Typografia 101: Zrozumienie anatomii listu
Każdy projektant, niezależnie od tego, czy jesteś w druku, czy w Internecie, powinien posiadać podstawową wiedzę na temat czcionek i rodzaju. Używanie odpowiedniego kroju pisma i zrozumienie, w jaki sposób czcionka wpłynie na Twój projekt, może dodać dodatkowy pop do projektów drukowanych i cyfrowych i odróżni je od innych.
Ważnym obszarem do zrozumienia jest anatomia typu. Wznoszące się, opadające i szeryfowe mogą brzmieć jak słowa z innego języka, ale są podstawą do zrozumienia stylu kroju pisma i tego, jak odnoszą się do twojego projektu. Dzisiaj omówimy trochę terminologii, którą powinieneś znać.
Anatomia Czcionki
Wróć do wczesnego dzieciństwa i nauki pisania. Papier użyty do utworzenia tych pierwszych liter to ta sama siatka, której użyto do identyfikacji części czcionki.

Linia bazowa jest dolną siatką, na której spoczywa każda litera. Linie bazowe są używane do różnych celów, od utrzymywania tekstu na jednej płaszczyźnie, do układania wielu kolumn tekstu razem. Linia bazowa dla tekstu tworzy czystą linię o zorganizowanym odczuciu. Brak linii bazowej pozwala literom lub słowom usiąść poza wyrównaniem i wywołuje uczucie chaosu.

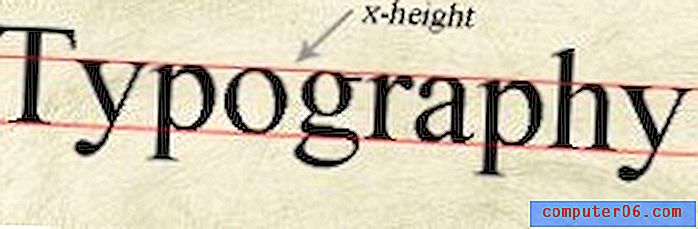
Wierzchołki liter tworzą również poziomą linię siatki zwaną wysokością x. Ta linia jest tworzona przez pionową spację używaną przez małe litery. Nazwa pochodzi od tego, że litera „x” stanowi przykład tej zasady, zgodnie z „Typowym indeksem pomysłów: najlepsze narzędzie projektanta do kreatywnego wybierania i używania czcionek”. Im większa wysokość x kroju pisma, tym większa czcionka pojawi się, nawet w porównaniu z czcionką o tym samym rozmiarze czcionki.

Niektóre części niektórych liter wypełniają przestrzeń powyżej i poniżej linii podstawowej oraz wysokości x, są one odpowiednio określane dla wstępujących i opuszczających. Podnoszące to pędy, które wznoszą się powyżej wysokości x. (Pomyśl o literze „d.”) Zejście to części litery, które rozciągają się poniżej linii podstawowej. (Pomyśl o literze „g.”) Rozmiar i waga wznoszących i opuszczających różnią się w zależności od czcionki i powinny być wzięte pod uwagę w twoim projekcie. Na przykład czcionki o długim rozkładniku mogą zajmować przestrzeń innych liter w zależności od tego, jak wąsko są rozmieszczone linie.
Ligatury
Ligatura łączy dwie litery w jeden znak. Jest to atrybut niektórych czcionek i opcja z jeszcze większą liczbą, ale projektanci powinni uważać na stosowanie ligatur zarówno w druku, jak i projektowaniu cyfrowym. Ligatur należy całkowicie unikać w projektach, w których będą wprowadzane korekty odstępów między literami, ponieważ ligatury nie pozwalają na wewnętrzne zmiany odstępów. Ligatury F są najczęstsze. Kiedy mała litera „f” zostanie umieszczona przed inną literą ze środkiem podnoszącym, litery łączą się. Myśl słowa za pomocą „fl” i „fi”. W każdym przypadku litera „f” usuwa część drugiej litery - górną część litery „l” i kropkę nad literą „i”. Kombinacja liter „Th” tworzy również ligaturę w niektórych krojach pisma.
Do serialu czy nie?
Jakie odczucia próbujesz przekazać? Nowoczesny czy klasyczny? Twoja czcionka może pomóc. Styl czcionki może nadać sens Twojemu projektowi.
Bardziej klasyczne czcionki szeryfowe, z krótkimi pociągnięciami rozciągającymi się od górnego i dolnego końca każdej litery, są powszechnie używane do tworzenia typu ciała w książkach, gazetach i innych mediach drukowanych. Ten tradycyjny styl pisma jest również powszechnie używany w komunikacji cyfrowej - pomyśl Times New Roman, który jest używany od wszystkiego, od wysyłania wiadomości e-mail po domyślną czcionkę w wielu aplikacjach do edycji tekstu.
Czcionki bezszeryfowe, bez pociągnięć rozciągających się od liter, stały się standardem w typie tekstu w cyfrowym projektowaniu. Czcionki bezszeryfowe są zazwyczaj łatwiejsze do odczytania w projektach cyfrowych, szczególnie tych, w których krój pisma jest mały, ponieważ pociągnięcia czcionek szeryfowych mogą zostać utracone na ekranie. Czyste linie ułatwiają czytanie w Internecie, dlatego stosowanie czcionek bezszeryfowych stało się tak popularne.

