Zachowaj tę noworoczną rozdzielczość i przejdź od druku do projektowania stron internetowych
Projektujesz do druku od czasów college'u i masz oko na to, co sprawia, że efekty wizualne działają. Ale krajobraz się zmienił (a dla niektórych może nawet wyglądać trochę przerażająco). Kiedy więc piłka spadła na początku 2012 roku, postanowiłeś dowiedzieć się nieco więcej o cyfrowej stronie tego wszystkiego i sprawić, że będziesz o wiele bardziej zbywalny.
Czas zacząć. Istnieje mnóstwo zasobów, które pomogą projektantom druku zmoczyć się w kodowaniu, HTML i projektowaniu cyfrowym. Ze względu na umiejętności, które już posiadasz jako projektant druku, przejście może być nawet łatwiejsze niż myślisz. Wiesz już, jak korzystać z tekstu, kolorów i obrazów, ale potrzebujesz umiejętności, aby to zrobić w formacie online. Przy odrobinie czasu i poświęcenia prawie każdy może nauczyć się podstaw dzięki kilku świetnym (i bezpłatnym) samouczkom bezpośrednio na komputerze.
Przeglądaj zasoby projektowe
Kodowanie dla początkujących
Witryny takie jak Codeacademy i Carl Herold's Higher Computing dla każdego umożliwiają użytkownikom zapoznanie się z podstawami kodowania komputerowego bez żadnych kosztów. Użytkownicy przechodzą szereg kursów zaprojektowanych przez programistów.
Według The New York Times, Codeacademy, która rozpoczęła się latem 2011 roku, może pochwalić się ponad 500 000 użytkowników i otrzymała od inwestorów 2, 5 miliona dolarów na sfinansowanie przedsięwzięcia w październiku. Wyższe technologie komputerowe dla wszystkich, które rozpoczęły się w 2009 roku, pochłaniają około 6000 subskrybentów. Każda ze stron jest łatwa w użyciu i nie wymaga wcześniejszej wiedzy na temat kodowania.

Dodatkową korzyścią dla Codeacademy jest to, że lekcje są ułożone w sposób niemal podobny do gry, co pozwala zdobywać odznaki osiągnięć za ukończenie lekcji i udostępnianie ich online. Lekcje Codeacademy rozpoczynają się na najbardziej podstawowym poziomie - Lekcja 1: Poznajemy składnię programowania - i przechodzimy do lekcji w funkcjach Javascript. Jedynym minusem jest to, że lekcje nie mają kontekstu, dlaczego tak się dzieje.
Atmosfera gry Codeacademy jest fajna. Przechodzenie przez lekcje daje natychmiastowe poczucie spełnienia i zrozumienia. Przy każdym wpisie w obszarze ćwiczeń użytkownik otrzymuje natychmiastową informację zwrotną, czy kod został wprowadzony poprawnie, a jeśli nie, podpowie, jak postępować. Interfejs nie wymaga dźwięku i można go ćwiczyć w dowolnym tempie, chociaż działa lepiej, jeśli ukończysz całe lekcje przed wylogowaniem.

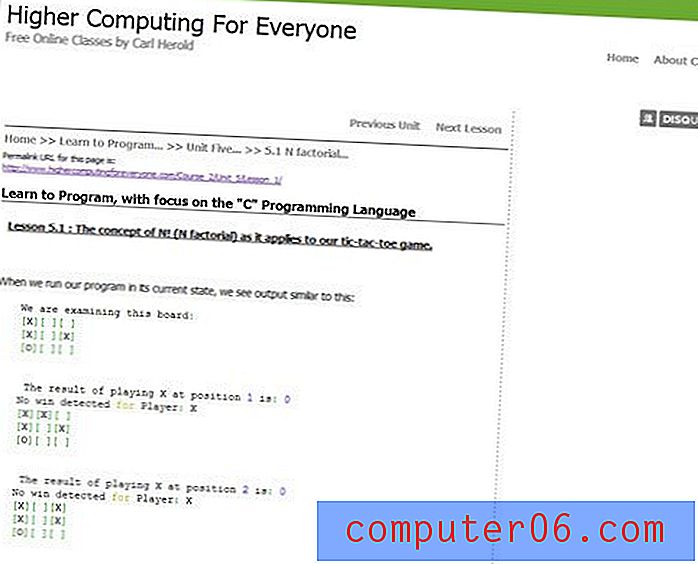
Wyższe obliczenia Carla Herolda dla wszystkich są znacznie bardziej uporządkowane. Nie musisz się rejestrować w witrynie, aby przejść przez lekcje, które bardziej przypominają czytanie wykładów niż interaktywny charakter Codeacademy. Podczas pierwszych lekcji Herold prowadzi użytkowników przez historię i podstawy języków programowania i programowania i przechodzi do pisania podstawowych programów.
Głębokość informacji jest imponująca, ale interfejs może przerażać początkujących programistów. Lekcje wymagają dużo czytania, a interfejs nie ma miejsca do ćwiczeń.
Łączenie lekcji w dwóch modułach online może być najlepszą drogą do nauczenia się jak najwięcej na temat kodowania. Informacje Herolda wyjaśniają zasady w jasny sposób, abyś mógł zrozumieć, co to wszystko oznacza. Lekcje Codeacademy oferują praktyczne doświadczenie w pracy z programowaniem w łatwym w użyciu formacie.
Ucz się HTML
Chociaż podstawowa wiedza na temat kodowania nie może nikomu zaszkodzić, większość projektantów chce od razu przejść do projektowania stron internetowych. Tam właśnie pojawia się HTML. Język znaczników używa zestawu znaczników zapisanych w nawiasach kątowych do opisania tego, co znajduje się na stronie internetowej.
Zacznij od bezpłatnych samouczków na w3schools.com lub HTML Dog. Każda witryna oferuje serię krótkich lekcji dla początkujących, od korzystania z podstawowego HTML - ustawiania akapitów i nagłówków - po bardziej złożone funkcje, takie jak tworzenie tabel lub wstawianie obrazów.

