Krytyka projektowania stron internetowych # 56: Ray Cheung
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to strona główna Ray Cheung, opisana po prostu jako przedsiębiorca online.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Ray Cheung
„Zamiast tworzyć strony internetowe dla klientów, uwielbiam pracować nad własnymi projektami; Zaczynając od pomysłu, projektując od podstaw z pewną inspiracją, kodując, a następnie rozpowszechniając go na całym świecie, daje mi ogromne poczucie spełnienia. Obecnie zarządzam samodzielnie uruchamianymi stronami internetowymi z około dwoma milionami odwiedzających miesięcznie - wszystko po to, aby udostępniać ludziom przydatne zasoby. ”
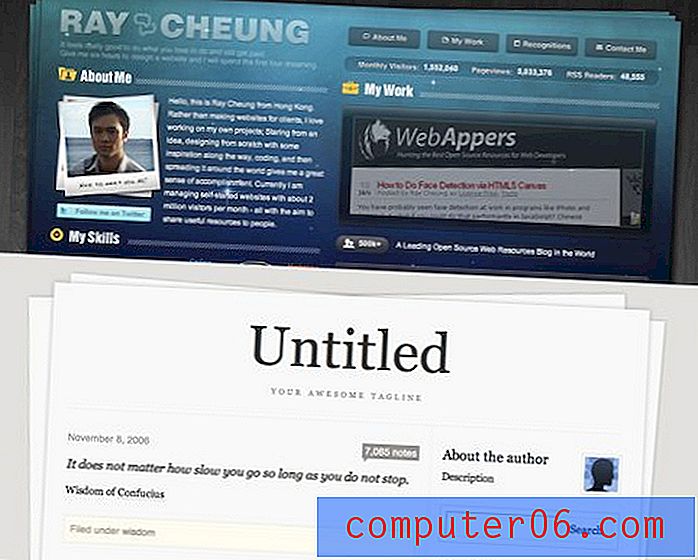
Oto zrzut ekranu strony głównej:

Pierwsze wrażenia
Ray Cheung to człowiek, który potrzebuje bardzo mało instrukcji projektowych. Nie ma jednego, ale kilka bardzo udanych przedsięwzięć internetowych, z których wszystkie wyglądają świetnie, a jego strona główna nie jest wyjątkiem.
Ogólny temat jest dość interesujący: drewniane tło ze stosem papierów do przechowywania zawartości. Jednak zamiast używać tekstury papieru, Ray poszedł z tłem pola gwiazd. Brzmi szalenie, ale ogólny efekt jest całkiem niezły! Uwielbiam to, gdy projektanci robią coś nieoczekiwanego, a nie tylko z trendem.
Efekt ułożonych stron przypomina popularny motyw Tumblr, ale podobieństwa naprawdę się kończą, ponieważ ogólny układ i wygląd są dość różne.

Na pierwszy rzut oka podoba mi się to, co Ray tutaj zrobił. Zanurzmy się i przyjrzyjmy się bliżej niektórym sekcjom.
Tekstura i kolor
Jak wspomniałem powyżej, struktura przestrzeni i drewna jest mało prawdopodobnym połączeniem, ale oba są bardzo dobrze zaprojektowane i wydają się idealnie ze sobą współpracować. Podoba mi się ciemna paleta kolorów, która wynika z dwóch:

