Krytyka projektowania stron internetowych # 20: The Inspiration Blog
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to The Inspiration Blog, strona bardzo podobna do tej poświęconej inspiracji projektowaniem wizualnym.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O blogu inspiracji
Na stronie nie ma wielu informacji biograficznych poza biografiami poszczególnych autorów, ale nagłówek u góry strony głównej podsumowuje to ładnie: „Blog całkowicie poświęcony inspiracji wizualnej i podsumowaniom słodkich produktów”.
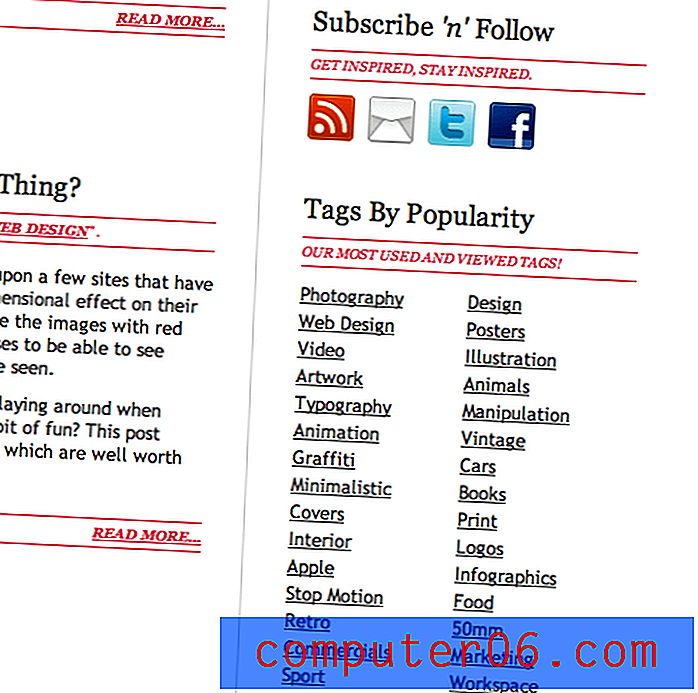
Oto sekcja strony głównej (usunięto kilka postów ze stosu, aby obraz był krótszy):

Ogólny projekt
Od samego początku podoba mi się to, co widzę. Mamy ładny motyw inspirowany gazetą z silnym minimalistycznym wpływem i dużą ilością białych znaków. Zwróć uwagę na to, jak proste linie były intensywnie używane w całym projekcie przy użyciu technik podobnych do tych, które wskazaliśmy w ostatnim artykule.
Projekt jest bardzo czysty i uporządkowany bez nudy. Podobnie jak w przypadku wielu witryn, które przeglądamy, poniższe krytyki będą bardziej na poziomie drobnych poprawek niż szeroko zakrojonych zmian w projekcie. To atrakcyjna strona i bardzo niewiele potrzeba, aby przybliżyć ją do perfekcji.
Wydaje mi się, że gdyby przeprojektowanie kiedykolwiek było w toku, fajnie byłoby napisać odważniejsze zdanie w nagłówku za pomocą jakiejś dużej grafiki. Spowodowałoby to dodanie do strony zarówno brandingu, jak i zainteresowania wizualnego.
Znak graficzny, marka
Pierwszą rzeczą, którą zauważyłem, jest odręczny styl użyty w logo bloga. Podoba mi się wybór czcionek i myślę, że wnosi unikalny element do strony z dużą ilością czcionek o standardowym wyglądzie.

Jednak czcionki skryptowe mogą być dość trudne do odczytania, jeśli są wyświetlane w tak małym rozmiarze. Kerning tutaj wydaje się trochę ciasny, a w połączeniu z małym rozmiarem czcionki zdecydowanie utrudnia czytanie słowa „Inspiracja”.
Na początek proponuję trochę rozłożyć litery. Jeśli to nie zwiększy wystarczająco czytelności, przeskaluj tę czcionkę o kilka punktów.
Nagłówek
Lubię nagłówek Gruzji. Jest ładny i duży z pogrubionymi literami i prostą wiadomością. Ostatnia część nagłówka „Potrzebujesz inspiracji?” Faktycznie działa jako link do przywoływania losowego posta. Jest to fajna funkcja, która jest subtelna, ale daje radość, gdy uświadomisz sobie, że tam jest.

