Przewodnik dla początkujących po interfejsie Emotive
Mówimy o zaprojektowaniu czegoś, co emocjonalnie łączy się z użytkownikiem. To połączenie może być kluczowym elementem w budowaniu zaufania i niezawodności. To o wiele trudniejsze niż się wydaje. Jest tyle rzeczy do rozważenia. Emocje są szerokie, skomplikowane i często bardzo trudne do wywierania wpływu lub zmiany.
O tym dzisiaj pomyślimy. Co to jest emocjonalny (lub emocjonalny) interfejs użytkownika? Jak stworzyć interfejs użytkownika, który faktycznie wywołuje to emocjonalne połączenie? I czy jest to coś, co należy rozważyć bardziej szczegółowo w następnym projekcie?
Przeglądaj zasoby projektowe
Co to jest interfejs użytkownika Emotive (emocjonalny)?

Nasze e-maile, SMS-y i profile w mediach społecznościowych to spojrzenie w emocjonujący interfejs użytkownika. Nasza codzienna komunikacja jest wypełniona drobnymi twarzami, które pomagają powiedzieć innym dokładnie, co czujemy.
Emocjonalny interfejs użytkownika to nowy święty graal projektowania stron internetowych. Jest to połączenie interfejsu, który jest bardzo użyteczny i łączy się z ludźmi na poziomie trzewnym. Niezależnie od tego, czy jest to rozkosz, radość, strach, gniew, czy smutek, ludzie odczuwają różne rzeczy, kiedy wchodzą w interakcje z dobrym projektem.
Nie ma nic gorszego niż konstrukcja, w której użytkownik nic nie czuje. (Ponieważ ich to nie obchodzi.)
Istnieje szereg emocji do rozważenia, a użytkownicy mogą przechodzić przez kilka etapów w trakcie interakcji. Ważną rzeczą do zapamiętania jest to, że emocjonalna część równania pojawia się z powodu treści i projektu; to część historii, którą opowiadasz. Emocje użytkownika nie powinny wynikać z bezpośredniego korzystania z witryny lub aplikacji (np. Frustracja z powodu nieprawidłowego działania).
Jak wiecie, wszyscy jesteśmy dość skomplikowani. Użytkownikom może być trudno powiedzieć dokładnie, co czują i czy połączenia emocjonalne są prawidłowe. Ale są teorie, które mogą ci pomóc.
„Właściwa” emocja

