Krytyka projektowania stron internetowych # 62: Sieć wpływów
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Influentials Network, agregator i filtr wiadomości politycznych.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O sieci wpływów
„IN stale monitoruje i gromadzi najbardziej wirusowe i najważniejsze wiadomości polityczne we wszystkich mediach. IN automatycznie filtruje 10 najistotniejszych osobowości politycznych i / lub problemów w jedną, dynamiczną i łatwą do zeskanowania stronę. ”
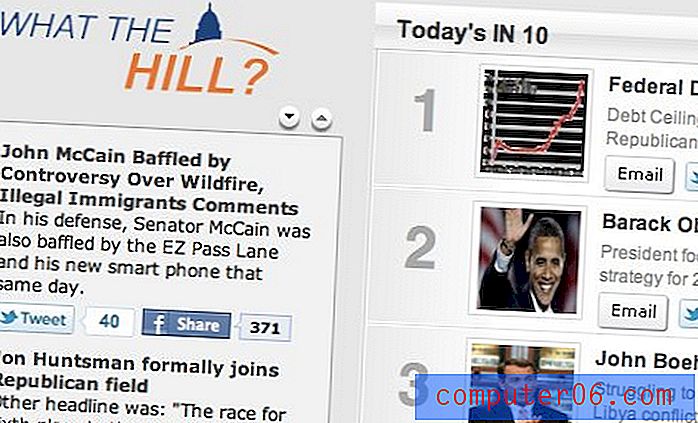
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Szczerze mówiąc, nie ma wiele na temat wyglądu tej strony, która naprawdę działa dobrze. Ogólny układ trzech kolumn jest przyzwoity, ale motyw wizualny i ogólna estetyka mogą wymagać dość drastycznej aktualizacji.
Wiele osób, które chcą krytyki, naprawdę chce po prostu poklepać się po plecach, ale rozmawiałem z projektantem i deweloperem odpowiedzialnym za IN i wyraził szczere pragnienie, aby usłyszeć otwarte i szczere opinie na temat strony. Wie, że jest miejsce na poprawę i szuka jasnych porad, jak to zrobić. Mając to na uwadze, zacznijmy!
Myśli na temat projektu agregatora wiadomości
Agregatorzy wiadomości są bardzo dziwnymi bestiami dla projektanta stron internetowych i całkowicie wyznaję, że zasady rządzące ich sukcesem wydają się odnosić wyłącznie do piękna estetycznego.
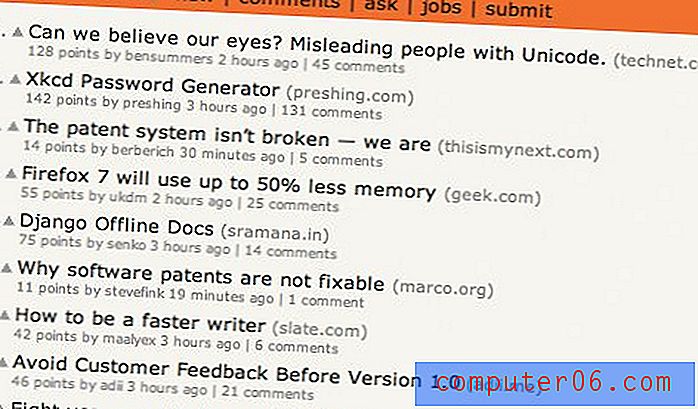
Na przykład jednym agregatorem, który odwiedzam dość często, są Hacker News. Sprawdź ich projekt:

