Krytyka projektowania stron internetowych # 48: Klokkerent
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Klokkerent, firma, która sprzedaje niesamowite zegarki i okulary przeciwsłoneczne.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Klokkerent
Sklep internetowy, który sprzedaje unikalne markowe zegarki. Starannie dobrane zegarki designerskie najwyższej jakości.
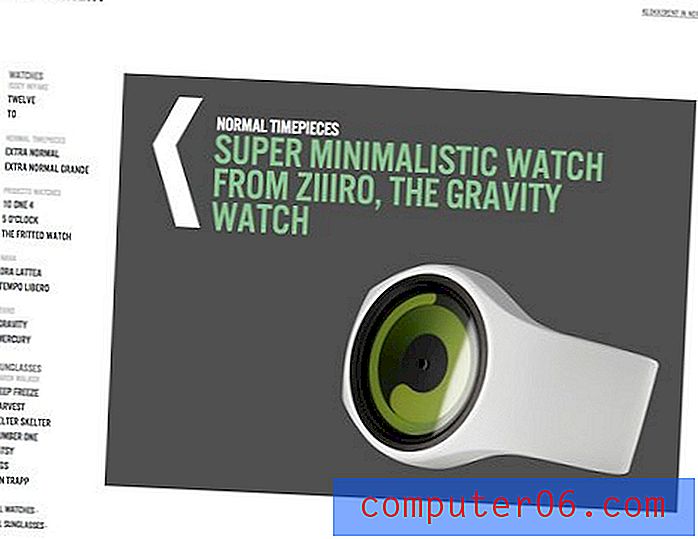
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Klokkerent oczywiście kładzie duży nacisk na minimalną stylistykę zegarków. To nie są twoje typowe zegarki Wal-Mart, ale raczej wysokiej klasy przedmioty modowe. Jak widać na powyższym obrazku, ogólny motyw dla projektów zegarków jest odzwierciedlony w projekcie strony internetowej. Widzimy tutaj silne wykorzystanie minimalistycznych trendów w grafice, układzie i typografii.
Moje pierwsze wrażenie jest bardzo pozytywne. Produkty sprzedawane na tej stronie prawie wymagają określonego stylu i myślę, że je przybili. Gdyby nie było dobrze zrobione, strona byłaby tania i prosta, ale zamiast tego wydaje się elegancka i wyrafinowana. Wskoczmy i zobaczmy, co myślimy o różnych sekcjach.
Nagłówek
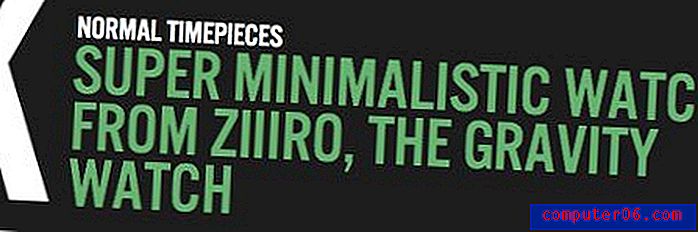
Główna grafika na stronie głównej to świetnie wyglądające zdjęcie zegarka z nagłówkiem poniżej. Tutaj widzimy wszystkie czapki Alternate Gothic z ładną mieszanką kolorów. Efekt daje szwajcarski klimat, który jest oczywiście idealny dla tej strony.

Jest tu jeszcze jeden miły akcent. Zwróć uwagę na dużą grafikę po lewej stronie nagłówka. Ten kształt odzwierciedla drugie „K” z logo Klokkerenta, będącego podręcznym przykładem użycia powtórzeń w projektowaniu. Ma również szczęśliwy efekt uboczny: wygląda jak strzała i kieruje twoją uwagę na nawigację po lewej stronie.

Nawigacja
Lewa strona strony jest zajęta przez jedną długą pionową kolumnę nawigacyjną, która prawie prowadzi do każdej strony w witrynie. Typografia jest tutaj równie atrakcyjna, a linki mają ładny efekt najechania kursorem.

Jedną rzeczą, którą chciałbym tutaj zobaczyć, jest nieco większe zróżnicowanie wielkości tego typu. Na przykład nagłówek „Zegarki” ma taki sam rozmiar jak nazwy zegarków w tej sekcji. Polecam podwojenie rozmiaru nagłówków, aby długa kolumna tekstu nie była tak monotonna.

