Utwórz wspaniały drewniany szablon strony internetowej w Photoshopie
Dzisiaj zbudujemy niesamowity szablon strony internetowej w Photoshopie, wykorzystując wiele zaawansowanych technik.
Przeprowadzę Cię przez cały proces w dziesięciu prostych krokach i podam link do pobrania gotowego szablonu. Zaczynajmy!
Podgląd i pobieranie
Zanim zaczniemy, oto, co będziemy budować. Możesz pobrać i korzystać z PSD, jak chcesz, ale pamiętaj, aby podać tło, jak wskazano w poniższym artykule.
Pobierz warstwowy PSD

Krok 1: Utwórz nowy dokument
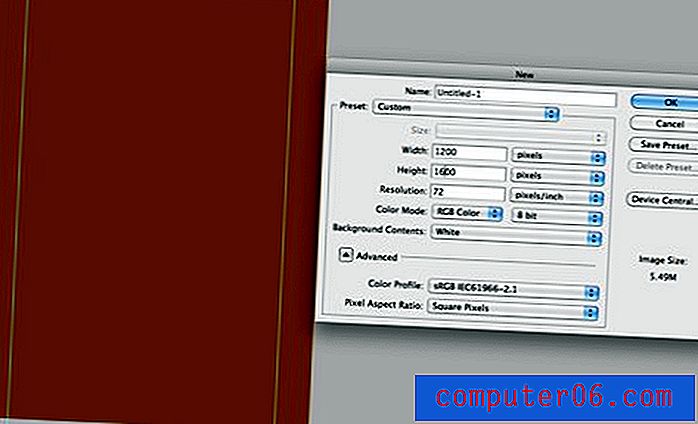
Najpierw utwórz nowy dokument w Photoshopie. Zrób płótno o szerokości 1200 pikseli i wysokości 1700 pikseli. Nie martw się, nasze treści nie będą tak blisko, chcemy po prostu dać sobie dużo miejsca do pracy.

Aby zdefiniować obszar zawartości, narysuj pole o szerokości 960 pikseli, wyśrodkuj je poziomo w obszarze roboczym, a następnie przeciągnij prowadnice do lewej i prawej krawędzi i usuń pole. Twój pusty dokument powinien wyglądać podobnie do powyższego obrazu (w tym momencie kolor nie ma znaczenia).
Krok 2: Chwyć obraz tła
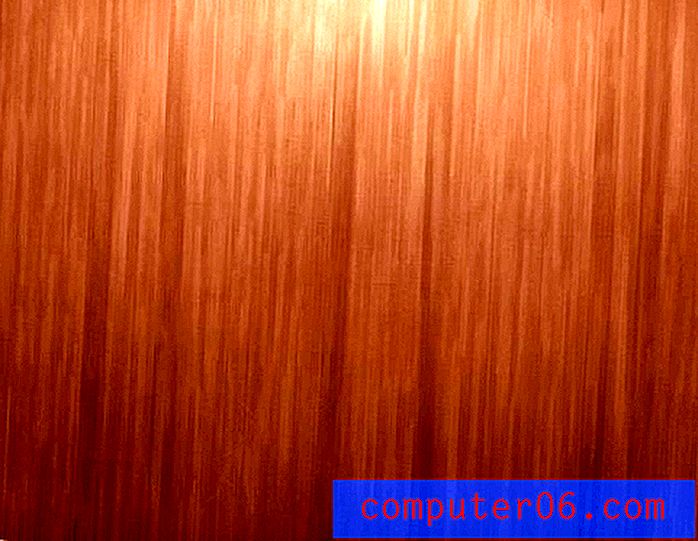
Inspiracja do tego projektu pochodzi z niesamowitego bezpłatnego zasobu od Matthew Skilesa. Matthew stworzył piękną drewnianą teksturę tła i rozprowadził ją swobodnie na Dribbble. Pamiętaj tylko, że jeśli zamierzasz użyć tej tekstury, musisz podać link z powrotem do Matthew.

