Krytyka projektowania stron internetowych # 68: Oasis Christian Center
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Oasis Christian Center & Retreat. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Oasis Christian Center & Retreat
Tutaj w Oasis wierzymy w „bezproblemowe” odosobnienia. Dokładamy wszelkich starań, aby się wyróżnić, zapewniając nowoczesne i komfortowe zakwaterowanie, pyszne posiłki i, co najważniejsze, prywatne miejsce, w którym Twoja grupa może odpocząć, zrelaksować się i przywrócić spokój w spokojnej okolicy Boga.
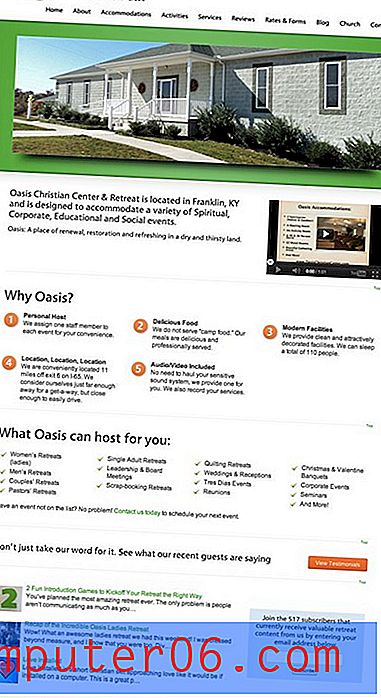
Oto zrzut ekranu strony głównej:

Pierwsze wrażenia
Oasis jest zdecydowanie gotowy na przyzwoity początek. Podstawowy szablon witryny jest trochę ogólny, ale jest czysty i zawiera informacje uporządkowane w przejrzystych i zrozumiałych sekcjach.
Ogólnie rzecz biorąc, największym problemem z tym projektem jest to, że wydaje się szorstki wokół krawędzi. Ma nieokreśloną jakość, która sugeruje, że projekt i treść zostały stworzone osobno zamiast synergicznie. Nie ma nic złego w korzystaniu z szablonu, musisz tylko poświęcić czas i energię, aby naprawdę działał z twoimi treściami. Zobaczmy, jak to zrobić lepiej.
Logo

Pierwszą rzeczą, którą widzę na stronie, jest logo i nie robi dobrego wrażenia. Projektowanie logo jest bardzo trudną praktyką, więc nie znoszę krytykować go, ale po prostu nie wygląda na to, że został stworzony przez profesjonalnego projektanta. Zarówno zdjęcia, jak i typografia mają estetyczny wygląd clipartów Microsoft Word.
Prawidłowe wyrównanie tekstu jest niezręczne, scenariusz i względny rozmiar drugiej linii są błędne, a zielona kula wygląda na przestarzałą. Ponadto palma nie jest najlepszą reprezentacją ośrodka rekolekcji w Kentucky. Logo powinno być uczciwe, proste i mocne.
Zdecydowanie polecam sprawdzenie galerii takich jak LogoPond, aby zobaczyć przykłady naprawdę mocnych logo profesjonalnych projektantów. Znajdź pięć lub dziesięć logo, które naprawdę idealizują estetykę, na którą chciałbyś pójść, i wykorzystaj je jako inspirację do stworzenia wyjątkowej kreacji dla Twojej firmy. Wyobrażam sobie coś prostego, ale odważnego dla Twojej witryny, na przykład logo krajobrazu od trickyninja użytkownika.

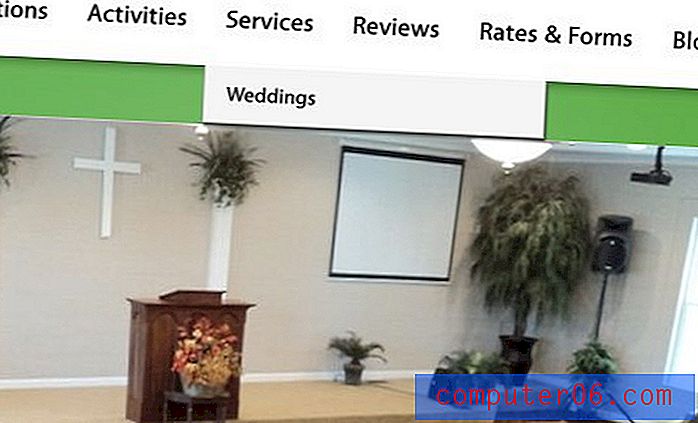
Nawigacja
Innym obszarem, w którym można skorzystać z aktualizacji jest nawigacja. Jest to trochę szorstkie zarówno z estetycznego, jak i funkcjonalnego punktu widzenia.

Jeśli chodzi o stronę estetyczną, nawigacja przełamuje uzasadnione wyrównanie, które istnieje na całej stronie. Wynika to głównie z dziwnego sposobu, w jaki logo wkracza w miejsce, które powinna zajmować nawigacja po lewej stronie.

Z punktu widzenia funkcjonalności użytkownika istnieje również kilka problemów. Na początek nie ma zauważalnego efektu najechania na linki. Nieznaczna zmiana koloru po najechaniu myszą trwałaby długo. Co ważniejsze, menu po prostu wydaje się mieć zbyt wiele pozycji. Niektóre elementy są rozwijanymi menu, ale żaden z nich nie zawiera więcej niż jednej opcji.

