50 kreatywnych i inspirujących galerii miniatur
Galerie miniaturek to jedno z najczęstszych rozwiązań w sieci do wyświetlania wielu zdjęć. Wydajności tego narzędzia nie można pokonać, pozwala on na szybkie przeglądanie i dokładniejszą kontrolę w razie potrzeby.
Za każdym razem, gdy tworzę galerię miniatur, lubię rozglądać się po Internecie, aby zobaczyć, co robią inni projektanci, aby uczynić ich wyjątkowymi. Dziś zebraliśmy pięćdziesiąt wspaniałych galerii, które możesz sprawdzić. Po drodze omówimy także pomysły, które możesz wykorzystać we własnych galeriach.
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
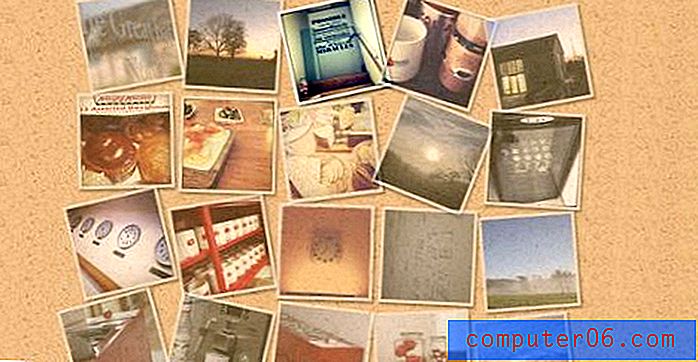
Porzuć marginesy
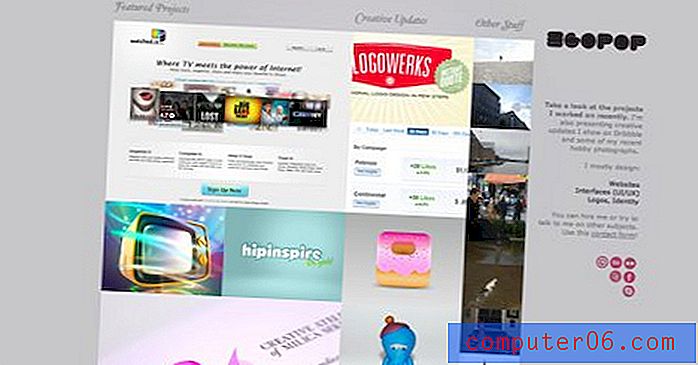
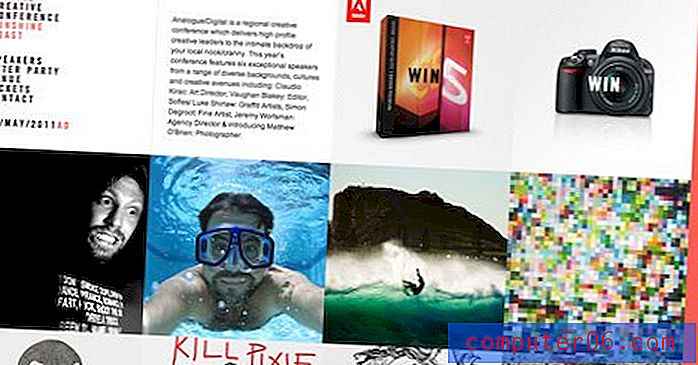
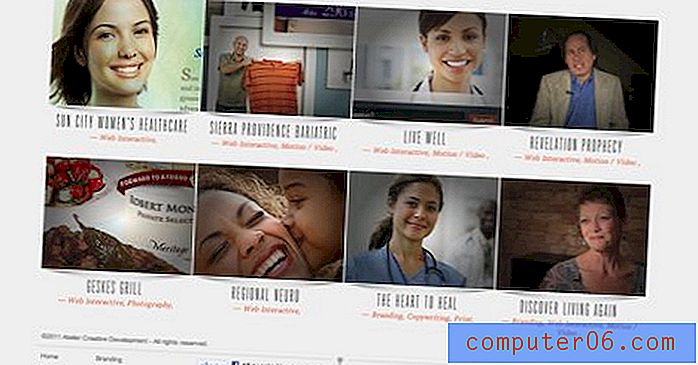
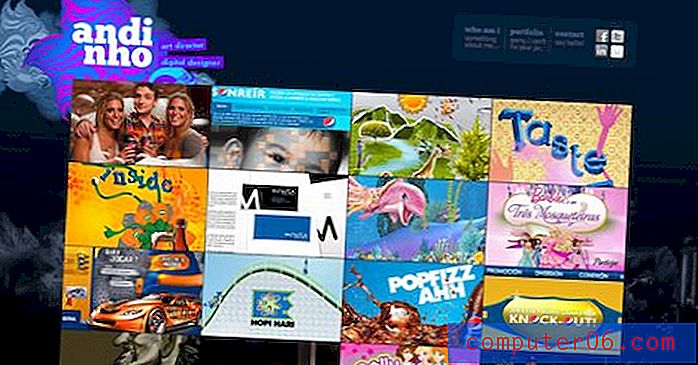
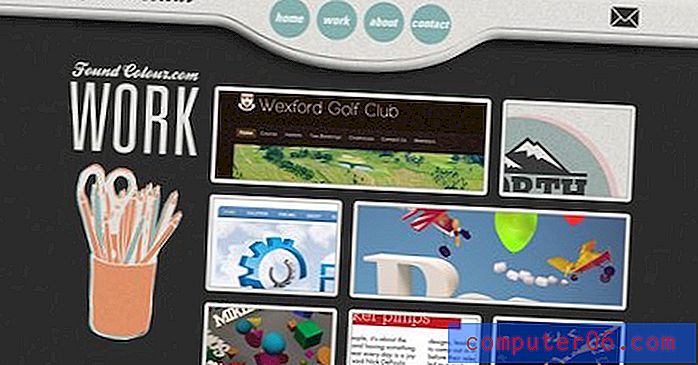
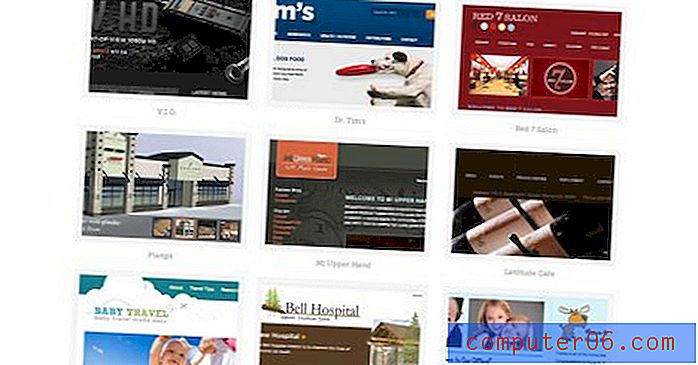
Whoa mówi, że miniatury muszą być rozłożone? Strony te zdecydowały się na bliskość i ściśnięcie zdjęć. Rezultatem jest wrażenie pojedynczego obiektu złożonego z wielu części. Jest nie tylko bardzo oszczędny pod względem miejsca, ale także dość atrakcyjny.
Ta technika jest oczywiście najlepsza do użycia, jeśli nie trzeba dodawać dużej ilości informacji kontekstowych do każdego obrazu, chociaż zdarzenie najechania zapewnia dobrą okazję do dodania dodatkowego tekstu lub grafiki.
Shankar