Chwyć drewnianą teksturę z linku powyżej i przeskaluj w dół, aby była tej samej szerokości co PSD. Będzie rozciągał się tylko w połowie miejsca w pionie, ale w tym momencie jest to idealne rozwiązanie.
Krok 3: Dodaj gradient tła
Drewniane tło wygląda świetnie w Photoshopie, ale sprawi nam pewne problemy w sieci ze względu na niekończące się płótno przeglądarki. Nasze dwie podstawowe opcje to konwersja do bezszwowego wzoru tła lub gradient do jednolitego koloru.
W tym przypadku wybrałem łatwe wyjście i postanowiłem zastosować gradienty do lewej i prawej strony tła. Aby to zrobić, utwórz nową warstwę i ustaw kolor pierwszego planu na # 421a0e lub dowolny inny ciemny kolor, który ci się podoba z drewnianego obrazu. Następnie ustaw gradient, aby przejść od tego koloru do przezroczystego i rozciągnij gradient od lewej strony do środka, a następnie powtórz gradient po prawej stronie.

To daje nam ładne, płynne przejście do jednolitego koloru. Gdybyśmy kodowali tę stronę, ustawilibyśmy ten obraz na tło i ustawiliśmy kolor tła w CSS na # 421a0e. Bez względu na rozmiar ekranu w przeglądarce, tło witryny będzie wyglądać idealnie.
Krok 4: Logo
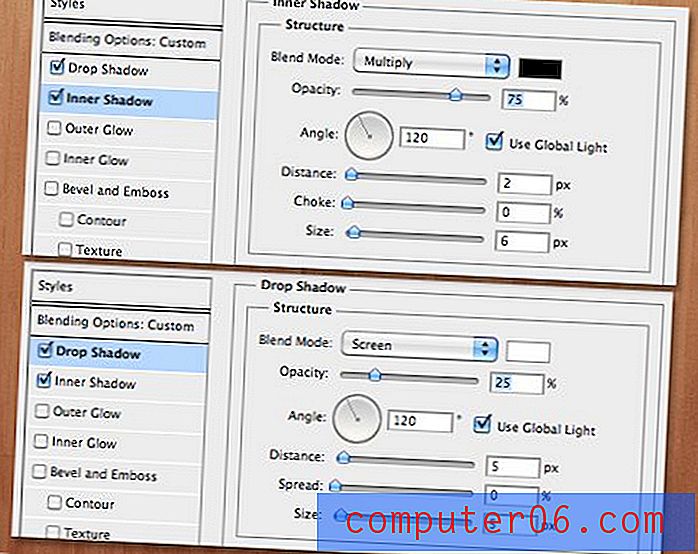
Logo u góry strony to po prostu tekst napisany w Ballpark, niesamowitej darmowej czcionce zaprojektowanej przez Mickeya Rossi. Wpisz słowo, zmień je na czarne i ustaw wypełnienie na około 25%. Następnie zastosuj cień wewnętrzny i cień, aby nadać mu charakter typograficzny. Oto ustawienia, których użyłem:

Zauważ, że cień jest bardzo różny od ustawień domyślnych. Wynika to z faktu, że używamy cienia jako odrobiny hacka do tworzenia zewnętrznego skosu. Pamiętaj, aby ustawić kolor na biały i zmienić tryb mieszania z Mnożyć (domyślnie) na Ekran (działa z białym).
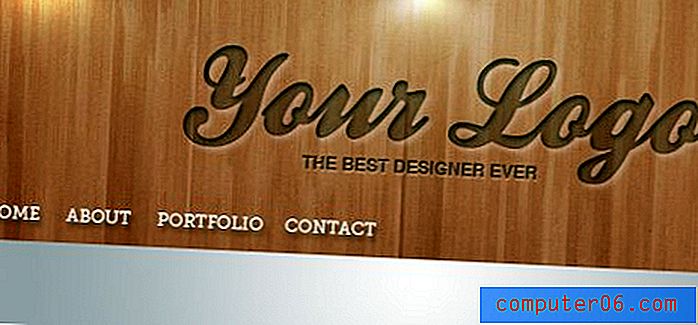
Sztuką wewnętrznego cienia jest nie przesadzanie. Idź na odległość i upewnij się, że krycie nie jest zbyt ciemne. Te ustawienia powinny dać niesamowity efekt widoczny poniżej:

Następnie wpisz podtekst, aby przejść pod logo i zastosować ten sam efekt. Użyłem prostej pogrubionej czcionki Helvetica i napisałem wielkimi literami.

