Krytyka projektowania stron internetowych # 37: Aaron Storry Photography
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Aaron Storry Photography.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Aaron Storry Photography
Aaron to profesjonalnie wyszkolony i doświadczony fotograf z Higham Ferrers, Northamptonshire. Specjalizuje się w fotografii ślubnej, portretowej, krajobrazowej i szczerej, ale ma także duże doświadczenie w HDR (High Dynamic Range Imaging) i Tilt-Shift.
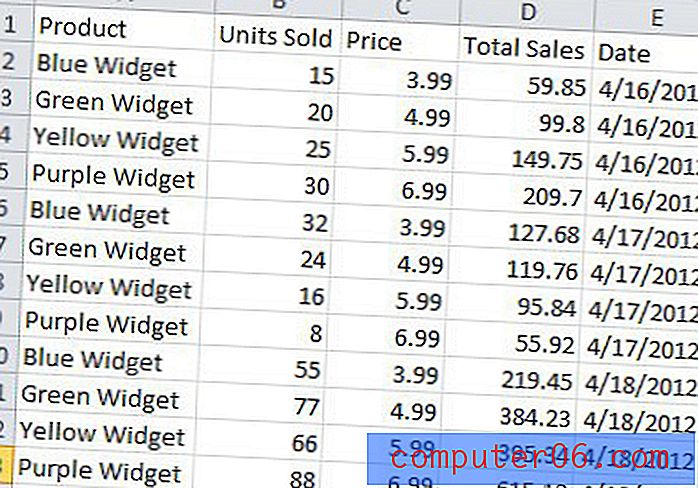
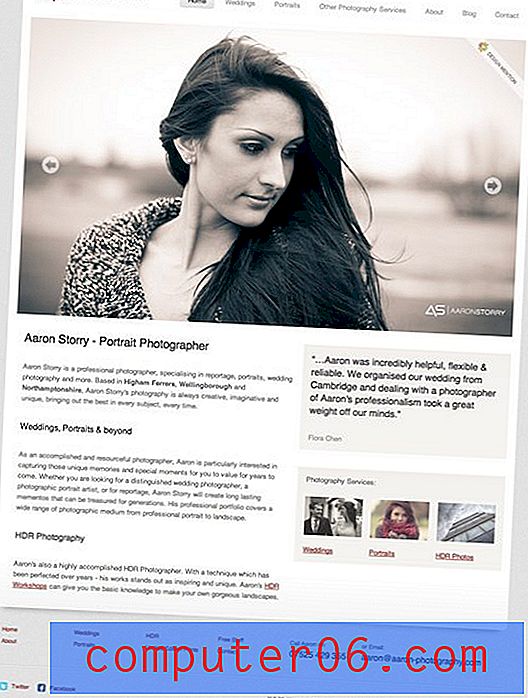
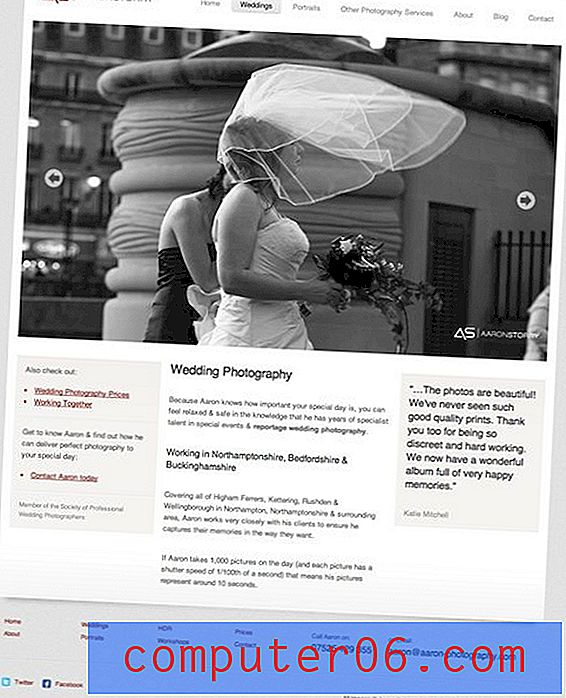
Oto zrzut ekranu strony głównej:

Wstępne myśli
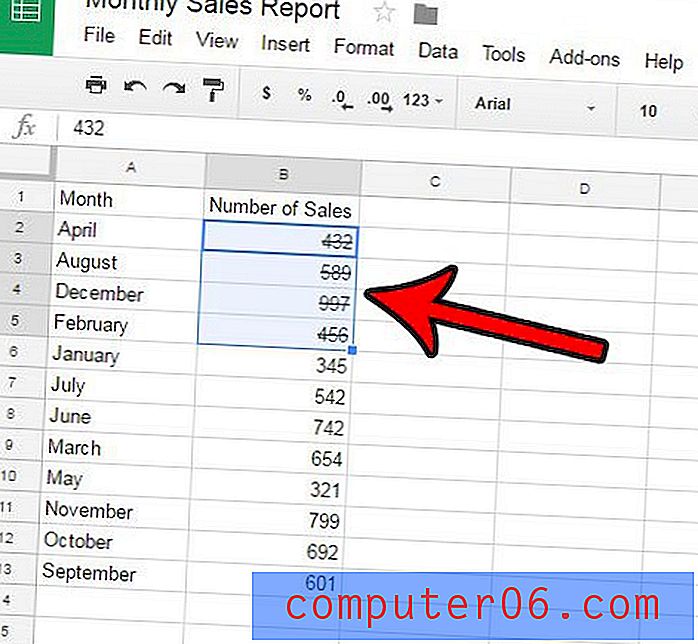
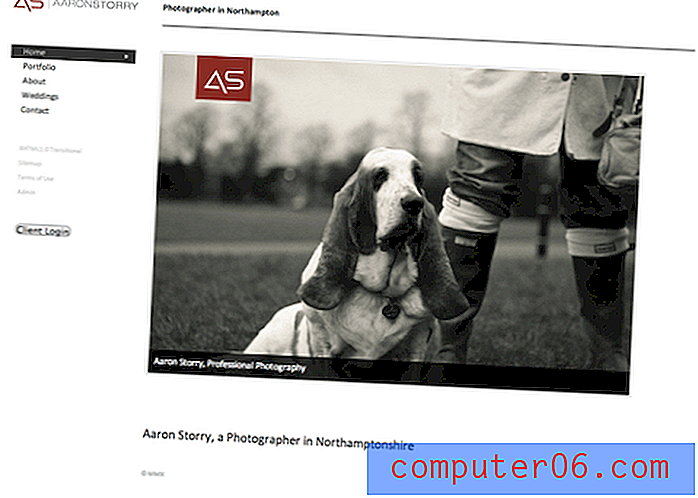
Jeśli od dłuższego czasu przestrzegasz naszych zasad projektowania, możesz rozpoznać tę witrynę. Aaron Storry był także krytyką Web Design # 5! Powiedziałem wtedy, że naprawdę podoba mi się ta strona, a stwierdzenie jest dziś jeszcze bardziej prawdziwe. Oto oryginalny projekt strony głównej.

Jak widać, dla porównania, stara wersja wydaje się dużo prostsza i trochę pusta. Nowa strona wydaje się, że włożono dużo więcej pracy zarówno w treść, jak i estetykę. Nieczęsto chwalę projektanta za wrzucenie większej ilości treści na ich stronę główną, ale w tym przypadku zdecydowanie uważam, że to potrzebne.
Naprawdę podoba mi się, że Aaron postanowił zachować istotę starego projektu, jednocześnie przenosząc go na wyższy poziom. Gdybyś był klientem zaznajomionym ze starą witryną, nowa nie zaskoczyłaby cię, bardziej przypominałaby aktualizację niż pełne przeprojektowanie.
Rzućmy okiem na każdą część strony głównej i zobaczmy, jak / jeśli poprawiła się i czy naszym zdaniem można wprowadzić dalsze ulepszenia.
Nawigacja
Stara strona miała pasek nawigacyjny, który biegł z boku. Niektórzy ludzie lubią nawigację boczną, inni jej nie znoszą, ale ta została wdrożona dość dobrze. Powodem, dla którego działało, jest to, że został naprawiony, więc podczas przewijania pojawiła się nawigacja, która ułatwia przełączanie stron z dowolnego miejsca.

