10 niesamowitych przykładów innowacyjnej animacji CSS3
CSS3 wprowadził wiele nowych, imponujących funkcji. Być może najbardziej zabawną z nich jest animacja CSS, która pozwala wykonywać wiele funkcji opartych na ruchu, zwykle delegowanych do JavaScript. Dołącz do mnie w mojej epickiej wyprawie, aby odkryć najfajniejsze, najbardziej innowacyjne i, co najważniejsze, najmodniejsze użycie animacji CSS w sieci. Zaczynać!
Ostrzeżenie: te animacje są dość specyficzne dla przeglądarki, więc jeśli surfujesz w IE6, czas przestać oglądać Saved By The Bell, porzucić połączenie dial-up i pobrać nowoczesną przeglądarkę.
Obrotowe polaroidy

Ten samouczek pokazuje, jak stworzyć niesamowitą, animowaną stertę zdjęć, korzystając z mnóstwa nowych poleceń CSS3. Mamy dobry początek, ten będzie trudny do pokonania.
Kliknij, aby wyświetlić wersję demonstracyjną
Macierz

Podążaj za białym królikiem .. err Mam na myśli, sprawdź tę niesamowitą animację Matrix. Nie do końca wierny filmowi (poszczególne postacie się nie zmieniają), ale imponujący. Widząc, że Matrix jest jednym z najlepszych filmów science fiction wszechczasów (mówię o pierwszym filmie, a nie o tych dwóch innych katastrofach), ten przejdzie na szczyt naszej listy i bez wątpienia pozostanie przez jakiś czas, aż znajdzie się godny konkurent.
Kliknij, aby wyświetlić wersję demonstracyjną
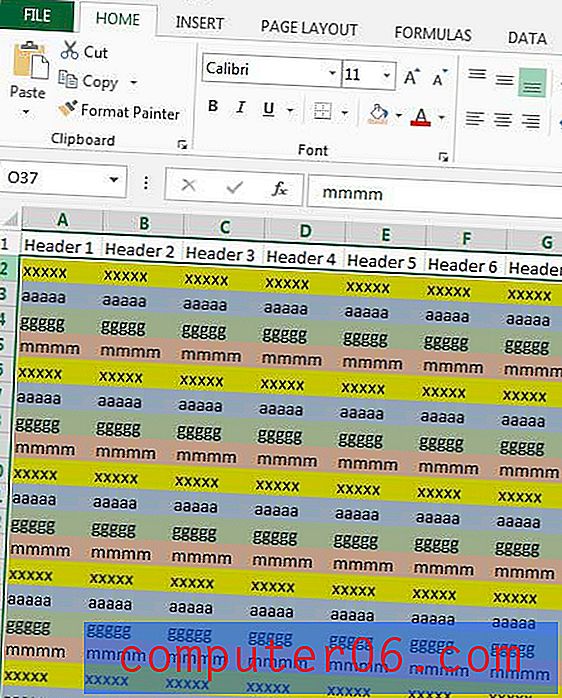
Trippy Spinning Column of Fun

Ta szalona animacja zawiera obracającą się kolumnę złożoną z obracających się rzędów kolorowych pól i tekstu. Ogólny efekt jest szalony fajny i niezaprzeczalnie oszałamiający. Ten jest jednak trochę zbyt roztrzaskany, aby ukraść grzmot z Matrycy, mistrz pozostaje.
Wskazówka: Aby zwiększyć ryzyko wystąpienia choroby lokomocyjnej, przewiń w górę i w dół i potrząśnij głową do przodu i do tyłu podczas oglądania animacji (nie jesteśmy w żaden sposób odpowiedzialni za zniszczony sprzęt, który posiadasz po rzuceniu obiadem na biurko).
Kliknij, aby wyświetlić wersję demonstracyjną
DJ Hero

Ten samouczek łączy CSS3 i jQuery w celu utworzenia spinningowych rekordów. Za pomocą elementów sterujących na ekranie możesz kontrolować szybkość zapisów lub po prostu pobrać zapis za pomocą myszy, aby rozłożyć groovy zadrapania.
Wirtualne gramofony na drewnianym tle? To może być dość poważna konkurencja, ta debata się rozgrzewa. Śmiało, kliknij. Wiesz, że chcesz grać.
Kliknij, aby wyświetlić wersję demonstracyjną
Animowana kostka 3D

