10 porad dotyczących projektowania lepszych infografik
Infografiki są dostępne od wieków, ale w ostatnich latach znalazły się w centrum uwagi jako niemal nieodparty sposób komunikowania złożonych scenariuszy i informacji. Nic na to nie poradzimy, kiedy widzimy link do infografiki, prawie musimy to sprawdzić!
Jeśli w ogóle interesujesz się projektowaniem infografiki, czytaj dalej, gdy przyglądamy się niektórym z naszych ulubionych przykładów i omawiamy ważne zalecenia dotyczące tworzenia atrakcyjnych i skutecznych grafik.
Poznaj elementy Envato
Utwórz jeden silny punkt centralny
Infografiki zbyt często zamieniają się w skomplikowany bałagan grafiki i tekstu. Jako projektant bardzo łatwo dać się ponieść emocjom i ostatecznie uzyskać coś bardziej przytłaczającego niż pomocnego.
Jednym ze sposobów opanowania tej tendencji jest silne poleganie na jednej centralnej grafice, która silnie komunikuje ogólny temat lub przesłanie:

Źródło obrazu
Jak widać, główna grafika kukurydzy nie jest w żadnym wypadku jedyną atrakcyjną grafiką na stronie, ale pochłania większość dostępnej przestrzeni. Pomaga to wciągnąć Cię i daje poczucie, że możesz łatwo przetrawić przedstawione informacje.
Gdy wciągnie Cię główna grafika, możesz przenieść uwagę na informacje flankujące, grafikę i informacje tekstowe.

Źródło obrazu
Czy potrafisz to przeczytać w skrócie?
Pamiętaj, że tak jak każdy projekt, infografika powinna mieć zestaw podstawowych celów, które ma osiągnąć. Zazwyczaj celem infografiki jest zebranie skomplikowanych informacji i ułatwienie przyjęcia przez wzmocnienie graficzne. Twoim celem jest stworzenie czegoś, co można spożyć tak szybko, jak to możliwe. Nie każdy skrawek informacji musi zostać przekazany w mgnieniu oka, ale ogólna treść danych powinna być przynajmniej zauważalna w ciągu kilku sekund.
Jeśli nie będziesz uważnie obserwować tego celu, łatwo przegapić cel. Rezultatem jest coś, co może być niewielkim ulepszeniem w stosunku do surowego tekstu, ale nie udaje się naprawdę przedstawić danych w angażujący i łatwy do konsumpcji sposób.

Źródło obrazu
Nie mogę przestać myśleć, że ta infografika jest niepotrzebnie trudna do uporządkowania. Podczas projektowania pomyśl o liczbie ruchów gałek ocznych potrzebnych do pobrania punktu danych. W powyższym przykładzie twoje oczy rzucają się po całym miejscu, aby rozszyfrować układ na poziomym punkcie na siatce, pionowym punkcie na siatce, kolorach i sposobie ich połączenia. Krótko mówiąc, to za dużo pracy!
Użyj odpowiednich metafor
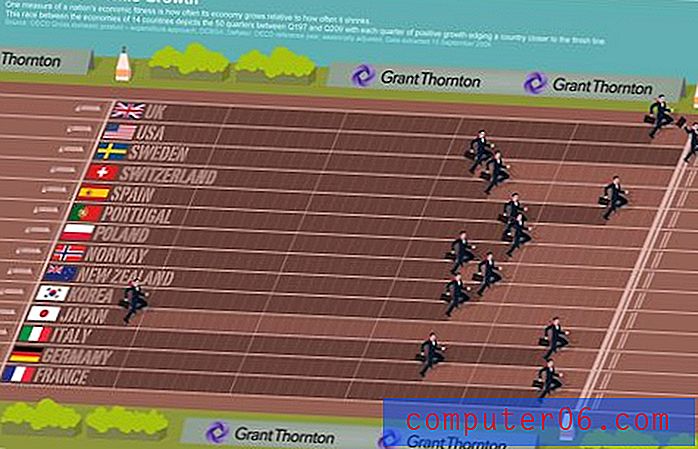
Niektóre z najbardziej angażujących infografik wykorzystują nudne, złożone informacje i stosują tak idealną metaforę graficzną, że nawet laicy mogą niemal natychmiast zrozumieć, co się mówi. Poniższa infografika stanowi doskonały przykład.
Zadaniem projektantów było zakomunikowanie pięćdziesięciu czwartych względnie pozytywnego wzrostu gospodarczego w 14 krajach. Na zwykłym starym wykresie wystarczy to, aby uśpić każdego licealistę. Jednak z metaforą wyścigu jest to zabawna grafika rozpoczynająca rozmowę, którą nawet uczeń szkoły podstawowej może zrozumieć na poziomie podstawowym.

