715 Niesamowicie proste i bezpłatne układy CSS
Sfrustrowany jakością darmowych szablonów CSS online, ale nie do końca budujesz własne? Zmęczony spędzaniem godzin na dostosowywaniu kiepskich, pre-fabowych projektów?
Dziś udostępniamy ponad siedemset szablonów CSS do pobrania za darmo, które koncentrują się na zapewnieniu jedynie podstawowego układu, na którym można budować. Za pomocą tych układów w różnych przeglądarkach możesz uniknąć niekończących się problemów z pozycjonowaniem CSS i skupić się na tym, w czym jesteś dobry: projektowaniu.
Dla kogo są przeznaczone?
Wielu z was gra w projektowanie od lat, ale dopiero teraz zaczyna tworzyć strony internetowe i kodować je ręcznie. Masz wystarczająco dużo umiejętności Photoshopa, aby uzyskać piękny design i wystarczającą podstawową wiedzę CSS, aby tekst wyglądał ładnie.
Jednak największym problemem, na jaki natrafia wielu nowych programistów, może być po prostu ich podstawowy układ do pracy w CSS. Pozycjonowanie za pomocą CSS może być znacznie trudniejsze niż podstawowa stylizacja, szczególnie gdy zaczynasz brać pod uwagę wiele przeglądarek. Jeśli nie masz pewności, jak rozwiązać problem, godziny poprawek mogą wylądować z powrotem w miejscu, w którym zacząłeś, ogromnie sfrustrowany i zdesperowany, aby uzyskać niewielką pomoc.
Poniższe proste układy do pobrania zapewnią ci solidne podstawy, na których możesz budować swoje witryny, i dostarczą świetnych przykładów, jak nauczyć się tworzyć własne.
Dlaczego nie pełne szablony?
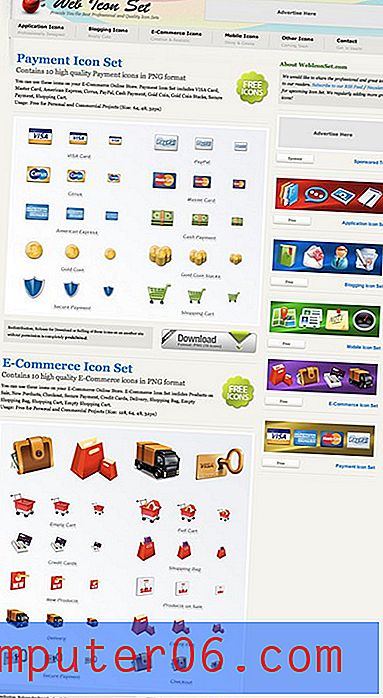
Jeśli uruchomisz szybkie wyszukiwanie w Google bezpłatnych szablonów CSS, znajdziesz milion. Jednak większość z nich nie jest idealna dla prawdziwych programistów internetowych, którzy chcą tworzyć unikalne witryny. Zazwyczaj dostajesz coś takiego:

Takie szablony naprawdę zmuszają cię do brzydkiego, z góry ustalonego projektu, który albo musisz śledzić, albo spędzać godziny na podziale, aby spróbować dostosować. W końcu łatwiej byłoby po prostu napisać kod od zera!
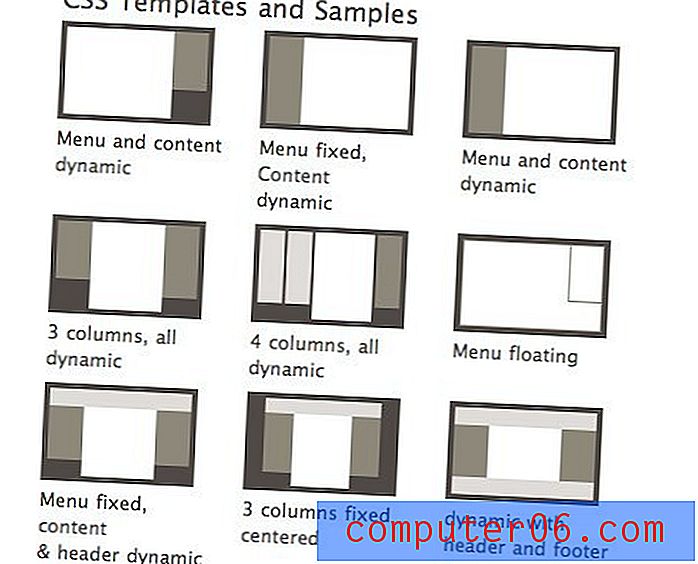
Myślę, że o wiele bardziej przydatne jest pobranie kilku bardzo podstawowych układów CSS, które są tak proste, jak to możliwe. Pozwala to szybko prototypować układ strony bez marnowania połowy dnia na sortowanie niepotrzebnego kodu. Typowy układ w tej kategorii wygląda mniej więcej tak:

Tutaj nie mamy żadnego tekstu ani obrazów do wyrzucenia, to tylko nagi szkielet gotowy do wypełnienia. Spójrz na wspaniałe zasoby poniżej, aby znaleźć wszystkie podstawowe szablony układu, których kiedykolwiek będziesz potrzebować!
Podstawowy CSS: 22 układy
„Podstawowa to prosta platforma CSS, zaprojektowana dla programistów i projektantów, aby korzystanie z CSS było jak najłatwiejsze.”

