Szkic vs. Figma vs. Adobe XD: Które narzędzie do projektowania jest najlepsze dla początkujących?
Nadchodzi czas, kiedy każdy projektant musi zdecydować, z jakim narzędziem projektowym zamierza się zadowolić przez resztę swojej kariery. Jeśli szukasz idealnego narzędzia do projektowania lub szukasz zamiennika, ten przewodnik jest dla Ciebie.
Aplikacja Sketch używana do utrzymywania tronu jako jedna z najbardziej wszechstronnych aplikacji do projektowania. Dopóki dwóch nowych konkurentów nie pojawi się na tronie - Figma i Adobe XD.
Zarówno aplikacje Figma, jak i Adobe XD są opracowywane nie tylko przez liderów branży, ale oferują niesamowite funkcje, dzięki którym wielu użytkowników zdołało ukraść Sketch. Oczywiście Sketch jest nadal jednym z najlepszych dostępnych obecnie narzędzi do projektowania UX.
Dla początkujących projektantów znalezienie odpowiedniego narzędzia do pracy może być frustrujące. W tym artykule chcemy udzielić solidnej odpowiedzi na ten problem, porównując między sobą Figma, Sketch i Adobe XD. Zanurzmy się.
Przeglądaj szablony szkiców
Dlaczego warto korzystać z narzędzi do projektowania UX i UI?
W pewnym sensie każdy projektant jest projektantem interfejsu użytkownika (UX). Niezależnie od tego, czy projektujesz stronę internetową, logo, czy nawet wpis w mediach społecznościowych, musisz pomyśleć o tym, jak użytkownicy postrzegają twoje projekty, w jaki sposób będą eksplorować zawartość, formatować tekst pod kątem czytelności, wybierać kolory itp. Właśnie to projektu UX chodzi o.
Posiadanie odpowiedniego narzędzia do tworzenia takich projektów z dokładnym doświadczeniem użytkownika i układami interfejsu użytkownika jest koniecznością dla wszystkich projektantów. To sprawia, że cały proces projektowania i przepływ pracy przebiegają tak płynnie, jak to możliwe.
Narzędzia do projektowania, takie jak Sketch i Figma, przenoszą ten proces na wyższy poziom. Dzięki ich zaawansowanym możliwościom, po zaprojektowaniu strony internetowej lub interfejsu aplikacji mobilnej, możesz na żywo wyświetlić podgląd projektu, aby przetestować interakcje i funkcje. To świetny sposób na pozyskanie klientów.
Krótko mówiąc, nie ma znaczenia, jakiego rodzaju projekty tworzysz, powinieneś zapoznać się z narzędziem do projektowania UX, aby wykonać lepszą pracę. Co ważniejsze, aby Twoje projekty były przyjazne dla użytkownika.
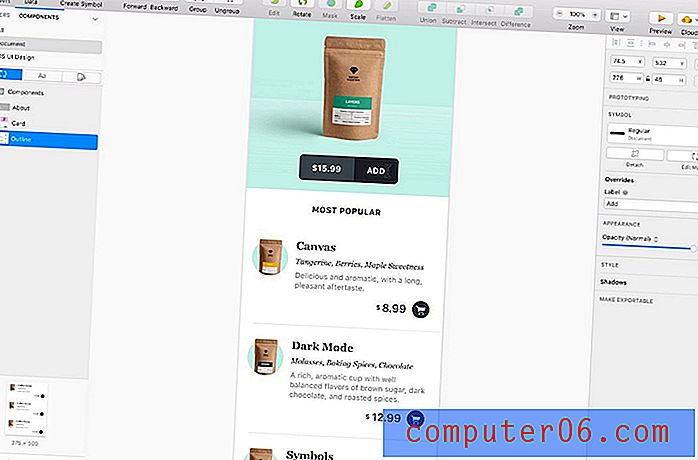
Co to jest Sketch?

