Trend projektowy: projektowanie w trybie ciemnym
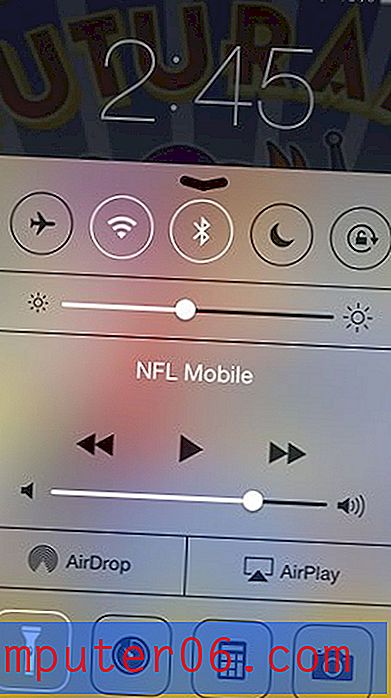
Tryb ciemny zyskuje na popularności. Większość interfejsów telefonu i tabletu ma opcję przełączania się na ciemny, a nie standardowy domyślny schemat kolorów.
Większość użytkowników ma wyraźne preferencje dotyczące używania ciemnych lub jasnych interfejsów użytkownika.
Dlatego więcej projektantów dodaje do swoich projektów opcję trybu ciemnego. I choć może to być trochę więcej pracy i dużo do przemyślenia, może pomóc w stworzeniu silniejszego połączenia i elementu personalizacji dla użytkowników. Oto więcej na temat tego trendu w projektowaniu.
Co to jest tryb ciemny?


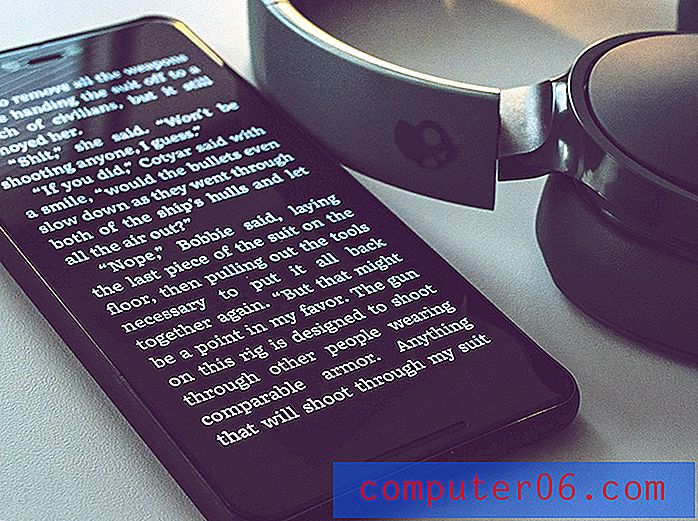
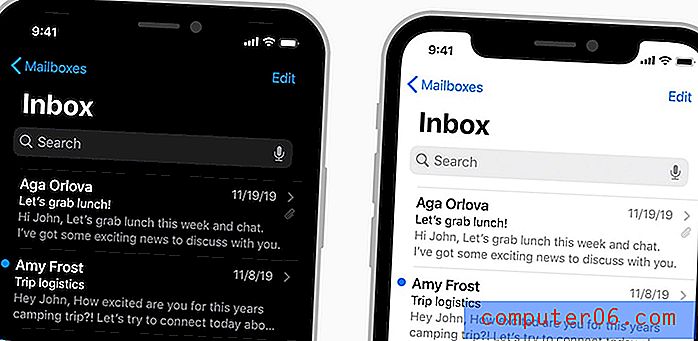
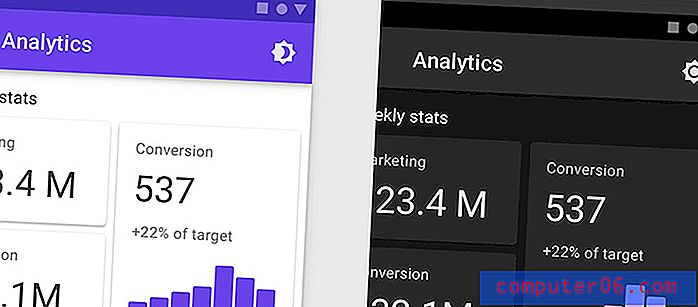
Tryb ciemny to schemat kolorów wykorzystujący ciemne tło i jasne elementy tekstowe w projekcie. Od dawna tworzymy ciemne strony internetowe i projekty, ale „tryb ciemny” stał się bardziej rzeczą, ponieważ tak właśnie nazywa się opcję przełączania w większości interfejsów użytkownika.
