10 lekcji projektowania z szablonów e-mail HTML, które faktycznie sprzedają
W przeszłości my i kilka innych blogów przedstawiliśmy przydatne informacje techniczne na temat kodowania i strukturyzacji wiadomości e-mail w formacie HTML z punktu widzenia programisty. Ale o wiele mniej dyskusji poświęcono temu, jak faktycznie wdrożyć komponent projektowy biuletynów e-mail.
Dziś przyjrzymy się niektórym najlepiej sprzedającym się szablonom wiadomości e-mail od Themeforest i zobaczymy, czy możemy rozszyfrować, co zrobili ich projektanci, abyś mógł naśladować te podstawowe zasady we własnych projektach.
# 1 Keep it Narrow
Klienci poczty e-mail różnią się znacznie nie tylko sposobem interpretacji kodu, ale także sposobem wyświetlania wiadomości. Rozważ różnicę między przeglądaniem wiadomości w Apple Mail na monitorze 20 as, a Gmailem na monitorze 13 ″.
Oczywiście głównym problemem staje się szerokość twojego projektu. Chociaż tło można zalać kolorem przez tabelę o szerokości 100%, większość standardów zaleca stosowanie szerokości zawartości wynoszącej około 500-620 pikseli.
Wąska konstrukcja wygląda świetnie i doskonale sprawdzi się na większości urządzeń i klientów.
# 2 opcje są wszystkim
Jednym z głównych kluczy do tworzenia sprzedawanych szablonów jest pamiętanie, że uniwersalne podejście nie będzie działać. Klienci kupujący szablon projektu nie tylko chcą mocnego projektu, ale także wartości. Widzą wartość w udostępnianych opcjach.
Jeśli szablon ma jeden układ i jeden lub dwa schematy kolorów, tak naprawdę nie zapewniasz dużej różnorodności. To blokuje nabywcę w dość ograniczonej liczbie opcji, co nie czyni zakupu rozsądną decyzją w perspektywie długoterminowej.
Jeśli jednak Twój szablon pozwala im wybierać spośród kilku różnych układów i opcji kolorów, potencjalni klienci docenią możliwość wybierania spośród tak wielu różnych zmiennych biuletynów e-mailowych co tydzień, umożliwiając im przełączanie i sprawdzanie, co będzie najlepsze dla ich unikalna baza klientów.
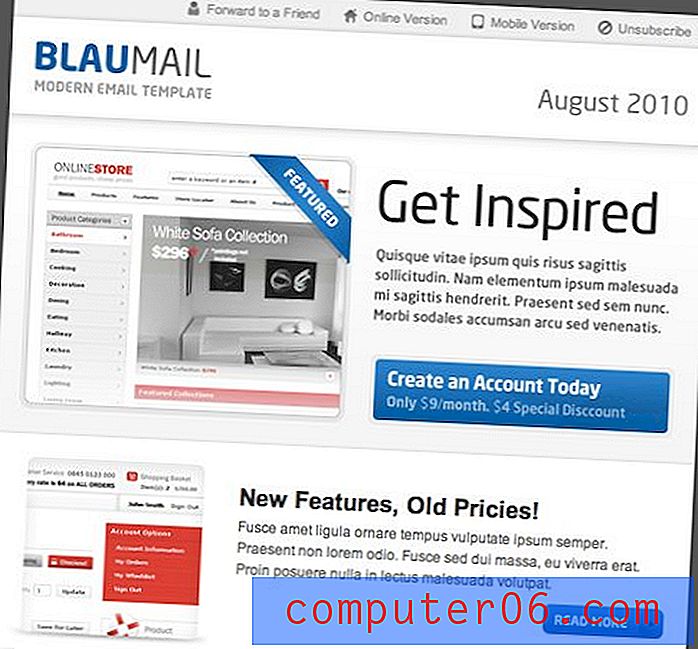
Jako przykład dużej różnorodności rozważ szablon BlauMail pokazany poniżej. Najpierw wybierasz spośród wielu różnych opcji kolorów i szablonów (zaokrąglone lub kwadratowe rogi).

Następnie wybierasz jeden z trzech unikalnych układów.

Spowoduje to przejście do szablonu z wybranymi opcjami. Aby uwzględnić wszystkie zmienne, BlauMail zawiera aż 60 plików HTML!

