Krytyka projektowania stron internetowych # 64: Snowden Industries
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Snowden Industries.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Snowden Industries
„Jesteśmy zespołem profesjonalistów, każdy z unikalnym zestawem umiejętności specjalistycznych. Uwielbiamy to, co robimy, i cieszymy się, gdy pomagamy naszym klientom manewrować poprzez kreatywny proces przekładania istniejących inicjatyw biznesowych offline na wciągające wrażenia online. Planujemy, projektujemy, kodujemy, budujemy i krytykujemy nasze projekty przez całą dobę. Projektujemy zarządzanie za pomocą BaseCamp, rozliczamy się za pomocą FreshBooks i komunikujemy się za pośrednictwem kilku komunikatorów internetowych, takich jak Skype, AIM i Yahoo Chat. Jesteśmy również zawsze dostępni telefonicznie i pocztą e-mail, aby pomóc w realizacji Twojego projektu. ”
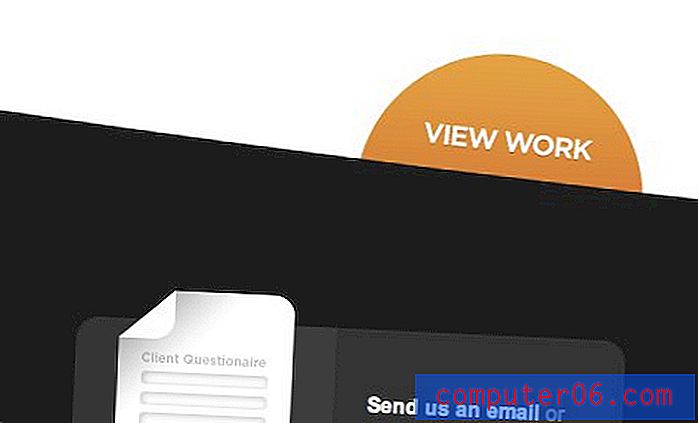
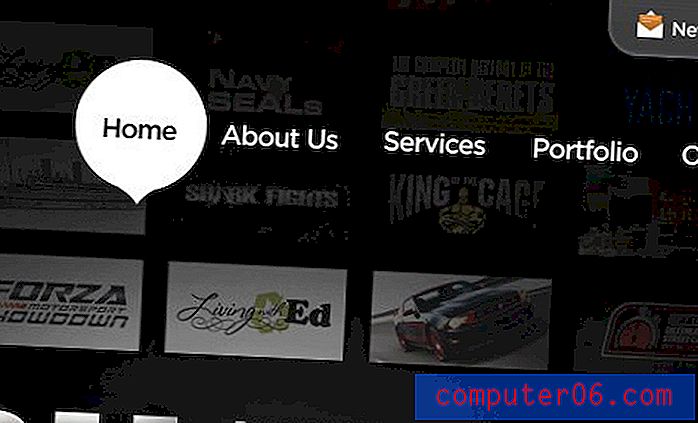
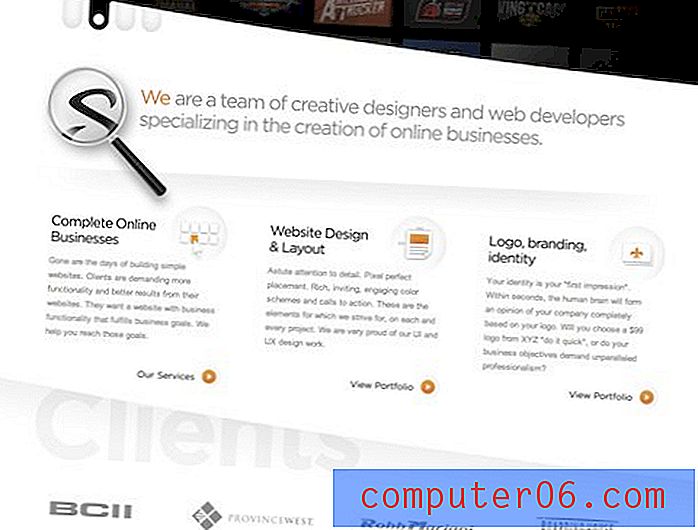
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Moja pierwsza reakcja na tę stronę jest prosta: jest niesamowita. Jest atrakcyjny, kolorowy, dynamiczny, wciągający, dobrze zorganizowany; Mógłbym kontynuować. Poważne oklaski dla mieszkańców Snowden, wykonali świetną robotę.
Krytykowanie takiej strony jest zawsze trudne, ponieważ jest tak dobrze zrobione. Zamiast rozbierać wszystkie rzeczy, które poszły źle, omówmy, co poszło dobrze. Po drodze przekonamy się, czy uda nam się znaleźć obszary, w których można zastosować ulepszenia.
CRAP: akronim do oceny projektów według
Autor projektu Robin Williams (nie aktor) już dawno określił cztery podstawowe zasady projektowania, których używam nie tylko jako przewodnika dla własnych projektów, ale także jako standard, według którego oceniam inne projekty. Te zasady to Kontrast, Powtarzanie, Wyrównanie i Bliskość, pięknie nazywane w społeczności projektantów „CRAP”.
Aby zobaczyć, dlaczego ten projekt działa tak dobrze, zobaczmy, jak radzi sobie w każdym z tych obszarów. Jako czytelnik da ci to bardzo ważny wgląd w to, jak możesz wykorzystać te zasady we własnej pracy.
Kontrast
Powiedziałbym, że kontrast jest jedną z najsilniejszych rzeczy napędzających ten projekt. To jest powód, dla którego strona naprawdę przyciąga twoją uwagę i trzyma ją podczas przewijania strony. Oto kilka przykładów:


Zwróć uwagę, jak prosta jest tutaj paleta kolorów. To wielka zaleta w projektowaniu, o której myślę, że wielu ludzi tęskni. Jedna z najlepszych wskazówek, które mogę ci dać: jeśli nie jesteś świetny w kolorystyce, postaraj się być głupi! Działa tutaj klasyczna strategia, którą widzimy na niezliczonych stronach. Najpierw wybrano dwa ładnie kontrastujące kolory, w tym przypadku czarno-biały. Po prostu nie ma już więcej podstawowych i kontrastowych.
Następnie trzeci kolor, zwykle jasny pop w postaci pomarańczy, czerwieni lub zieleni, jest wprowadzany i używany wielokrotnie na całej stronie, aby skierować uwagę na określone punkty. Ten trzeci kolor jest używany bardzo oszczędnie i naprawdę chwyta cię za każdym razem, gdy go widzisz. Snowden użył do tego ładnej pomarańczy.

Jako tangens całkowicie nie na temat, zauważ, że strona nie wygląda jak halloween. Zbyt często słyszę projektantów, którzy udzielają bezmyślnych rad, aby unikać kombinacji świątecznych, takich jak czerwony i zielony (Boże Narodzenie) lub pomarańczowy i czarny (Halloween), ponieważ widzowie natychmiast skojarzą Twój projekt z tymi świętami. Ostrzeżenie zawiera pewną ilość prawdy, ale jeśli użyjesz jednego z kolorów oszczędnie, tak jak Snowden z pomarańczą, możesz łatwo tego uniknąć. Jeśli jesteś utalentowanym projektantem, powinieneś zachęcać widzów do świętowania Bożego Narodzenia tylko wtedy, gdy tego chcesz.
Powtórzenie
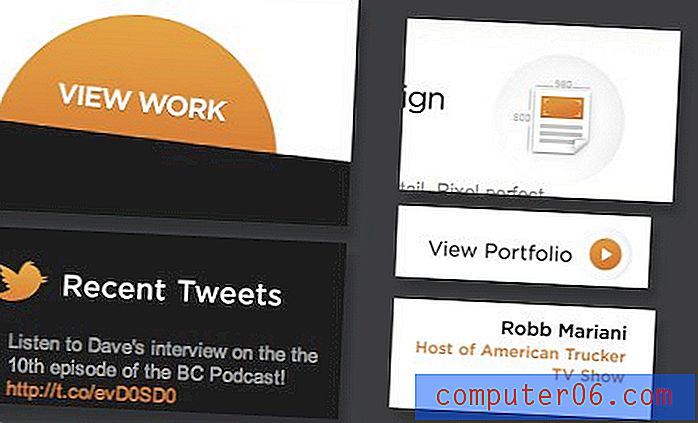
Podczas gdy zajmujemy się kolorem, ten pop pomarańczowy służy również jako mocny punkt powtarzalności na całej stronie. Jak wspomniałem powyżej, gdziekolwiek zobaczysz kolor pomarańczowy, projektant stara się skierować twoją uwagę na coś ważnego.

Innym zamierzonym punktem powtórzenia jest użycie kół i mocno zaokrąglonych rogów. Na całej stronie widzimy kręgi używane jako oświadczenie projektowe. Raz za razem używają tego samego podstawowego elementu, aby stworzyć silny i spójny efekt estetyczny.

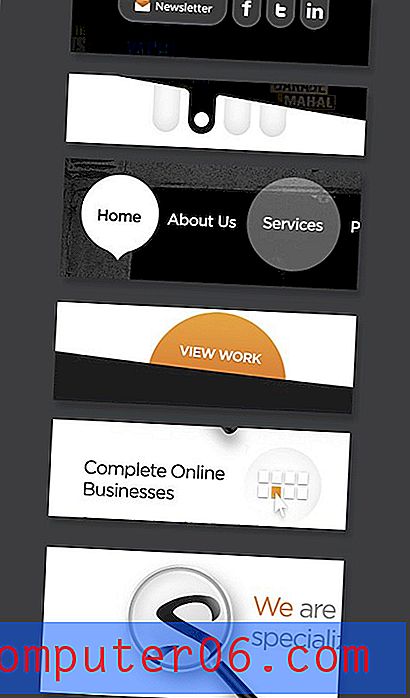
Podnosząc ten zaokrąglony motyw, organizacja na stronie jest napędzana przez te duże łukowe sekcje. Jeśli usuniemy zawartość, łatwo tutaj powtórzyć.

