Ditching the Grid: Alternatywne strategie układu i wskazówki
Czy masz dość tworzenia witryn internetowych przy użyciu tych samych starych układów opartych na siatce dla każdego projektu? Czy masz ochotę oderwać się od normy i spróbować czegoś bardziej organicznego?
Dzisiaj przyjrzymy się kilku stronom, które właśnie to zrobiły, aby dowiedzieć się, czego możemy się dowiedzieć o alternatywnych metodach układania i jak można je skutecznie wdrożyć.
Poznaj elementy Envato
Układy siatki
Układ oparty na siatce jest podstawą nowoczesnego projektowania stron internetowych. W czasach, gdy czyste, minimalistyczne projekty są uważane za ostateczny ideał (bezpośrednia reakcja na niechlujne style projektowania lat 80. i 90.), sama definicja „dobrego projektu” bez wątpienia będzie obejmować wzmiankę o prostych i solidnych ustawieniach.
Ostatecznie jest to dobra rzecz. Układy oparte na siatce zapewniają niezrównaną strukturę, równowagę i organizację. Wnoszą do projektu przewidywalny rytm i poczucie znajomości, a treści wyróżniają się same z siebie.
Układy siatki są niezwykle przyjazne dla użytkownika. Instynktownie czytamy stronę od lewej do prawej, od góry do dołu, a siatki raczej wzmacniają niż przeciwstawiają się tej tendencji. Dzięki projektowi opartemu na siatce treść jest dokładnie tam, gdzie oczekiwałby tego widz, bez nadzwyczajnego wysiłku.

Mamy całe galerie projektowe, takie jak pokazane powyżej, poświęcone projektom opartym na siatce. Istnieje niezliczona ilość ram CSS i szablonów Photoshop poświęconych pomaganiu nam w szybkim układaniu siatki przy minimalnym wysiłku. Jeśli projektowanie jest religią, siatki są świętym pismem świętym, któremu przypisujemy prawdę.
Jeśli pójdziemy dalej z tą przesadną metaforą, dzisiejszy temat to nic innego jak „bluźnierstwo”. Zobaczmy, jak możemy wprowadzić nieco więcej różnorodności do naszych układów, porzucając siatkę, przynajmniej częściowo, na rzecz bardziej organicznych układów i grafiki. Okazuje się, że istnieje wiele sposobów na uporządkowanie informacji, tylko nie mów bogom projektu.
Znajdź inne sposoby bezpośredniej uwagi
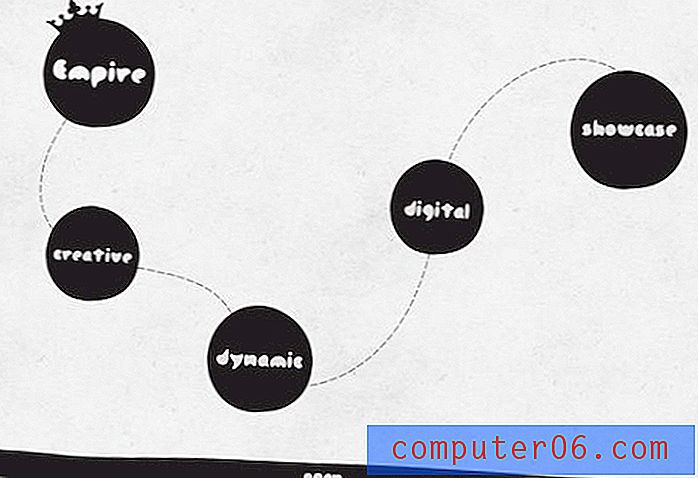
Nasz pierwszy przykład alternatywnego układu pochodzi od We Are Empire, agencji projektowania cyfrowego. Oto zrzut ekranu strony głównej ich witryny.