Czcionki
Jeśli masz dość odważny motyw wizualny, połączenie go z szaloną typografią może być przytłaczające. Ogólna idea jest taka, że nie chcesz, aby zbyt wiele obiektów konkurowało o uwagę.
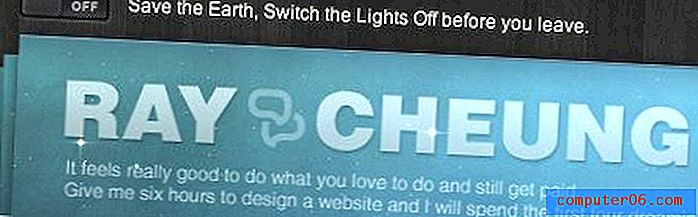
W świetle tego Ray dokonał solidnego wyboru, zachowując konserwatywność wobec swoich czcionek. Cała typografia składa się z czytelnych czcionek bezszeryfowych. Nagłówek strony głównej jest pogrubiony, a za nim wariant ultralekki (być może zbyt jasny). Te i odważne skrócone nagłówki sekcji są obrazami z kopią na żywo w Arial. Byłoby wspaniale zobaczyć integrację @ font-face, aby wprowadzić niektóre z tego typu na żywo, ale obrazy są dość małe, więc nie sądzę, że to wielka sprawa (choć bicie sprite'a lub dwóch nie zaszkodzi) .

Nawigacja
Pomiędzy tymi krytykami a naszą galerią projektową przez lata uważnie przyglądałem się mnóstwu projektów stron internetowych. Nieczęsto widuję sztuczkę, z którą nigdy wcześniej się nie spotkałem. Nawigacja Raya naprawdę mnie zaskoczyła. Nie wierzę, że kiedykolwiek widziałem ten szczególny efekt.
Ta sekcja jest prosta i pięknie współgra z całą stroną. Uwielbiam kontrast lekko wyciągniętych przycisków i wstawki pod nimi.

Po kliknięciu jednego z dwóch ostatnich przycisków strona automatycznie przewija się do tej sekcji, co jest dość typowym pomysłem. Jednak pozostałe dwa przyciski łączą się z dwiema sekcjami, które są już na górze strony, więc po kliknięciu ich odpowiednie sekcje faktycznie poruszają się w przód iw tył w płynnej animacji. Jest to dość prosty efekt, który sprawia, że strona wydaje się bardziej dynamiczna, prawie żywa i przyjazna.
Sekcje

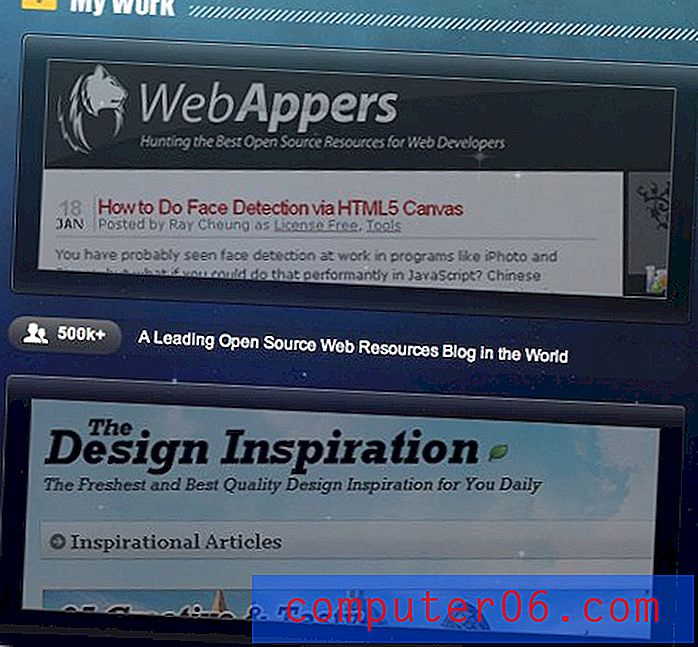
Strona jest podzielona na dwie pionowe kolumny. Nad różnymi projektami, nad którymi pracował Ray, a po lewej stronie znajdują się różne małe sekcje treści: O mnie, Moje umiejętności, Czytanie i uznanie.
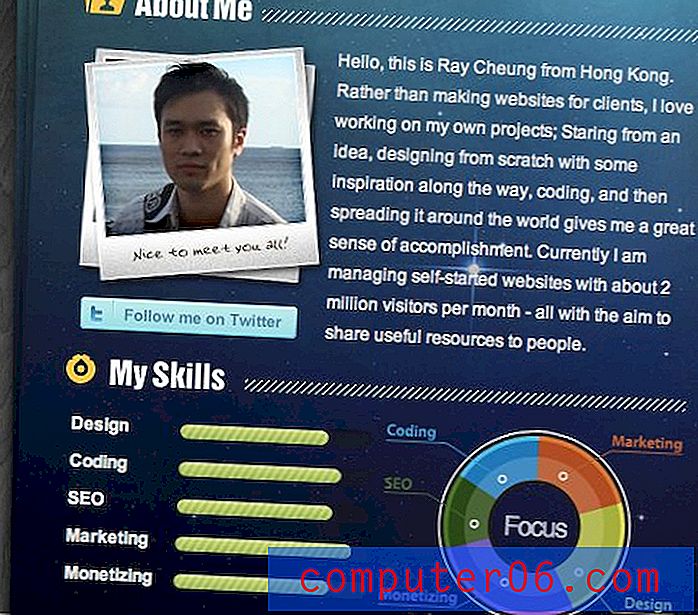
Każda sekcja jest zwieńczona nagłówkiem i małą ikoną, kolejną małą funkcją, która natychmiast przywodzi mi na myśl Tumblr.