Egopop

Darmowe twarze

Analogowy cyfrowy

Elliot Lepers

xMind

Zmieniaj wysokość pionową
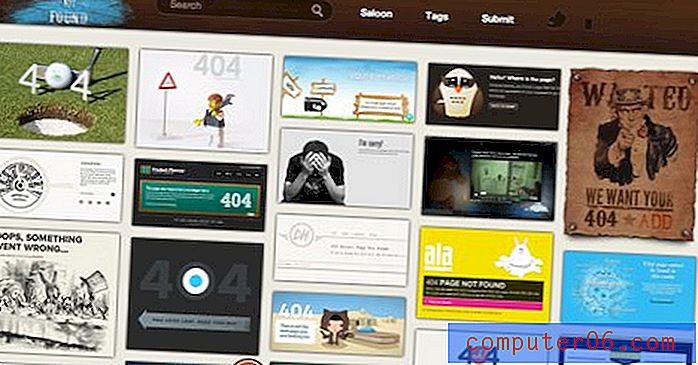
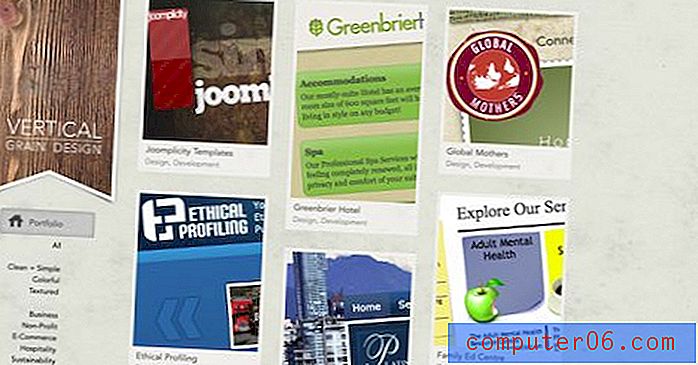
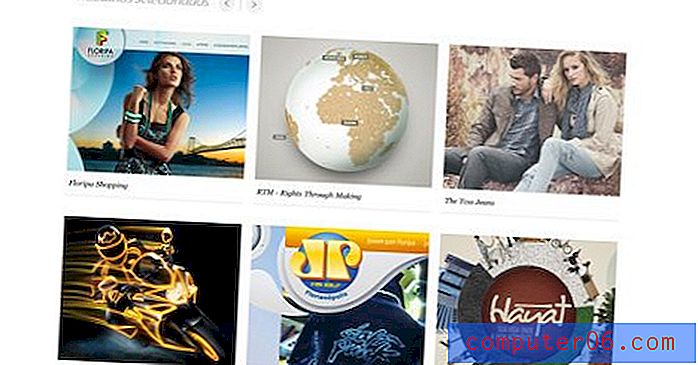
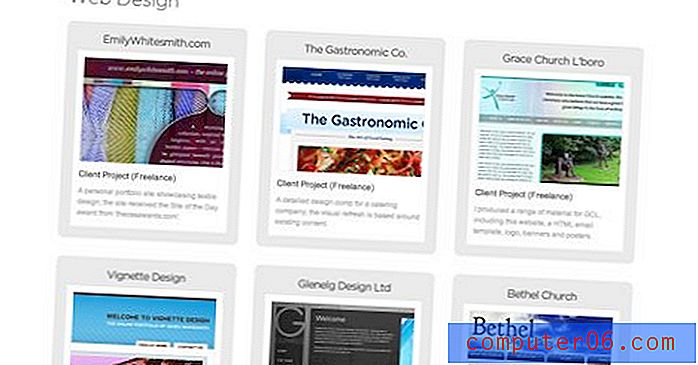
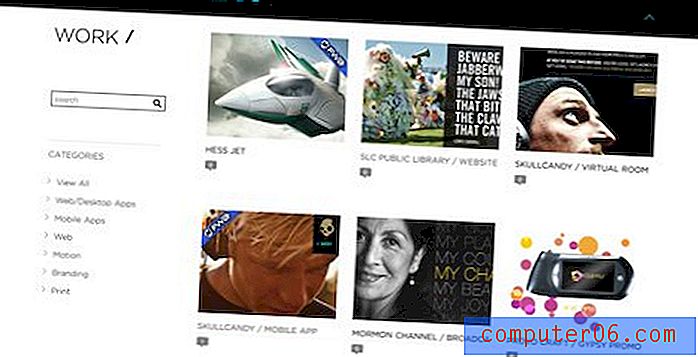
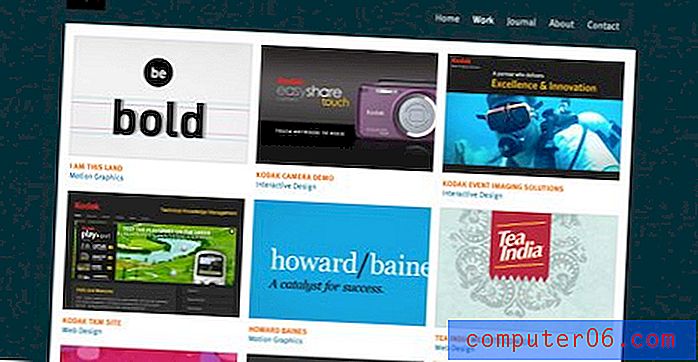
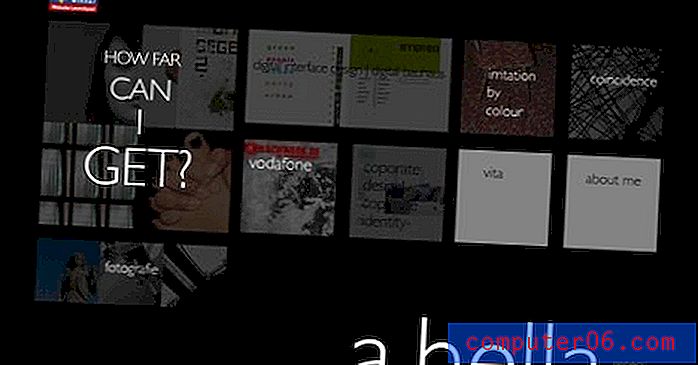
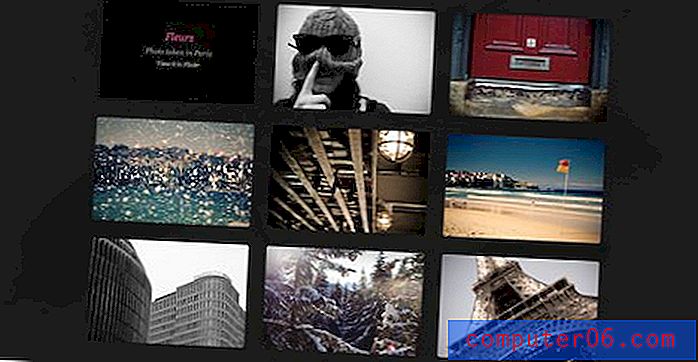
Gdy zmienisz wysokość pionową zdjęć w galerii, wynikiem będzie strona o wiele bardziej organiczna. Mimo że nadal obowiązują jednolite zasady, układ nie jest tak sztywny, jak w przypadku typowej siatki.
Jest to oczywiście idealne rozwiązanie do wyświetlania obrazów, które akurat mają różne wysokości, ale należy również wziąć pod uwagę, gdy ogólny motyw strony jest zrelaksowany lub swobodny.
404 Nie Znaleziono