Wszystko sprowadza się do tego, że niektórzy użytkownicy wolą tryb ciemny, a projektowanie dla nich może zwiększyć użytkowników i interakcje z projektem.Możesz zaprojektować coś w trybie ciemności bez lekkiej alternatywy.
Ten trend jest bardziej skoncentrowany na projektach, które obejmują oba. Podczas gdy podstawowy projekt ma jasny interfejs - jasne tło z ciemnymi elementami tekstowymi - klapka jest trybem ciemnym. Użytkownicy mogą przełączać między trybami jasnym i ciemnym na swoich urządzeniach.
Opcja jest całkowicie zakorzeniona w preferencjach użytkownika. Niektórzy użytkownicy bardziej lubią tryb ciemny. Inni twierdzą, że tryb ciemny zmniejsza zmęczenie oczu i jest mniej uciążliwy w nocy, kiedy starają się unikać jak największej ilości światła.
Z perspektywy projektowania tryb ciemny wydaje się bardziej nastrojowy i modny. Każda strona jest jasna i jasna, ale tylko niektóre są ciemne. To powiązanie może być nawet powiązane z niektórymi branżami i markami, które żyją na terytorium trybu ciemnego, takimi jak usługi gier wideo, strumieniowe przesyłanie wideo i audio (Netflix i Spotify).
Wszystko sprowadza się do tego, że niektórzy użytkownicy wolą tryb ciemny, a projektowanie dla nich może zwiększyć użytkowników i interakcje z projektem. Tryb ciemny nie jest konieczny, ale jest popularną techniką projektowania. Można go znaleźć nie tylko na urządzeniach mobilnych, ale także w niektórych witrynach na komputery stacjonarne.
Dlaczego warto rozważyć tryb ciemny

Tryb ciemny przynosi pewne korzyści użytkownikom - i tobie. Podczas gdy podstawową korzyścią są preferencje użytkownika i tworzenie czegoś, czego użytkownicy chcą i będą działać w sposób, w jaki chcą wchodzić w interakcje, resztą korzyści może być większa liczba użytkowników i większe interakcje.
Inne powody, dla których warto rozważyć dodanie trybu ciemnego, to:
- W ciemności może być łatwiejsze dla oczu użytkowników. Ludzie stają się coraz bardziej przyzwyczajeni do przełączania między trybami ciemności i jasności w zależności od warunków otoczenia.
- Ciemne tła mogą skupiać się na efektach wizualnych, mogą zwrócić uwagę na elementy tekstowe.
- Tryb ciemny może być preferowany dla osób z pewnymi zaburzeniami widzenia, dzięki czemu projekt jest bardziej dostępny, jeśli masz taką opcję.
- Tryb ciemny może wydłużyć żywotność baterii.
- Wygląda po prostu fajnie i chcesz spróbować.
11 wskazówek dotyczących projektowania w trybie ciemnym

Nie zajmiemy się techniczną instrukcją projektowania opcji interfejsu trybu ciemnego. Możesz znaleźć świetne lekcje na ten temat (z przykładami kodu) od Kirupa i UX Collective. (Oba artykuły zaleca się przeczytać, jeśli chcesz dowiedzieć się więcej na temat trybu ciemnego).
Możesz także grać tym piórem Koos, aby uzyskać lepszy pomysł na pracę z kodem.