Źródło obrazu
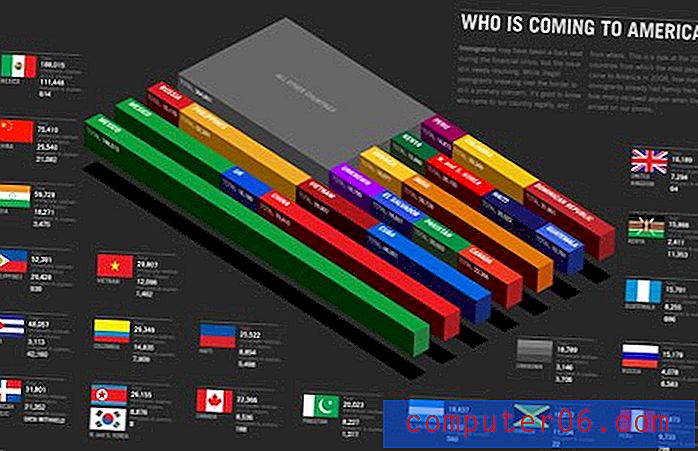
Jako kolejny przykład spójrz na poniższą grafikę. Tutaj napływ imigrantów do Stanów Zjednoczonych jest przedstawiony jako seria wykresów słupkowych, które składają się na amerykańską flagę. Jest to szybki odczyt, który znacznie bardziej angażuje dzięki znajomości kształtu danych.

Źródło obrazu
Weź plasterek
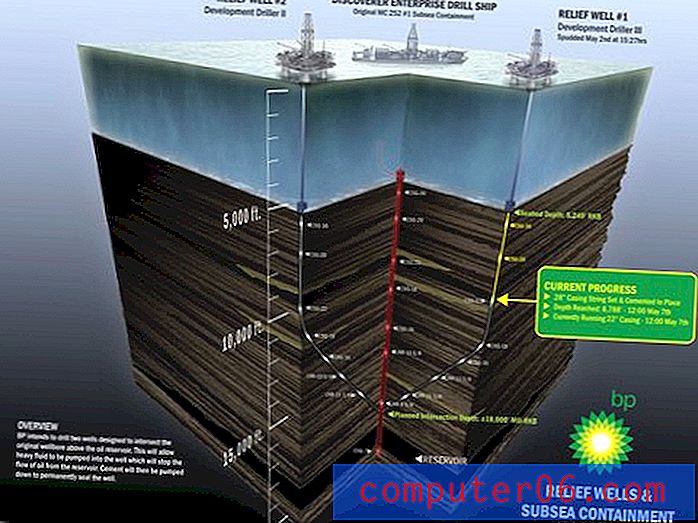
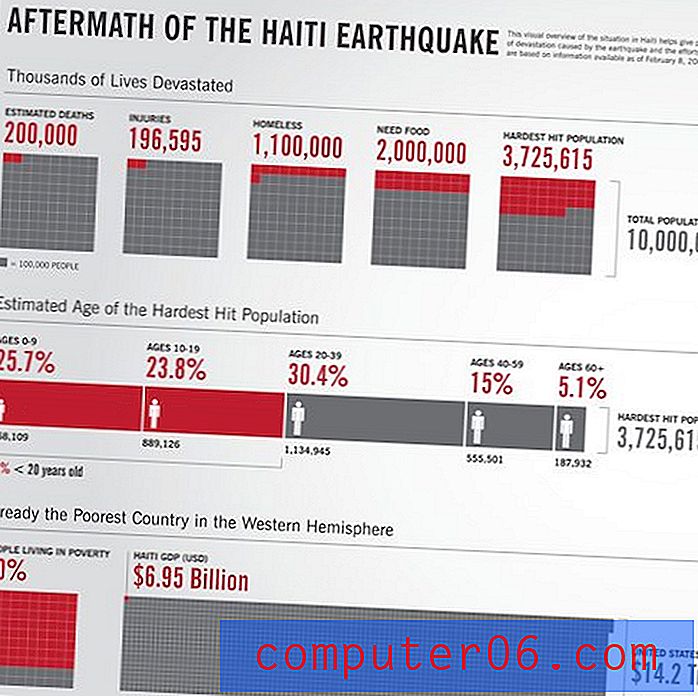
Czasami infografiki są nie tylko wykorzystywane do ożywiania surowych punktów danych, ale do komunikowania sytuacji w świecie rzeczywistym. W tych okolicznościach jedną popularną strategią jest zilustrowanie sceny z wykorzystaniem trójwymiarowej grafiki, która wygląda prawie jak próbka naukowa pobrana ze świata podobna do tego, w jaki sposób naukowiec pobierał próbki drzewa.

