Wskazówki dotyczące skryptu: 50 przykładów nagłówków i logo skryptu
Dzisiaj porozmawiamy o czcionkach skryptowych. Zbadamy, jak są one powszechnie używane w Internecie, podpowiemy, jak wprowadzić je do własnych projektów i zobaczymy pięćdziesiąt stron, które używają skryptów na dużą skalę.
Przyjrzymy się również uważnie jednemu z najczęściej używanych skryptów w Internecie. Zgadniesz, co to jest?
Lobster & Web Designers: a Love Affair
W ostatnim dziesięcioleciu światowa miłość do Helvetiki gwałtownie wzrosła. Ludzie, którzy zazwyczaj nie potrafią wymienić ani jednej czcionki, noszą koszulki Helvetica i oglądają filmy dokumentalne poświęcone kultowemu krojowi pisma. Wiele z tej fascynacji wynika z nagłego uświadomienia sobie, że Helvetica jest absolutnie wszędzie: w łazience, na poczcie, w samochodzie, a nawet w kosmosie!
W ten sam sposób, w jaki Helvetica stała się najbardziej wszechobecną współczesną czcionką bezszeryfową na planecie, na znacznie mniejszą skalę, Lobster wydaje się, jakby stał się najczęściej używanym skryptem w Internecie. Ta czcionka jest wszędzie! Zatrzymaj się przy dowolnej galerii projektów internetowych, a nie zobaczysz dwóch stron, zanim zobaczysz kilka witryn za pomocą Lobster.
Przyczyny tego są oczywiste. Na początek jest to świetnie wyglądająca czcionka, która również jest darmowa, a kombinacja nie jest tak łatwa do znalezienia, jak mogłoby się wydawać. Jest również dość czytelny, jeśli chodzi o skrypty. Wreszcie, jest miły i odważny, co czyni go idealnym do nagłówków. Skrypty są zwykle cienkie i kobiece i miło jest znaleźć taki, który łamie tę normę.
Mała rada
Jak już wspomniałem, Lobster, podobnie jak inne skrypty, działają bardzo dobrze w nagłówkach. Kulę się, gdy widzę homara używanego w całym akapicie i zdecydowanie zalecam unikanie tego po prostu, ponieważ czytelność znacznie spada wraz ze wzrostem ilości treści. Radzę zawsze używać rzadkich czcionek: w tym przypadku mniej znaczy więcej.
Jako kolejna rada, pamiętaj, że ponieważ homar staje się tak niesamowicie wszechobecny, że istnieje niebezpieczeństwo nadużywania w społeczności projektantów. Jest to dość łatwo rozpoznawalny krój, a nawet użytkownicy niebędący projektantami mogą wkrótce się nim znudzić! Jedną z zalet Helvetiki jest to, że większość ludzi tak naprawdę tego nie zauważa, unikalnie zaprojektowane kroje pisma nie dzielą tego luksusu.
Mając to na uwadze, oto kilka inspirujących przykładów zastosowania homara w projektowaniu stron internetowych. Jak widać, istnieje zdecydowanie wiele różnych możliwych aplikacji, co dowodzi, że czcionka jest niezwykle wszechstronna.
Syropia

