2014 będzie rokiem paralaksy
Nieco odważna prognoza: rok 2014 spadnie jako rok paralaksy. Zanim zlekceważysz ten powracający trend, zastanów się. Wraz z rozwojem HTML, CSS i jQuery, a także większą liczbą osób korzystających z szybkich połączeń internetowych, nietrudno jest myśleć, że ta fajna technika naprawdę wybuchnie w tym roku.
Efekty przewijania Parallax są zabawne, przyjazne dla użytkownika i pozwalają na nowe rodzaje twórczego myślenia w procesie projektowania strony internetowej. Efektem końcowym jest technika, która może być przyjemna w tworzeniu i może zapewnić użytkownikom wysoce wizualne i interaktywne wrażenia.
Poznaj elementy Envato
Co to jest Parallax?


Paralaksa jest techniką polegającą na tym, że warstwy treści są zaprojektowane do pracy i poruszania się razem. Działa to tak, że obrazy tła, środkowego i pierwszego planu są tworzone i zaprojektowane tak, aby poruszały się z różnymi prędkościami, tak aby poruszały się elementy na ekranie.
Paralaksa może działać z funkcją kliknięcia lub przewijania (zwaną przewijaniem paralaksy), a elementy mogą przesuwać się w górę i w dół lub na boki. W niektórych projektach paralaksy wszystkie elementy poruszają się zgodnie, więc wydaje się, że przechodzisz z jednego ekranu na drugi. Inne projekty paralaksy pozwalają na tworzenie wielu ruchomych części w taki sposób, że prawie tworzą aktywne animacje.
Efekty paralaksy nie są nowe. W rzeczywistości istnieją od lat. (Pomyśl o grach wideo i animowanych gifach). Ale do niedawna te efekty były minimalnie tandetne i często graniczne. Technika była trudna do stworzenia i dobrze działała, a projektanci i programiści trzymali się od niej z daleka.
Ale Apple ponownie pomógł doprowadzić ładunek do uczynienia tej technologii bardziej rozpowszechnioną, wykorzystując efekty paralaksy podczas premiery iOS 7 zeszłej jesieni. I wielu projektantów poszło za tym, z efektami przewijania paralaksy pojawiającymi się w Internecie i w różnych aplikacjach. Ale tym razem technika była znacznie bardziej dopracowana i zapewnia niezapomniane wrażenia użytkownika.
To będzie przełomowy rok


Nacisk na wygodę użytkownika jest powodem, dla którego efekty paralaksy naprawdę wystartują w tym roku. Technikę tę można wykorzystać do stworzenia niezapomnianej strony internetowej bez wielu kliknięć. Efekty przewijania paralaksy mogą stworzyć poczucie tajemnicy dla użytkownika w miarę rozwoju „opowieści”. Z każdym nowym ruchem pojawia się coś nowego dla użytkownika. Efekt ten może wywołać intrygę i chęć kontynuowania interakcji ze stroną internetową. (Zawsze premia dla tych z was, którzy śledzą czas na stronie).
Parallax oferuje inne podejście do prezentacji treści i wyglądu. Projektanci eksperymentują z paralaksą, ponieważ:
- Jest fajnie
- Tworzy nowe i wyraźne wrażenia użytkownika
- Zachęca odwiedzających do dłuższego pobytu
- Odwołuje się do naszego poczucia ciekawości
- To nowy sposób na stworzenie wizualnej historii
Świetny wpływ na „Jedną stronę”

Efekty paralaksy działają w harmonii z innym trendem projektowania stron internetowych - projektowaniem pojedynczej strony. Możesz tworzyć różne ekrany treści, które wyglądają i działają prawie jak różne strony, ale w rzeczywistości wszystkie znajdują się na jednej stronie.
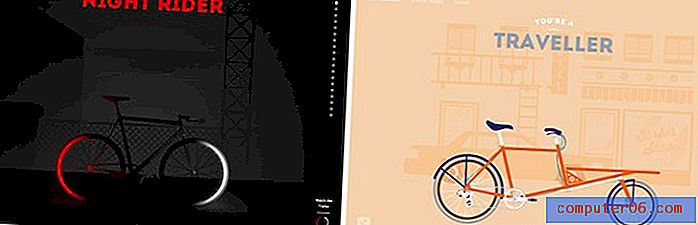
Niektóre z moich ulubionych „stron” z przewijaniem paralaksy zawierają efekty, które zapewniają wyraźne wrażenia podczas oglądania. Często kolor zmienia się, gdy przejdziesz do nowej zawartości lub nastąpi zamiana obrazu. Cyclemon wykonuje świetną robotę z tym efektem w bardzo prosty sposób. Z każdym przewijanym ekranem użytkownik otrzymuje nowe tło (w innym kolorze) i nowy styl roweru na pierwszym planie. Strona jest solidna, ale nigdy nie bagna. Możesz szybko przewijać każdy z 19 „ekranów” lub korzystać z lekkiej nawigacji po prawej stronie strony, aby przeskakiwać sekcje. (Co ładnie pokazuje wszystko, co pominęłeś w mgnieniu oka.)