Sekcje te są wyraźnie odrębne i łatwe do dopracowania indywidualnie. Każda z nich ma unikalny design, ale dobrze się ze sobą łączą. Jedną małą rzeczą, którą chciałbym rozważyć w sekcji „Moje umiejętności”, jest kolorowanie poziomych pasków w celu dopasowania ich odpowiednich części okrągłego wykresu. Pomogłoby to zachować spójność dwóch grafik i natychmiast komunikować, w jaki sposób są one połączone.
Inteligentne przewijanie
Inną rzeczą, która bardzo podoba mi się w tej witrynie, jest sposób, w jaki Ray przemyślał funkcję przewijania. Lewa kolumna kończy się na formularzu kontaktowym, a prawa kolumna jest znacznie dłuższa. Podczas przewijania strony cała strona przewija się równomiernie, tak jak można się tego spodziewać, aż do wyświetlenia formularza kontaktowego. W tym momencie lewa kolumna przestaje się przewijać, a prawa kolumna jest kontynuowana.
Takie dotknięcia pokazują tylko, ile czasu poświęcono na zastanowienie się, jak uczynić witrynę bardziej przyjazną dla użytkownika.
Zgaszone światła!
Jedną z niewielu rzeczy, których nie byłem całkiem pewien na stronie, był przełącznik u góry, aby wyłączyć światła. Spodziewałem się, że gdy kliknę ten przełącznik, temat jakoś się zmieni. Być może drewniane tło zmieniłoby się w czarny, odsłaniając więcej gwiazd lub coś równie interesującego.

Jednak po naciśnięciu przełącznika otrzymujesz:

Rozumiem przesłanie tutaj: oszczędzaj energię, wyłączając światła. Jednak implementacja jest nieco niezręczna. Na tej stronie nie ma możliwości powrotu do witryny w przypadku, gdy po prostu naciskasz przycisk, aby zobaczyć, co się stało, ani nie kieruje cię nigdzie indziej, na przykład do jednego z innych projektów Raya lub niektórych zasobów na oszczędzanie energii. Kolejnym mylącym elementem jest komunikat „Niski poziom naładowania baterii” w stopce witryny. Może to być związane z wiadomością w nagłówku, ale jest dość niejasne.
Myślę, że intencje są tutaj dobre, ale wynikiem jest obniżenie mojej postrzeganej jakości strony i myślę, że jeśli zostaną one zachowane, należy je przemyśleć.
Wniosek
Na zakończenie, myślę, że Ray stworzył tutaj świetną stronę internetową, aby przedstawić cię sobie. Strona wyraźnie określa, kim jest i co robi, i świetnie to robi. Układ jest logiczny i łatwy do naśladowania, konstrukcja jest wyjątkowa i interesująca, a treść jest w większości istotna.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.