Każdy projekt wymaga trzech poziomów hierarchii typograficznej
Jednym z najważniejszych elementów dla osób oglądających wszystko, co projektujesz, jest typ. Musi być przejrzysty i czytelny oraz powinien kierować użytkowników poprzez projekt, od najważniejszych elementów po najmniej.
I to w skrócie wyjaśnia hierarchię typografii. Ale aby naprawdę opanować sztukę pisania, musisz zrozumieć, jak nakładać warstwy w całym projekcie, aby osiągnąć maksymalny efekt. Czytaj dalej, aby dowiedzieć się, jak opanować hierarchię typografii i tworzyć skuteczne typy w każdym projekcie.
Co to jest Hierarchia Typograficzna?


Hierarchia typograficzna to kolejna forma hierarchii wizualnej, która jako taka jest podhierarchią w całym projekcie. Hierarchia typograficzna przedstawia litery, dzięki czemu najważniejsze słowa są wyświetlane z największym wpływem, dzięki czemu użytkownicy mogą skanować tekst w poszukiwaniu kluczowych informacji.
Bez typograficznej hierarchii każda litera, każde słowo i każde zdanie w projekcie wyglądałoby tak samo. Czy potrafisz sobie wyobrazić czytanie czegoś, w którym wszystko ma tę samą czcionkę, rozmiar i kolor? Od czego zaczynasz Skąd wiesz, co najważniejsze?
Hierarchia typograficzna tworzy kontrast między elementami. Projektanci osiągają to dzięki zastosowaniu kroju pisma, rozmiaru, wagi, wielkich i małych liter, pogrubienia lub kursywy, orientacji i koloru. Kombinacje tych narzędzi projektowych służą do tworzenia tekstu, który dzieli się na odrębne warstwy.
Poziom podstawowy
Podstawowym poziomem typografii jest cały duży typ. Nagłówki i pokłady - zwane również „meblami” - przyciągają czytelników do projektu. Jest to największy typ w projekcie (chyba że używasz grafiki typograficznej).
Drugi poziom
Drugorzędny poziom typografii to samorodki skanowalnych informacji, które pomagają czytelnikom pozostać przy projekcie. Obejmuje to takie elementy, jak podtytuły, podpisy, ciągnione cytaty, infografiki i inne małe bloki tekstu, które dodają informacje do podstawowego poziomu tekstu. Te bloki tekstowe mają dużą stronę, ale zazwyczaj są znacznie mniejsze niż litery na podstawowym poziomie typografii.
Poziom trzeciorzędny
Poziom trzeciorzędny typografii jest głównym tekstem twojego projektu. Często jest to jeden z najmniejszych typów w projekcie, ale musi być wystarczająco duży, aby był w pełni czytelny dla wszystkich potencjalnych użytkowników. Krój pisma powinien być prosty i spójny pod względem projektu, odstępów i ogólnego użycia.
Inne poziomy
Pozostałe poziomy typografii obejmują efekty zastosowane do pisania na poziomie trzeciorzędnym w przypadku małych obszarów oddziaływania. Efekty takie jak pogrubienie, kursywa, podkreślenie i kolor mogą zwrócić uwagę na określone obszary tekstu głównego. Efekty te działają najlepiej, gdy są stosowane do tekstu tego samego rozmiaru i kroju pisma stosowanego na poziomie trzeciorzędnym. Efekty są stosowane oszczędnie i tylko przez kilka słów w sekwencji. Przykłady innych poziomów obejmują podkreślone łącza, pogrubione słowa dla efektu lub kursywą lub kolor dla podkreślenia.