Źródło obrazu
Jak widać, wynik tej techniki jest niezwykle interesującą ilustracją, która bardzo szybko opisuje problem. To, co zwykle wymaga kilku akapitów lub nawet stron, aby wyjaśnić, jest ograniczone do jednej pomocnej grafiki.

Źródło obrazu
Dane mogą być piękne
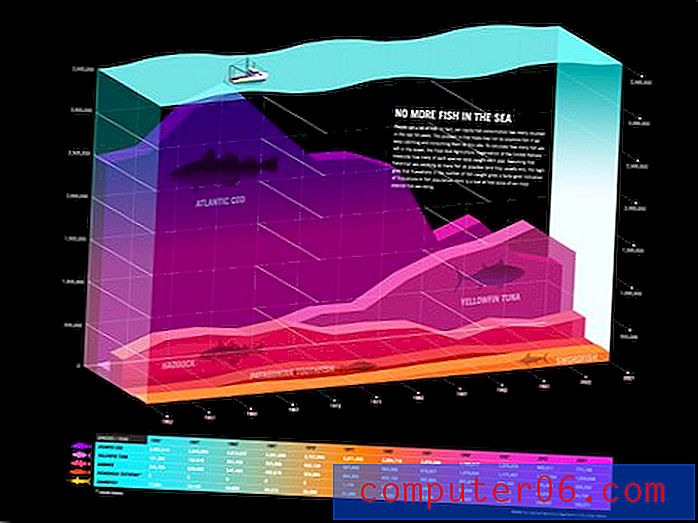
Czasami infografiki biorą garść punktów danych i łączą je w celu szybszego odczytu, innym razem chodzi o wizualizację ogromnego kopca danych. W takich sytuacjach po prostu nie zawsze jest realistyczne, a nawet pożądane, aby każdy punkt był przedmiotem zainteresowania.
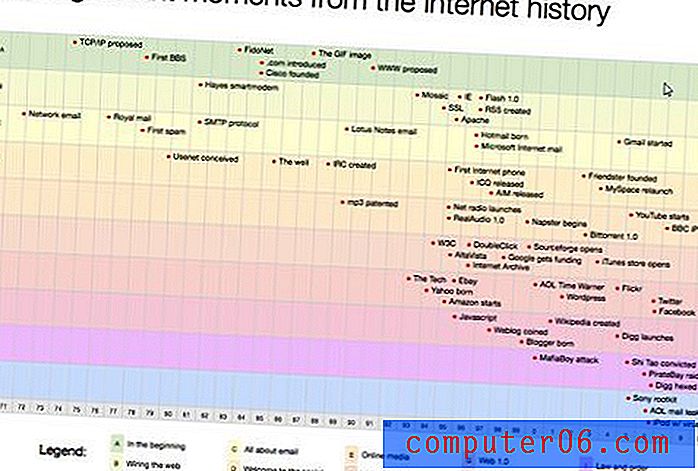
Zamiast tego najważniejszy jest duży obraz: czego możemy się nauczyć, cofając się o krok, aby pobrać dane naraz? W takich okolicznościach projektanci często kreatywnie kreślą dane w taki sposób, aby uzyskać piękne dzieło sztuki!