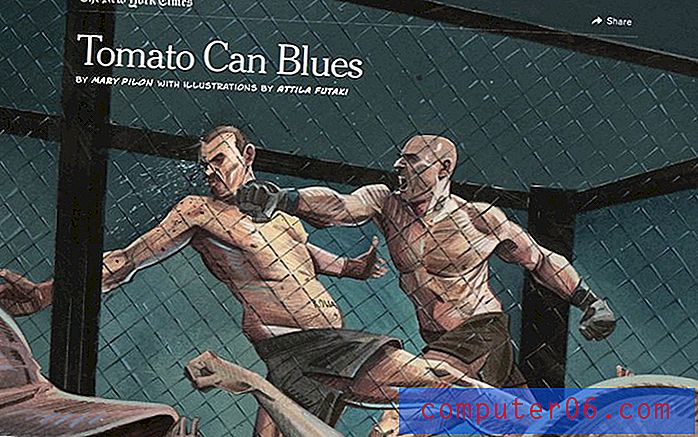
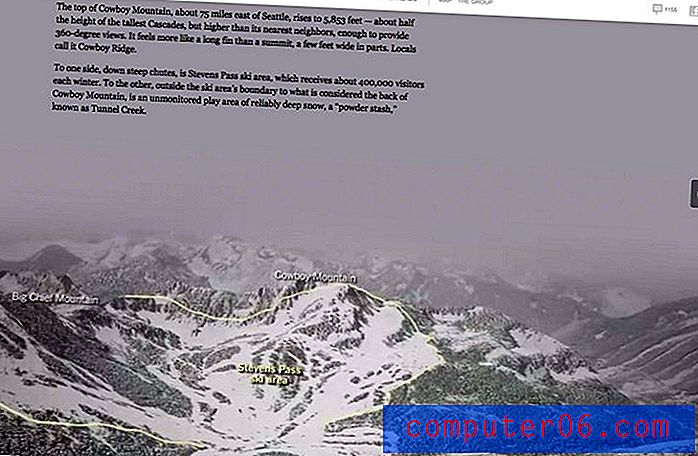
New York Times był także jednym z liderów w dziedzinie projektowania paralaksy ze znaczącymi funkcjami, takimi jak „Tomato Can Blues” i wielokrotnie nagradzany „Snow Fall”. Strona internetowa gazety świetnie wykorzystuje paralaksę do opowiadania historii za pomocą ruchu, tekstu, wideo i obrazów. W „Tomato Can Blues” obrazy w stylu komiksowym ożywiają się prostym ruchem dzięki paralaksie. W „Snow Fall” opowieść o długiej historii zawiera mieszankę efektów, które pozwalają poruszać się po treści.
Paralaksy Plusy
Chociaż istnieją różne zalety różnych stylów projektowania, paralaksa ma swoje własne zalety. Proste, efekty mogą być świetną zabawą. Już samo to prawdopodobnie zaangażuje użytkowników.
Fajne efekty sprawią, że użytkownicy zwrócą na to uwagę. Ale techniki paralaksy mogą mieć także inne zalety:
- Odmienny styl opowiadania historii: Z całym naciskiem na treść, ten styl tworzenia treści opowiadających historię jest realną opcją.
- Wezwania do działania: efektów paralaksy można użyć, aby powiedzieć użytkownikom, co mają robić. Od kliknięcia linku do wypełnienia formularza lub zakupu przedmiotu, efekty paralaksy mogą prowadzić użytkowników do bezpośredniego działania.
- Zaangażowanie: nie ma wątpliwości, że witryny z efektywnymi i dobrze zaprojektowanymi efektami paralaksy mają dłuższy czas interakcji z użytkownikami.
- Polecaj produkt: Możesz użyć efektów paralaksy, aby pokazać produkt. Pomyśl o 360-stopniowych widokach przedmiotów w niektórych sklepach. Pozwól użytkownikom naprawdę zobaczyć przedmiot przed zakupem.
Porady dotyczące paralaksy