Paul Mitchell Kelly

Po prostu Sean

Pionowa konstrukcja ziarna

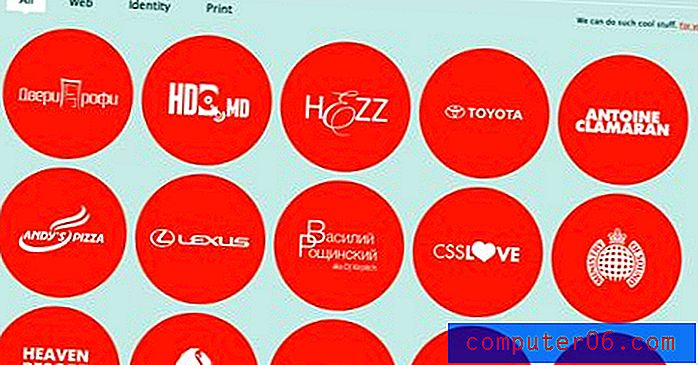
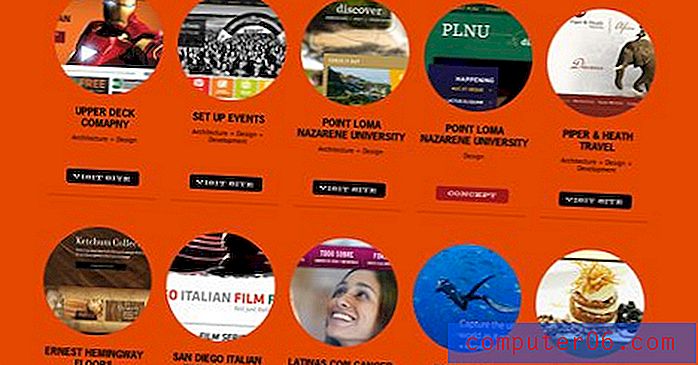
Nie bądź kwadratowy
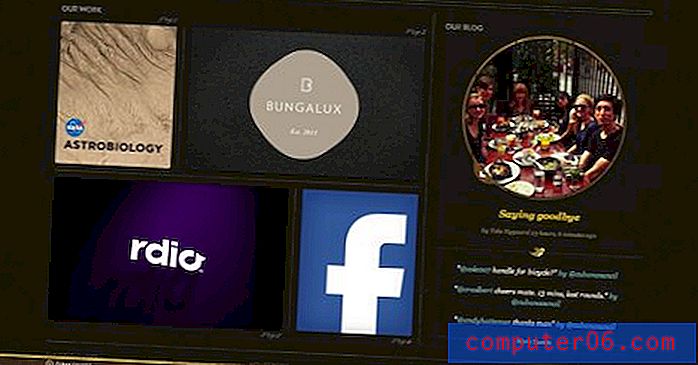
Kwadraty są nudne! Jeśli chcesz, aby galeria przełamała formę, spróbuj eksperymentować z różnymi kształtami miniatur. Typową drugą opcją są kręgi, jak zobaczycie poniżej, ale jak pokazuje pierwszy przykład, zdecydowanie skuteczniej jest pójść jeszcze dalej i zrobić coś własnego.
Arnaud Beelen