html5demo

Redaktor Threepenny

Magazyn Twenty One

Gopal Seema Wedding

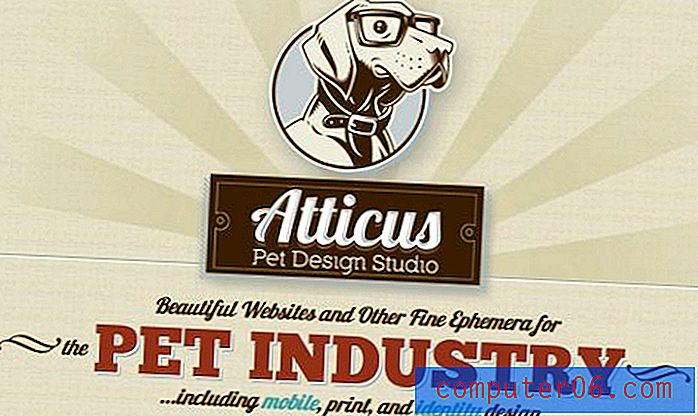
Atticus Pet Design Studio

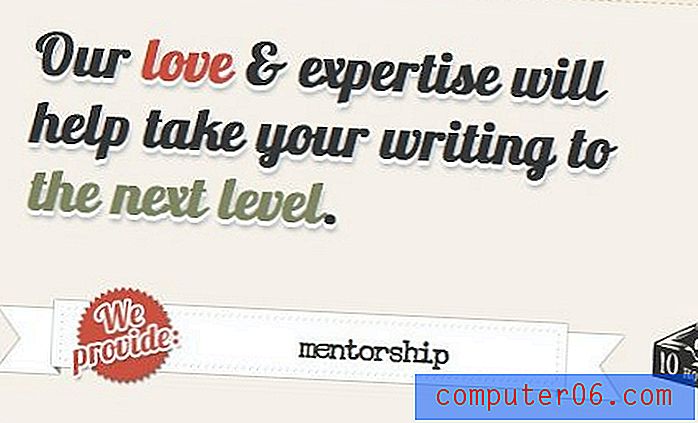
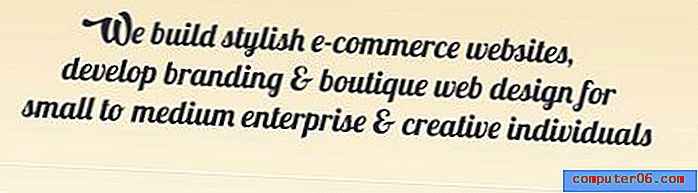
Made With Love Inc

Kosmetik

Zabawnik

Brewminer

Inne sposoby korzystania ze skryptów
Homar jest szczególnym przypadkiem, jest obecnie używany na wszelkiego rodzaju witrynach, aby dopasować go do wszystkich rodzajów wypowiedzi i nastrojów (niezależnie od tego, czy wydaje się to z natury). Wydaje się jednak, że skrypty dzielą się obecnie na kilka bardzo konkretnych kategorii zastosowań w projektowaniu stron internetowych.
Poniżej przyjrzymy się celom lub motywom projektowym, na które możesz uważać we własnej pracy. Jeśli jeden z nich pasuje do wyglądu, którego szukasz, wypróbuj skrypt, aby wykonać zadanie!
Fancy Casual
Termin „fantazyjny swobodny” jest kompletnym oksymoronem, ale w tym prostym stwierdzeniu jest wiele znaczeń, więc jest to użyteczny oksymoron! Chodzi o to, że chcesz, aby twój projekt był przyjazny i swobodny, ale po ładniejszej stronie tego swobodnego kontinuum. Nie chcesz klaunów i balonów, po prostu chcesz wyglądać profesjonalnie, zachowując przyjazne otoczenie.
Niektóre typy skryptów mogą być absolutnie idealne do tego celu i rzeczywiście można je znaleźć w niezliczonych witrynach spełniających te kryteria. Oto kilka, które pomogą Ci zrozumieć koncepcję.
12 sobót

