Krytyka projektowania stron internetowych # 72: Atlantic Corporate Interiors
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Atlantic Corporate Interiors. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Atlantic Corporate Interiors
„Od naszego oprogramowania biznesowego, przez nasze rozwiązania produktowe, aż po proces zaplecza, wszystko, co robimy, opiera się na słuchaniu naszych klientów i odpowiadaniu na nie. Nic dziwnego, że ten pomysł, choć jest tak prosty, wciąż rezonuje na rynku. W miarę wzrostu tempa działalności i wzrostu wymagań rynku, jeden drogowskaz pozostaje niezmienny. Czy słuchamy klienta? Jeśli zrobimy to wystarczająco dobrze, wszystko inne nastąpi. Nasze rozwiązania będą kreatywne, w ramach budżetu i, co najważniejsze, przekroczą oczekiwania klienta. ”
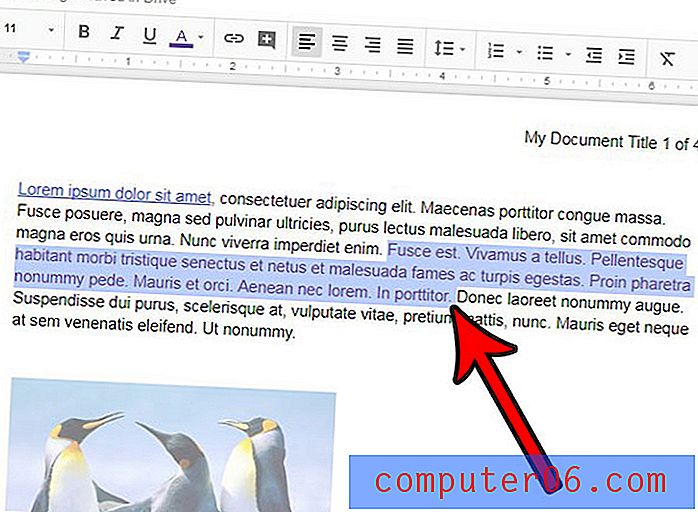
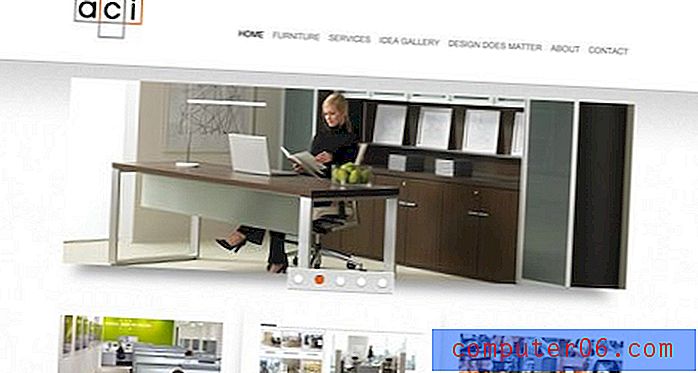
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Rozmawiałem trochę z projektantem tej strony, a on zauważył, że strona właśnie została uruchomiona wieczorem, zanim zaczęłam tę krytykę. To ciekawa okazja, aby ocenić witrynę, która jest tak nowa. Jak możesz sobie wyobrazić, często zabranie wszystkich drobnych dziwactw i błędów, których nie zauważysz, może potrwać kilka dni, a nawet tygodni, dopóki tysiące osób nie zobaczy strony.
Moje pierwsze wrażenie na temat tej strony jest to, że wygląda bardzo czysto. Mogę zdecydowanie stwierdzić, że projektant ciężko pracował, aby produkt końcowy nie został przepełniony niepotrzebnymi elementami i komunikatami.
Strony są dobrze zorganizowane. Istnieją trzy odrębne sekcje: nagłówek, obszar treści i stopka, oddzielone kolorem i teksturą. Z czysto subiektywnego punktu widzenia wydaje mi się, że strona jest trochę ciężka. Nie przepadam za widocznością linii i gradientu w stopce. Zdaję sobie sprawę, że jest to motyw wizualny przeniesiony z innych elementów, ale wydaje mi się, że jest trochę zajęty i rozprasza na tak dużym obszarze.
Po raz kolejny jest to bardziej osobisty gust niż logiczna krytyka. Ogólnie rzecz biorąc, nowy projekt wydaje się sukcesem. To solidna próba obecnego stylu projektowania, która przenosi tę firmę w 2011 r. I później. Kiedy się rozglądam, na pewno są pewne szczególne kwestie, o których warto wspomnieć i ewentualnie zaktualizować. Omówmy je.
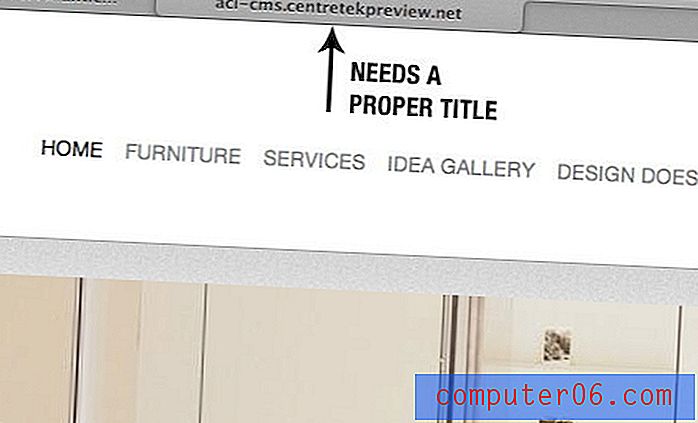
Tytuł strony
Jedną z pierwszych rzeczy, które zauważyłem na stronie, jest to, że wygląda na to, że ktoś zapomniał zaktualizować tytuł. Jest to obecnie techniczne odniesienie do starego testu. Teraz, gdy witryna jest już dostępna, należy upewnić się, że jest ona aktualizowana, aby odzwierciedlała nazwę firmy zarówno pod względem funkcjonalnym, jak i SEO.