Jak widać, zdecydowanie nie reprezentuje typowego układu strony. Należy tutaj zwrócić uwagę na kilka rzeczy. Po pierwsze, podstawowymi obiektami na stronie są koła. Każda normalna witryna oparta na siatce zazwyczaj składa się głównie z prostokątnych obiektów. Siatki składają się z prostokątów, więc obiekty o czterech krawędziach i co najmniej minimalnie twardych narożnikach działają całkiem dobrze.
Natomiast prawie wszystkie organiczne układy, z którymi się spotykasz, intensywnie wykorzystują koła. Kręgi są bardziej organiczne i wydają się lepiej pasować do tego stylu układu. Ponadto przedstawiają zbuntowanym projektantom jeszcze jeden sposób na odstąpienie od normy.
Jeszcze ważniejszy niż kształt obiektów jest sposób ich połączenia. Po raz kolejny układy siatki można odczytać bardzo naturalnie, ale układy organiczne pozostawiają oko wędrujące w zamieszaniu w poszukiwaniu tego, na co spojrzeć dalej.
Tworząc podstawową ścieżkę, tutaj projektant stworzył wyraźny przepływ informacji, którymi należy się kierować. Patrząc na tę stronę, prawie nie możesz powstrzymać się od podążania ścieżką oczami; prosta i niezwykle skuteczna sztuczka do kontrolowania doświadczenia użytkownika.
Mniej obiektów
Ścieżka pomaga, ale nie jest całkowitą koniecznością. Jest to szczególnie prawdziwe, gdy naprawdę jest kilka obiektów w układzie. Na przykład sprawdź stronę Michaela Wonga poniżej, która wykorzystuje podobny układ.

Witryna Wonga używa innej popularnej techniki dla tego typu układów: animacji sterowanej myszą. Podczas przesuwania myszy na ekranie obiekty w układzie poruszają się w efekcie paralaksy, która symuluje interfejs 3D.
Struktura jest nadal obecna
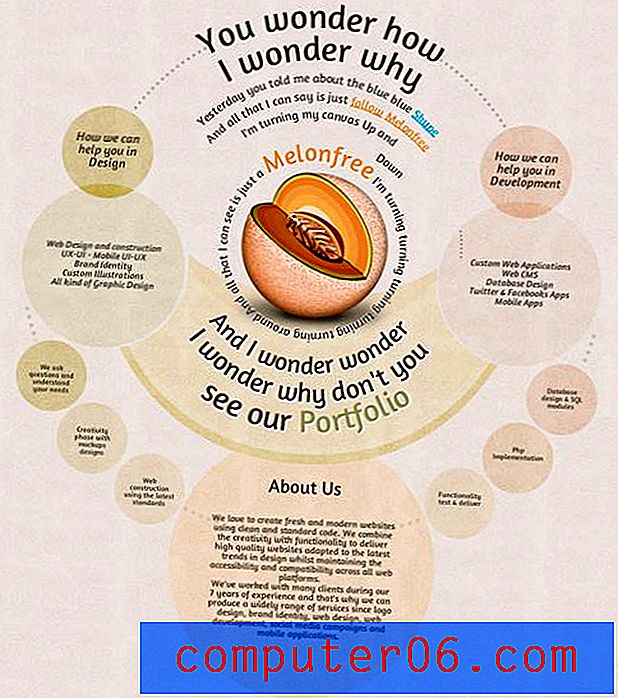
Jedną z bardzo ważnych rzeczy, o których należy pamiętać, gdy odchodzisz od układów opartych na siatce, jest to, że niekoniecznie musisz całkowicie porzucić strukturę. Jak pokazuje poniższy układ Melonfree, Twój projekt może być nadal bardzo logiczny.

