5 alternatyw dla rozwijanych menu zawisu
Czy minęła era rozwijanych menu zawisu? Może tak być. Ten wzorzec projektowy nie działa dla dzisiejszych użytkowników. Koncepcja jest niezgrabna i nie zawsze dobrze przekłada się na mniejsze ekrany.
Użytkownicy chcą menu i opcji nawigacyjnych, które są łatwiejsze w użyciu, łatwe do zrozumienia i nie zawierają więcej opcji, niż można by pomyśleć w ciągu kilku sekund. Menu nawigacyjne powinny być niezależne od urządzenia i działać w ten sam sposób, tworząc jedno doświadczenie dla różnych typów urządzeń. Co możesz zrobić, aby pożegnać się z rozwijanymi menu? Mamy pięć alternatyw.
1. Przewijane panele

Bez względu na to, jak lubisz przewijanie, używanie efektów przewijania, takich jak paralaksa lub panele, aby doprowadzić użytkowników do innej części witryny, to skuteczny styl nawigacji. Podczas gdy wielu z nas (w tym ja) kilka lat temu zrezygnowało z przewijania w górę, mniejsze ekrany pomagają w ponownym pojawieniu się wzorów przewijania jako bardzo użytecznej funkcji na wszystkich typach urządzeń.
Użytkownicy nie boją się przesuwać w dół strony, więc nie musisz zapychać każdego linku lub fragmentu informacji na pierwszym ekranie. Wykorzystaj HTML5 na swoją korzyść i stwórz witrynę, dzięki której nawigacja stanie się wciągającym doświadczeniem użytkownika. (Tak wciągające, że użytkownicy mogą nawet nie rozpoznać nawigacji po tym, czym ona jest.)
Aby to zadziałało, musisz zrobić coś więcej niż tylko utworzyć długą stronę z wieloma linkami. Projekt musi przynieść efekt. Podpowiedź użytkownikom, co robisz. Utwórz wizualną separację za pomocą koloru między „ekranami” i uwzględnij duże klikalne obszary, które mówią użytkownikom, dokąd pójdą.
Jeśli masz obawy, że niektórzy użytkownicy mogą potrzebować bardziej tradycyjnego menu w stylu mapy witryny, rozważ schowanie go w stopce. Skończysz z bardziej uproszczonym projektem i nadal będziesz przechowywać te elementy, które można łączyć, w jednym miejscu dla użytkowników ze starej szkoły.
2. Ukryte hamburgery

Zanim przejdziesz do stwierdzenia „Nienawidzę ikon hamburgerów”, zastanów się przez chwilę. Podoba ci się lub nie, ta niewielka ikona zmieniła się w symbol wyskakującego, schodzącego w dół lub w inny sposób ukrytego menu. Użytkownicy wydają się to rozumieć. I choć wielu projektantów wydaje się tego nie znosić, prawdopodobnie i tak z niego skorzystasz.
Więc przestań z tym walczyć.
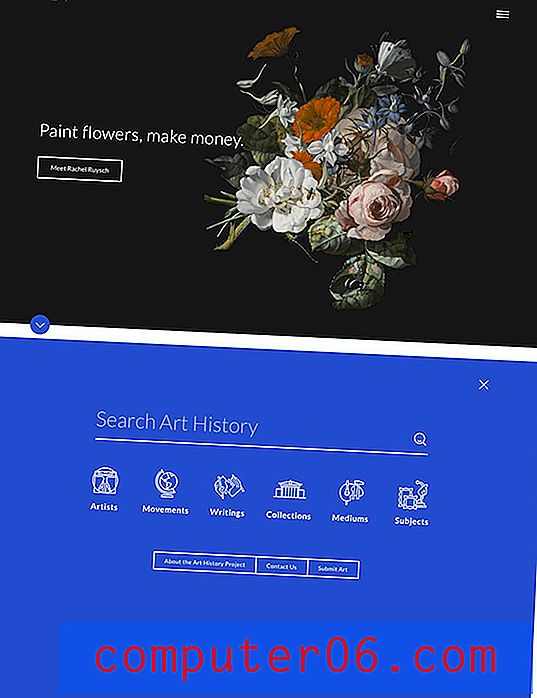
Zamiast tego pracuj nad opracowaniem lepszych sposobów włączenia ikony do ogólnego wzoru nawigacji. Całkowicie kopię ikony hamburgerów, które otwierają się teraz w minimalistycznych pełnoekranowych menu, takich jak historia sztuki Trivium powyżej.
Sztuką jest tutaj prostota. Menu jest pogrubione, zapewnia użytkownikom tylko kilka opcji i jest łatwe w użyciu na dowolnym urządzeniu. Kto zresztą potrzebuje dziesiątek opcji menu? Znaczna część użytkowników wyląduje na Twojej stronie z wyszukiwarki na stronie wewnętrznej; liczba użytkowników wpisujących adres URL bezpośrednio, a następnie poruszających się po nawigacji w witrynie, stale maleje.
3. Nawigacja w stylu karty