Jeśli chcesz wdrożyć tryb ciemny, pamiętaj o tych wskazówkach:
- Tryb ciemny i tryb światła nie są tylko białe na czarnym lub czarno na białym. To może być zbyt duży kontrast. Rozważ opcję czarną lub ciemną, która nie jest czystą czernią. Rekomendacja projektowania materiałów to # 121212. Głębokie odcienie niebieskiego i fioletu również dobrze sprawdzają się jako tło dla trybu ciemnego.
- Użyj tej samej koncepcji dla kolorów na ciemnym tle. Czysta biel może być w niektórych sytuacjach zbyt jasna i powodować zmęczenie oczu. Użyj jasnego, niezupełnie białego odcienia.
- W przypadku kolorów innych niż biały unikaj kolorów o wysokim nasyceniu. Mogą nie zawierać wystarczającego kontrastu na ciemnym tle. Trzymaj się jaśniejszych wariantów kolorów z palety. Większość projektantów tworzy do tego celu dodatkową „ciemną” paletę.
- Utwórz hierarchię kolorów dla tekstu. (Może to być dobry pomysł nawet na jasnym tle.) Ta koncepcja, która również wywodzi się z Material Design, zauważa przy użyciu poziomów jasnego tekstu. Wysoki poziom nacisku (przezroczystość 87% bieli) dotyczy największego, najważniejszego tekstu; średni nacisk biały (60%) dotyczy większości tekstu głównego, w tym jego kopii; a tekst wyłączony (38% bieli) jest lekko widoczny.
- Pomyśl o tym, jak elementy faktycznie wyglądają w ciemności, i przetestuj projekt na różnych poziomach światła. Pamiętaj, że użytkownicy często używają trybu ciemnego w ciemnym otoczeniu, co może mieć wpływ na to, jak rzeczy wyglądają na ekranie.
- Tryb ciemny powinien być wyposażony w przełącznik włączania / wyłączania. Jest to coś, co niektórzy użytkownicy pokochają, a inni nie. Zaplanuj odpowiednio i użyj wspólnych ikon dla oznaczenia tej funkcji.
- Logo może przedstawiać wyjątkową sytuację w trybie ciemnym, jeśli nie masz białej wersji lub jeśli kolory nie zawierają wystarczającego kontrastu. Umieść logo w białym pojemniku w trybie ciemnym, aby rozwiązać ten problem. Upewnij się, aby stworzyć styl, który wygląda celowo i daje logo trochę miejsca do oddychania wewnątrz zapakowanego elementu.
- Mała, zwarta paleta kolorów jest o wiele łatwiejsza do zarządzania w trybie ciemnym.
- Rozważ emocje podczas tworzenia palety kolorów dla trybu ciemnego. To nie jest tak proste, jak zmiana koloru tła i pozostawienie reszty w spokoju. Tryb ciemny z natury przemawia do ludzi w innym stanie emocjonalnym. Może to wpłynąć na sposób planowania kolorów w ciemnej wersji witryny lub motywu aplikacji.
- Zwróć uwagę na wytyczne głównych graczy. Apple i Google mają zestaw zasad trybu ciemnego. Wytyczne Apple dotyczące interfejsu człowieka można znaleźć tutaj, a dokumentację Google Material Design tutaj.
- Nie zapomnij o zasadach dostępności i przetestuj paletę kolorów w trybie ciemnym pod kątem wspólnych standardów. Tutaj możesz przetestować swoje kolory.
Wniosek
Tryb ciemny może być świetną zabawą w projektowaniu i wdrażaniu. I niektórzy użytkownicy to uwielbiają. Dzięki standardom dla systemów iOS i Android jest to jedna z tych rzeczy, które prawdopodobnie nie znikną w najbliższym czasie, a użycie będzie nadal rosło, co czyni go ważnym czynnikiem do rozważenia przy projektowaniu.
Kiedy zaczniesz grać z tym trendem projektowym, zachowaj prostotę, dopóki nie opanujesz wszystkich drobiazgów, które wymagają przełączania - i testowania - podczas tworzenia ciemnego trybu. Szczegóły robią różnicę tutaj, a użytkownicy z pewnością zauważą, że zostaną pozostawieni bez opieki.