Czcionki Sans serif są również powszechnie używane w projektach drukowanych dla wielkich słów, takich jak nagłówki gazet. "WOJNA!" nie miałyby takiego samego wpływu przy fantazyjnych detalach każdej litery. Z kolei wielu projektantów stron internetowych używa czcionek szeryfowych do nagłówków w projektowaniu cyfrowym.
Czcionki kursywne, fantasy i monospace to style, które są rzadziej używane w projektach. Każdy z tych trzech stylów najlepiej nadaje się do zastosowań dekoracyjnych, a nie do czytania. Czcionki kursywne, takie jak „Monotype Corsiva lub„ Lucida Handwriting ”, mają linie łączące litery, które również mają wyraźne nachylenie. Czcionki fantasy, takie jak Comic Sans MS, to mieszanka rodzajów czcionek, które mają zabawny charakter i mogą nie zawierać pełnego zestawu znaków. Niektórzy typografowie nie określają czcionek kursywą i fantasy. Czcionki Monospace, takie jak Courier, mają ustawioną szerokość i są powszechnie używane w aplikacjach do kodowania komputerowego.
Czy możesz mnie teraz przeczytać?
Oprócz wyboru czcionki, która jest odpowiednia dla twojego projektu, wybór czcionki musi również działać z drukiem lub medium cyfrowym.
Duży vs. Mały typ
W projektach drukowanych weź pod uwagę czcionki bezszeryfowe o niższej wysokości x dla elementów, które będą używać bardzo małych rozmiarów punktów (zwykle 8 punktów jest mniejszych). Bardziej okrągły, poziomy styl czcionki, bez dodatkowych szczegółów, jest łatwiejszy do odczytania przy małym rozmiarze. Najprawdopodobniej będzie również odtwarzać dokładniej na różnych nośnikach. W przypadku projektów wykorzystujących większy typ (9 punktów lub więcej), spójrz na kombinację czcionek serif i sans serif. Rozważ tradycyjny styl budowy ciała w połączeniu z nagłówkiem sans serif.
Mieszanie stylów
W przypadku projektów zawierających tylko kilka słów (plakaty lub wizytówki) rozważ również kombinację stylów czcionek. Upewnij się, że styl podstawowej czcionki pasuje do twojego projektu - serif dla bardziej tradycyjnych zastosowań i sans serif dla bardziej współczesnego stylu.
Używaj standardowych czcionek online
W aplikacjach cyfrowych projektant musi wziąć pod uwagę standardowe zestawy czcionek. Przeglądarki internetowe używają tylko czcionek zainstalowanych na każdym komputerze do przeglądania stron internetowych, niekoniecznie czcionek użytych do zbudowania strony. Aby zapewnić spójny wygląd witryny, wybierz standardowe czcionki.
Niektóre z najpopularniejszych standardowych czcionek wieloplatformowych (Windows i Macintosh) to Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS i Verdana. Jeśli chcesz wyjść poza standardowe czcionki, rozważ użycie @ font-face lub podobnego rozwiązania, takiego jak Google Fonts.
Wniosek
Zrozumienie i myślenie o czcionkach na wczesnych etapach projektu może pomóc Ci zacząć od samego początku. Pomyśl o rozmiarze i kształcie czcionek dla każdego projektu. Postępuj zgodnie z zasadą linii bazowej dla projektów, które powinny mieć zorganizowany charakter. Odejdź od linii podstawowej, aby stworzyć nieład. Pamiętaj, że czcionki o pionowej wysokości x będą wyglądać na większe niż czcionki o krótszej wysokości x.
Wybierz i przetestuj kilka czcionek w początkowej fazie projektowania i wyobraź sobie, jak będzie działał wybór typu na różnych mediach. Pamiętaj, aby podczas wybierania czcionek również pomyśleć o czytelności i dotyku. W przypadku projektów cyfrowych wybierz czcionki ze standardowego zestawu, aby upewnić się, że projekt ma zamierzony wygląd.