Karty, karty i więcej kart. Wygląda na to, że projektanci (i użytkownicy) mogą zdobyć ich dość. Dlaczego więc nie ustawić kart jako preferowanej opcji nawigacji / menu?
Zacznij od wzoru karty na stronie głównej, który jest pełnoekranowy. Każda karta następnie przenosi użytkowników do innej części witryny. Pomysł jest tak prosty i intuicyjny, że każdy użytkownik powinien być w stanie swobodnie poruszać się w strumieniu i znajdować to, czego szuka.
Jako dodatkowy bonus reagujące karty „wpasowują się” na ekrany urządzeń mobilnych, dzięki czemu wrażenia są podobne na różnych platformach. (Użytkownicy będą cię za to kochać.)
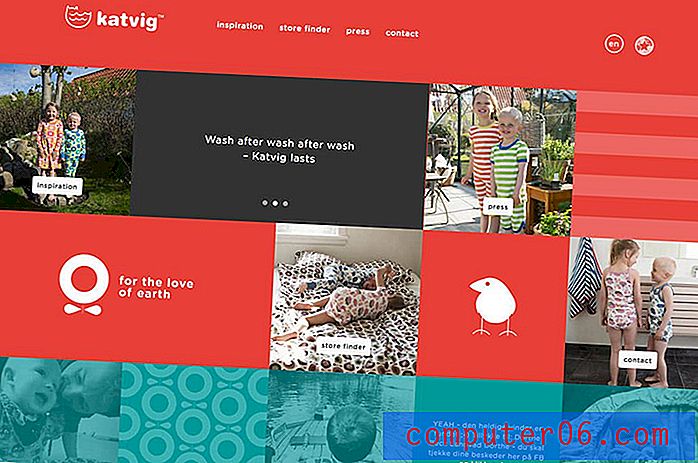
Aby pomieszać styl, nieszablonowo myśl o interfejsie w stylu karty. Mieszaj różne style kart - tekst, obrazy, wideo - tak, aby użytkownicy mogli patrzeć na ekran i wchodzić w interakcje z wieloma elementami. Katvig powyżej wykonuje niezłą robotę, łącząc wiele stylów kart, kolorów i prostej animacji, aby zwrócić uwagę na określone elementy.
4. Lepkie menu

Prosty i użyteczny. Lepkie menu to łatwy sposób na ułatwienie użytkownikom poruszania się po Twojej stronie. Utwórz prostą strukturę menu z zaledwie kilkoma ważnymi elementami i upewnij się, że element lepki znajdzie i zablokuje się w określonej pozycji na ekranie.
Przez większość czasu te paski menu są duże, a następnie zwinięte w mniejszą wersję niż u góry ekranu na każdej stronie. (Trudno jest stać się bardziej przyjaznym dla użytkownika.)
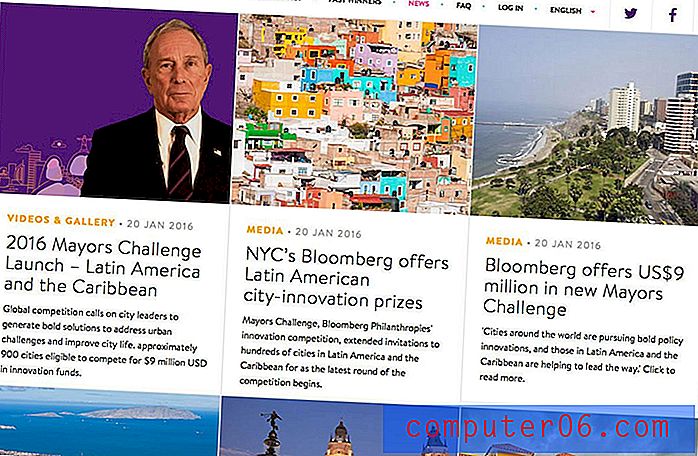
Witryna Bloomberg Mayors Challenge świetnie się spisuje dzięki lepkiemu menu. Pozycja menu przesuwa się z środkowego ekranu na górę strony głównej (i na wszystkich stronach menu najwyższego poziomu), zapewniając wizualne zainteresowanie i przyczepność do każdej innej strony w witrynie. Co więcej, menu zawiera kilka innych rzeczy, których użytkownicy mogą chcieć, takie jak ikony mediów społecznościowych dla szybkiego dostępu i szybki wybór języka.
To proste rozwiązanie jest jedną z najbardziej przyjaznych dla użytkownika rzeczy, które możesz zrobić. Właśnie dlatego lepkie menu są popularną funkcją sprzedaży wielu motywów witryny w „pudełkach”. (Zaskakujące jest to, że więcej stron ich nie używa).
5. Pionowe menu boczne