Mój problem polega na tym, że kiedy ładujesz stronę i patrzysz na nagłówek, nie jest to natychmiastowy odczyt. Jest to raczej duży blok kopii, który czytelnicy mogą, ale nie muszą, poświęcić trochę czasu na przeczytanie.
Jedną z rzeczy, z którymi ciągle się mierzyłem w ciągu sześciu lat, kiedy zajmowałem się projektowaniem reklamy detalicznej, było tworzenie atrakcyjnych nagłówków, które służyły jako element wizualny, który ludzie mogliby od razu wziąć pod uwagę. Na poziomie praktycznym oznacza to, że musisz podkreślić ważne słowa dzięki czemu nawet jeśli większość widzów przegląda nagłówek, nie czytając go, nadal ma sens, niemal wyłącznie przez przypadek.
Możesz dodać podkreślenie kolorem (który zrobiłeś), rozmiarem, śmiałością, kursywą itp. Jako przykład, oto krótka makieta z kilkoma obszarami selektywnego pogrubienia.

Teraz, gdy skanujesz nagłówek, wyskakują na Ciebie kluczowe aspekty witryny. Może to być nawet okazja do powtórzenia skryptu użytego w logo.
Zapowiedzi postów
Podoba mi się struktura podglądów postów. Każda z nich jest wyraźnie indywidualną jednostką z dużą ilością odstępów między osobnymi słupkami i ładnymi dużymi obrazami podglądu 200 na 200 pikseli.

Znowu prawdopodobnie zaczynam brzmieć jak zepsuta płyta, ale myślę, że jedynym problemem, jaki tu mam, jest czytelność niektórych tekstów (co prawda, jest to obszerny tekst, więc nie ma zbyt wiele do omówienia). Problem w tym obszarze leży w tekście u góry podglądu postu (np. 30 września…). Ten tekst jest pisany kursywą, wszystkie wielkie litery, które prawie wyglądają na wolne od odstępów między słowami. Wszystko to łączy się w jedną dużą długą linię, którą musisz popracować, aby mentalnie oddzielić.
Pasek boczny
Podobnie jak w przypadku większości blogów, na pasku bocznym znajdują się reklamy, linki do sieci społecznościowych, tagi, pole wyszukiwania i inne różne elementy. Bardzo podoba mi się ten obszar. Każda sekcja jest ładnie rozmieszczona i wyrównana i idealnie pasuje do reszty tematu.

Jedną opcjonalną rzeczą, którą warto rozważyć, jest zwiększenie kontrastu między stanem domyślnym a stanem najechania na znaczniki. Skonsultowałem się ze ślepym na oczy przyjacielem, a on nie był w stanie rozróżnić dwóch stanów. Prostym rozwiązaniem może być usunięcie podkreślenia po najechaniu myszą (odwrotność tego, co widać na wielu linkach w Internecie).
Ostatnią irytująco małą rzeczą, którą zauważyłem w tym obszarze, jest tekst „Subskrybuj i obserwuj”. Drugi apostrof wydaje mi się dziwnie umieszczony. Idąc za przykładem „Steak 'n Shake”, myślę, że należy to zmienić na „Subskrybuj i śledź”. Możliwe, że całkowicie się mylę. Tak czy inaczej, zdecydowanie nie jest to nic ważnego.
Stopka
Ostatni obszar, na który spojrzymy, to stopka. Podobnie jak wszystko inne na stronie, jest to przyjemne i proste. Jeśli szukasz dodatkowej pracy, szukają pisarzy, więc koniecznie zajrzyj na stronę i aplikuj.

Wydaje mi się trochę dziwne, że sekcja sieci społecznościowej jest tutaj powielona, a nie w prostszej formie, ale ikony prawdopodobnie zwiększają współczynniki klikalności, więc ostatecznie nie mam nic przeciwko.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.