# 3 Utwórz jasno zdefiniowane sekcje
Firmy używają e-maili HTML jako punktu ciągłego kontaktu ze swoimi klientami i niezależnie od tego, czy jest to najlepsza rzecz ze strategicznego punktu widzenia, lubią umieszczać w nich sporo treści.
Firmy chcą informować swoich klientów o sprzedaży, promocjach i aktualizacjach w różnych obszarach i muszą to robić w nie zagraconych miejscach. Zamiast tworzyć wiadomość e-mail z tylko jednym dużym obszarem treści, rozważ podzielenie jej na kilka różnych sekcji.
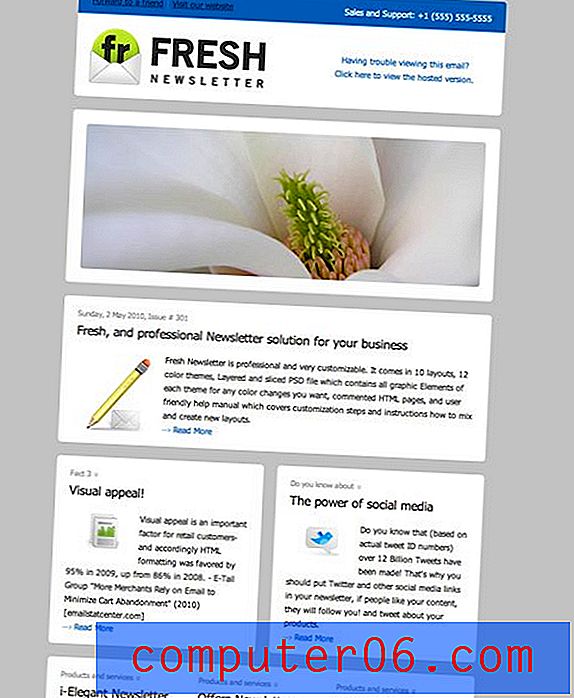
Poniższy szablon świeżego e-maila przenosi ten pomysł na skrajność i fizycznie dzieli różne sekcje na różne tła, tworząc modułowy wygląd.

Ten szablon ma do tej pory 750 zakupów, co stawia go na szczycie listy w ThemeForest. Więc jeśli zamierzasz brać lekcje z dowolnego szablonu, prawdopodobnie powinien to być ten!
# 4 Simple Sells
Podczas gdy niektórzy projektanci szablonów wykorzystują kreatywne motywy, odważne kolory i oszałamiającą grafikę, inni mogą sprzedawać dwa razy więcej szablonów przy użyciu mocnych układów i prostej, ale atrakcyjnej grafiki.
# 5 Strzelaj do niszy
Jak widzieliśmy powyżej, stworzenie podstawowego układu i ogólnego projektu przechodzi długą drogę ze względu na dużą publiczność, do której się odwołuje. Jednak użycie tej techniki może utrudnić Ci wyróżnienie się na tle konkurencji.
Jeśli strategia uniwersalna nie jest dla Ciebie skuteczna, spróbuj dotrzeć do znacznej niszy konsumentów szukających czegoś konkretnego.
# 6 Ułatw markę
Pamiętaj, że zakup szablonu jest często kompromisem dla wielu firm, ponieważ produkt nie jest budowany od podstaw, aby zaprezentować swoją markę.
Możesz pomóc przezwyciężyć przeszkodę w zakupach, zapewniając potencjalnym nabywcom wiele miejsc w całym projekcie, aby wstawić nazwę firmy, logo, hasło, osobiste zdjęcie / profil itp. Ta prosta technika pomoże klientom przekonać się, że naprawdę mogą zrobić szablon nie musi rezygnować z personalizacji w celu zapewnienia przystępności cenowej.
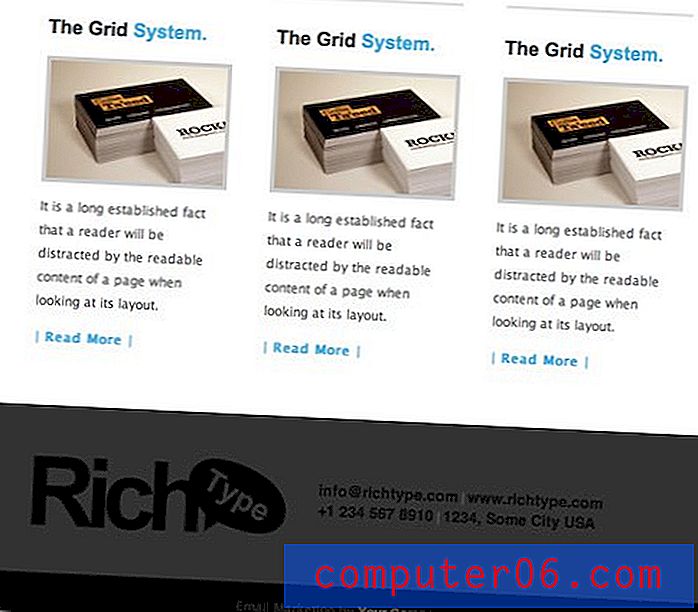
Poniższy szablon wiadomości e-mail o bogatej typografii wstawił duży obszar logo w stopce oprócz różnych informacji kontaktowych i innego logo w nagłówku.