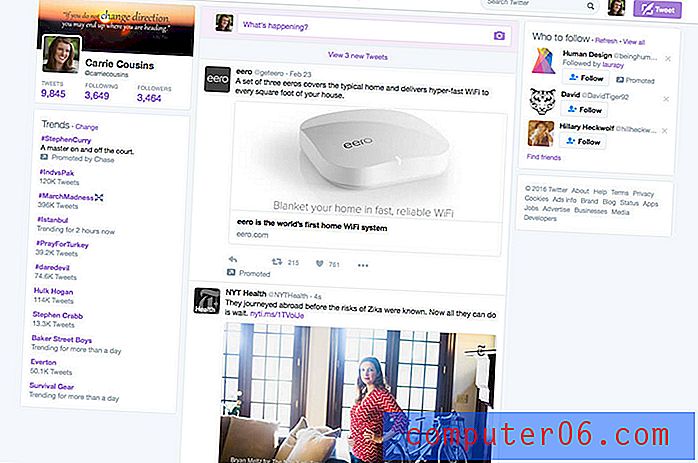
Jest to popularna funkcja dla dwóch najpopularniejszych witryn na świecie - Twitter i Facebook - ale niewiele innych witryn korzysta z nawigacji w pionowym menu bocznym. Może czas zacząć.
Obie strony mediów społecznościowych umieszczają ważne elementy w elementach nawigacyjnych przypominających pasek boczny. Cienka pionowa kolumna doskonale nadaje się do przechowywania wielu prostych informacji tekstowych i ułatwia przeglądanie rzeczy na pierwszy rzut oka.
To, czy wybierzesz menu po lewej, czy po prawej stronie ekranu, zależy od Ciebie. (Z każdą z tych opcji wiążą się zalety i wady.) Zastanowiłbym się nad tym, jak nawigacja działa z innymi obrazami. Czy reszta witryny jest kierowana na jedną lub drugą stronę? Czy dominujące zdjęcia mogą skłonić użytkownika do spojrzenia na nawigację? Pomyśl o elementach razem w dużym obrazie, aby stworzyć elementy, które współdziałają ze sobą, tworząc niepowtarzalny, jednolity efekt.
5 niesamowitych zasobów
- Ebook dotyczący najlepszych praktyk w zakresie projektowania interfejsu internetowego
- Fragmenty CSS: Prosta nawigacja pozioma
- „Listy rozwijane powinny być interfejsem użytkownika ostatecznego” i jak tworzyć lepsze formularze
- NavNav Responsive Navigation Przykłady
- ”10 wspaniałych szablonów menu HTML do pobrania”
Wniosek
Wzory nawigacji i style menu są ewoluującą częścią projektowania stron internetowych, ale wiele trendów rozwija się wolniej niż w innym miejscu. Może to wynikać ze złożoności projektowania różnych stylów dla tego istotnego elementu lub ostrożności ze strony projektantów, którzy powstrzymują się przed sprawdzaniem, co skutkuje bardziej akceptowanymi wzorami użytkowników.
Lekcja jest następująca: lepsza jest prosta nawigacja. Jeśli używasz nieporęcznych, przytłaczających menu rozwijanych, nadszedł czas na zmianę. Idź po to.