Ten tydzień projektowania: 28 marca 2014 r
O tej porze roku w powietrzu jest coś świeżego, przyjemnego i czystego. A w tym tygodniu w designie odzwierciedla to uczucie. Od krótkiego filmu o typie, przez 60 lat kultowych logo po brudne zwroty od projektantów - ten tydzień to przede wszystkim zabawa.
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Przeglądaj zasoby projektowe
Piękne spojrzenie na typografię

Ponieważ większość naszych prac projektowych i typograficznych wykonywanych jest cyfrowo, krótki film Danny'ego Cooke'a „Upside Down, Left to Right: A Letterpress Film” to świetna lekcja i podstawa historii druku.
Film, który trwa mniej niż 8 minut, jest prezentowany w kilku drukarniach ruchomych w Wielkiej Brytanii na Uniwersytecie Plymouth. Jest wart każdej minuty czasu oglądania.
Film jest doskonałym przypomnieniem tego, jak łatwo go mamy (pod względem druku cyfrowego) oraz pracy i starań związanych z typografią „starej szkoły”. Jest to obowiązkowa pozycja dla każdego, kto kocha design i typografię. (I pamiętaj, aby trzymać się kredytów).
Możesz dowiedzieć się więcej o niezależnym twórcy filmowym i zobaczyć inne prace w jego portfolio.
Elastyczne projektowanie wciąż ewoluuje
Ze względu na responsywne projektowanie społeczność projektantów myśli o takich rzeczach, jak „odpowiedzialny” responsywny projekt, adaptacyjne treści i standardowe podejście do responsywnych obrazów.Terminy „responsive design” i „rwd” są całkiem nowe. Ale jedna z osób, które pomogły w określeniu tego terminu, twierdzi, że nadszedł czas na ewolucję.
Jeffrey Zeldman opublikował na swoim blogu „Evolving Responsive Web Design” na swoim blogu na początku tego miesiąca, mówiąc, że ze względu na responsive design społeczność projektantów myśli o „odpowiedzialnym” responsive design, adaptacyjnej zawartości i standardowym podejściu do responsywnych obrazów.
Wyjaśnia źródło terminologii i jej ewolucję. Wspaniale jest patrzeć wstecz i zobaczyć, jak daleko zaszło projektowanie stron internetowych i projektowanie responsywne w ciągu kilku bardzo krótkich lat.
Choć na początku termin ten niekoniecznie był obejmujący, teraz jest. Trudno byłoby znaleźć projektanta lub programistę, który nie mógłby powiedzieć o zaletach responsywnego projektowania. Jeszcze ciekawiej będzie zobaczyć, gdzie jesteśmy za trzy lata.
Co sprawia, że wspaniałe logo późnej nocy?

Po ponad 60 latach telewizji późno w nocy (i więcej logo, które można policzyć), Emily Oberman z Pentagramu przestudiowała wszystkie odmiany, aby uzyskać najlepsze i najgorsze z najgorszych godzin. (Pentagram jest firmą, która zaprojektowała obecne logo „The Tonight Show z udziałem Jimmy'ego Fallona”).
Każda z odmian logo zawierała kilka ciekawych elementów: popularny styl, gdy były używane, osobowości gospodarzy oraz różnorodne efekty i kolory.
Ale zabawną częścią badania Oberman jest jej lakmusowy test na to, czy logo jest dobre, czy nie: Czy możesz sobie wyobrazić prezydenta Stanów Zjednoczonych, który bierze udział w programie z tym logo? Czy mógłbyś wyobrazić sobie jego imię w tej stylizacji? Zazwyczaj, jeśli odpowiedź brzmi tak, to logo jest solidne.
Ostatnią radą z badania było coś, z czego może skorzystać każdy projektant: to proste. Najlepsze logotypy były proste i eleganckie i były w stanie z czasem powstać.
Pojawiają się nowe strony społecznościowe

