13 najlepszych sposobów na naukę CSS Grid
CSS Grid to coraz popularniejsza metoda tworzenia złożonych responsywnych układów projektowania stron internetowych, które są bardziej spójne w przeglądarkach. Nadszedł czas na zapoznanie się z CSS Grid, dlatego zebraliśmy 13 najlepszych sposobów na rozpoczęcie nauki już dziś.
Zamiast klasycznych metod, takich jak tabele lub model pudełkowy, CSS Grid pozwala tworzyć bardziej asymetryczne układy i bardziej znormalizowany kod, który jest kompatybilny z różnymi przeglądarkami. Większość głównych przeglądarek stron internetowych obsługuje już CSS Grid i jest to Rekomendacja Kandydata W3C, która sformalizowałaby ją jako standardową praktykę. Powszechnie uważa się, że CSS Grid będzie przyszłością układów stron internetowych.
1. MDN: Układ siatki CSS

Mozilla ma świetne zasoby w przewodnikach MDN Web Docs, udowadniając proste wyjaśnienie tego, jak to działa, i przykłady kodu na początek.
Oto, co MDN mówi o siatce CSS:
Układ siatki CSS przoduje w dzieleniu strony na główne regiony lub definiowaniu relacji pod względem rozmiaru, położenia i warstwy między częściami kontrolki zbudowanymi z prymitywów HTML.
Podobnie jak tabele, układ siatki umożliwia autorowi wyrównywanie elementów w kolumnach i wierszach. Jednak znacznie więcej układów jest możliwych lub łatwiejszych w przypadku siatki CSS niż w przypadku tabel. Na przykład elementy potomne kontenera siatki mogą pozycjonować się tak, aby faktycznie zachodziły i nakładały się na siebie, podobnie jak elementy pozycjonowane w CSS.
Dokumentacja zawiera kod i przykłady oraz elementy, które można otwierać i bawić się samodzielnie w CodePen lub JSFiddle. To może być najlepsze miejsce do rozpoczęcia myślenia o siatce CSS.
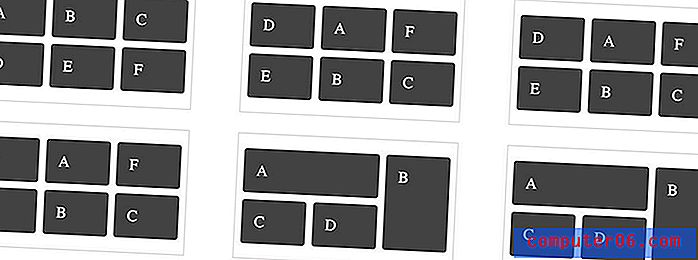
2. Dowiedz się CSS Grid

Learn CSS Grid to przewodnik do nauki techniki od Jonathana Suha, oparty na metodzie, w której się go nauczył. Przewodnik jest dobrze zorganizowany i zaczyna się od spisu treści, który pozwala przeskakiwać z sekcji na sekcję.
Ten przewodnik jest łatwy do naśladowania - wymaga trochę wiedzy na temat kodowania - i jest doskonałym źródłem informacji dla początkujących użytkowników CSS grid. Każdy element zawiera wizualny przykład, który może być kluczowym elementem w zbieraniu wszystkich informacji.
3. Tuts + przewodnik po siatkach CSS