Sprzedany

Centrum uwagi

Pasja do projektowania

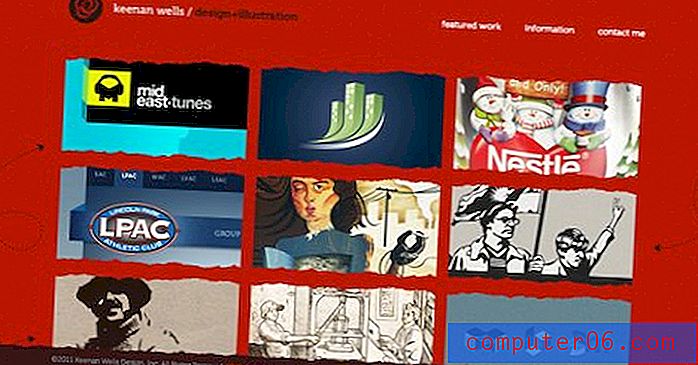
Keenan Wells

Krzywe zdjęcia
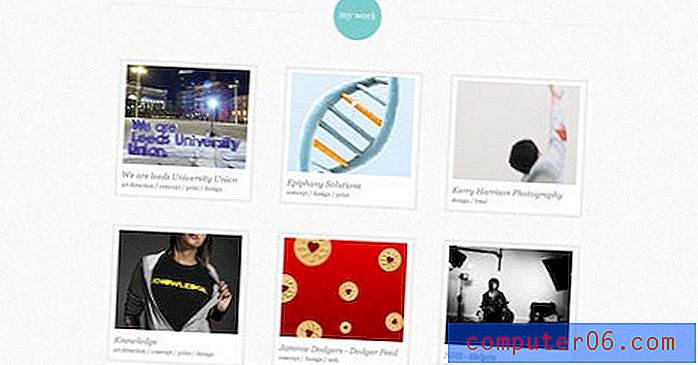
CSS3 ułatwia tworzenie wielu świetnych efektów wizualnych. Jednym z ostatnio popularnych zabiegów graficznych było użycie transformacji CSS do obracania obrazów w galerii, efekt często połączony z animacją po najechaniu myszką.
Rezultat wygląda bardzo podobnie do zdjęć wiszących krzywo na ścianie lub polaroidów rozłożonych na stole. Oto kilka różnych wariantów efektu.
Mooreish