Wyrównanie
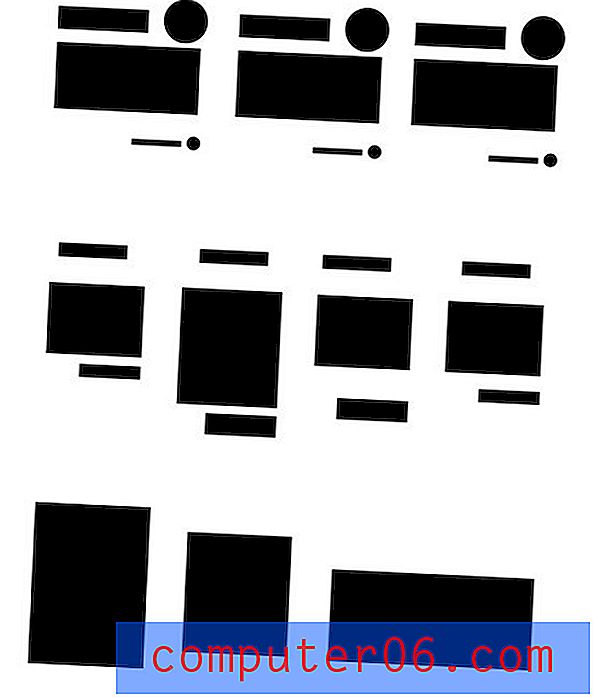
Wyrównanie jest bardzo podstawowym, ale niezwykle ważnym aspektem twojego projektu. Ta strona ma dość skomplikowany wygląd, ale łuki sprawiają, że wygląda ona trochę bardziej skomplikowana niż w rzeczywistości. Zaokrąglony charakter sekcji zapewnia niemal organiczną iluzję, ale jeśli zdejmiesz projekt wizualny, zobaczysz, że szkielet jest pod spodem.

Ten przykład naprawdę pomaga rozwiać mit, że szkielety blokują cię w konstrukcjach, które są tak sztywne, że zabijają twórczą swobodę. Ta strona jest maksymalnie kreatywna pod względem wizualnym, a jednak podstawowa struktura jest dość prosta i nudna!
Bliskość
Zasada bliskości jest taka, że jeśli jest to zrobione dobrze, nigdy nie powinieneś tego zauważyć. Innymi słowy, nigdy nie zwrócisz uwagi na fakt, że rzeczy, które należą do siebie, są razem, zwracasz uwagę tylko na problemy, gdy coś jest nie na miejscu lub trudno jest znaleźć.
Z tego powodu bliskość wydaje się oczywista i prosta, ale tak naprawdę dla wielu projektantów jest to potknięcie. Jak już kilkakrotnie wspominaliśmy, strukturę tej strony zapewniają łuki bieli i czerni. Stworzyło to ładne małe zakątki, w których projektant mógł układać wyraźne wizualne skupiska informacji.

Nie popełnij błędu, myśląc, że układ powinien być całkowicie niezależny od estetyki. Ta strona wyraźnie pokazuje, że obie ściśle ze sobą współpracują i stanowią potężne narzędzie do wdrażania bliskości.
Wniosek
Nie ma magicznej formuły, którą można zastosować za każdym razem, aby odnieść sukces w projektowaniu, ale przestrzeganie powyższych zasad zapewni ci bliskość. Projektanci Snowdena wyraźnie znają podstawową teorię projektowania i sposoby tworzenia strony, która jest zarówno funkcjonalna, jak i atrakcyjna.
Być może zauważyłeś, że tak naprawdę nie otrzymałem żadnej konstruktywnej informacji zwrotnej, i szczerze mówiąc, nie jestem pewien, co powiedzieć. To solidny projekt, z którego sam jestem bardzo dumny. Jedną z rzeczy, które mnie wkurza, jest zamiana czcionek Cufon. Użyta czcionka jest dość prosta bezszeryfowa i nie jestem pewien, czy Cufon jest wart użyteczności. Podobny wygląd można prawdopodobnie uzyskać dzięki Helvetica Neue i niektórym bezpieczniejszym awariom. Ponadto @ font-face stanowi bardziej przyjazną alternatywę, chociaż niektórzy wolą wizualne renderowanie Cufon. Tak czy inaczej, jest to drobna sprawa z tą stroną i jest całkowicie otwarta na debatę.
Rozejrzeć się
Zanim przejdziesz, zatrzymaj się na stronie i rozejrzyj się. Zauważ, jak zastosowali te same solidne zasady i połączyli je z nowymi układami i pomysłami na innych stronach w całej witrynie.


Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.