Dolce Pixel

Gravual

Pixelschupser

Houten mówił

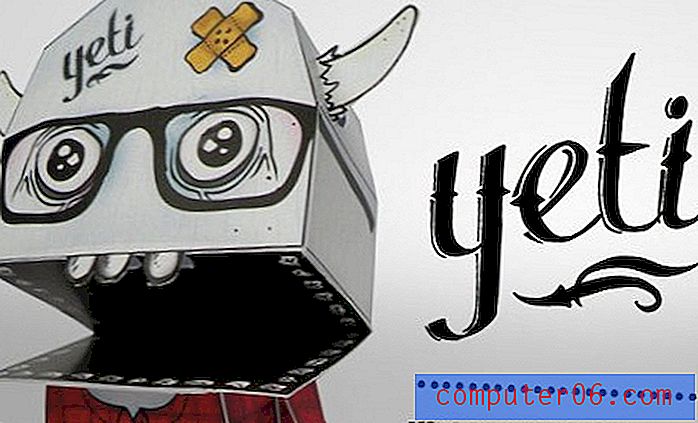
Przybył

Ciasto Słodkie Ciasto

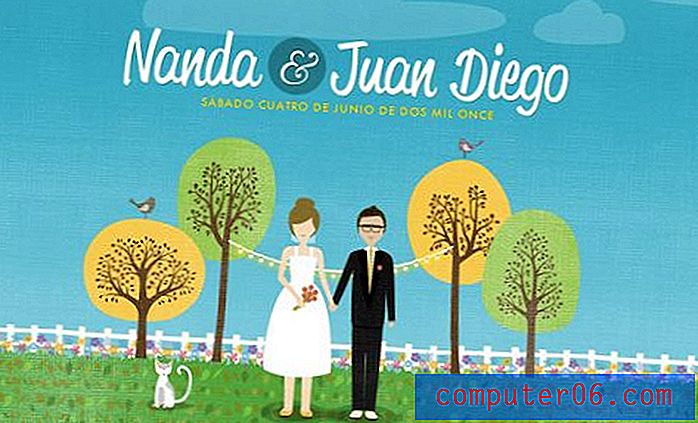
Nanda i Juan Diego

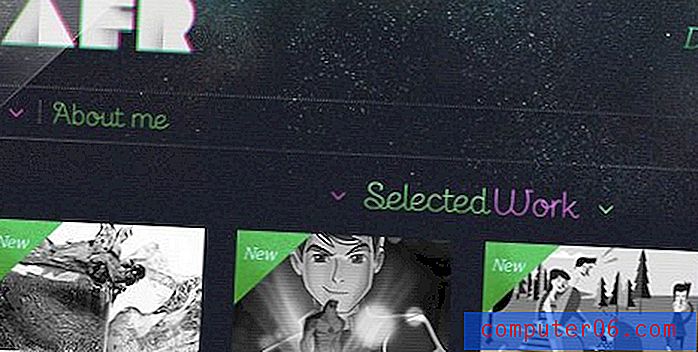
AFR

Po złożeniu

Elegancki
Obecnie „fantazyjny swobodny” wygląd wydaje się najczęstszym miejscem do używania skryptów w Internecie. Jednak miły, elegancki nastrój jest prawdopodobnie najbardziej oczywistym miejscem na scenariusz.
Historycznie skrypty są powszechnie używane, gdy coś musi wyglądać oficjalnie, delikatnie, formalnie itp. Wszystko, od zaproszeń ślubnych po dokumenty rządowe, wykorzystuje je do komunikowania poczucia elegancji. Oto kilka przykładów, w których czcionki skryptowe są używane w ekskluzywny sposób (czasami ironicznie).
Peaxl

Weinhandlung Posch in Vaihingen / Enz

Carnivale du Vin 2011

Kochanie, ubrania

Le Freebies

Wykonane przez Vadim

EvaJuliet

Retro
Innym niezwykle powszechnym zastosowaniem skryptów jest przekazanie estetyki retro. Wokół jest wiele czcionek, w tym Lobster, które mają formy literowe, które natychmiast wydają się przekazywać minioną epokę.
Należy pamiętać, że podobnie jak w przypadku każdego elementu „retro”, pewną dekadę przypisuje się konkretnej czcionce. Sprecyzuj, do której dekady chcesz dążyć i przeprowadź badania, aby sprawdzić, jaki typ typografii był wówczas popularny.
optografik

Reflektor

GiftRocket

Tinybigstudio

Drupalcamp Atlanta

Wielkie święto

Projekty pełnotłuste

Odręcznie
Skrypty odzwierciedlają sposób, w jaki piszemy znacznie ściślej niż średni element typograficzny. Z tego powodu są one powszechnie używane do złudzenia odręcznego oświadczenia.
Obecnie istnieje duży trend w projektowaniu stron internetowych, w którym skrypty i małe strzałki doodle są rodzajem pomocy instruktażowej ad hoc nałożonej na inny standardowy projekt. Jest to na tyle popularne, że każdy przykład odręcznych skryptów używanych w projektowaniu stron internetowych, które natknąłem się na moje wyszukiwanie, pasuje do tego opisu!
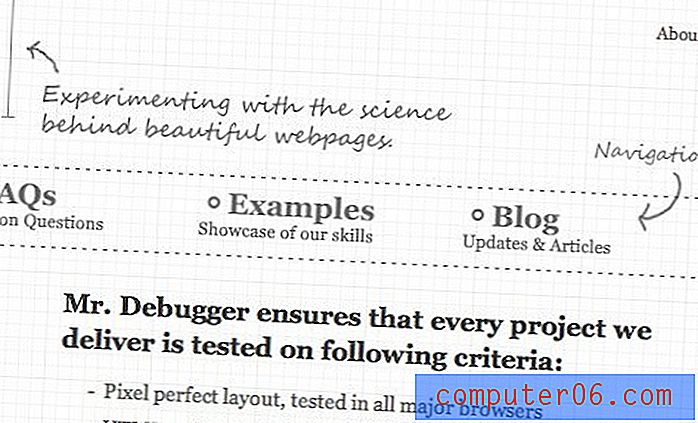
Realizacja

Rolki szkicu

XHTML-Lab

Big & Bold
Kiedy chcesz zrobić dużą, odważną instrukcję, skrypt może nie być typową czcionką. Wynika to głównie z tego, że historia, którą już omawialiśmy: skrypty są zwykle delikatne. Jednak przy odpowiednim posługiwaniu się skryptem możesz bezwzględnie użyć skryptu, aby stworzyć potężny, przyciągający uwagę nagłówek. TheStyleSpy poniżej jest doskonałym przykładem tej techniki.
TheStyleSpy.com

