10 najlepszych menu nawigacji CSS
Tworzenie nawigacji za pomocą CSS jest jednym z najważniejszych elementów projektowania stron internetowych. Prawidłowa nawigacja, a ludzie poczują się mile widziani w domu. Zrozum to źle, a może to oznaczać problemy dla Twojej witryny. To świetna kolekcja 10 przykładów nawigacji CSS i samouczków, które wprowadzą Cię w twórczy nastrój.
Poznaj elementy Envato
1. Fancy Menu CSS

W tym artykule utworzono niestandardowy pasek nawigacyjny z kilkoma uroczymi efektami JavaScript, które z pewnością zaimponują znajomym. Dzięki wspaniałej bibliotece Mootools, to piękno jest zawarte w 1, 5kb. Nie tylko to, ale także przeglądarka (testowana w Internet Explorerze 6/7, Firefox i Safari) i dostępna!
2. cssMenus

To menu nawigacyjne działa zarówno pionowo, jak i poziomo, będąc w pełni kompatybilnym ze wszystkimi przeglądarkami.
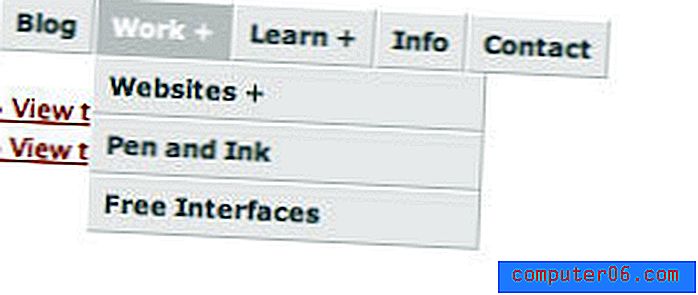
3. Zaawansowane menu CSS

W tym samouczku pokażę ci, jak pokroić wygląd menu (krok po kroku) i złożyć je razem z CSS. Większość z was prawdopodobnie wie, jak zakodować poziome lub pionowe menu listy CSS. Przejdźmy teraz do następnego poziomu - koduj zaawansowane (nietypowe) menu listy za pomocą właściwości pozycji CSS.
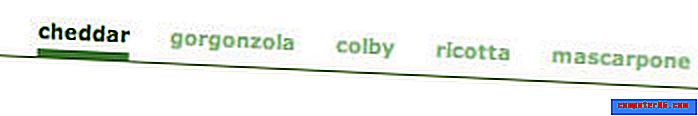
4. Oswajanie list CSS

W tym artykule pokażę, jak używać CSS do kontrolowania nieporęcznych list. Nadszedł czas, abyś powiedział listom, jak się zachować, zamiast pozwalać im działać dziko na twojej stronie internetowej. Szczególną uwagę przywiązuje się do używania listy jako pionowego menu CSS.
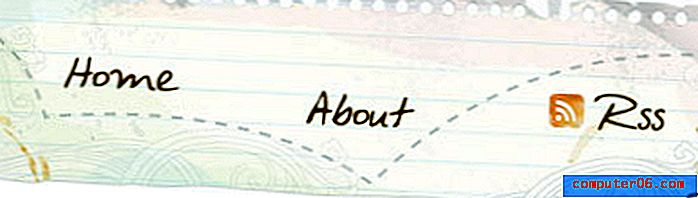
5. Mini zakładki

Wymyśliłem te małe „mini-zakładki” do nawigacji podczas pracy nad kilkoma projektami. W końcu prawdopodobnie pojawią się w prawdziwym świecie. Są one generowane przy użyciu czystego CSS i nie wymagają żadnych zdjęć.
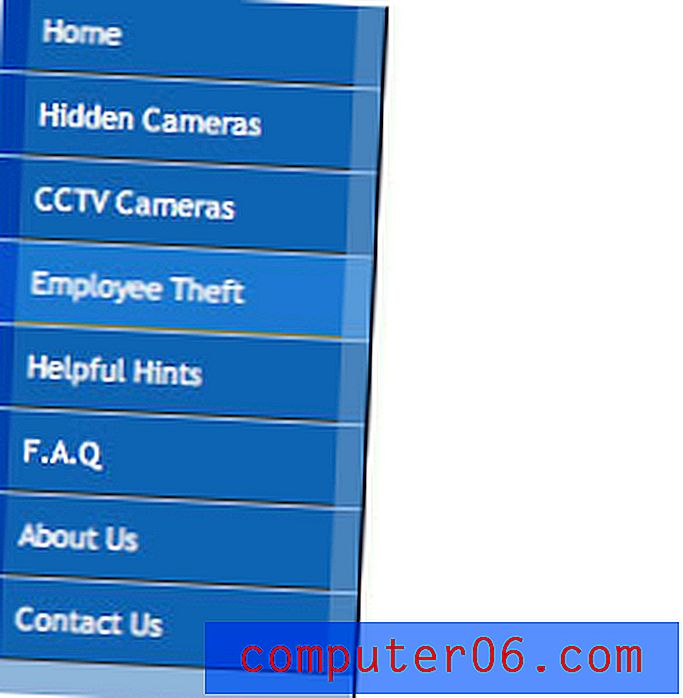
6. Odwrócone zakładki drzwi przesuwnych

To jest wyjaśnienie, w jaki sposób dostosowałem technikę drzwi przesuwnych Douga Bowmana do pracy z odwróconymi zakładkami w ostatnim przeprojektowaniu netrelations.se.
7. Zbiór bezpłatnych menu CSS
8. Proste gradientowe menu CSS
9. Omówienie różnych technik nawigacji CSS
10. Mini przesuwna nawigacja