Ten pozwala używać klawiszy strzałek do kontrolowania obrotu kostki 3D. Na początku myślałem, że to dość kiepskie, ale potem zdałem sobie sprawę, że możesz przytrzymać klawisze strzałek, aby wystraszyć i przejść do trybu śmierci z wirowaniem turbo, co oczywiście nieco go odkupiło. Punkty w wielkim stylu, w tym także Sonic The Hedgehog.
Kliknij, aby wyświetlić wersję demonstracyjną
Okręt rakietowy

Rakieta bez wątpienia przyniosła wam cuda MS-Paint leci po niebie z zapierającą dech prędkością. W pewnym sensie… W rzeczywistości unosi się, przenoszony przez dziwne, prostokątne pole siłowe z kropkowanymi liniami. Mniej więcej w połowie animacji rakieta praktycznie znika bez wyraźnego powodu, więc jest to oczywiście ściśle tajna, zaawansowana technologicznie podstępna rakieta z uzbrojonym urządzeniem maskującym, które chroni przed atakującymi niszczycielami Vulcan.
Niezupełnie poważny konkurent. W rzeczywistości, dlaczego ci to pokazałem? I jeszcze bardziej trafne, czy istnieje coś takiego jak niszczyciel Vulcan, czy właśnie to wymyśliłem?
Kliknij, aby wyświetlić wersję demonstracyjną
Pogoda
Śnieg

Odchodzi

Zróbmy wszystko za jednym razem, prawda? Tam, gdzie jest tandetna animacja, jest też nieunikniony padający śnieg, liście, deszcz itp. Nie zrozumcie mnie źle, są całkiem fajne i mogą prowadzić do naprawdę doskonałych sezonowych modyfikacji strony. Jednak te konkretne wykonania, choć dobrze wykonane, nie są tak kreatywne w kontekście. Daj mi znać, jeśli utworzysz stronę internetową z gigantycznymi gradami niszczącymi całą zawartość strony, teraz byłoby to coś.
Kliknij, aby wyświetlić Snow Demo
Kliknij, aby wyświetlić liście demonstracyjne
Cover Flow

Ta animacja naśladuje przepływ okładki Apple'a przy użyciu hybrydowej techniki CSS / jQuery, takiej jak powyższy przykład DJ Hero. Naśladując Apple, ten spisuje się dobrze zarówno w fajnych, jak i nerdowych kategoriach, a także robi duże wrażenie będąc innowacyjnym (jest to jedyna fałszywa okładka CSS3 Cover Flow, jaką mogłem znaleźć). Mamy jeszcze jednego rywala na naszych rękach.
Kliknij, aby wyświetlić wersję demonstracyjną
Czołganie się Gwiezdnych wojen

To koniec gry. Chciałbym podziękować innym uczestnikom za grę, ale ta odbiera nagrodę. To scena początkowa z cholernych Gwiezdnych wojen za głośne wołanie… w HTML i CSS (to tekst na żywo, na który patrzysz głupcem). Pytam, jakie może być lepsze wykorzystanie animacji CSS? Twierdzę, że nie ma. Zaufaj mi, pokaż to swojemu najmądrzejszemu przyjacielowi, a on magicznie zamieni się w 4-latka w Boże Narodzenie rano.
Kliknij, aby wyświetlić pokaz epickiego widoku
(Wymagane Safari + Snow Leopard)
Wniosek
Dla tych z was, którzy myślą, że ten konkurs był sfałszowany, masz rację. Wymyśliłem pomysł konkursu po znalezieniu przykładu Gwiezdnych wojen, aby podkreślić, jak bardzo wszystko inne blednęło w porównaniu. Prawdziwym celem tego artykułu jest pokazanie, że nie ma końca fajnym rzeczom, które można zbudować dzięki stosunkowo prostym funkcjom animacji wbudowanym w CSS3.
Skorzystaj z poniższych komentarzy, aby poinformować nas o swoim ulubionym. Ponadto, jeśli znasz jakieś inne przykłady, udostępnij je!