Niejasny cel
Chociaż jestem wielkim fanem minimalistycznego projektowania stron internetowych, czasem zasadę można posunąć za daleko. Strona główna tej witryny może być tego przykładem. Gdy ładuję witrynę na laptopie, oto część strony, którą widzę:

Jak widać, strona jest dość niejasna co do tego, co się dzieje. Istnieje kilka kluczowych pytań, na które użytkownicy powinni od razu odpowiedzieć: od kogo jest ta strona? Po co / dla kogo? W odpowiedzi u góry strony znajduje się tylko logo z napisem „ACI”. Nie ma absolutnie żadnego opisu firmy ani jej działań. Zdjęcia w pokazie są wskazówką, ale patrząc na nie jestem pewien, czy to, co jest oferowane, to produkt (meble), usługa (skonfigurowane biuro), czy jedno i drugie. Najlepszy wskaźnik tego, co oferuje ACI, pochodzi od słowa „meble” w nawigacji.
Tego rodzaju przeglądanie wskazówek w celu rozwiązania tajemnicy może denerwować użytkowników. To prawda, że niektórzy ludzie będą nawigować po stronie, ponieważ wiedzą dokładnie, co to jest, inni natkną się na witrynę za pośrednictwem Google i innych zasobów, a Ty chcesz się upewnić, że ci użytkownicy nie stracą szybko zainteresowania z powodu braku informacji .
Jak to naprawić
Ta poprawka jest łatwiejsza niż myślisz. Nie potrzebujesz dużego akapitu tekstu, aby powiedzieć ludziom, kim jesteś i co robisz. Zamiast tego wypróbuj prosty liner. Na przykład Twitter jest dość skomplikowanym pojęciem, ale jego strona główna po prostu mówi:
„Dowiedz się, co dzieje się teraz z osobami i organizacjami, na których Ci zależy”.
To tylko podstawowa koncepcja usługi, nic więcej. Zalecam, abyś starał się wymyślić coś takiego w górnej części strony ACI.
Pomocnicza nawigacja
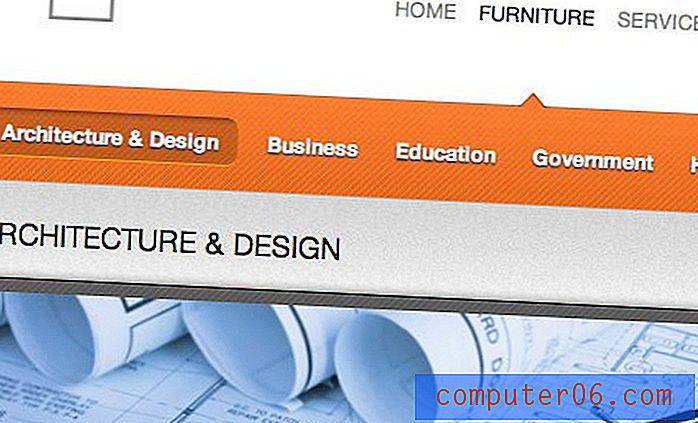
Przechodząc obok strony głównej, okazuje się, że strony dodatkowe są również dość dobrze zaprojektowane. Większość z nich wybiera efektywny i prosty układ dwóch kolumn, taki jak pokazano poniżej.