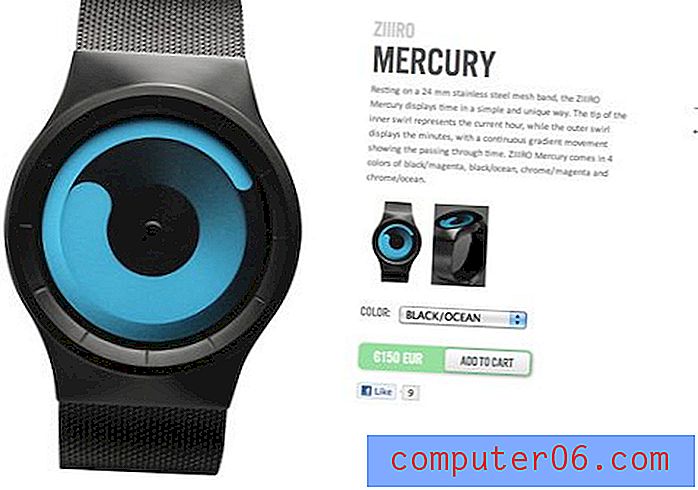
Strony produktów
Miejsce, które według mnie naprawdę błyszczy, znajduje się na stronach poszczególnych produktów. Te obszary są wspaniałe i zawierają ogromne zdjęcia produktów obok mocnego, wyrównanego do lewej bloku treści. Projekt tutaj naprawdę podkreśla produkty w duży i skuteczny sposób.

Jedną z rzeczy, które zasugeruję tutaj, jest ponowne przejrzenie małych strzałek, które pozwalają przejść do następnego i poprzedniego produktu. Naprawdę podoba mi się ta funkcjonalność, to dobry sposób na przeglądanie produktów. Nie sądzę jednak, aby przyciągał uwagę, na jaką zasługuje, dzięki tak małym i ukrytym elementom sterującym po prawej stronie.
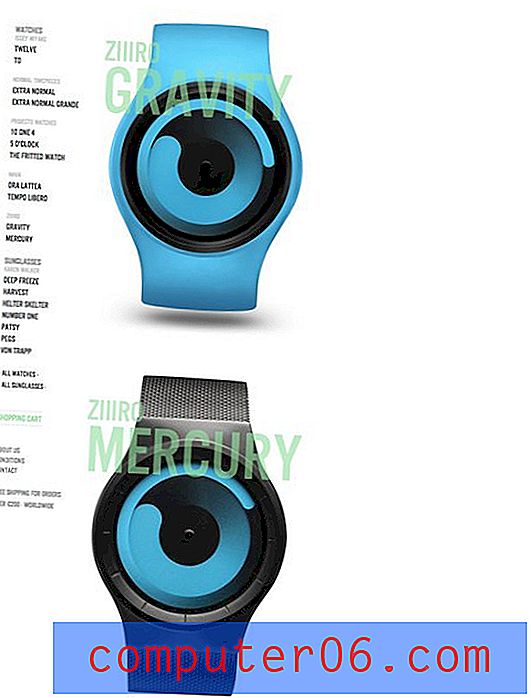
Przeglądanie produktów
W dolnej części nawigacji znajduje się link prowadzący do strony zawierającej wszystkie zegarki lub wszystkie okulary przeciwsłoneczne. Mam mieszane uczucia co do projektu. Estetycznie jest piękny. Prezentacja zegarków z tekstem na górze jest po prostu świetna.

Jednak tak naprawdę nie jestem fanem pojedynczej kolumny, która przewija się przez kilka dni. Ten format po prostu nie wydaje się bardzo przyjazny dla użytkownika i być może byłby bardziej skuteczny, gdyby zegarki były bardziej wyrównane. Nawet tylko podwójna kolumna zmniejszyłaby przewijanie. Co ciekawe, przewijanie w poziomie również może tu dobrze działać. Zwykle nigdy nie polecam przewijania w poziomie, ale przestrzeń naprawdę wydaje się pasować tutaj.
Zamykanie myśli
Ogólnie rzecz biorąc, zmiany, które zasugerowałem powyżej, są dość drobnymi poprawkami i wcale nie odzwierciedlają zmian koncepcyjnych na dużą skalę w projekcie. Myślę, że projektant tej witryny wykonał naprawdę świetną robotę, tłumacząc wygląd zegarków na płaską stronę. Świetna robota!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.