Hierarchia w projektach drukowanych




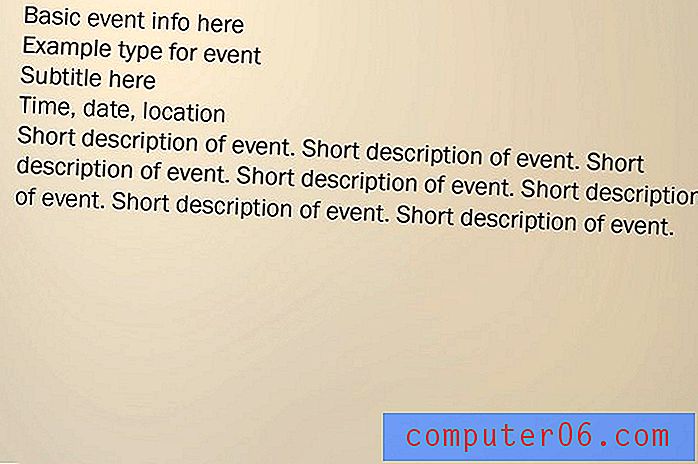
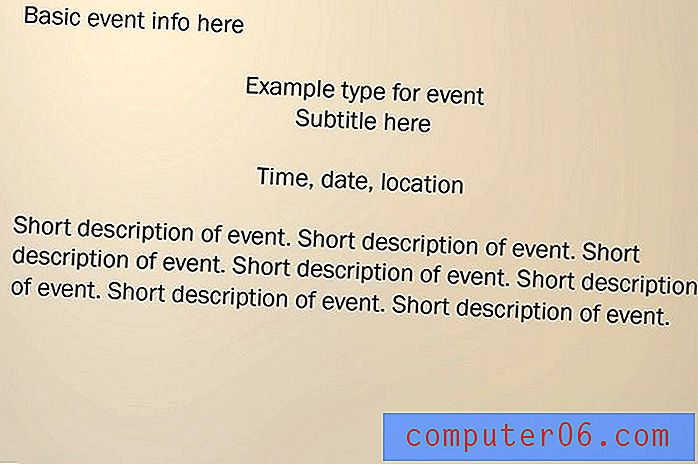
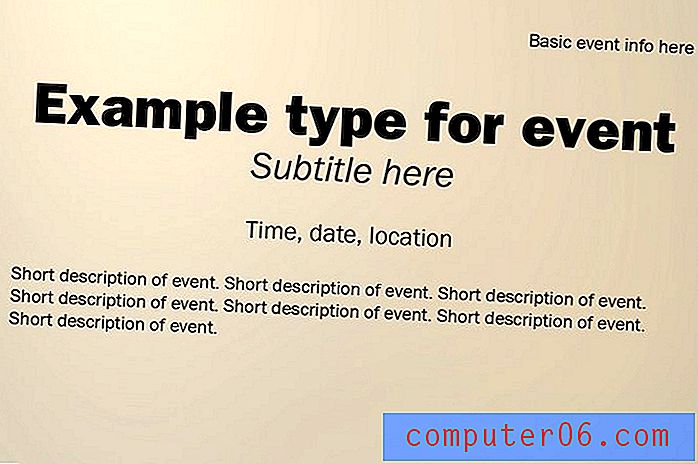
Hierarchia wizualna w projektach drukowanych jest ściśle wizualna. Używanie rozmiaru, koloru i innych efektów, aby niektóre fragmenty tekstu wydawały się duże i ważniejsze, a odpowiednio skalowanie to wszystko, co naprawdę musisz zrobić, aby uzyskać dobry początek.
Patrząc na powyższy przykład krok po kroku, możesz wyraźnie zobaczyć różne poziomy hierarchii typograficznej oraz to, jak sprawia, że projekt jest łatwiejszy do odczytania i bardziej atrakcyjny wizualnie. Możesz zastosować tę samą technikę do każdego projektu, kładąc nacisk na kluczowe obszary.
Stwórz To
Istnieje wiele sposobów tworzenia hierarchii. Oto niektóre z najczęstszych technik:
- Wybór kroju pisma : Bardziej interesujące kroje pisma mogą wydawać się większe i przyciągać wzrok szybciej niż te o mniejszej intrydze wizualnej. Korzystając z nowości, pisz w skrypcie lub skomplikowanych krojach, miej na uwadze problemy z czytelnością i upewnij się, że typ jest duży.