Tuts + opracował kompletny przewodnik, który pomoże Ci nauczyć się CSS Grid, niezależnie od tego, czy dopiero zaczynasz podstawy, czy chcesz odkryć bardziej zaawansowany CSS. Odbywa się to poprzez serię jasnych i dokładnych samouczków, z praktycznymi przykładami w całym tekście.
4. Codeacademy: Wprowadzenie do sieci
Codeacademy od dawna jest jednym z najlepszych miejsc do nauki umiejętności kodowania w praktycznym formacie. Chociaż musisz utworzyć konto, aby uzyskać dostęp do samouczków, jest to świetny sposób na naukę przy użyciu formatu opartego na planie lekcji.
Oto opis kursu Wprowadzenie do sieci:
W tej lekcji przedstawiamy nowe, potężne narzędzie o nazwie Siatka CSS. Siatka może być używana do układania całych stron internetowych, podczas gdy Flexbox jest najbardziej przydatny do pozycjonowania elementów w układzie jednowymiarowym, siatka CSS jest najbardziej przydatna do układów dwuwymiarowych, zapewniając wiele narzędzi do wyrównywania i przenoszenia elementów w obu rzędach i kolumny.
Kurs Codeacademy może odbywać się w sekwencji - zacznij od samego początku, jeśli jesteś zupełnie nowy w projektowaniu stron internetowych - lub samodzielnie. Założenie konta i wzięcie udziału w wielu kursach jest bezpłatne.
5. FreeCodeCamp: Naucz się siatki CSS w 5 minut

Czy rozumiesz, czym jest siatka CSS i masz tylko kilka minut, aby naprawdę się w nią zanurzyć? Ten samouczek szybkiego startu od FreeCodeCamp pomoże Ci się z nim zapoznać w zaledwie pięć minut. (To prawda, że musisz już znać podstawy.)
Oto wynos: „Dwoma podstawowymi składnikami siatki CSS są opakowanie (element nadrzędny) i elementy (element podrzędny). Opakowanie jest faktyczną siatką, a elementy są zawartością wewnątrz siatki. ”
5-minutowy przewodnik zawiera również odpowiednie znaczniki.
6. Warsztat układu CSS
Warsztat CSS Layout Workshop to zestaw płatnych kursów od Rachel Andrew, jednego z liderów pracy gridowej CSS. Kursy to internetowy program do samodzielnej nauki, który jest idealny, jeśli chcesz uzyskać więcej struktury do nauki czegoś nowego.
Aby sprawdzić, czy ten kurs jest właśnie dla Ciebie, pierwsza część jest bezpłatna. Koncentruje się na podstawach CSS i wyjaśnia wszystkie podstawy potrzebne do głębszego zagłębienia się w materiał. Zaletą całego zestawu kursów jest brak dodatkowych kosztów; potrzebujesz tylko przeglądarki internetowej i edytora tekstu, aby rozpocząć.
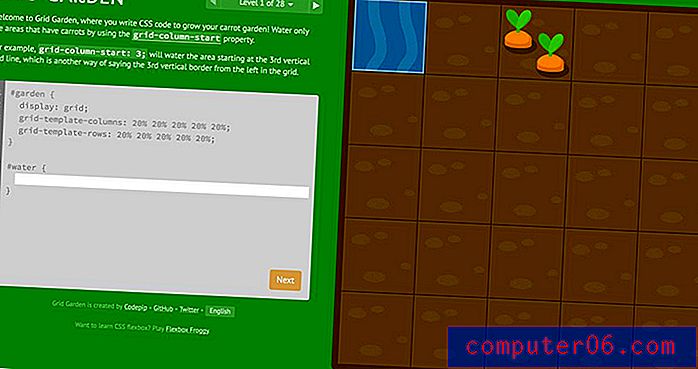
7. Gra: Grid Garden

Grid Garden to gra, która wykorzystuje CSS do stworzenia udanego ogrodu marchewkowego. Jest to dobry starter na temat tego, jak działają właściwości CSS, abyś był w odpowiednim nastawieniu do myślenia o siatce CSS.
Cóż, to świetna zabawa. Sprawdź, czy dasz radę przejść przez wszystkie 28 poziomów.
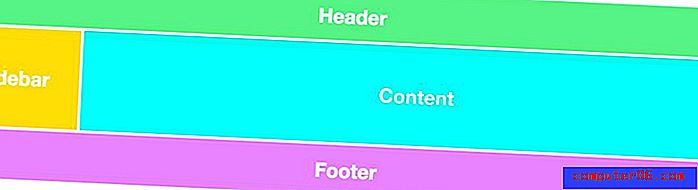
8. Siatka według przykładu