Tutaj, na korzyść prostej siatki, znajdujemy duże wykorzystanie zaokrąglonej symetrii. Konstrukcja jest dość atrakcyjna i dobrze wyważona. Czytanie w kole zdecydowanie nie jest najłatwiejszą rzeczą na świecie, ale efekt końcowy jest odświeżająco inny.
Punkty kontaktowe
Podczas pracy z alternatywnym układem zawsze staraj się być świadomym miejsca, w którym tworzysz punkty centralne. Powyższy układ celowo przyciąga uwagę w kierunku środka, gdzie znajduje się duża grafika melona, która reprezentuje nazwę firmy.
W swoich układach użyj rozmiaru, koloru i położenia obiektów, aby utworzyć określone punkty centralne i przeanalizuj, jak dobrze działają one ze ścieżką wizualną, którą próbujesz utworzyć (z góry).
Zbuduj scenę
Zupełnie inną, ale wciąż dość popularną alternatywną metodą układu jest stworzenie sceny, która służy jako interfejs dla Twojej witryny. Zazwyczaj ostrzegam się przed tym, ponieważ zazwyczaj kończy się to w kierunku złej witryny typu fast-food napędzanej Flashem, w której nie można znaleźć ani jednej rzeczy.
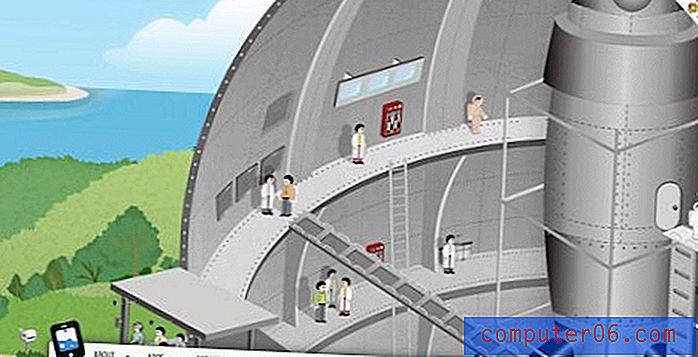
Ta metoda może jednak prowadzić do atrakcyjnych, dobrze zaprojektowanych witryn. Rozważ poniższą stronę iCodeLabs, która wykorzystuje naprawdę świetną ilustrowaną scenę, po której można się poruszać, zgadłeś, przesuwając mysz.

Jedną z kluczowych funkcji jest to, że strona iCode rezerwuje scenę eksploracyjną jako opcjonalny zabawny element strony. Podstawowa nawigacja to bardziej znany interfejs na pasku u dołu strony. Nie ma tu polowania na linki!
Siatki: ukryte, ale rzadko znikały
Tajemnicą całej dyskusji na temat porzucania układów opartych na siatce jest to, że rzadko są one całkowicie nieobecne w danym projekcie sieci. W rzeczywistości, jeśli odwiedzisz powyższe witryny, zobaczysz, że na wielu stronach nadal istnieje ogólna struktura siatki. Alternatywne metody układu istnieją w obszarach o większej strukturze.
Lekcja polega na tym, że nie musisz, a często nie chcesz, całkowicie rezygnować z bezpieczeństwa przejrzystych, prostych i logicznych układów, aby osiągnąć coś, co wygląda i jest wyjątkowe.
Siatki przechylne
Jednym sprytnym sposobem ukrywania układu opartego na siatce jest silne wykorzystanie linii ukośnych zamiast linii pionowych i / lub poziomych. Można zastosować te same dokładne konwencje, które są stosowane w normalnych siatkach, wynik po prostu wygląda na ostrzejszy.

Jak widać, Estilo DLT ma wygląd organicznego układu, ale w rzeczywistości jest zgodny z bardzo surowymi zasadami dotyczącymi układu.
Wniosek
Zerwanie z normą może być niezwykle odświeżającym eksperymentem. Pomaga Ci myśleć inaczej i postrzegać design w niespotykany dotąd sposób. Odkrywanie alternatywnych pomysłów na układ to najlepszy sposób na zmoczenie stóp na tej arenie. Skorzystaj z powyższych przykładów i informacji, aby zacząć od właściwego kierunku.
Pamiętaj, że układy siatki są często zepsute, ale rzadko całkowicie porzucane, i nawet jeśli nie używasz siatki, struktura może być bardzo logiczna. Zostaw komentarz poniżej z linkiem do wszelkich nietradycyjnych układów, które napotkałeś. Daj nam również znać, czy jesteś zwolennikiem kratek, czy masz skłonność do zapuszczania się poza układem ze swoimi układami.