7 porad dla zachwycających użytkowników świetnym UX
Doskonałe wrażenia użytkownika zaczynają się od projektanta. Musisz sobie wyobrazić i stworzyć coś, z czym ludzie będą chcieli się dotykać i angażować się za każdym razem.
Brzmi łatwo, prawda? Kluczem do zachwycania użytkowników jest takie myślenie. Nie próbuj na nowo wymyślać koła z każdym nowym projektem; używaj narzędzi i technik, które użytkownicy lubią i rozumieją, aby nieco ułatwić ten proces i dać ci więcej czasu na skupienie się na innych elementach wizualnych. Dzisiaj dzielimy się kilkoma wskazówkami, które pozwolą Ci skupić się na tym sposobie myślenia!
1. Personalizuj

Jednym z największych trendów w projektowaniu stron internetowych jest personalizacja. Użytkownicy chcą, aby ich wrażenia były tylko dla nich, gdy odwiedzają stronę internetową, grają w grę lub robią zakupy online.
Interfejs, który „zna” użytkownika, tworzy określony współczynnik wow. Rozważ niektóre z najczęściej odwiedzanych stron internetowych na świecie i sposób, w jaki korzystają z personalizacji. Amazon.com oferuje rekomendacje dotyczące zakupów na podstawie zakupów i oglądanych przedmiotów, Netflix oferuje sugestie dotyczące kolejnych filmów lub programów do obejrzenia, a Twitter oferuje potencjalne obserwacje w oparciu o użytkowników, z którymi już współpracujesz.
Każda z tych małych modyfikacji sprawia, że każdy użytkownik czuje, że UX jest stworzony właśnie dla nich. Może pomóc zwiększyć zaangażowanie i lojalność użytkowników. A przede wszystkim może sprawić, że użytkownicy będą zadowoleni z bycia częścią określonej społeczności internetowej.
2. Utrzymuj proste animacje

Kolejny duży trend w projektowaniu może być świetny dla UX. Animacje mogą zachwycać, zaskakiwać i pomagać użytkownikom poruszać się po projekcie.
Sztuka polega na prostocie animacji. Nie chcesz tworzyć ruchu, który powoduje zawroty głowy lub przytłoczenie. Animacja powinna mieć cel - podobnie jak każdy inny element projektu - i spełniać ten cel.
Upewnij się, że animacje poruszają się w sposób odpowiedni dla użytkownika. „Illusion of Life: Disney Animation” autorstwa Franka Thomasa i Ollie Johnston nadal zapewnia ramy dla animacji. (Pełne wprowadzenie do animacji w projektowaniu stron internetowych w poprzednim artykule Design Shack.)
- Squash i stretch
- Przewidywanie
- Inscenizacja
- Akcja z wyprzedzeniem i pozycja do pozycji
- Wykonaj i pokrywające się działania
- Zwolnij i zwolnij
- Łuk
- Działanie wtórne
- wyczucie czasu
- Przesada
- Solidny rysunek
- Apel
3. Użyj zaakceptowanych wzorów projektowych

Wzory projektowe to powtarzalne rozwiązania często występujących problemów. Mówiąc wprost, jest to najczęstszy sposób grupowania informacji i interakcji z interfejsem, taki jak kliknięcie lub stuknięcie przycisku w celu wykonania akcji lub przewijanie od góry do dołu strony internetowej.
Chcesz projektować z uwzględnieniem tych wzorów dla większości interfejsów użytkownika. To interfejs użytkownika, który ludzie rozumieją i nie będą musieli myśleć o łatwym użyciu.
Twórz wzorce projektowe również w swoim projekcie, używając typowych elementów wizualnych, które działają w ten sam sposób na stronie. Możesz to zrobić, ustawiając wszystkie przyciski wezwania do działania tego samego koloru lub umieszczając je w tym samym miejscu na ekranie lub włączając karty lub inne elementy kontenera do projektu.
4. Daj mu osobowość

Nikt nie lubi nudnego projektu. Twój UX powinien mieć taką samą osobowość jak reszta Twojej marki.
Włącz go za pomocą mikrokopii i wskazówek konwersacyjnych. Nie wiesz, jak rozwinąć swoją osobowość UX? Inspiracje znajdziesz w MailChimp. (Rozpracowali to. Zwróć uwagę na płynne połączenie zdjęć i tekstu.)
5. Myśl na ekranach