Tabela według przykładów pokazuje, jak będą wyglądać różne konfiguracje siatki CSS w obsługiwanych przeglądarkach. Każda konfiguracja siatki zawiera wizualny przykład z linkami do stron z dodatkowymi informacjami na temat techniki i kodu.
Dodatkową frajdą jest także fikcyjny układ strony, dzięki czemu można zobaczyć, jak wyglądają różne przykłady siatki CSS z zastosowanymi do nich prawdziwymi treściami.
9. Wideo: poznaj siatkę CSS

Jeśli uczenie się poprzez obserwowanie, jak ktoś coś robi, jest bardziej na twojej drodze, obejrzyj film Naucz się siatki CSS. (Ma również tekst towarzyszący.)
Ten 18-minutowy film to szybszy samouczek dla początkujących, który ma nadzieję, że twórca „ułatwi chęć odkrywania pełnego potencjału siatki CSS”.
Film wideo prowadzi użytkownika przez konfigurację projektu, definiowanie kodu HTML, definiowanie podstawowych zasad, definiowanie siatek, zagnieżdżanie siatek CSS i obszarów szablonów oraz kilka elastycznych sztuczek. Wideo i tekst zawierają zrzuty ekranu wszystkich znaczników.
10. Sztuczki CSS: kompletny przewodnik po sieci

CSS-Tricks od dawna jest jednym z najczęściej odwiedzanych miejsc do nauki o kodowaniu. Kompletny przewodnik po sieci nie jest wyjątkiem. Przewodnik, który został opublikowany w listopadzie 2017 roku, jest aktualnym podkładem w systemie 2D.
Ten przewodnik jest fantastyczny i podzielony na strawne sekcje.
Ale najlepszą częścią może być galeria CSS grid w akcji. Poszukaj inspiracji w galerii.
11. Siatka CSS Zapytaj mnie o cokolwiek
Masz pytania dotyczące siatki CSS? Zapytaj eksperta.
Ten Git zawiera proste pytania i odpowiedzi Rachel Andrew. Chociaż odpowiada tylko na pytania zredukowane, nadal jest bardzo pomocna. Pamiętaj tylko o przestrzeganiu podstawowych zasad.
12. Wideo: Postępy w naszych układach

Jen Simmons dzieli się swoimi przemówieniami z konferencji Enhance 2016 dla użytkowników. 30-minutowe wideo przedstawia przykłady działania siatki CSS i dotyka sposobu pisania kodu w czasach technik przejścia.
Obejrzyj wideo, a następnie możesz również przejść przez zjeżdżalnię. Para jest bardzo przydatna do myślenia o siatce CSS w szerszym ujęciu.
13. Plac zabaw CSS Grid

Gotowy do przetestowania wszystkich pomysłów i umiejętności gridowych CSS? CSS Grid Playground zawiera siatki i lokalizacje elementów siatki, dzięki czemu możesz zacząć kodować i zobaczyć, co dzieje się w czasie rzeczywistym.
To dobry sposób na zapoznanie się z podstawami i obserwowanie wprowadzanych zmian. (To prawie gra.)
Wniosek
Przestań zwlekać, jeśli nie zrobiłeś przynajmniej kroku do zapoznania się z siatką CSS. Postaw sobie za cel zapoznanie się z najlepszymi praktykami, aby lepiej zrozumieć, jak to działa i jak go używać.
Oto okrzyk dla wszystkich ludzi, którzy zapewniają wspaniałe zasoby na temat siatki CSS. Trzeba przyznać, że społeczność zajmująca się projektowaniem i tworzeniem stron internetowych jest niesamowita, jeśli chodzi o dzielenie się wiedzą. Jeśli skorzystasz z jednej z tych lekcji lub samouczków i skorzystasz z niej, pamiętaj, aby podzielić się miłością z autorem i poinformować go, że Ci pomógł.