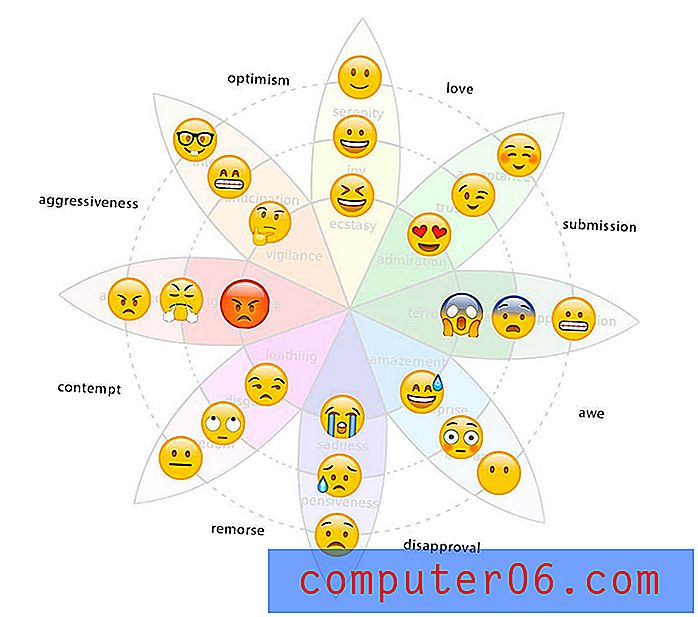
Sherine Kazim, dyrektor zarządzający ds. Projektowania doświadczeń w firmie Huge, opracowała koło emocji oparte na emoji oparte na kole z 1980 roku, o którym myśli dziś wielu projektantów. Koło jest kombinacją standardowego koła kolorów i dodaje wartości emocjonalne i skojarzenia do każdego koloru. To dobry punkt wyjścia do zrozumienia, w jaki sposób kolor może wpłynąć na projekt.
Ale dzisiejsza dynamika uległa zmianie, a nakładka emoji Kazimierza może być bardziej realistyczną interpretacją tego, gdzie jesteśmy dzisiaj.
Oto, co powiedziała na ten temat: „Na wykresie widać, że następuje rozproszenie intensywności, które dzieje się, gdy poruszasz się dalej na kole, a przy projektowaniu nikt jeszcze o tym nie mówi. Obecnie projektujemy rzeczy, które sprawiają, że ludzie odczuwają podstawowe emocje - może radość lub smutek - ale nie mówimy o tym, jak powinniśmy dostosować interfejs użytkownika do tego, w jaki sposób emocje użytkownika mogą się nasilać lub rozpraszać. ”
Co to wszystko znaczy? Zasadniczo emocje są złożone i znacznie mniej bezpośrednie niż te, które projektowaliśmy. Większość projektantów bierze to czerwone skojarzenie „gniewu” lub „gniewu” i biegnie z nim. Ale to nie jest dokładnie tak.
Tak wiele z tego, co naprawdę wchodzi w to emocjonalne połączenie, dotyczy również reszty projektu. Sam kolor nie może tego zrobić.
Design Emotion
Pomyślmy przez chwilę o tym kole emotikonów. Dla projektantów jest ogromna wynos, który jest czymś więcej niż fajną infografiką. Koncepcja koła prawie definiuje trzyczęściowy proces myślenia o rzeczywistym projekcie przypisywanym emocjom, które mają odczuwać użytkownicy.
Najbardziej atrakcyjne projekty wykorzystują kolory, zdjęcia, które zawierają twarze i właściwe słowa, jako narzędzia emocjonalne.
Kolor

Zacznij od koncepcji kolorów, którą już znasz, ale pomyśl o radach Kazim i rozważ pośredni charakter emocjonalnego połączenia z użytkownikami. Sam kolor prawdopodobnie nie wystarczy, aby nawiązać emocjonalną więź.
Kolor to dobry schemat ułatwiający zastanowienie się i ustanowienie połączenia podstawowego. Skojarzenie z kolorem może być inne niż użytkownika.
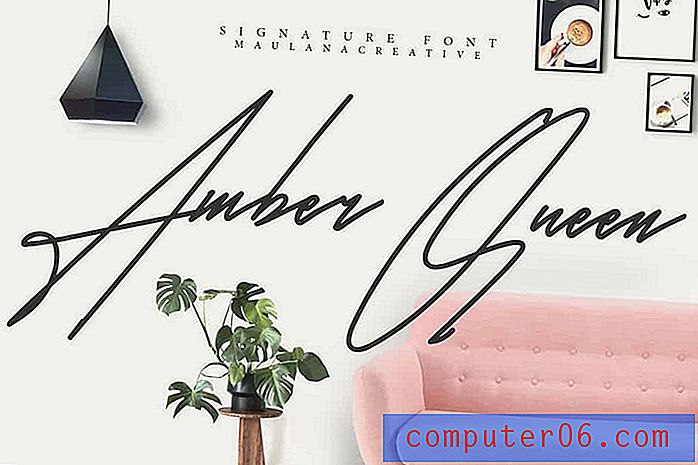
Co czujesz patrząc na powyższy obraz? Czy wybór jasnego koloru wystarczy, aby wywołać pewne emocje? Czy masz bardziej neutralne uczucia, dopóki nie spojrzysz na inne części projektu?
Twarze