- Rozmiar: To prawie oczywiste, ale im większy typ, tym szybciej przyciągnie się do niego oko. Rozmiary czcionek powinny być skorelowane z kolejnością ważności podczas czytania tekstu.
- Waga: grubość liter może sprawić, że tekst będzie wyglądał na większy (pogrubione, grube pociągnięcia) lub mniejszy (cienkie lub skompresowane kroje pisma).
- Wielkie i małe litery: słyszałeś, że wysyłanie wiadomości e-mail wielkimi literami jest jak krzyczenie na kogoś. To samo dotyczy wszystkich czapek w designie. Uważaj na użycie. Wielkie litery będą wydawać się większe i wychodzić na pierwszy plan, podczas gdy małe litery wydają się mniejsze i często wpadają w tło.
- Pogrubienie: Pogrubione litery podkreślają znaczenie pojedynczego słowa lub frazy. Działa szczególnie dobrze na poziomie trzeciorzędnym typu.
- Kursywa: Napisy kursywą mogą wyróżnić pojedyncze słowo lub frazę w mniej dramatyczny i subtelniejszy sposób niż pogrubienie. Działa szczególnie dobrze na poziomie trzeciorzędnym typu.
- Orientacja: Odwracanie liter na boku, do góry nogami lub w dowolnej innej orientacji poziomej może natychmiast przyciągać wzrok, ponieważ są umieszczone w sposób odmienny od oczekiwanego. Może to działać dobrze w przypadku krótkich słów lub wyrażeń na podstawowym poziomie tekstu.
- Kolor: dodawanie koloru do liter, które zwykle nie mają koloru, powoduje szczególne i bezpośrednie zainteresowanie. Ten efekt może działać na dowolnym poziomie tekstu, ale powinien być celowy, aby nie powodować problemów z czytelnością ani zamieszania.
- Umieszczenie: w przypadku, gdy tekst znajduje się na płótnie, można również ustalić hierarchię. Zazwyczaj czytasz od góry do dołu (naturalna hierarchia), ale można to zmienić, stosując niektóre z powyższych technik.
Hierarchia w projektach cyfrowych
Wszystkie narzędzia używane w projektach drukowanych dotyczą również projektów cyfrowych, z pewnymi dodatkami. Cyfrowa hierarchia typograficzna musi również uwzględniać HTML przy tworzeniu typu strony internetowej. Ten dodatkowy poziom myślenia gwarantuje, że Twoje poziomy wizualne zostaną przetłumaczone na innych użytkowników na ekranie.
Stwórz To
Podczas pracy nad projektami, które zostaną opublikowane online, należy stosować wspólne konwencje, w tym style nagłówka, treści i pogrubienia. Każda z tych powszechnie używanych definicji stylów mieści się w marchewkach () w kodzie HTML.
- Tytuł (tytuł): określa tytuł dokumentu dla przeszukiwaczy sieci i użytkowników.
- Treść (body): Definiuje treść dokumentu w dokumencie.
- Nagłówki (od h1 do h6): Definiuje różne warstwy stylów nagłówków. H1 jest zazwyczaj największym i najważniejszym, przechodząc w dół przez H6. Musisz użyć tylko tyle, ile chcesz.
- Pogrubienie (mocne): definiuje cięższy, ważniejszy tekst.
- Kursywa (em): Definiuje tekst z pochyleniem dla wyróżnienia.
Hierarchia i użyteczność


Jeśli chodzi o aplikacje mobilne, musisz pomyśleć o wizualnej hierarchii typograficznej, hierarchii typograficznej HTML i użyteczności w hierarchii typografii. Tekst musi nie tylko dobrze wyglądać i działać poprawnie, ale musi być także zaprojektowany w taki sposób, aby użytkownicy wiedzieli, co z nim zrobić, i współdziałał zgodnie z oczekiwaniami.