Złamał projekt

Urodzony w stodole

Gry cieni
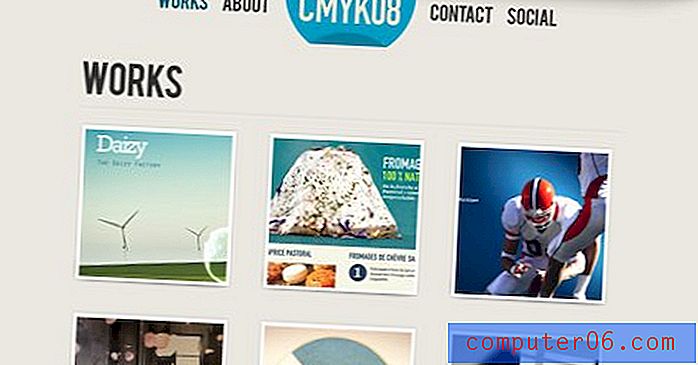
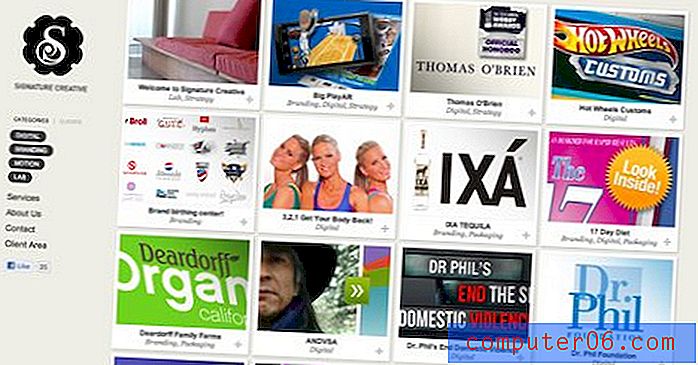
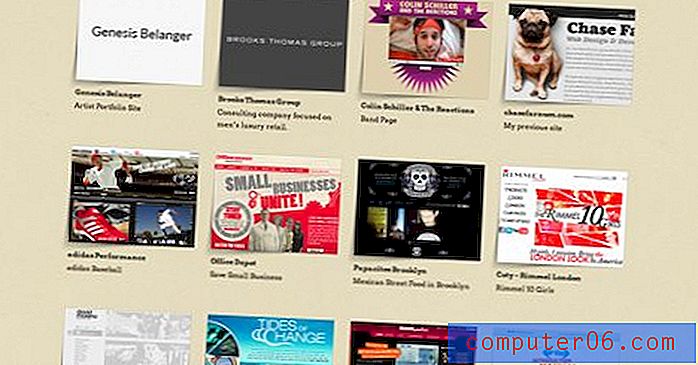
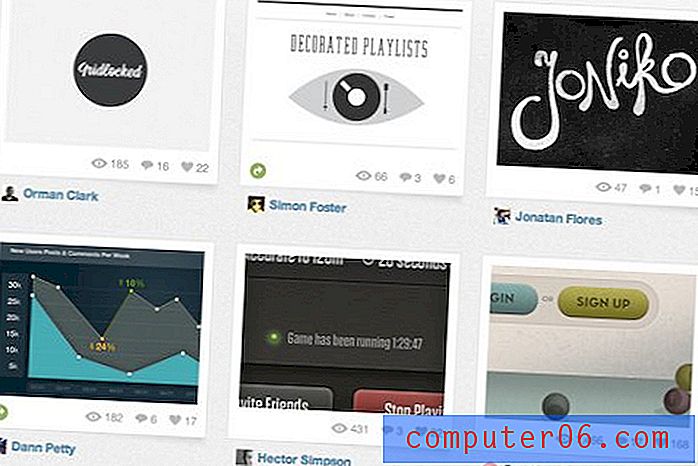
Cienie w polu CSS są dość prostą właściwością do pracy. Po prostu ustaw swoją pozycję i wtapianie, a będziesz gotowy. Jednak wielu programistów odkryło ostatnio, że łącząc cienie z transformacjami i pseudo selektorami, można uzyskać mnóstwo różnych i imponujących wyników.
Cienie, które zastosujesz do swojej galerii, mogą zmienić ogólny wygląd całej strony. Sprawdź cienie poniżej i zobacz, jak dają złudzenie faktycznego przekształcania obrazu.
CMYK08

Signature Creative

Dziki koń

Calabriae Studio

Chase Farnum

Dryblować

Atelier

Inne inspirujące galerie
Toni Digrigio

Andrea Ives

Jesteśmy w większości poważni

Czarny krawat

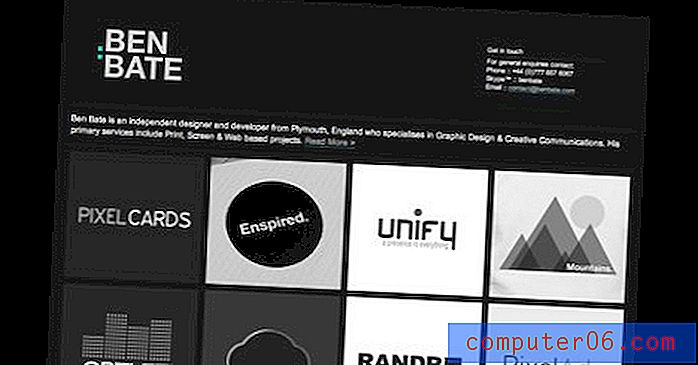
Ben Bate

Andre Kreft

Projektant graficzny Leeds

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Kto jest gościem

Media Rain

Chris Arbini

Sumit Paul

Znaleziono kolor

Karty Hobana

Rozdzielać

A Punkt Hella

Kubi Media

Rada Kuby

Eleganckie mewy

Froot

Kodeks Sztuki

Mathieu Clauss

Pokaż nam swoje!
Teraz, gdy już zobaczyłeś naszą kolekcję najciekawszych galerii w okolicy, nadszedł czas, aby się nią podzielić. Zostaw komentarz poniżej z linkiem do każdej galerii, którą zbudowałeś lub po prostu znalazłeś inspirację.