Małe pudełka: 16 układów
Interesujący zbiór czterech podstawowych układów wykonanych na wiele różnych sposobów.

Łatwy CSS: 8 układów
Zbiór czterech stałych i czterech płynnych układów mających na celu nauczyć Cię podstaw pozycjonowania CSS.

Max Design: 25 układów
Solidna kolekcja super prostych szablonów, z których wiele ma dołączone samouczki, dzięki czemu można dowiedzieć się, jak to zrobić.

Iron Meyers: 224 układy
Zdecydowanie jeden z najlepszych zasobów na liście. Ta strona zawiera 56 podstawowych układów, każdy z czterema wersjami: 100% Fluid, 974px, 950px i 750px.

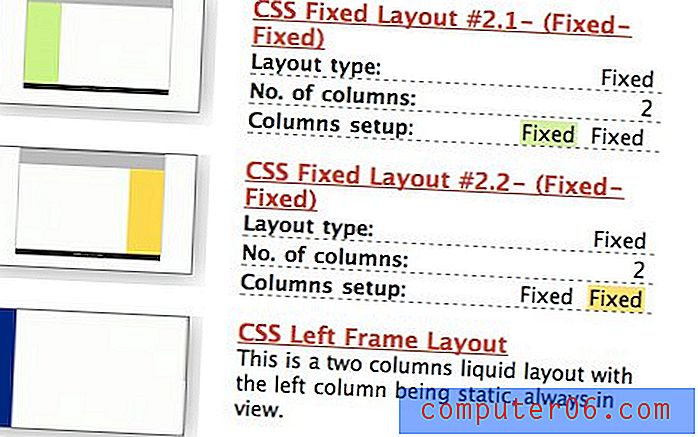
Napęd dynamiczny: 47 układów
Te układy CSS są podzielone na cztery kategorie: dwie kolumny, trzy kolumny, stałe układy, układy płynne i ramki CSS.

Intensywność: 16 układów
Mały, ale przydatny zbiór układów XHTML 1.0 i CSS2.

BlueRobot: 3 układy
Tylko trzy szablony tutaj, ale są to solidne i popularne układy, które na pewno chcesz sprawdzić, jeśli potrzebujesz czegoś podstawowego.

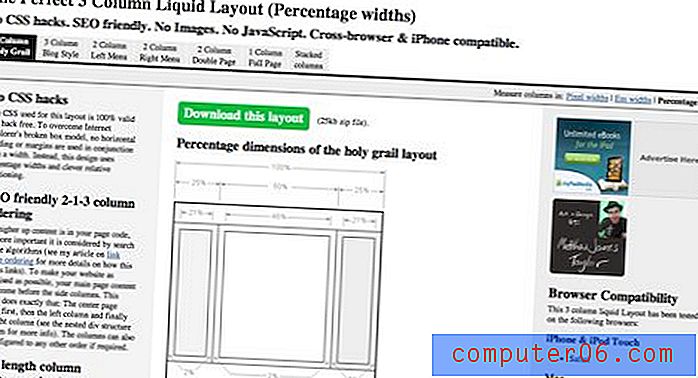
Matthew James Taylor: 7 układów
„Brak hacków CSS. Przyjazny dla SEO. Brak zdjęć. Bez JavaScript. Kompatybilny z wieloma przeglądarkami i urządzeniami iPhone ”. Te układy są również dostarczane z dużą ilością dokumentacji na początek.

Darmowy CSS: 252 układy
Ogromne 252 układy CSS, które z pewnością pomogą Ci rozpocząć właściwą drogę. Szybki do pobrania i łatwy do dostosowania!

Code Sucks: 95 układów
Code Sucks ma imponującą kolekcję bezpłatnych układów do pobrania, obejmującą 53 wersje o stałej szerokości i 42 wersje ze sztuczną kolumną. Fałszywe układy kolumn wykorzystują obraz tła, aby wyglądało na to, że lewa i prawa kolumna mają równą wysokość i są od siebie niezależne.

Wniosek
Rozerwanie powyższych układów powinno cię nauczyć o pozycjonowaniu CSS w znacznie bardziej praktyczny sposób niż czytanie trzech książek o CSS. Pamiętaj, aby nie tylko wdrożyć te szablony, ale także naprawdę wykopać opony i dostosować liczby, aby zobaczyć, jak działają.
Zostaw komentarz poniżej i daj nam znać, jeśli uważasz ten post za przydatny. Pamiętaj też, aby udostępnić wszelkie inne wspaniałe zasoby, których używasz do podstawowych układów CSS!