Na tych stronach projektant wprowadził dodatkową funkcję nawigacji, która pomaga zachować uporządkowaną i skondensowaną zawartość. Powtórzenie jaskrawej pomarańczy z logo jest miłym akcentem, pomaga zachować spójność palety kolorów, a jednocześnie ożywia stronę.

Problem z dodatkową nawigacją polega na tym, że nie zawsze jest ona używana. Niektóre strony nie mają rodzeństwa i dlatego mają pusty obszar nawigacji. To sprawia, że jest to dość niezręczny element w projekcie, który bardziej przypomina wypadek niż coś celowo pozostawionego pustego.

Jak to naprawić
Rozwiązanie jest tutaj proste, wystarczy całkowicie ukryć dodatkową nawigację, gdy nie ma w niej treści. Strona główna to przykład strony, na której ten element został pominięty, więc jest to całkowicie właściwe, aby zrobić to ponownie tutaj.
Losowe linki
Ostatnią rzeczą, którą zauważyłem na stronie, kiedy klikałem, było to, że istnieje kilka linków graficznych, które tak naprawdę nigdzie nie idą. Zamiast tego otwierają większe wersje obrazów. Zasadniczo jest to w porządku i jest nawet standardową praktyką w galeriach zdjęć. Są one jednak wyświetlane na obrazach, które nie zasługują na tę funkcję. O ile wiem, jest to ograniczone do obrazów paska bocznego, takich jak ten poniżej.

Widzimy tutaj zdjęcie telefonu na klawiaturze, co ma sens, biorąc pod uwagę, że jest to strona kontaktowa. Jednak po najechaniu myszką na obraz telefonu pojawia się kursor ręki, który prowadzi mnie do kliknięcia. To daje mi duże zdjęcie telefonu na klawiaturze. Dlaczego potrzebuję dokładniejszego zapoznania się z prostym zdjęciem stockowym? Ta niepotrzebna funkcjonalność może odciągać uwagę użytkownika od tego, co ważne.
Wniosek
Podsumowując, uważam, że przeprojektowanie tej strony było sukcesem. Estetyka jest czysta i aktualna i naprawdę dobrze pasuje do stylowych, nowoczesnych mebli sprzedawanych na stronie. Ogólnie rzecz biorąc, moje sugestie dotyczące ulepszeń dotyczą subiektywnych decyzji projektowych i drobnych poprawek:
- Rozważ nieco złagodzenie tekstury. Być może stonuj warstwę szumu i sprawi, że stopka będzie mniej rozpraszająca.
- Napraw tytuł strony.
- Upewnij się, że cel strony / firmy jest wyraźnie określony na stronie głównej.
- Ukryj dodatkowy pasek nawigacyjny, gdy nie jest potrzebny.
- Porzuć linki na losowych zdjęciach stockowych, które nie mają powodu, aby oglądać je w większym rozmiarze.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.