Z reguły menu rozwijane nie powinno istnieć, jeśli masz do niego tylko jeden przedmiot. Oto, co sugeruję: spróbuj pogrupować niektóre elementy menu pod jednym nagłówkiem, co spowoduje, że menu zje mniej miejsca w poziomie i pozwoli na uzasadnione rozwijanie menu. Na przykład zakwaterowania, zajęcia, kościół i nabożeństwa można zgrupować w jednym menu rozwijanym.
Suwak
Kontynuując naszą podróż w dół strony, suwak obrazu wymaga kilku prostych poprawek. Na przykład suwak powinien sprawiać wrażenie płynnego w miejscu, gdzie zdjęcia krwawią od krawędzi, ale nie mogę nie zauważyć niewielkiej białej ramki. Nie jestem pewien, czy jest to celowe czy przypadkowe, ale jakoś wydaje się, że to pomyłka. Nawet jeśli ma tam być, polecam to porzucić.

Ponadto zdjęcia w pokazie slajdów nie wydają się mieć najwyższej rozdzielczości. Wyglądają jak małe zdjęcia, które zostały rozciągnięte, aby pasowały do tego rozmiaru. Zalecam powrót do dużych oryginalnych plików bezpośrednio z aparatu i zmianę ich rozmiaru do tych wymiarów.
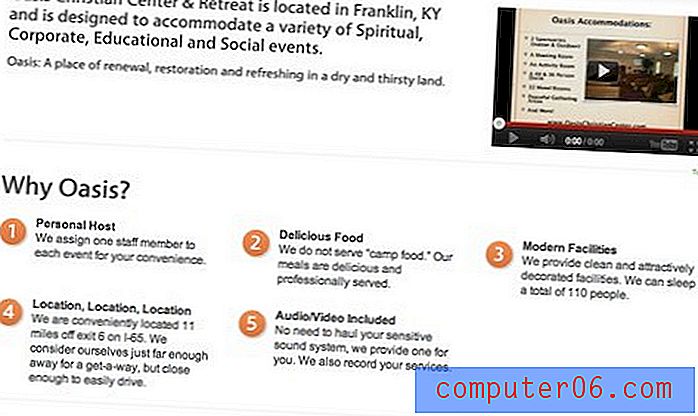
Główny obszar treści
Podoba mi się czysty wygląd obszaru zawartości z jego obszernym użyciem białych znaków, ogólnie myślę, że ten obszar jest dość kompletny. Niektóre zmiany, które zaleciłbym, to porzucenie Cufon (czcionka jest ogólna i nie ucierpi na przejściu na coś bardziej przyjaznego dla użytkownika) i rozważenie zmiany numerowanych ikon na coś bardziej przyjaznego i bardziej orientacyjnego dla kopii.

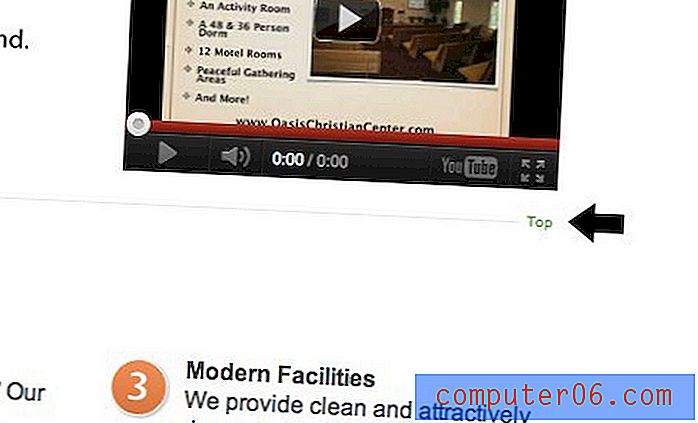
Co więcej, jest to dość nieznaczna skarga, ale uważam, że „górne” linki są denerwująco rozpraszające. Zasadniczo nie mam problemu z linkami prowadzącymi na górę strony, ale jest to naprawdę mała strona i zawiera cztery z nich! Lubię kropkowane linie, ale porzucę bezużyteczne linki.

Nagłówki
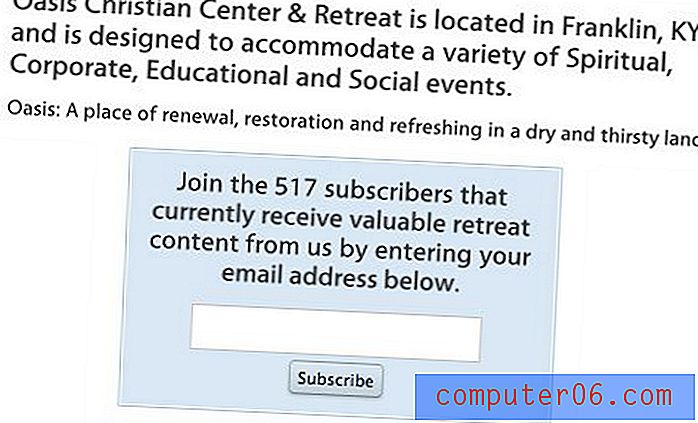
Moja ostatnia rada to szybkie zapoznanie się z kopią na stronie i zastanowienie się, jak uczynić ją bardziej zwięzłą i przyjazną dla przeglądania. Prostym rozwiązaniem jest stworzenie dobrych, mocnych nagłówków. W tej chwili jest kilka obszarów z dużymi fragmentami tekstu, co jest w porządku, ale działałyby lepiej jako kopia ciała pod dobrym nagłówkiem:

Oto szybki i brudny przykład pola biuletynu przerobionego na nagłówek:

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.