Użytkownicy wchodzą w interakcje na ekranach. Niezależnie od tego, czy patrzą na stronę internetową na komputerze stacjonarnym, czy na telefonie komórkowym, wrażenia są ograniczone do jednego ekranu na raz. Zaprojektuj swoje projekty, aby działały w ten sposób.
To właśnie dlatego tak popularne są przewijanie paralaksy i interfejsy w stylu karty. Obie techniki tworzą „ekrany”, które zawierają pewną ilość informacji w pojemniku ekranowym, a następnie pomagają użytkownikom przejść do następnego elementu.
Może to być nieco trudne ze względu na ilość informacji, które należy przekazać na ekranie. To, co działa jako pojedynczy ekran dla rozdzielczości pulpitu, może wymagać podzielenia na kilka ekranów dla urządzeń przenośnych.
Podczas gdy dostosowanie może zwiększyć poziom planowania projektu, końcowy wynik jest korzystny dla użytkowników ze względu na bardziej zorientowany na urządzenie interfejs.
6. Włącz zawartość interaktywną

Wideo, gry, quizy i inne elementy, które błagają użytkownika o reakcję, służą jednemu celowi: zwiększeniu zaangażowania użytkownika w projekt. Im bardziej dana osoba chce wchodzić w interakcje z interfejsem, tym lepsze wrażenia dla tego użytkownika.
Zabawne elementy mogą mieć znaczenie.
Utrzymuj interaktywne treści proste i bez większego zaangażowania, aby użytkownicy mogli zobaczyć, jak reagować na pierwszy rzut oka i nie nudzić się tym doświadczeniem. (Pamiętaj, że okresy uwagi są krótsze niż kiedykolwiek.)
7. Ułatw sobie i uporządkuj

Wreszcie, jednym z najłatwiejszych sposobów na zapewnienie doskonałego komfortu użytkowania jest projekt, który jest czysty, schludny i uporządkowany. Projektuj za pomocą siatki, aby każdy element miał swoje miejsce. Myśl szybko, aby doświadczenia były przenoszone z urządzenia na urządzenie.
Prostota i minimalizm to nie bez powodu trendy projektowe „it”. Użytkownicy je rozumieją. Prostota wizualna ułatwia interakcję z interfejsami. Projekt nie musi być zbyt skomplikowany, aby działał świetnie i cieszył użytkowników.
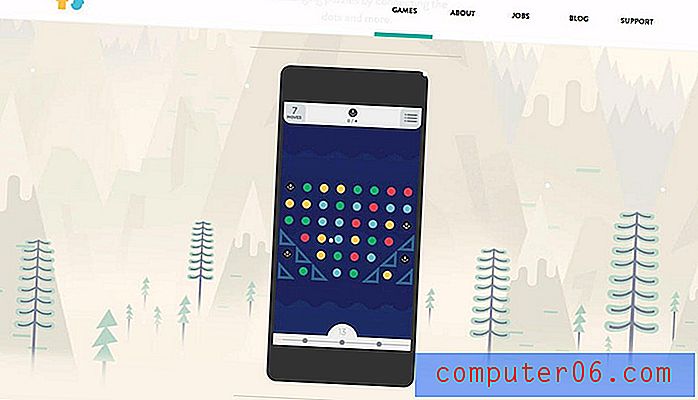
Doskonałym tego przykładem jest gra Two Dots. Wybór redaktorów w sklepie iTunes App Store i Google Play to najpopularniejsza gra na całym świecie, ponieważ każdy może ją podnieść i grać niemal bez żadnego wyjaśnienia. Projekt jest prosty, czysty i łatwy do interakcji. Wokół elementów jest dużo miejsca na dotyk dla użytkowników bez wykonywania przypadkowych ruchów w grze, a doświadczenie angażuje się na wielu poziomach. Pojedynczy gracze mogą testować się lub udostępniać wyniki lub wyzwania w mediach społecznościowych, aby uzyskać bardziej konkurencyjny styl gry.
Wniosek
Jeśli chodzi o UX, zachwyt może być trudny do zdefiniowania. Ponownie pomyśl o zachwycających użytkownikach, aby zapewnić im pożądane przez nich wrażenia.
Dobry - i zachwycający - UX jest łatwy do zrozumienia, nawigacji i interakcji. Wygląda świetnie, ale nadaje się również do użytku. Robi to, czego oczekują użytkownicy, jednocześnie oferując kilka niespodzianek. Uwielbiam widzieć nowe interfejsy użytkownika i bawić się nimi; widziałeś ostatnio coś fajnego. Napisz do mnie na Twitterze. Chciałbym zobaczyć niektóre z twoich ulubionych.