuacji, a uzasadnione wyrównanie strony jako całości nadaje się idealnie do tego.
Co więcej, jest to podstawowa wiadomość powitalna, ale nie wyróżnia się w żaden sposób. Po prostu tam jest; zwykły, nudny tekst, który nie jest w żaden znaczący sposób różnicowany.
Proponuję przebudować układ całej strony. To nie będzie duże przedsięwzięcie, tylko kilka zmian i zmian. Ogólna estetyka również zostanie zachowana. Jednak te poprawki sprawią, że poczujesz się jak zupełnie nowa strona, pełna osobowości i napędzana zachęcającą atmosferą.
Zacznijmy od tego dużego akapitu. Potrzebujemy tutaj kontrastu, zarówno pod względem wielkości, jak i odwagi. Stworzyłem trójwarstwowe rozwiązanie, które jest o wiele bardziej atrakcyjne niż jeden monotonne zdanie.

Jak widać, zaczyna się od dużego, odważnego „Cześć”. Następnie przechodzi do głównego akapitu wprowadzającego, który jest wystarczająco duży, aby być nagłówkiem, ale nie tak duży, aby konkurował z początkową wiadomością hello. Reszta tekstu pomocniczego zostaje wrzucona do mniejszego akapitu.
Połączyłem to z przeformatowaniem ogólnego układu, aby był o wiele bardziej zakotwiczony po lewej stronie. Wykorzystuje to wzorzec „F”, który wielu czytelników zwykle stosuje podczas przeglądania sieci. Oto duży obraz:

Ten nowy układ jest czysty, nowoczesny i profesjonalny, a jednocześnie sprawia, że Katy wydaje się być przyjazną osobą, z którą chętnie byś pracował.
Inne strony
Inne strony w witrynie mogą wymagać podobnego przeglądu. Kilka z nich to czysty tekst z takimi samymi problemami jak akapit na stronie głównej. Polecam uzupełnienie niektórych z tych stron ładnym, dużym zdjęciem, aby było ciekawiej.
Weź również powyższą lekcję różnicowania tekstu i zastosuj ją na tych stronach pomocniczych: Większe, odważniejsze nagłówki i przejrzysta komunikacja, która kładzie nacisk na najważniejsze aspekty wiadomości.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.