Krok 5: Dodaj trochę świateł
Aby dodać światła u góry szablonu, użyjemy super prostej sztuczki. Chwyć ładny miękki biały pędzel i kliknij raz na płótnie, aby utworzyć rozmytą białą kropkę. Teraz naciśnij Command-T, aby użyć narzędzia Swobodne przekształcanie, aby rozciągnąć kropkę, jak pokazano poniżej.
Aby uzyskać efekt przekrzywienia, przytrzymaj klawisz Command-Shift-Option podczas klikania i przeciągania kontrolki narożnej. Powinno to równomiernie przesuwać oba rogi.

Gdy uzyskasz lekki kształt, który Ci się podoba, dwukrotnie skopiuj warstwę i rozłóż światła. Następnie wrzuć je wszystkie do grupy warstw i ustaw tryb mieszania grupy na Overlay. Możesz także pobawić się dodając do każdego światła zewnętrzny blask, aby poprawić efekt.

Krok 6: Pole Polecane treści
Pod logo stworzymy duże pudełko, które będzie służyć jako symbol zastępczy dla każdej treści, którą chcesz polecić. To będzie niesamowite miejsce, aby włączyć suwak obrazu jQuery.
Aby rozpocząć, po prostu narysuj prostokąt i wypełnij go gradientem lub jednolitym kolorem, to naprawdę nie ma znaczenia, ponieważ pomysł polega na umieszczeniu nad nim treści. Upewnij się, że dobrze trzymasz się przewodników 960, które wcześniej skonfigurowałeś.

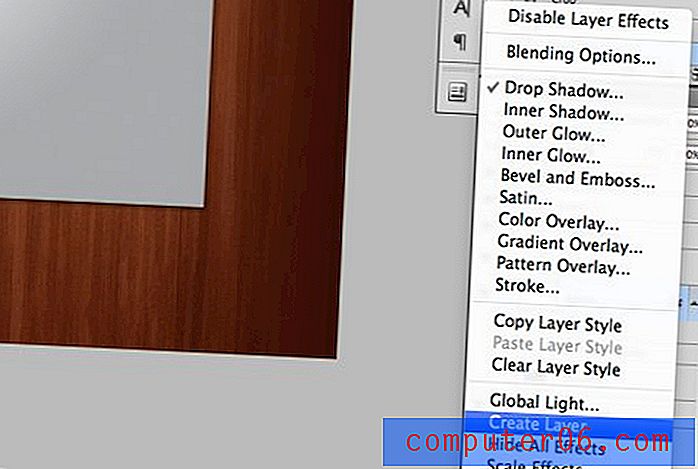
Następnie dodamy jeden z tych modnych zakrzywionych cieni, które są teraz tak popularne w projektowaniu stron internetowych. Aby to zrobić, dodaj typowy cień z menu efektów warstw. Po zastosowaniu cienia kliknij prawym przyciskiem myszy małą ikonę efektu na warstwie i wybierz „Utwórz warstwę” u dołu. Jak sama nazwa wskazuje, zmieni to efekt cienia w rzeczywistą warstwę cienia.

Teraz użyj trybu Warp wewnątrz swobodnej transformacji, aby zakrzywić dolną krawędź cienia, jak pokazano na poniższym obrazku.

Ogólny efekt sprawia, że rogi wyglądają, jakby się nieco zwijały, przy jednoczesnym zachowaniu faktycznego pola zawartości w standardowym kształcie, który można łatwo wypełnić obrazami na etapie opracowywania.

Krok 7: Obszar nawigacji
Tuż nad polem polecanej treści wpisz kilka przykładowych opcji nawigacji. Użyłem Museo, darmowej czcionki, którą można łatwo używać z @ font-face w CSS.

Jak widać, szablon idzie ładnie. Skończyliśmy górną część i możemy przejść do następnej sekcji.