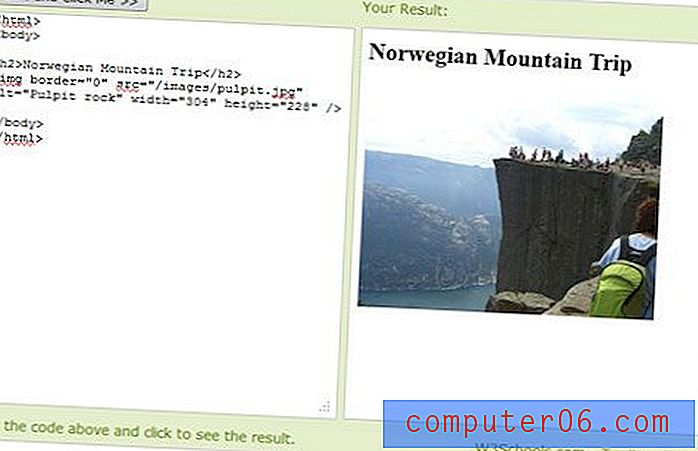
Lekcje z w3schools.com są dość interaktywne i łatwe do zrozumienia. Każdy moduł pozwala użytkownikom próbować bawić się kawałkami HTML i zobaczyć wyniki na ekranie. Lekcje stanowią również dodatkowy element nauczania do ćwiczeń, wyjaśniając, dlaczego niektóre tagi działają tak, jak działają i jak tings odpowiadają starym i nowym metodom budowania stron internetowych.
Lekcje dla początkujących na w3schools.com są dość proste, ale mogą stanowić doskonałą podstawę dla kogoś, kto odejdzie od druku, który nigdy nie pracował w Internecie. Zaawansowane lekcje mogą naprawdę pomóc projektantom sprawić, aby strona wyglądała tak, jak chcą, bez konieczności polegania na bezpłatnych szablonach lub pudełkach projektowych. Lekcje zawierają informacje na temat konfiguracji układu strony internetowej; szczegółowo omówić pracę z mediami, takimi jak obrazy, wideo i audio; i zapoznaj użytkowników z HTML5.