Odkąd Sketch został wprowadzony w 2010 roku, aplikacja podbiła serca i dusze wielu projektantów. Zdobył także kilka nagród. Szkic jest dobrze znany jako interfejs użytkownika i interfejs użytkownika. Jednak projektanci używają go teraz do różnych innych celów, nawet do rysowania ilustracji i projektowania graficznego.
Sketch ma także lojalną społeczność z szerokim poparciem. Na platformie dostępnych jest mnóstwo zasobów i rozszerzeń, które oferują rozwiązania zarówno dla początkujących, jak i doświadczonych projektantów.
Co to jest Figma?

Firma Figma została założona wkrótce po wydaniu aplikacji Sketch. Jednak firma zajęła dużo czasu opracowaniu aplikacji do poziomu, w którym mogła rzucić wyzwanie Sketch. Dzisiaj Figma jest tak samo dobra jak Sketch, a nawet działa jako świetna alternatywa dla użytkowników systemu Windows.
Jedną z najbardziej unikalnych cech Figmy, która wyróżnia się spośród innych, jest to, że aplikacja działa w chmurze. Możesz uzyskać dostęp do narzędzia i swoich projektów bezpośrednio z przeglądarki za pomocą dowolnego komputera.
Co to jest Adobe XD?

Adobe XD to najnowszy konkurent dołączony jako alternatywa zarówno dla Sketch, jak i Figma. Adobe uruchomił narzędzie do projektowania UX w 2017 roku, jednocześnie zaskakując wszystkich, udostępniając je bezpłatnie.
Adobe XD działa zarówno jako narzędzie do projektowania, jak i prototypowania. Posiada również unikalne funkcje stworzone do współpracy zespołowej, która jest głównym punktem sprzedaży tego narzędzia. Aplikacja obsługuje również platformy Windows i Mac.
Szkic vs. Figma vs. Adobe XD: Główne różnice
Po zapoznaniu się z wprowadzeniami przechodzimy do najlepszej części przewodnika. W tej sekcji porównujemy aplikacje, patrząc na określone funkcje i opcje. Zobaczmy, jak dobrze każde oprogramowanie jest zaprojektowane.
Główne narzędzia Pallete
Narzędzia do projektowania UX i UI mają dość minimalną paletę narzędzi. Ponieważ większość pracy można wykonać po prostu przeciągając i upuszczając elementy z gotowych bibliotek, cały projekt można zaprojektować, używając jedynie narzędzia do przenoszenia i narzędzia do pisania.
Od żadnej z aplikacji nie spodziewaliśmy się wiele w dziale narzędzi. Wszystkie mają odpowiednie narzędzia potrzebne do projektów UX i UI. Jednak Sketch zajmuje wiodącą pozycję w tym obszarze dzięki bogatemu zestawowi narzędzi.

Szkic oferuje różnorodne narzędzia do tworzenia bardziej zaawansowanych projektów. Szczególnie narzędzia do rysowania są bardzo przydatne do ręcznego tworzenia określonych elementów w projektach, takich jak ikony, przyciski, a nawet do rysowania ilustracji.
Szybkie prototypowanie
Prototypowanie jest prawdopodobnie najważniejszą funkcją narzędzia do projektowania UX. Możliwość jak najszybszego złożenia realistycznych projektów interfejsu użytkownika jest główną cechą, której należy szukać w oprogramowaniu projektowym.
Szkic ma najlepsze narzędzia i funkcje do obsługi szybkiego prototypowania. Zwłaszcza funkcja obszarów roboczych sprawia, że niezwykle łatwo jest złożyć kompletny interfejs aplikacji w ciągu kilku minut.