Źródło obrazu
Jeśli podążysz za linkiem i przyjrzysz się uważnie tej tabeli, zobaczysz, że jest po prostu zbyt wiele informacji, aby spróbować je przyjąć. Jednak infografika nadal jest doskonałym źródłem informacji, ponieważ zamieniła boleśnie nudną informację w coś naprawdę niezwykłe, że wyraźnie pokazuje pewne trendy.
Przemyśl ponownie wykres słupkowy
Projektant, który nauczył mnie większości tego, co wiem, powiedział mi coś, co zawsze mnie tkwiło: „Twój pierwszy pomysł jest prawdopodobnie najbardziej ogólny”. W projektowaniu najprawdopodobniej pierwsza rzecz, która wpadnie ci do głowy, to pierwsza rzecz, która wpadnie również do głowy innego projektanta, co nie zawsze jest złe, ale może prowadzić do wielu nieoryginalnych prac.
W infografice koncepcja ta często przyjmuje postać wykresu słupkowego. Oczywiście, jest to niezwykle przydatne narzędzie, które naprawdę poprawia wizualizację danych, ale jest również nieco ogólne i niewyobrażalne z punktu widzenia projektowania.
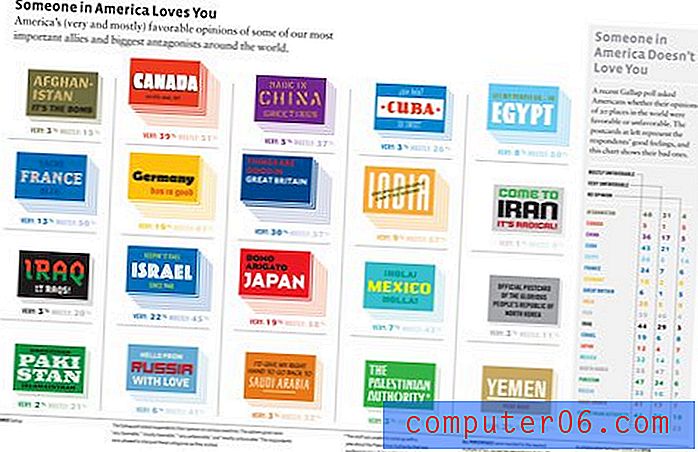
Następnym razem, gdy zaczniesz tworzyć wykres słupkowy, zastanów się, w jaki sposób możesz nadać mu własny, niepowtarzalny obrót. Poniższa infografika jest doskonałym przykładem. Tutaj projektant wykorzystał stosy kart 3D, aby zobrazować opinie Amerykanów na temat ich sojuszników. Im wyższy stos, tym bardziej przychylna opinia. Zasadniczo jest to tylko wykres słupkowy, ale w praktyce stworzył znacznie ciekawszą grafikę.

Źródło obrazu
Użyj powtórzenia
Powtarzanie jest jednym z podstawowych narzędzi do projektowania i powinno być stosowane we wszystkim, co tworzysz. To narzędzie jest szczególnie przydatne i odpowiednie dla infografik, w których te same punkty danych są często wyświetlane wielokrotnie w różnych kontekstach.
Poniżej pokroiłem Infografikę personelu zdalnego Envato, aby pokazać, w jaki sposób projektant wielokrotnie używał małych znaczników Map Google do reprezentowania pracowników. Ponieważ w mapach chodzi o lokalizację, jest to idealna metafora, a powtórzenie tworzy znany schemat, który natychmiast przyjmujemy w myślach i nie musimy ponownie interpretować z każdą nową sekcją.

Źródło obrazu
Opowiedz historię wizualną
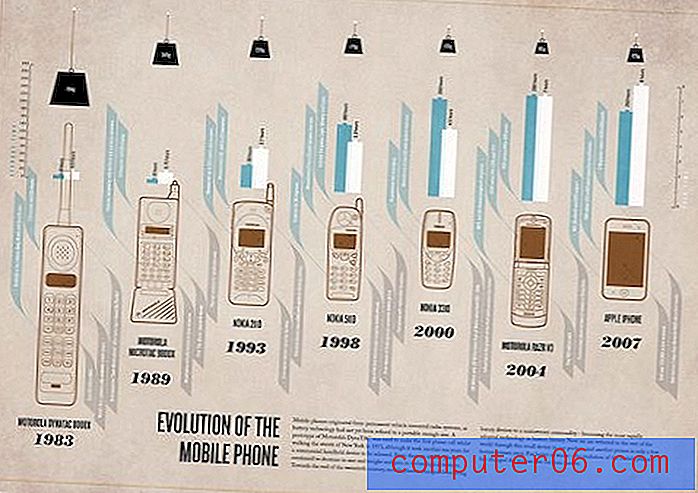
Ta wskazówka ma tę samą podstawową koncepcję, co numer dwa powyżej. Ponieważ celem infografiki jest szybkie przeczytanie, Twój projekt powinien natychmiast opowiedzieć historię. Infografiki powinny być bardzo wizualnymi doświadczeniami, które niekoniecznie polegają zbyt mocno na tekście. Powinien być dostępny dla tych, którzy chcą poświęcić trochę czasu na jego przeczytanie, ale twoje zdjęcia powinny same ponieść ciężar komunikacji.
Na infografice poniżej otrzymuję mnóstwo informacji bez czytania jednego słowa. Natychmiast wiem, że chodzi o to, aby pokazywać telefony komórkowe na przestrzeni lat i naprawdę wyczuwam tę ewolucję na podstawie zdjęć. Moje oczy dryfują ze zdjęć z telefonu i widzę wiszące ciężary, wyraźne wskazanie, jak zmieniała się fizyczna waga telefonów na przestrzeni lat.