Choć wydaje się, że krajobraz mediów społecznościowych od kilku lat jest dość solidny - zdominowany przez Facebooka i Twittera - wszystko może się zmienić. Istnieje kilka nowych serwisów społecznościowych, które zaczynają zdobywać coraz większą pozycję.
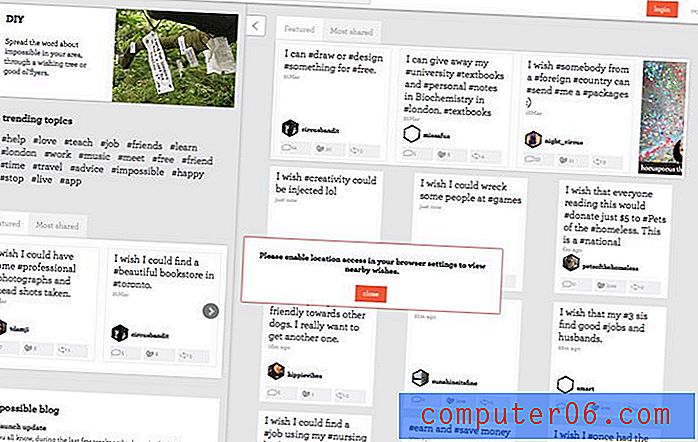
Medium, Nextdoor, Sportlobster, Impossible i We Heart To jeden z najpopularniejszych serwisów społecznościowych Creative Market w 2014 roku, o którym musisz wiedzieć.
Każda z tych witryn może być kolejnym miejscem, które musisz zaprezentować, a nawet sprzedać swoją pracę. Niemożliwe wydaje się mieć największy potencjał, kiedy myślisz o projektantach i freelancerach. Witryna została zaprojektowana, aby pomóc osobom potrzebującym pracy i osobom posiadającym umiejętności. Działa poprzez zgłoszenie prośby o pracę, a następnie osoby z tymi umiejętnościami mogą odpowiedzieć.
Powody do myślenia o projektowaniu 3D
Wygląda na to, że wszyscy mówią o projektowaniu trójwymiarowym. Wraz z pojawieniem się drukarek 3D i narzędzi, takich jak możliwości drukowania 3D w Adobe Photoshop.
Ale czy jest to coś użytecznego w twojej pracy projektowej? Dostaniesz się do projektowania 3D i drukowania?
W ostatnim artykule dla Creative Bloq pisarz Lance Evans powiedział „tak”. 3D jest nie tylko czymś do rozważenia, ale oferuje 15 powodów, dla których powinieneś się tego nauczyć w 2014 roku.
A aplikacje 3D są bardziej rozpowszechnione, niż można się domyślać. Istnieją praktyczne zastosowania do ilustracji, animacji, multimediów, projektowania gier wideo, projektowania transmisji i wielu innych. Opcje są prawie nieograniczone. Plus, to naprawdę fajne.
Czy widzisz, jak wkraczasz w świat projektowania 3D? Jak byś tego użył? Podziel się swoimi pomysłami w komentarzach.
Dla żartu

Wiemy już, że niektórzy projektanci czasami mają… hmm… brudne umysły. Pochodzi z pracy. Musisz wiedzieć, jakie słowa i elementy wizualne mogą powodować, że ludzie niewłaściwie chichoczą lub sprawiają, że twój klient wygląda głupio.
Wpisz „Designer Dirty Talk”. To może być mój nowy ulubiony Tumblr.
Prosta strona, która ma również fajny wygląd, zawiera frazy, które wypowiadamy cały czas. I można to „źle zrozumieć”. Ponadto możesz dodawać własne frazy.
Niektóre z prezentowanych przemówień obejmują:
- „Sam się nie kernuje.”
- „Chcę kliknąć myszą.”
- „Czy mogę zastosować moje ustawienia osobiste do swojego zestawu narzędzi?”
- „Uderzmy w te arkusze stylów”.
- „Znam HTML (How to Meet Ladies).”