Figma i Adobe XD mają również podobne funkcje i funkcje, dzięki czemu prototypowanie jest znacznie szybsze i łatwiejsze. Adobe XD ma nawet unikalną opcję zwaną prototypowaniem głosu, która pozwala tworzyć prototypy dla aplikacji obsługujących głos. Szkicowanie jednak znacznie usprawnia cały proces prototypowania.
Interaktywne projekty
Jednym z najlepszych zastosowań narzędzi do projektowania UX jest możliwość testowania swoich projektów. Oznacza to, że możesz faktycznie tworzyć projekty z interaktywnymi funkcjami, takimi jak klikalne przyciski, formularze funkcjonalne, gesty przeciągania i inne interakcje użytkownika.
Na szczęście, Figma, Sketch i Adobe XD, wszystkie mają funkcje dodawania interakcji. Chociaż Figma i Adobe XD znacznie ułatwiają to. Adobe XD ma nawet opcję, która pozwala automatycznie dodawać interakcje i animacje do twoich projektów.

Po dodaniu tych interakcji możesz przetestować interfejsy aplikacji mobilnej w prawdziwym środowisku mobilnym za pomocą aplikacji dublujących dostarczonych przez oprogramowanie. Zarówno Figma, jak i Adobe XD mają aplikacje do tworzenia kopii lustrzanych na iOS i Androida. Podczas gdy Sketch ma oficjalną aplikację tylko na iOS.
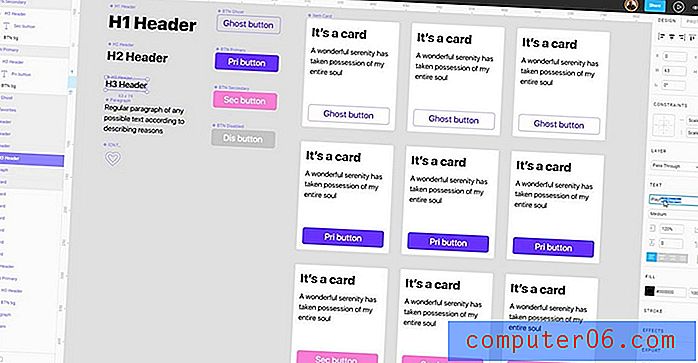
Biblioteki elementów
Wszystkie aplikacje wyróżniają się w gotowych bibliotekach elementów. Podczas korzystania ze Sketch, Figma lub Adobe XD nie będziesz mieć problemów ze znalezieniem gotowych układów dla aplikacji mobilnych, aplikacji internetowych lub innego projektu interfejsu.

Wszystkie z nich mają duże zbiory bibliotek ram, układów, a nawet elementów projektu, takich jak przyciski, formularze i wiele innych. Figma zajmuje tutaj szczególne miejsce dzięki funkcji „systemów projektowania”, która pozwala tworzyć elementy za pomocą wspólnego systemu projektowania. To w rzeczywistości doładowuje cały proces szybkiego prototypowania.
Szablony, wtyczki i zasoby
Dzięki szerokiej gamie zestawów narzędzi i wsparciu społeczności aplikacja Sketch ma największy i najlepszy zbiór zasobów. Znajdziesz tysiące niesamowitych gotowych szablonów, zestawów interfejsu użytkownika, projektów aplikacji i wiele więcej w formacie Sketch.
Sketch ma również wiele przydatnych wtyczek, które integrują się z narzędziami innych firm, a także wewnętrzne rozszerzenia do dodawania dodatkowych funkcji dla aplikacji.