Ta typografia oparta na akcjach zawiera kilka kluczowych rzeczy dla projektantów. Typ musi być na tyle duży, aby można go było dotknąć, odstępy, aby każdy możliwy do dotknięcia element był wyraźnie zdefiniowany, a użyteczne elementy miały jakąś definicję wizualną (na przykład przycisk).
Stwórz To
Podczas tworzenia użytecznej hierarchii typograficznej należy pamiętać o oddzieleniu elementów typu, z którymi użytkownicy będą wchodzić w interakcje, od tych, z którymi nie będą sobie nawzajem współpracować. Ważne uwagi obejmują:
- Spacja: Daj każdemu elementowi, który ma zostać dotknięty lub dotknięty, dużo miejsca. Zastanów się nad wielkością przestrzeni i ilością miejsca potrzebnego na dotknięcie jej palcem. Użytkownicy mogą być szybko sfrustrowani, jeśli typ jest tak blisko, że kliknięty zostanie niewłaściwy element.
- Kolor: Utwórz paletę kolorów pod kątem użyteczności. Zastanów się, czy każde słowo, które ma dotykać, ma inny kolor niż tekst główny.
- Cienie: Cienie są częstym wskaźnikiem przycisku, który można w jakiś sposób nacisnąć.
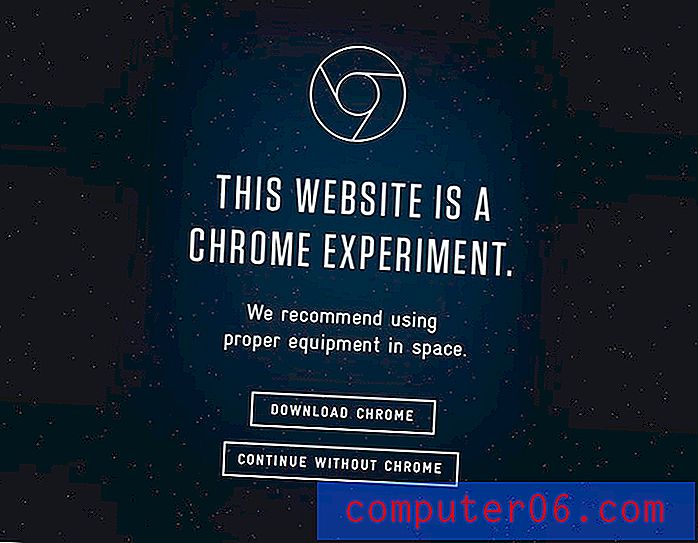
- Granice: rozważ dodanie granic do niezależnych elementów, z którymi użytkownicy mają wchodzić w interakcje. Upewnij się, że są ustawione oddzielnie od tła. (Modne „duchowe przyciski” są tego dobrym przykładem, tak jak w powyższym przykładzie strony internetowej Spacecraft.)
- Animacja: Przesuwanie tekstu, choć trudne w użyciu, może być szybkim sposobem na zwrócenie uwagi na określone słowa.
- Kierunek: pamiętaj, aby powiedzieć użytkownikom, co mają robić na ekranie, od stukania, przewijania po wezwania do działania.
Wniosek
Możliwe, że projektujesz według pewnego rodzaju hierarchii typograficznej, nawet o tym nie myśląc. Ale biorąc pod uwagę, w jaki sposób czcionka zostanie wyrównana na duży obraz, może poprawić ogólny wygląd.
Użyj hierarchii typograficznej, aby zwiększyć nacisk, wywierać wpływ i tworzyć wezwania do działania, które użytkownicy będą mogli szybko zobaczyć i zareagować. Pamiętaj, aby przy podejmowaniu decyzji o kroju czcionki, rozmiarze i zastosowanych efektach pomyśleć o czytelności, skanowaniu i ogólnym zrozumieniu. Twoi czytelnicy (lub użytkownicy) będą Ci wdzięczni.



