Krytyka projektowania stron internetowych # 31: Utmost.org
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Utmost.org.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Utmost.org
„Odkryj mądrość Oswalda Chambersa, człowieka, który wzywa cię do pełnego oddania się Bogu. Potężna treść tej wizjonerskiej pracy przemawia prosto do serca, pomagając wam usłyszeć, co Bóg chce wam powiedzieć każdego dnia w roku. Rzucając świeże światło na Pisma, Chambers bada głębiny naszego człowieczeństwa i naszą głęboką potrzebę życia skoncentrowanego na Bogu. ”
Oto sekcja strony głównej:

Pierwsze wrażenie
Ta strona jest blogiem opartym na książce zatytułowanej „Mój najwyższy dla swoich najwyższych”. Nie jest dla mnie jasne, czy codzienne posty to po prostu fragmenty książki (Oswald Chambers zmarł w 1917 r.), Ale wydaje się, że celem strony jest w dużej mierze promowanie sprzedaży książek.
Jest to ważne, ponieważ aby właściwie przeanalizować projekt, musimy znać cel projektu. Pamiętaj, że estetyka jest ładna, a design funkcjonalny.
Widzimy więc na pierwszy rzut oka, że z punktu widzenia projektu strona wydaje się działać dobrze. Post dnia jest wyraźnie punktem zainteresowania na stronie, co jest wygodne dla każdego, kto odwiedza go codziennie. Estetyka jest prosta, ale nieatrakcyjna, układ jest w przeważającej części czysty i uporządkowany.
Kiedy patrzę na nagłówek, cel strony jest jasny. Moje oczy podążają za plamami koloru na całej stronie i czytam tytuł strony, a następnie „Daily Devotionals By Oswald Chambers”.
Ogólnie rzecz biorąc, strona działa dość dobrze na powierzchni. Są jednak pewne problemy funkcjonalne, z którymi mam problem. Zobaczymy je poniżej, gdy będziemy dalej badać witrynę.
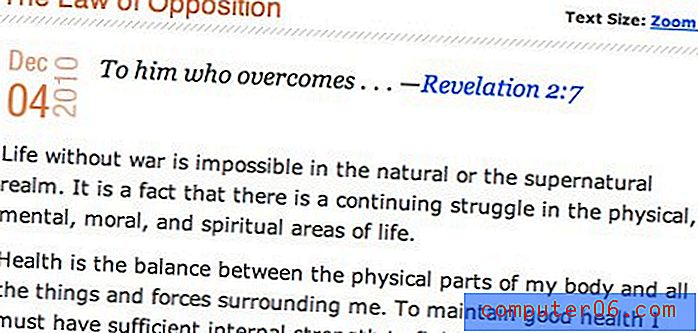
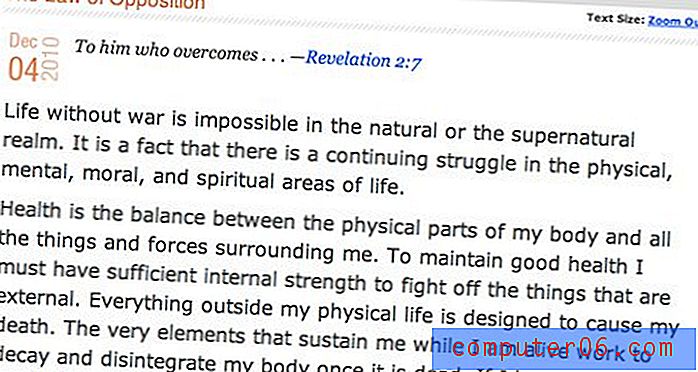
Struktura postu

Struktura słupka jest dość atrakcyjna. Podoba mi się mały datownik, tytuł jest jasny, a fragment, na którym opiera się post, jest wyraźnie wskazany na górze. Rozmiar czcionki jest ładny i duży, a odstępy między wierszami nie są zbyt małe.
Jest nawet mały link, który sprawia, że wszystko dodatkowe na stronie odpływa, gdy zwiększa się rozmiar tekstu.

Biorąc pod uwagę, że docelowi odbiorcy tej witryny prawdopodobnie będą się rozwijać od lat, doskonała jest opcja powiększenia tekstu i łatwiejszego do odczytania. W rzeczywistości zmieniłbym ten link w bardziej widoczny przycisk, aby odwiedzający mogli go wyraźnie zauważyć.
Poprzednie posty
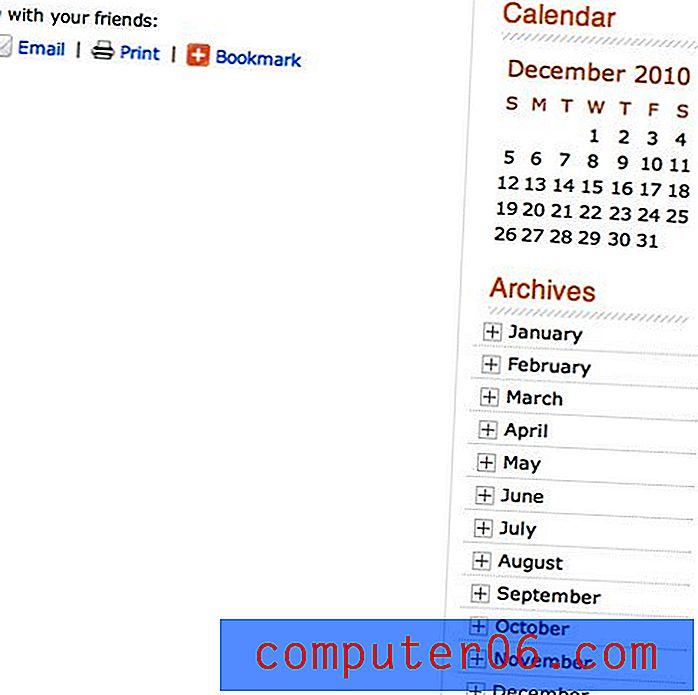
Rozumiem, że jest to post, który ma dać użytkownikom mały, codzienny smakołyk do przeczytania, ale nadal uważam, że dostęp do poprzednich postów powinien być znacznie łatwiejszy. Proste „poprzednie” i „następne” linki u dołu i / lub u góry każdego postu prawdopodobnie wydłużyłyby czas spędzany przez każdego odwiedzającego Twoją witrynę podczas przeglądania poprzednich wpisów.
Obecnie, aby zobaczyć starsze posty, musisz przewinąć do dołu strony i użyć menu archiwum lub funkcji kalendarza. Jest w porządku, ale jest odłączony od treści i powinien być drugim sposobem nawigacji, a nie podstawowym.