Figma i Adobe XD mają również wiele szablonów i zasobów. Figma ma wiele wtyczek, ale w Adobe XD dostępnych jest tylko kilka wtyczek. Ponieważ obie aplikacje wciąż nabierają rozpędu, z pewnością możemy spodziewać się więcej w przyszłości.
Plany cenowe
Zarówno Figma, jak i Adobe XD są dostarczane z bezpłatnymi planami dla osób fizycznych. Adobe XD ma najbardziej hojny bezpłatny plan, który daje nieograniczone możliwości tworzenia prototypów i projektów. Wraz z 1 udostępnionym dokumentem do edycji z 2 edytorami. Jak również 2 GB przestrzeni dyskowej w chmurze.
Bezpłatny plan Figma zapewnia nieograniczone miejsce na dane, ale umożliwia tylko 3 aktywne projekty projektowe jednocześnie z 2 aktywnymi edytorami.
Szkic kosztuje jednorazową cenę 99 USD i zapewnia nieograniczone korzystanie. Ale jeśli chcesz nadal otrzymywać aktualizacje oprogramowania i dostęp do pamięci w chmurze, musisz zapisać się na subskrypcję w wysokości 79 USD rocznie.
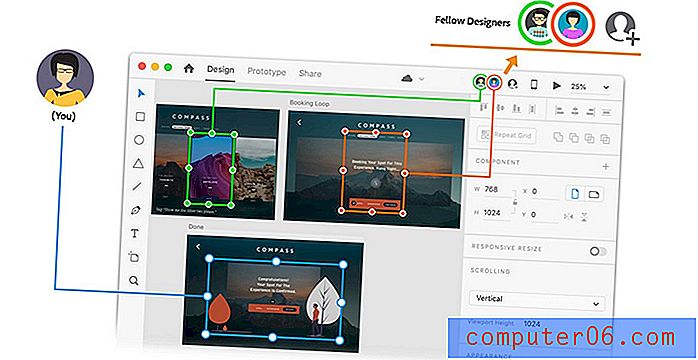
Funkcje współpracy
Figma oferuje najlepsze funkcje do współpracy w zespole. Ponieważ każda osoba posiadająca laptopa i przeglądarkę może korzystać z aplikacji, ułatwia to współpracę z innymi na różnych platformach.

Adobe XD oferuje również wiele przydatnych opcji pracy zespołowej. Funkcja CoEditing w aplikacji pozwala współpracować przy projektach, umożliwiając innym wprowadzanie zmian w czasie rzeczywistym.
Szkic pozostaje w tyle w aspekcie współpracy zespołu. Musisz zdecydować się na miesięczną subskrypcję, aby udostępniać swoje pliki zespołowi oraz przy ograniczonych narzędziach i możliwościach.
Wydajność i dostępność
Figma jest liderem pod względem wydajności i dostępności. Mimo że aplikacja działa w przeglądarce, działa dość płynnie, a narzędzia działają znacznie szybciej, nawet na słabszych komputerach i laptopach.
Figma to także narzędzie wieloplatformowe. Oznacza to, że możesz korzystać z aplikacji bez względu na platformę, na której jesteś, a nawet zalogować się do aplikacji, aby edytować swoje projekty z dowolnego komputera.
Drugie miejsce zajmuje Adobe XD. Działa na urządzeniach Windows i Mac. Jednak nadal musisz zainstalować oprogramowanie na komputerze i założyć bezpłatne konto Adobe.
Szkic jest dostępny tylko na urządzeniach Mac. Aplikacja jest szybsza niż Adobe XD i działa również lepiej niż Figma w niektórych obszarach.
Które narzędzie do projektowania jest dla Ciebie najlepsze?
Znalezienie odpowiedniej aplikacji zależy od rodzaju wykonywanej pracy.
Jeśli jesteś projektantem, który zajmuje się różnymi rodzajami projektów, od projektów stron internetowych po mobilne interfejsy użytkownika, Figma jest świetną opcją na rozpoczęcie podróży jako projektant UX. Aplikacja jest nie tylko bezpłatna, ale działa bezpośrednio w przeglądarce. I działa również bezbłędnie.
Adobe XD jest również świetną opcją do testowania wód projektowania UX i UI. Jest to szczególnie przydatne, jeśli masz już aplikacje Creative Cloud, ponieważ Adobe XD działa dobrze w połączeniu z Photoshopem i Illustratorem.
Sketch pozostaje najlepszą aplikacją do projektowania UX na Mac. Ale jego wyłączność na platformie sprawia, że aplikacja jest trudna do polecenia wszystkim. Powiedziawszy to, jeśli jesteś użytkownikiem komputera Mac, inwestowanie w aplikację Sketch nie zmarnuje się.