Plusy i minusy pracy z zestawami projektowymi
Zestawy do projektowania wydają się być wszędzie teraz. Od zestawów UI, poprzez szablony i siatki, aż po kompletne zestawy projektowe, co sprawia, że te narzędzia są tak popularne (i jakie są wady)?
Dzisiaj przyjrzymy się zaletom i wadom używania różnych rodzajów zestawów projektowych, a nawet pokażemy kilka zestawów w przykładach, które warto wypróbować do różnych celów.
Co to jest zestaw projektowy?
Po pierwsze, ważne jest, aby zrozumieć naturę zestawu projektowego. Narzędzia te różnią się znacznie pod względem zakresu, kosztów i użyteczności.
Mówiąc prościej, zestaw projektowy to dowolne narzędzie w pakiecie, którego można użyć do stworzenia projektu cyfrowego. Najpopularniejsze zestawy projektowe obejmują ikony interfejsu użytkownika, przyciski i grafikę, które są przeznaczone do wspólnego użytku. Większość zawiera wspólną paletę kolorów i czcionek, która jest dołączona do zestawu, choć większość można dostosować.
Zestawy mogą zawierać setki, a nawet tysiące elementów, ale mogą również zawierać pojedyncze elementy (takie jak wykres) lub elementy, takie jak siatki. Niektóre zestawy projektowe to pełne szablony projektowe, takie jak motywy WordPress, których można użyć do utworzenia witryny od zera. (Niektórzy projektanci druków używają również zestawów do takich przedmiotów, jak papier firmowy lub wizytówki).
Podczas gdy niektórzy projektanci przysięgają na te zestawy jako świetny szkielet lub punkt wyjścia do projektów, inni unikają ich całkowicie, na rzecz budowania wszystkiego od zera.
Niezależnie od teorii, którą subskrybujesz, istnieje garść niemal uniwersalnych zalet i wad związanych z kupowaniem, pobieraniem i używaniem zestawów projektowych.
Pro: Oszczędzaj czas


Jedną z najlepszych cech zestawów jest to, że mogą oszczędzać czas. Zamiast tworzyć mnóstwo małych części do strony internetowej, zestaw zawiera wszystko, co zostało wcześniej zaprojektowane i gotowe do użycia.
Jedynym zobowiązaniem użytkownika w czasie rzeczywistym jest dostosowanie kolorów i krojów pisma do reszty projektu witryny. Wybierz zestaw, który odzwierciedla styl i przepływ tego, co robisz. Najlepiej jest otrzymać zestaw na bardzo wczesnym etapie procesu i pomyśleć o różnych częściach i sposobie ich wykorzystania podczas tworzenia witryny.
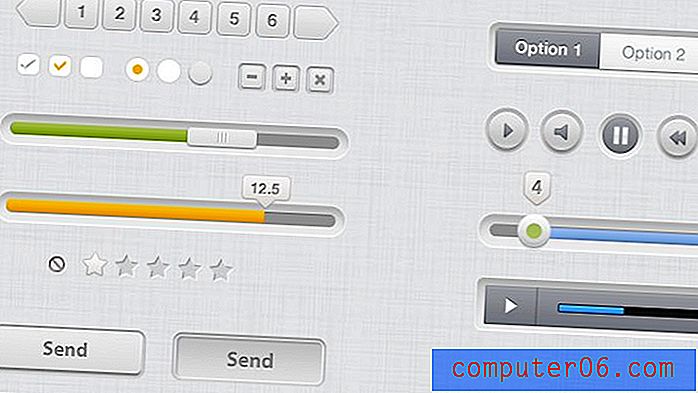
Wyróżnione: Dark Velvet UI Kit (39 USD) i Clean UI Kit PSD (bezpłatny)
Wada: koszty powiązane
Niektóre z najlepszych zestawów nie są darmowe - i powinieneś spodziewać się, że zapłacisz za zestawy z funkcjami premium. Może to być wygórowane, w zależności od niektórych budżetów. Większość zestawów jest jednak stosunkowo niedroga w przypadku pojedynczych licencji i obejmuje wyższe opłaty za licencję programisty.
Pro: Świetny dla spójności