Zasada bliskości jest główną funkcją dobrego projektowania. Mówiąc prościej, stwierdza, że należy wizualnie pogrupować rzeczy, które są powiązane. Zasadniczo oznacza to, że kiedy wydaje się, że dwie rzeczy idą w parze, należy je połączyć! Ta zasada wydaje się tak oczywista, że jest komiczna, ale często jest ignorowana. Na przykład elementy sterujące przeglądaniem postów powinny być bliżej samych postów.
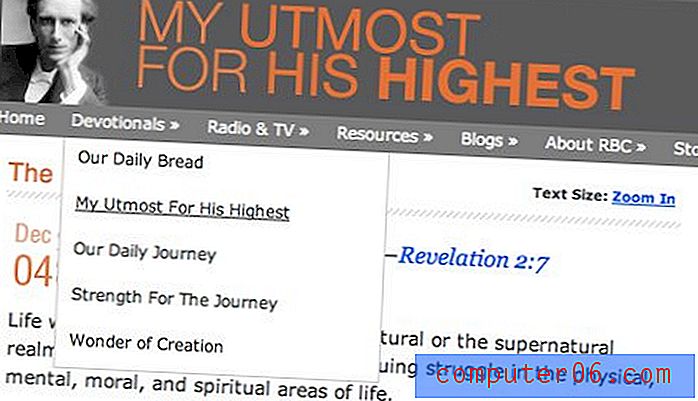
Menu nawigacji

Największym problemem z tą stroną jest funkcjonalność menu nawigacyjnego. Nazywam to menu nawigacyjnym, ponieważ jest ukrywane jako ten znany element: jest to menu rozwijane z linkami u góry strony. Każdy dzisiaj użytkownik sieci będzie oczekiwał, że będzie to sposób na poruszanie się po różnych stronach witryny. Zamiast tego otrzymują zbiór linków wychodzących do różnych stron; i nie uczą się tego, dopóki ich nie klikną.
Nawet jeśli celem tej witryny jest kierowanie ruchu do innych witryn, nigdy nie powinieneś nakłaniać użytkowników do tego działania. Umieszczanie w nawigacji tylko linków wychodzących wydaje się po prostu niedocenioną taktyką. Powinny zostać przeniesione w inne miejsce i przedstawione w sposób wyraźnie wskazujący, że prowadzą do różnych stron.
Wysyłanie użytkowników do różnych witryn nie jest z natury złą praktyką. Wszyscy to robimy! W rzeczywistości tyle witryn, takich jak ta, którą obecnie czytasz, zarabia pieniądze. Ważne jest jednak, aby użytkownicy znali różnicę między linkiem prowadzącym do innego miejsca w Twojej witrynie a linkiem, który prowadzi do innego miejsca. Jeśli nie wstydzisz się faktu, że link prowadzi gdzie indziej, to po prostu nie ma powodu, aby go ukrywać. Jeśli wstydzisz się tego, musisz ponownie ocenić swoją taktykę i cel.
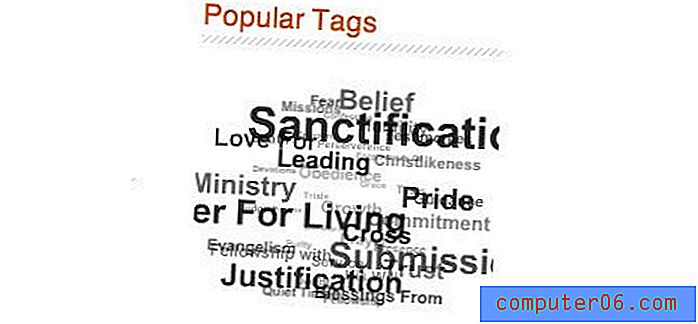
Chmura tagów
Ostatnią funkcją, którą moim zdaniem można ulepszyć, jest chmura tagów. Chmury znaczników to zgrabne małe widżety. Są fajne i nerwowe z efektem wirowania 3D, który sprawia wrażenie, jakbyś używał jakiejś szalonej technologii przyszłości.

Problem polega na tym, że wszystko w tym opisie jest sprzeczne dosłownie ze wszystkim innym na stronie. W rzeczywistości, jak już powiedzieliśmy, dobrze założyć, że publiczność jest starszym tłumem. Odbiorcy nie zbliżą się do tej chmury tagów, a jeśli to zrobią, prawdopodobnie już nigdy nie będą chcieli.
Ta funkcja jest bardzo atrakcyjna dla oka i bardzo mało użyteczna. Są miejsca, w których takie rzeczy mogą być odpowiednie, ale to po prostu nie jest jedna z nich. Zamiast chmury rozważ utworzenie prostej listy tagów. Nawet słowo „tag” jest nowoczesnym slangiem, więc możesz zamiast tego użyć „tematów”.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.