Pixel Studio

Selektywny nacisk
Naszym ostatecznym powszechnym zastosowaniem skryptów w projektowaniu stron internetowych jest podkreślenie niektórych słów w zdaniu. Zamiast trzymać się jednego kroju pisma na czas wypowiedzi, ci projektanci zmieniają czcionki nie tylko w celu dodania wariacji, ale aby skierować uwagę na kluczowe słowa i frazy.
Sproutlet

Agencja projektowa Econeve

Bloom Health

Jeszcze więcej skryptów!
Nie możesz uzyskać wystarczającej liczby przykładów projektowania stron internetowych ze skryptami? Oto kilka innych, aby zakończyć post.
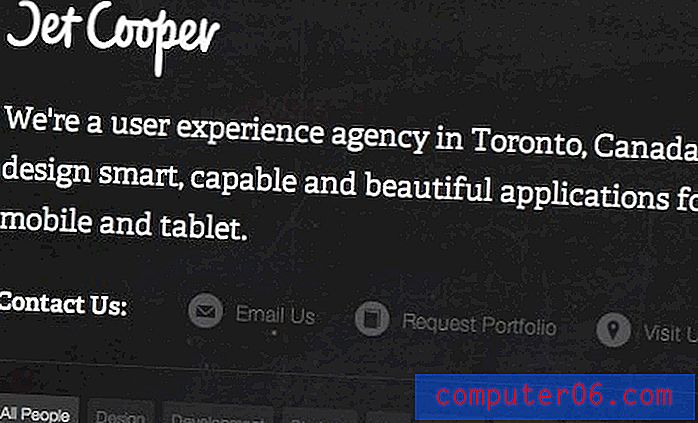
Jet Cooper

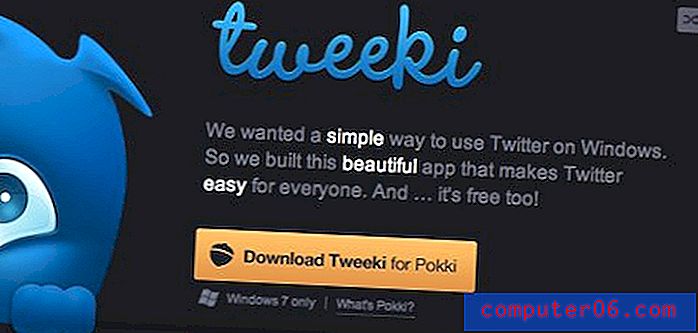
Tweeki

Honch

Uruchom do zrobienia

Loopclick

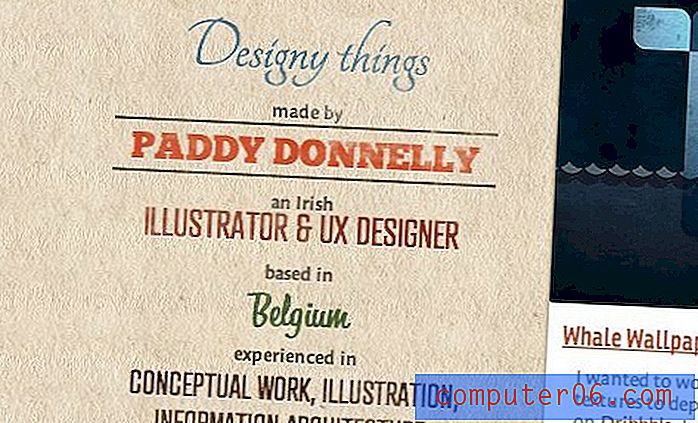
Lefft Paddy Donnelly

Cyceron

Demo motywu Booker

Dalsza lektura
- 20 pogrubionych darmowych czcionek skryptowych, których nie musisz używać
- 20 pięknych czcionek skryptowych do twoich projektów
Wniosek
Wielu projektantów może przeoczyć czcionki skryptowe jako narzędzie, które po prostu nie jest odpowiednie dla danego projektu. Jednak, jak pokazują powyższe przykłady, skrypty są niewiarygodnie elastyczne i mogą być używane na różne sposoby do komunikowania różnych rodzajów nastrojów i nastrojów estetycznych.
Po przeczytaniu tego posta spójrz na swoją osobistą bibliotekę czcionek i zastanów się, jak możesz używać starych czcionek w nowy sposób. W tym miejscu zostaw komentarz poniżej i daj nam znać, jaki jest twój ulubiony scenariusz!