Krok 8: Pasek kolorów
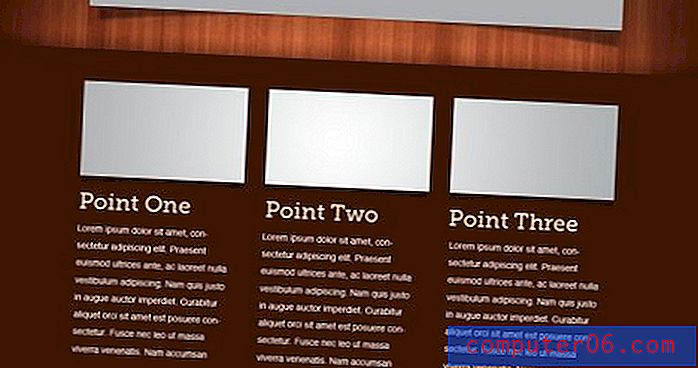
Tuż pod wyróżnionym obszarem zawartości powinna znajdować się informacja o tym, gdzie kończy się struktura drewna. Utwórz warstwę i wypełnij tę część od dołu do dołu # 3c1306. Następnie dodaj treść zastępczą. Wybrałem układ trzech kolumn, który powtórzył poprzednią obróbkę pola i ponownie użyłem Museo dla nagłówków.

Najtrudniejsze jest tutaj odróżnienie paska kolorów od drewnianego tła. Jeśli przyjrzysz się uważnie powyższemu obrazowi, zobaczysz, że rozciągnąłem gradient w górę z czarnego na przezroczysty, aby wyglądało na to, że pudełko rzuca cień na drewno. Aby dodać tutaj jeszcze więcej kontrastu, pomalowałem na biało dużym, miękkim pędzlem, zmniejszyłem krycie bieli do 75% i ustawiłem tryb mieszania na nakładanie. To świetny sposób na rozjaśnienie ciemnych obszarów tekstury.
Krok 9: Pole cytatu
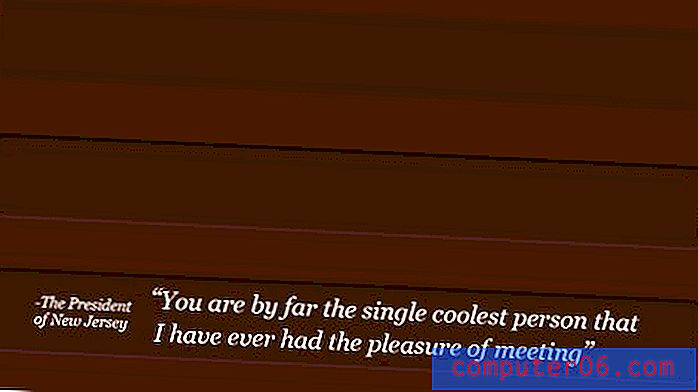
W dolnej części paska kolorów umieściłem wstawkę do wyceny klienta. To trzyetapowy proces. Najpierw narysuj zaokrąglony prostokąt, który jest nieco ciemniejszy niż kolor tła. Następnie zastosuj tę samą technikę wstawki, której użyliśmy na powyższym logo (biały cień ustawiony na ekran + cień wewnętrzny). Na koniec dodaj trochę tekstu. Użyłem kursywej wersji Gruzji.

Krok 10: Stopka
Aby ukończyć szablon, usunąłem trochę drewnianej tekstury i powtórzyłem wiele kroków pokazanych powyżej. Najpierw dodałem gradienty z boku, tak jak na początku. Następnie dodałem kolejny cień na dole paska kolorów, tak jak na górze. Na koniec powtórzyłem ten sam efekt wstawki, z którego korzystaliśmy już trzy razy, aby uwzględnić podstawowe ikony mediów społecznościowych i link do przypisania tekstury tła.

Wniosek
Dzięki tym ostatnim akcentom wszystko jest skończone! Między innymi nauczyliśmy się, jak rozjaśniać teksturowane tło do jednolitego koloru, aby działał w Internecie, jak tworzyć efekt typografii w drewnie i stosować go na wiele sposobów, jak tworzyć niesamowite iluzje oświetlenia, i jak korzystać z trybu mieszania nakładki, aby rozjaśnić ciemne obszary tekstury.
Mam nadzieję, że wiele się nauczyłeś z samouczka, nie zapomnij pobrać PSD! Jeśli używasz go w projekcie, zostaw link w komentarzach poniżej, abym mógł to sprawdzić (opcjonalnie, ale doceniam).