Jednak ta funkcja nie była obecna w miejscach, które jej najbardziej potrzebowały: długich stronach galerii. Ta niespójność była poważną wadą poprzedniej strony. Nowa witryna całkowicie porzuca pasek boczny i zamiast tego wybiera nawigację u góry.

To, czy górna nawigacja jest z natury lepsza niż nawigacja boczna, jest dyskusją na inny dzień, ale w tym przypadku zdecydowanie uważam, że jest to poprawa. Przede wszystkim pasek boczny pochłaniał dużą część strony, co, jak widzimy, miało teraz duży potencjał do zaprezentowania innej zawartości. Umieszczenie nawigacji u góry zmniejszyło powierzchnię tego fragmentu strony, jednocześnie umieszczając go w logicznej lokalizacji. Rozumiem przez to, że kiedy ktoś szuka nawigacji, zacznie na górze strony.
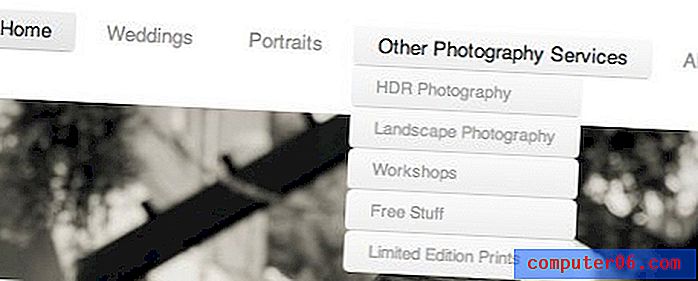
O ile to możliwe ulepszenie, nie jestem pewien, czy szaleję za powtarzającym się kształtem menu rozwijanych nawigacji. Myślę, że proste ciemne pole może zapewnić większy kontrast i czuć się mniej niezręcznie.
Pokaz slajdów
Nie mogę powiedzieć wystarczająco dużo o tym obszarze. Przesunięcie nawigacji w górę, aby zrobić więcej miejsca na pokaz slajdów, jest najlepszą decyzją podjętą podczas przeprojektowania. Fotografowie muszą pokazać przede wszystkim jedno na swoich stronach: swoje zdjęcia.
To 99, 9% tego, jak zostaniesz oceniony przez potencjalnych klientów i nic nie robi dobrego wrażenia, jak ogromny pokaz zdjęć pokazujący Twoją najlepszą pracę. Jeśli jesteś fotografem, zdecydowanie powinieneś naśladować to na swojej stronie. W rzeczywistości niedawno opublikowaliśmy samouczek na temat tworzenia pełnoekranowego pokazu slajdów na stronie głównej.