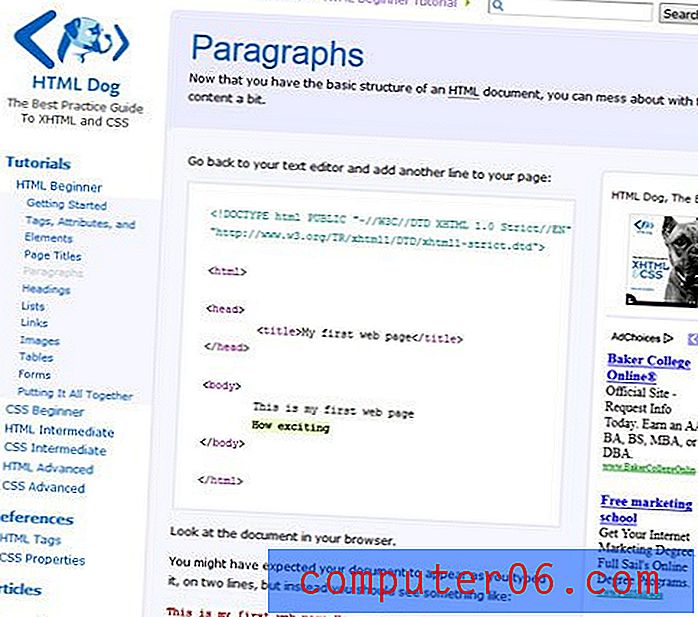
Lekcje HTML Dog są bardziej wycieczką z przewodnikiem. Służą jako bezpośredni przewodnik, który pozwala użytkownikom ćwiczyć samodzielnie, korzystając z Notatnika i przeglądarki internetowej (które są standardem na większości komputerów). Lekcje są dość proste i bezpośrednie, ale brakuje interaktywności. Strona zawiera jednak dość szczegółowe informacje na temat wszystkich typowych warunków użytkowania, które pojawiają się w HTML, takich jak „strong” i „em”.
HTML Dog pozwala użytkownikom zagłębiać się również w bardziej złożone lekcje, z wprowadzeniem do CSS oraz pośrednich i zaawansowanych kursów HTML, które obejmują elementy takie jak Javascript i korzystanie z formularzy.
Bardziej zaawansowane „kursy”
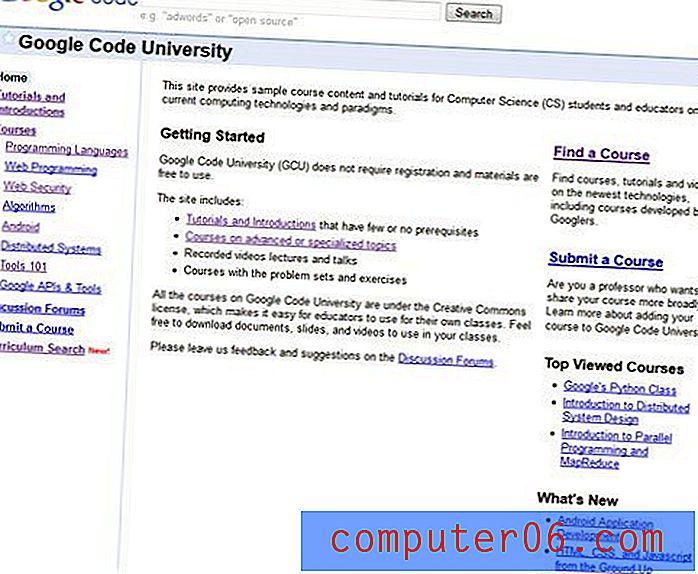
Teraz, gdy jesteś zainteresowany nauką wszystkiego, co możesz na temat formatu cyfrowego, sprawdź wszystkie materiały na Google Code University. Program sponsorowany przez giganta internetowego Google ma wygląd przewodnika po studiach.

Lekcje i kursy są bezpłatne i nie wymagają rejestracji. Istnieje wiele różnych rzeczy do wypróbowania, w tym samouczki nagrane rozmowy i kursy z ćwiczeniami. Znaczna część zajęć jest dość zaawansowana, z wykładami i materiałami od nauczycieli i studentów z uniwersytetów Harvard, Duke i Carnegie Mellon.
Główną zaletą Google Code University jest sieć zasobów. Lekcje są aktualne i postępują zgodnie z technologią, np. „Budowanie aplikacji na Androida 101”. Każdy kurs zawiera wstępną wiedzę potrzebną do kursu, niezbędne oprogramowanie lub materiały oraz cele uczenia się.
Ćwicz nowe umiejętności
Najlepszym sposobem sprawdzenia tego, czego się nauczyłeś, jest wdrożenie tych koncepcji.
Czujesz się dobrze ze swoimi umiejętnościami kodowania? Utwórz prostą grę lub program, aby zaprezentować swoją pracę. Graj z czymś, z czym możesz dalej pracować i doskonalić nowe umiejętności. Utwórz stronę internetową - i nie używaj szablonu. Zacznij od prostych, ale z czasem staraj się dodawać nowe elementy. Spójrz na rzeczy, które lubisz online i spróbuj je replikować na swojej stronie.
Jeśli czujesz się wyjątkowo pewnie, poproś szefa, aby współpracował z innymi przy projekcie cyfrowym lub poszukaj małego, z którym możesz sobie poradzić sam, ale z nadzorem i wskazówkami, jeśli napotkasz problemy. Poinformuj ludzi, że próbujesz zrobić skok do projektowania cyfrowego; jest prawdopodobne, że twoi rówieśnicy pomogą ci po drodze.
Wreszcie ucz się nowych rzeczy. Po opanowaniu kodowania i HTML pomyśl o projektowaniu w innych obszarach, takich jak aplikacje mobilne i tablety.
Wniosek
Istnieją świetne zasoby, które pomogą Ci nauczyć się wszystkich nowych umiejętności, których potrzebujesz w 2012 roku - i nie musisz wracać do szkoły, aby to zrobić. Wyznacz kilka celów i zacznij od kursów online i samouczków, aby jak najlepiej wykorzystać swoje doświadczenie edukacyjne.
Ćwicz wszystko, czego się nauczysz; samo przejście przez samouczki nie wystarczy, aby umiejętności były odpowiednie. Szukaj doświadczeń i projektów, które sprawdzą twoją nowo odkrytą wiedzę. Pamiętaj, że podstawowe pojęcia decydujące o dobrym projekcie nie zmieniają się z druku na sieć; kluczem do sukcesu w obu obszarach jest zaktualizowany zestaw narzędzi.