8 porad dla projektantów druku Przejście na projektowanie internetowe i cyfrowe
Obecnie więcej projektantów pracuje na różnych platformach, przełączając się między projektami drukowanymi i cyfrowymi. Chociaż większość teorii jest taka sama, w praktyce istnieje wiele różnic technicznych, jeśli chodzi o pracę nad czymś, co zostanie wydrukowane w porównaniu ze stroną internetową. Efektywna i wydajna praca w obu środowiskach wymaga określonego zestawu wiedzy i umiejętności.
Ale jest to możliwe. Tutaj dzielimy się ośmioma wskazówkami dla projektantów druku, którzy przechodzą na projekty cyfrowe. (I mogę ręczyć za każdą wskazówkę jako projektant, który dokonał zmiany.)
Poznaj elementy Envato
Design jest płynny

Jedną z rzeczy, która nie zmienia się w projekcie druku, jest rozmiar. Każdy dokument jest zaprojektowany i wydrukowany w określonym rozmiarze. (I często także na jednym medium).
To nie tak działa sieć. Każdy użytkownik może spojrzeć na stronę internetową przy użyciu innej szerokości i wysokości przeglądarki lub na stronę na telefonie komórkowym lub tablecie. Dlatego każdy projekt musi uwzględniać różne rozmiary i urządzenia.
Zapoznaj się z responsywnym projektem, co to jest i jak działa. Responsive design (czasem nazywany RWD) to podejście do projektowania stron internetowych, w których strony są tworzone w celu optymalnego wyświetlania niezależnie od urządzenia - komputera, tabletu lub urządzenia mobilnego. Projektanci tworzą projekt przy użyciu płynnych, proporcjonalnych koncepcji siatki oraz elastycznej typografii i obrazów.
Oprócz zmian rozmiaru przestrzeń jest „nieograniczona”. Jako projektant nie utkniesz w ograniczeniach pocztówki 4 na 6 cali lub plakatu 11 na 17. Płótno zajmuje tyle stron, ile chcesz i może przewijać się niemal w nieskończoność.
Naucz się trochę HTML

Jeśli chcesz projektować dla Internetu, musisz znać podstawy. I możesz zacząć od treningu. (Sprawdź poprzedni artykuł Design Shack, aby uzyskać listę świetnych miejsc do rozpoczęcia).
Zacznij od małego HTML, języka sieci. Przy odrobinie znajomości HTML możesz nauczyć się łatwo zmieniać kolory, czcionki i rozmiary w witrynie. HTML to podstawa, na której wszystko oparte jest na sieci i bez niego będziesz walczył w cyfrowym projektowaniu.
Po zapoznaniu się z podstawami HTML rozejrzyj się do CSS i podstawowego kodu. CSS lub Kaskadowe arkusze stylów umożliwiają tworzenie i modyfikowanie zestawu stylów dla witryny w oparciu o arkusz stylów. Tworzy zestaw reguł projektowych i może służyć do tworzenia hierarchii stron internetowych i zachowania spójności wizualnej. Zrozumienie podstawowych pojęć kodowania pomoże ci zrozumieć, dlaczego rzeczy działają tak, jak w Internecie. Chociaż kodowanie na początku wygląda jak bełkot, ma sens, gdy naprawdę zaczniesz na niego patrzeć.
Nie musisz być mistrzem HTML, CSS lub kodu, aby stworzyć świetny projekt cyfrowy, ale to ogromnie pomoże.
Utwórz zawartość dynamiczną
Projekt nadruku jest z natury płaski. Tekst i obrazy spoczywają na jakimś rodzaju papieru lub innej płaskiej powierzchni. Projektowanie cyfrowe jest dynamiczne i aktywne. Pamiętaj o tym i wykorzystaj to na swoją korzyść.
Obiekty mogą się poruszać, zawierać dźwięk lub łącza, a nawet narzędzia, które powodują, że elementy wyskakują lub najeżdżają kursorem, gdy użytkownik się do nich zbliża. Projekty internetowe i cyfrowe powinny być zaprojektowane z myślą o komforcie użytkowników. To może być całkiem odmienna od niektórych filozofii, do których jesteś przyzwyczajony w świecie druku.
Ważne jest również stosowanie typowych wskazówek wizualnych i działań interfejsu użytkownika, aby witryna działała w sposób, którego użytkownicy oczekują i wiedzą, jak jej używać.
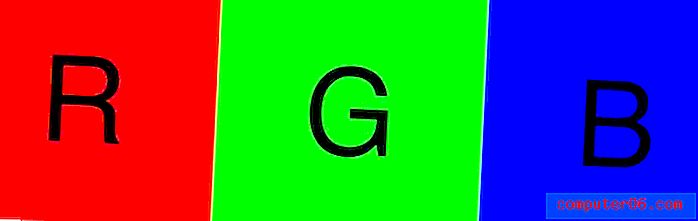
Kolor jest inny