Poza rozmiarem pokazu slajdów implementacja jest solidna. Na początek jest JavaScript zamiast Flasha, co zawsze jest bonusem. Sterowanie jest również proste, ale łatwe do wykrycia i użycia.
Treść informacyjna
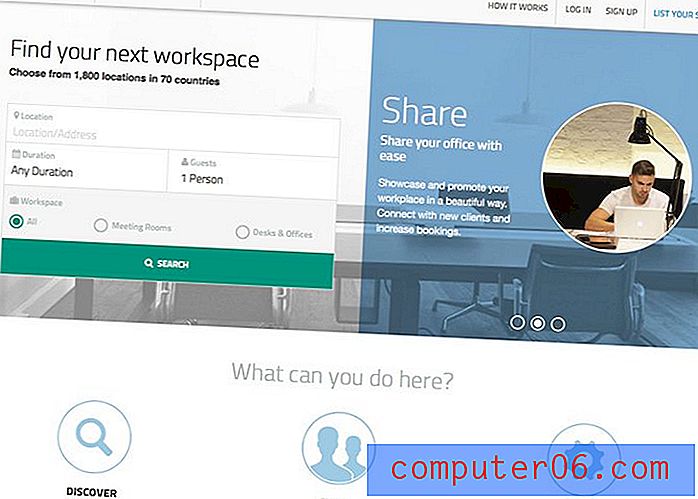
Drugim dużym ulepszeniem tej witryny jest umieszczenie wielu przydatnych informacji bezpośrednio na stronie głównej. Wcześniej użytkownicy musieli wnikać dużo głębiej w stronę, aby dowiedzieć się o Aaronie i jego usługach, co nie jest idealne dla ciekawskich gości po raz pierwszy. Teraz jego usługi są wyraźnie określone za pomocą linków do każdej sekcji witryny.

Organizacja tych informacji jest naprawdę świetna. Tak wiele z tych krytyków obejmuje krytykę tego, jak informacje są prezentowane na stronie głównej, ponieważ tak łatwo jest sprawić, by wyglądały jak niezorganizowany bałagan. Tutaj jednak mamy wyraźnie oddzielne sekcje z łatwym do śledzenia przepływem informacji i wprowadzonymi w życie silnymi zasadami dostosowania. Szczególnie podoba mi się użycie szarych skrzynek do oddzielenia treści po lewej stronie od treści po prawej, miły akcent!
Inne strony
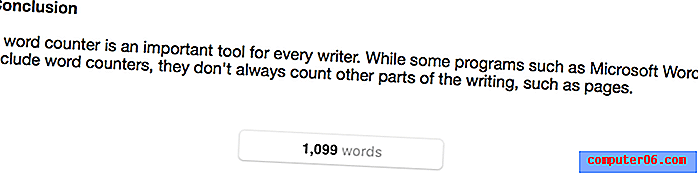
Świetny design nie kończy się na stronie głównej. Opracowany tutaj układ jest bardzo dobrze przeprowadzany w całej witrynie. Pamiętaj, że ponowne użycie zmodyfikowanej wersji układu strony głównej dla innych stron jest całkowicie do przyjęcia, nie musisz za każdym razem wymyślać koła na nowo! Tutaj projektant skonfigurował przewidywalny i znany wzór, który pomaga w użyteczności, gdy szybko przyzwyczaisz się do podstawowego układu.

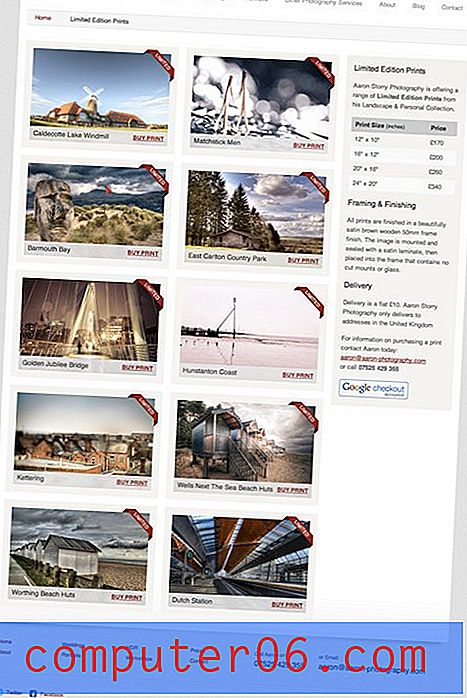
Nawet gdy projektant musiał całkowicie przemyśleć układ, tak jak w przypadku strony sklepu, naprawdę wybił go z parku. Układ oparty na siatce jest bardzo solidny i działa tutaj idealnie. Inne miłe akcenty obejmują efekty aktywowania i czysty, funkcjonalny pasek boczny.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.