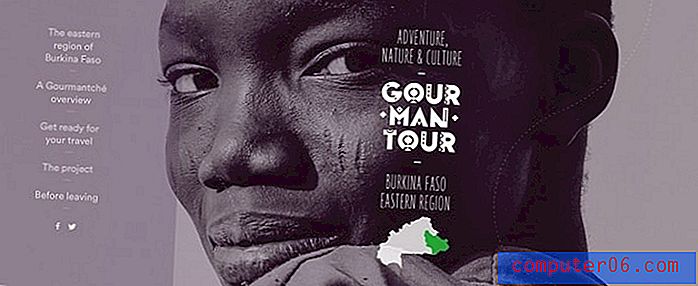
Wizualnie twoją najlepszą szansą na wywołanie pożądanej emocji jest użycie twarzy. Zdjęcia osób wyrażających emocje, które chcesz przekazać, to najskuteczniejszy sposób pokazania użytkownikom tego, co powinni czuć.
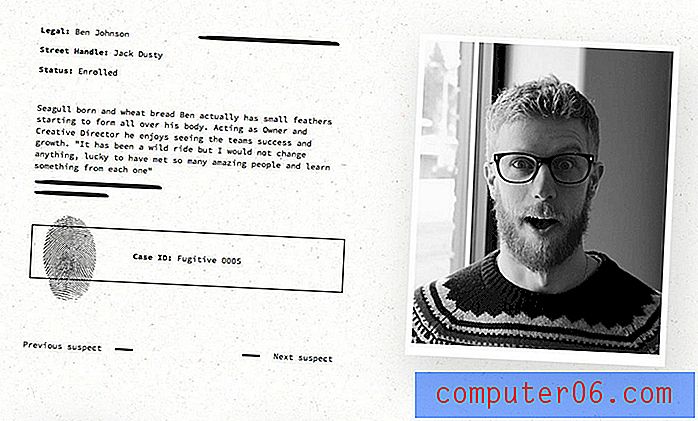
Spójrz na zdjęcie powyżej ze strony Elegant Seagulls. Zdjęcie pokazuje mężczyznę, który wykazuje pewną radość z zaskoczenia. Czy czułeś to samo? Czy patrzyłeś na obraz z uśmiechem na twarzy?
To skuteczny emocjonalny interfejs użytkownika. Zwłaszcza jeśli weźmiesz pod uwagę następną akcję. Czy przeszedłeś do następnego podejrzanego w sekwencji, żeby zobaczyć, co się stanie?
Słowa

Wreszcie, słowa i język to technika projektowania, która łączy to wszystko razem. (Czy zazwyczaj myślisz o słowach jako elemencie projektu? Powinieneś. Słowa są tak samo ważne jak kroje pisma).
Słowa są ostatnią wskazówką, która pomaga użytkownikowi określić, co naprawdę oznaczają kolory i zdjęcia. (Tak, naprawdę musisz to przeliterować dla większości użytkowników).
Ton słów może sprawić, że użytkownik zrozumie, że treść interfejsu jest miękka i lekka lub wzmocnić uczucie niepokoju i strachu. Sposób, w jaki rozmawiasz z użytkownikiem, polecenia wzywające do przycisków akcji i narracja przyczyniają się do tej emocji. Czy tworzy scenę, którą zamierzasz?
Weźmy na przykład witrynę z odzieżą Draper James. Obraz bohatera zawiera wesołą uśmiechniętą twarz, aby sprzedać linię „południowej odzieży”. Kolory są jasne i zachęcające. Teraz spójrz na tekst: „Happy Fall, Yall!” Rysuje bezpośrednią emocjonalną korelację z tym, co użytkownik powinien odczuwać podczas interakcji z tym projektem. (Większe pytanie dotyczy publiczności, czy ten rodzaj emocji może faktycznie odciągnąć niektórych użytkowników? To od ciebie zależy).
Wniosek
Podczas gdy rozmowa o projektowaniu na poziomie emocjonalnym nie jest niczym nowym, rozmowa powraca na powierzchnię dzięki zmianom technologicznym. Rzeczywistość wirtualna i sztuczna inteligencja pozostawiają nam wiele pytań dotyczących przyszłości projektów interfejsów. Czy będą musieli być jeszcze bardziej ludzcy do pracy?
Dzięki tym koncepcjom użytkownicy mogą wymagać „prawdziwych” wrażeń, a emocje są ich dużą częścią. To wątek, który przywróci ludziom nowe urządzenia i pomysły. Przygotuj się na szaloną jazdę!