Projektanci grafiki pracują w CMYK. Projekt cyfrowy oparty jest na kolorze RGB lub HEX.
Tak jak wyjaśniono kolor CMYK za pomocą liczb do reprezentowania wartości kolorów podstawowych odcieni w celu uzyskania każdego możliwego koloru, RGB działa przy użyciu tej samej koncepcji. RGB - czerwony, zielony, niebieski - są mieszane w różnych ilościach, aby stworzyć każdy kolor w spektrum cyfrowym.
Różnica polega na sposobie tworzenia kolorów. CMYK - cyjan, magenta, żółty, czarny - powstaje poprzez połączenie kolorów w procesie drukowania. RGB to kombinacja kolorów wyświetlanych w świetle.
Kolory są nazywane wartościami RGB (od 0 do 255 lub każdego koloru), aby utworzyć 16 milionów różnych kombinacji.
Wartości HEX są rozszerzeniem koloru RGB, a każda wartość odpowiada kolorowi RGB. Wartość HEX jest po prostu wyrażeniem HTML koloru RGB. Kolory są nazywane za pomocą #, po którym następuje sześciocyfrowy numer, przy czym każda para liczb odnosi się do czerwonego, zielonego i niebieskiego. (Wartości HEX zawierają również litery reprezentujące liczby większe niż 99.)
Zrozumienie typografii sieci

Projektanci druku mogą być przyzwyczajeni do tego, że mogą używać dowolnej czcionki i mają nieograniczoną liczbę dostępnych czcionek. (Oczywiście w zależności od licencji.)
Typografia sieci może być nieco trudniejsza, choć ciągle się poprawia. Największym wyzwaniem jest zrozumienie typu i kompatybilności przeglądarki. Nie każdy krój pisma będzie renderowany w ten sam sposób na różnych urządzeniach.
Są też podstawowe standardy sieciowe i problemy z czytelnością wynikające z czytania na ekranie. Czy ci się to podoba, czy nie, kroje pisma bezszeryfowego są prawie standardem, jeśli chodzi o treść tekstu w Internecie. A często odrzucany krój pisma Arial jest wszędzie. Dlaczego? Ponieważ zawsze renderuje się jako Arial. Żadnych niespodzianek.
Reszta rzeczy, które znasz na temat pisania, pozostają takie same. Ćwicz dobre kerning, prowadzenie i śledzenie. Skaluj tekst proporcjonalnie do innych typów i elementów w projekcie, aby uzyskać schludny, ogólny wygląd.
Rozmiar obrazu ma znaczenie
Sieć, niegdyś domem dla milionów obrazów o niskiej rozdzielczości, znów ewoluuje, jeśli chodzi o zdjęcia dzięki pojawieniu się wyświetlaczy siatkówki.
Podczas gdy standardem dla większości obrazów internetowych jest 72 dpi - wiem, że to wydaje się bardzo małe dla projektantów drukowania, ale mniejsze obrazy ładują się szybciej i wyglądają dobrze - więcej stron zaczyna rozważać obrazy do wyświetlania w siatkówce. Te obrazy internetowe o wysokiej rozdzielczości są często zapisywane w rozdzielczości 72 dpi, ale są znacznie większe, jeśli chodzi o ogólny rozmiar.
Zamiast zapisywać obraz o szerokości 600 pikseli - wspólny standard dzięki Pinterestowi i przypiętym obrazom - obraz do wyświetlania na siatkówce może mieć 1564 pikseli.
Obrazy internetowe są często zapisywane w określonych formatach - JPEG, PNG lub GIF - w zależności od typu obrazu i zastosowania. Popularne formaty drukowania, takie jak TIFF, są niedopuszczalne do użytku w Internecie.
SEO ma wpływ na projektowanie
Zapoznaj się z optymalizacją wyszukiwarek. Sposób działania witryny i tekst na niej (oraz w ukrytych tagach) mogą mieć ogromny wpływ na to, kto ją znajdzie i jak jest oceniany przez wyszukiwarki. SEO jest ważną częścią procesu projektowania stron internetowych.
SEO odnosi się również do mediów społecznościowych. Prawie każda marka z obecnością w sieci ma odpowiednie media społecznościowe. Należy o tym pamiętać podczas procesu projektowania, aby wszystkie części mogły być tworzone i konsekwentnie zaprojektowane.
Naucz się odpuszczać
Projekt nadruku jest bardzo precyzyjny. Możesz zmierzyć każdą przestrzeń i każdy szczegół i zawsze będzie wyglądać tak, jak ją zaprojektowałeś. Sieć po prostu nie działa w ten sposób. Niektóre rzeczy będą wyglądać inaczej w różnych środowiskach. Musisz nauczyć się odpuszczać, jeśli chodzi o te rzeczy.
Poznaj swoje medium i jego ograniczenia. Nie poświęcaj swojej koncepcji projektowej, ale także dowiedz się, że niektóre rzeczy będą działać w sposób, który może być nieznany lub wyglądać w określony sposób. Zaakceptuj i przejdź dalej.
Wniosek
Karierę projektową rozpocząłem w gazetach. Dziś projektuję wszystkiego po trochu i dzielę pracę na projekty drukowane i internetowe.
Chociaż zajęło mi trochę pracy, aby „zdobyć”, jeśli chodzi o świat projektowania internetowego i cyfrowego, jest to nieoceniony zestaw umiejętności i konieczność dla projektantów na dzisiejszym rynku. Nie potrafię wyrazić, jak ważne jest, aby projektanci nauczyli się pracować na różnych nośnikach i rozumieli zawiłości każdego z nich.
Możliwość pracy z projektami drukowanymi i cyfrowymi sprawi, że będziesz lepszym projektantem. Nauczysz się rzeczy, które przenosisz za pośrednictwem mediów. Staniesz się bardziej zbywalny i, mam nadzieję, pozostaniesz usatysfakcjonowany i pełen wyzwań, gdy będziesz uczyć się i wykorzystywać nowe umiejętności.
Czy jesteś grafikiem, który zaczął pracować nad projektami projektowania cyfrowego? W komentarzach podziel się z nami swoimi wskazówkami i doświadczeniami.
Źródła obrazu: Webtype i Jeff Eaton.