Źródło obrazu
Gdy masz już gotowy projekt infografiki, spróbuj usunąć cały tekst i pokazać go komuś, kto go wcześniej nie widział. Czy mogą z grubsza powiedzieć, co się dzieje? Czy możesz coś zrobić, aby poprawić komunikację wizualną?
Ostrożnie wizualizuj porównania
To jest w zasadzie infografika 101, ale jest to ważna kwestia, którą powinieneś przemyśleć. Jednym z głównych aspektów infografiki jest nie tylko reprezentacja danych, ale przede wszystkim porównanie danych. Sztuka typograficzna jest w tej chwili dość popularna, ale zwykłe wpisywanie dużych liczb za pomocą ładnej czcionki nie oddaje skali ani odniesienia. Z tego powodu projektanci sięgają po wykresy, wykresy, ilustracje i wszystko, co mogą wymyślić, aby przekazać opowiadaną historię.
Wspomniałem powyżej, że powinieneś rozważyć przemyślenie wszelkich używanych wykresów słupkowych, tutaj rozszerzam ten pomysł na każdą wizualizację danych, którą stosujesz. Twoim zadaniem jest pokazanie komuś, jak wygląda 14, 2 biliona dolarów w porównaniu z 6, 95 miliarda, jak zamierzasz to osiągnąć? Jakich narzędzi i sztuczek możesz użyć, aby przyjąć tę niewyobrażalną skalę i sprowadzić ją do czegoś, co możemy zrozumieć w dwie sekundy?

Źródło obrazu
Nalej wskazówki wizualne
Załóżmy, że stosujesz zwykły stary wykres słupkowy, co jest całkowicie dopuszczalne. Twoim zadaniem jest zastanowienie się, w jaki sposób możesz uczynić go jeszcze bardziej czytelnym, nawet do punktu redundancji.
Rozważ małe flagi na poniższym wykresie słupkowym. Teraz, ponieważ jestem w stanie samodzielnie odczytać wykres słupkowy, tak naprawdę nie potrzebuję tych małych flag na każdym słupku przedstawiających wartość. Jednak ta sztuczka dodaje wizualnego zainteresowania projektowi, jednocześnie zmniejszając ilość pracy niezbędnej do interpretacji danych. Ten jeden drobny dotyk można było łatwo przerwać, ale projektant poświęcił dodatkowy czas, aby podwójnie upewnić się, że informacje można szybko odczytać.

Źródło obrazu
Więcej infografiki
Nie możesz uzyskać wystarczającej ilości infografik? Sprawdź poniższe linki, aby uzyskać więcej niesamowitych przykładów projektowania.
- Styl i przepływ
- Dobra jest
- InfographicGallery
- Naocznie
- Fajne infografiki
Wniosek
Prawdopodobnie zauważyłeś, że wiele powyższych wskazówek sprowadza się do jednego punktu: uczyń dane przyjaznymi dla użytkownika. Jako projektanci uwielbiamy rozmawiać o „ładnym” aspekcie projektowania infografiki i związanej z tym sztuce, ale nagrodą, na którą warto zwrócić uwagę, jest zadowolenie użytkownika.
Infografiki to jeden z najczystszych przykładów projektowania graficznego, z jakim się kiedykolwiek spotkasz. Widzimy tutaj, że design to znacznie więcej niż czcionki i kolory, design to kreatywna organizacja, styl i prezentacja informacji w celu zwiększenia zainteresowania, czytelności i zrozumienia poza czystym tekstem.
Zostaw komentarz poniżej i daj nam znać, co myślisz o infografice pokazanej powyżej. Jakie są twoje ulubione i dlaczego?