# 7 Curl The Corners
Mimo że nie lubię udzielać porad związanych ze wzorami projektowymi, ten popularny trend wydaje się skuteczny wśród klientów. Zwinięcie rogów obszaru zawartości pomaga stworzyć iluzję papieru, która oczywiście dobrze pasuje do koncepcji biuletynu.
Zwróć uwagę w poniższym szablonie elegancji, że ta technika jest stosowana nie tylko na krawędziach obszaru treści, ale także na zdjęciach w biuletynie.

Zasadniczo wszystko, co tutaj robisz, zapewnia poczucie głębi płaskiego obrazu i czyni go bardziej trójwymiarowym. Wszelkie unikalne sztuczki, których możesz użyć do tego samego celu, będą jeszcze lepsze.
# 8 Wypróbuj proste, powtarzające się tło
Wszystkie oprócz jednego z przykładów, które do tej pory obejrzeliśmy, mają jedną wspólną cechę: solidne tło. Proste, jednolite kolory tła są zdecydowanie trendem projektowym w e-mailach HTML. Chociaż rozsądnie jest, aby czasy ładowania zmniejszały obrazy, żaden z tych szablonów nie wydaje się być nieśmiały w używaniu obrazów w innym kontekście.
# 9 Nie zapomnij o integracji mediów społecznościowych
Wielu właścicieli firm nie może zacząć opisywać, czym jest Twitter, ale są na nim. Nadgorliwi marketerzy przekonali firmy, że media społecznościowe to kopalnia złota, która przyniesie ogromną sławę w Internecie.
Na poziomie praktycznym oznacza to, że prawie każdy, kto sprzedaje szablon, będzie zainteresowany mediami społecznościowymi i dlatego nie powinieneś się wstydzić pracy nad różnymi projektami w popularnych witrynach.
# 10 Użyj zrzutów ekranu w swoim projekcie
Ostatnim trendem, który zauważyłem w kilku najlepiej sprzedających się szablonach, była tendencja do używania zrzutów ekranu ze strony internetowej jako podstawowego elementu w projekcie. Ponieważ wiele firm wykorzystuje biuletyny e-mail przede wszystkim jako sposób na zwiększenie ruchu na swojej stronie, sensowne jest, aby chcieć udostępnić zdjęcia swojej witryny w wiadomości e-mail.
Dzięki włączeniu przykładowych zdjęć internetowych do projektu pomagasz potencjalnym kupującym zobaczyć, że Twój szablon idealnie spełnia ich cele. Szczerze mówiąc, mogliby użyć dowolnego szablonu z obszarem obrazu, aby osiągnąć ten sam cel, ale pomaga zobaczyć pomysł zrealizowany przed jego wypróbowaniem.
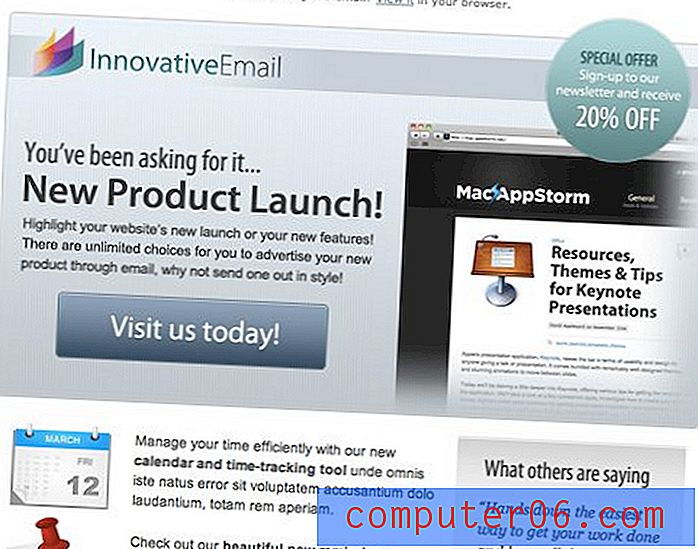
Sprawdź szablon Innowacyjna - prezentacja produktu i sposób, w jaki twórczo zawiera on podstawową chromowaną przeglądarkę Safari z przykładową stroną internetową.

Zamykanie myśli
Jak zawsze zachęcam do korzystania z tych próbek inspiracji nie jako czegoś, co można zdradzić, ale jedynie jako przykłady udanego projektu, z którego można się uczyć i za którego pomocą można zainspirować własne oryginalne pomysły projektowe.
Zostaw komentarz poniżej i daj nam znać, co myślisz o powyższych szablonach. Podziel się także wszelkimi sztuczkami lub wskazówkami, które okażą się szczególnie przydatne podczas tworzenia szablonów wiadomości e-mail dla klientów.