Jeśli chcesz mieć pewność, że elementy, przyciski i ikony będą takie same i pasują do siebie - od strony docelowej do strony kontaktowej - zestawy są łatwą alternatywą. W zestawie każdy element, przycisk, ikona i kolor są zbudowane tak, aby idealnie pasowały do pozostałych w zestawie.
Używanie tych elementów zapewni czysty wygląd bez większego wysiłku z twojej strony. Sprawia, że organizacja i planowanie jest dziecinnie proste. Pamiętaj tylko, aby wykonać wszystkie dostosowania i zapisać, zanim zaczniesz, aby określone wybory kolorów itp. Były gotowe do użycia.
Polecane: 300 ikon Fineline (11 USD) i ikona mapy iOS (za darmo)
Wada: części są „zbyt dopasowane”
Niektórych projektantów można wyłączyć ze względu na styl zestawów, ponieważ części mogą być „zbyt dopasowane”, co oznacza, że zestaw zawiera 50 przycisków o takim samym wyglądzie i stylu w tęczy kolorów. Z tych przycisków są zbyt podobne, co utrudnia identyfikację wizualną.
Przefiltrowanie wszystkich części znajdujących się w dużym zestawie może być trudne. Ale bądź wybredny. Wiedz, czego potrzebujesz i używaj tych części, nie czujesz, że musisz zintegrować wszystko z projektem, aby uzyskać wartość swoich pieniędzy.
Pro: łatwy w użyciu


Zestawy projektowe ułatwiają pracę z detalami. Większość interfejsów użytkownika, elementów i pakietów ikon zawiera pliki Adobe Photoshop, które są proste w obsłudze i obsłudze. Projektanci bez praktycznej znajomości kodu mogą z łatwością korzystać z części z tych zestawów.
Inne zestawy zawierają również informacje CSS umożliwiające płynne przejście do projektowania stron internetowych. (Coś, co programiści docenią).
Podczas gdy potrzebujesz trochę wiedzy na temat kodu i działania backendu strony internetowej, aby wszystko załadować i przygotować do publikacji, zestawy mogą wyeliminować część zgadywania z procesu planowania. Szczególnie cenne narzędzie dla nowych lub niedoświadczonych projektantów.
Polecane: Szablon okrągłej aplikacji Vipe (3, 99 USD) i Flipper 3D Data (bezpłatny)
Przeciw: niekompletne zestawy
Pamiętaj, aby uważnie przeczytać szczegóły przy zakupie zestawu, aby dokładnie wiedzieć, co jest w zestawie. Zestaw z 1000 elementów może nie być idealny, jeśli jest tak naprawdę garstką elementów w różnych kolorach.
Niektóre zestawy są tematyczne - na przykład ikony mediów społecznościowych, przyciski lub ikony kalendarza. Przed zakupem upewnij się, że zestaw zawiera wszystko, czego potrzebujesz.
Pro: Świetne narzędzie do nauki


Jedną z największych zalet nowego lub niedoświadczonego projektanta pracującego z zestawem jest to, że oferuje sposób zaglądania do konstrukcji ikon, elementów lub palet kolorów.
Po pobraniu możesz zobaczyć, jak projektanci budują zestawy - większość z nich jest tworzona jako warstwowe pliki PSD. Wybierając zestaw, możesz wymyślić najlepsze praktyki budowania własnych części, porady dotyczące pracy z warstwami i ich zapisywania oraz podstawową organizację.
Zacznij od zestawu i zagłęb się w niego, aby naprawdę pomóc ci zdecydować, jak postępować, gdy będziesz gotowy do stworzenia zestawu elementów od zera. Pracując z zestawem, który jest dobrze złożony, możesz również dodać do niego swój własny styl. Weźmy na przykład zestaw 6 ikon mediów społecznościowych, ponieważ możesz rozdzielić ikony i zobaczyć, jak są zbudowane, możesz dodać własne ikony do zestawu, odzwierciedlając sposób, w jaki zostały utworzone spakowane elementy.
Polecane: responsywna strona docelowa Fitnex (11 USD) i 6 ikon mediów społecznościowych (bezpłatnie)
Con: Wygląda podobnie do innej strony
Jedną z największych obaw projektantów dotyczących korzystania z zestawów jest to, że ich ukończona witryna może wyglądać zbyt podobnie do innej witryny. I tak się dzieje.
Najlepszym rozwiązaniem jest użycie zestawu jako punktu wyjścia, a nie jako produktu gotowego, aby części, elementy i elementy interfejsu użytkownika wyglądały i stemplowały wygląd Twojej witryny. Jeśli użyjesz zestawu „od razu po wyjęciu z pudełka”, są szanse, że na pewno będzie wyglądał jak coś innego.
Wniosek
Korzystanie z zestawu pozwala zaoszczędzić czas i zapewnić spójność, ułatwiając projektowanie i pomagając dowiedzieć się więcej na temat działania i budowy części.
Z drugiej strony, zestawy mogą być czasem drogie, zawierają części, które zbyt do siebie przypominają, są niekompletne lub pozostawiają gotowy produkt, który wygląda zbyt podobnie do innej witryny.
Zestawy nie są dla wszystkich, ale mogą być przydatnymi narzędziami i możesz być zaskoczony liczbą projektantów, którzy używają zestawów oraz liczbą witryn zawierających części z wcześniej zaprojektowanego zestawu.