Efekty paralaksy nie są dostępne dla każdego rodzaju witryny. Musisz wiedzieć, co chcesz uzyskać z tej techniki przed użyciem jej tylko dlatego, że jest modna.
Podczas gdy efekty paralaksy mogą się komplikować w pośpiechu, najlepszą radą jest utrzymanie prostoty. Zdecyduj, jakiego efektu chcesz użyć i trzymaj się go w całej witrynie. Podaj wskazówki dla użytkowników, jeśli pojawią się jakiekolwiek pytania dotyczące działania witryny. (Na przykład jeśli przewijanie powoduje, że coś przesuwa się od lewej do prawej zamiast do góry i na dół, poinformuj użytkowników).
Użyj paralaksy, aby opowiedzieć historię. Jest to najlepsze wykorzystanie tej techniki. Upewnij się, że Twoje efekty odzwierciedlają działania podejmowane przez użytkowników podczas interakcji z twoimi treściami.
Uważaj na wagę na stronie. Ponieważ w tle i kodzie dzieje się tak wiele, wszystko w tego typu projektach witryn powinno być odpowiednio zoptymalizowane. Skaluj obrazy poprawnie, utrzymuj kod w czystości i upewnij się, że witryna szybko się ładuje.
Wskaż użytkownikom właściwy kierunek. Wezwania do działania powinny być wyraźnie oznaczone na ekranie za pomocą łatwych w użyciu instrukcji.
Pułapki Paralaksy
Witryny Parallax mogą szybko stać się ciężkie, stwarzają pewne problemy z SEO, często są niezgodne z responsywnymi ramami projektowymi, nie pozwalają na wewnętrzne linkowanie stron i nie działają tak dobrze w przypadku dużych treści.Chociaż toczy się debata na temat tego, czy wszyscy użytkownicy lubią efekty paralaksy, czy nie - oczywista odpowiedź brzmi: nie, nie możesz zadowolić wszystkich przez cały czas - jest kilka wad do przemyślenia. Witryny Parallax mogą szybko stać się ciężkie, stwarzają pewne problemy z SEO, często są niezgodne z responsywnymi ramami projektowymi, nie pozwalają na wewnętrzne linkowanie stron i nie działają tak dobrze w przypadku dużych treści.
Należy unikać witryny z ciężką paralaksą. Jeśli witryna nie ładuje się szybko, użytkownicy nie będą czekać na obejrzenie Twojej zawartości. Stwórz stronę tak pochylnie, jak to możliwe, zwracając szczególną uwagę na zdjęcia i efekty.
Optymalizacja wyszukiwarek jest dużym hitem w przypadku stron internetowych każdego rodzaju. Ponieważ charakter strony jest prosty, niewiele można zrobić, aby udoskonalić słowa kluczowe, utworzyć linki i przyczynić się do wyszukiwania. Poprawę SEO można zaobserwować za pośrednictwem mediów społecznościowych, ponieważ witryny, które są wyjątkowe i różne, są zwykle udostępniane.
Jeśli chodzi o responsive design i mobile, paralaksy jeszcze nie ma. Często potrzebujesz dużego ekranu, aby naprawdę zobaczyć efekty. Paralaksa jest także techniką, która najlepiej sprawdza się w przypadku projektu o wąskim zakresie. Przy zbyt dużej zawartości może szybko zostać przytłaczająca.
5 wspaniałych witryn Paralaksy
Atlantis World's Fair

Express Solicitors

Mario kart

Minhacidade.me

Soleil Noir

Wniosek
Dzięki zabawnej i prostej naturze techniki projektowania paralaksy będą kontynuowane w miarę upływu roku. Liczba witryn, które już korzystają z jakiejś formy paralaksy, rośnie codziennie, a coraz więcej projektantów próbuje swoich sił w ruchomych efektach.
To trend, który lubię. Uwielbiam odwiedzać witrynę po raz pierwszy i naprawdę chcę grać z zawartością, aby zobaczyć, co będzie dalej. Paralaksa przemawia do mojej ogólnie ciekawej natury, a dodatkowy element opowiadania historii sprawia, że projektowanie stron internetowych jest przyjemniejsze.
Źródła obrazu: Ben the Bodyguard, Honda CRV, Black Eye Project, Dangers of Fracking, Arnold Clark i Tinke. (Zalecam klikanie wymienionych obrazów, aby naprawdę poznać pełny zakres działania paralaksy każdej witryny. Zrzuty ekranowe nie oddają w pełni piękna działania tych witryn).