Jak widać, nie jest to dokładnie obraz nowoczesnego projektowania stron internetowych. To nie jest nawet dobry przykład nowoczesnego minimalizmu, to naprawdę tylko lista linków z wypełnieniem tła! Mimo to nadal uwielbiam odwiedzać i oglądać najświeższe informacje ze świata frajerów. Inne popularne agregatory, takie jak Reddit, są nie tylko proste, ale wręcz brzydkie.
Wszystko to, co mówię, moim pierwszym instynktem jest podejście do projektowania IN, jak każdej innej witryny, ale w rzeczywistości może to nie być najlepszy sposób, aby to zrobić.
Wygląd IN
Nawet biorąc pod uwagę obecny stan projektu agregatora, nadal uważam, że IN mógłby wykorzystać trochę pracy w dziale wizualnym. Na początek nie jestem fanem tła używanego w każdej sekcji. Wydaje mi się, że strona jest naprawdę mocno gradientowa. Zawsze uważaj na znalezienie sztuczki projektowej i nadużywanie jej przez nadmierne użycie.
Ponadto pierwotna zawartość ma średnio szare tło i jest otoczona jasnym paskiem po każdej stronie. Z jakiegoś powodu wydaje się to trochę dziwne. Te dwa kolory są prawdopodobnie zbyt podobne. Nie ma żadnego rzeczywistego kontrastu kolorów, który pomógłby wyróżnić główną zawartość, tylko niewielkie i mylące przesunięcie kolorów. Szczerze mówiąc, myślę, że to po prostu dodaje niepotrzebnych komplikacji wizualnych i zalecam po prostu zalanie całego tła szarością, która obecnie zajmuje tło głównego obszaru w centrum. Jednym z naszych celów poczty dla tej witryny będzie uproszczenie dość pracowitego projektu.
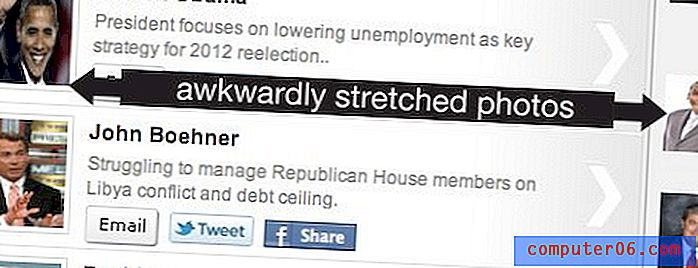
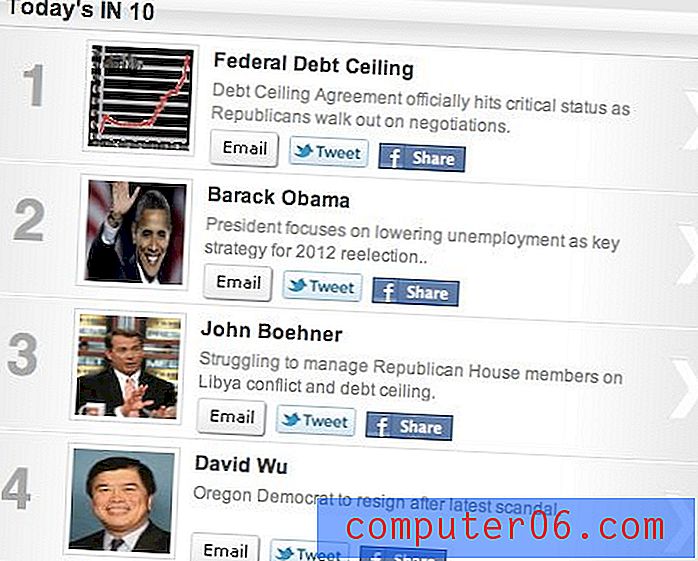
Kolejną rzeczą, która moim zdaniem natychmiast obniża atrakcyjność wizualną strony, jest brzydka wielkość miniatur. Zdjęcia są rozciągane i ściskane, aby pasowały do ustalonych rozmiarów pudełek. Ten wynik to naprawdę niezgrabnie wyglądający projekt, który od razu sugeruje „wystarczająco dobrą” mentalność projektanta.

Prawdopodobnie istnieje wiele wtyczek JavaScript do rozwiązania tego problemu, nawet sprytny CSS może poprawić sytuację.
nagłówek

Głównym problemem, jaki mam z nagłówkiem, jest przepływ komunikacji. Obecnie myślę, że zawiera wszystkie potrzebne informacje, ale może nie we właściwej kolejności.
Oto jak przeprojektowałbym to. W lewym górnym rogu, gdzie obecnie znajduje się pole zawierające opis strony, umieściłbym nazwę strony i logo ładne i duże, aby ludzie natychmiast wiedzieli, gdzie się znajdują. Następnie przeniósłbym opis do pola pod nawigacją.
Ponadto linia „Wpływa” nie działa. Jest w dziwnym miejscu, które zrzuca układ strony i jest sformułowane w taki sposób, że czuje się źle. Zrobiłbym z tego podtag w logo strony i zabierał spacje. Sieć wpływów: INfluised, INformed, INspired.
Jeśli chodzi o nawigację, jest to jedna z moich ulubionych części strony po prostu dlatego, że czarny zapewnia bardzo potrzebny kontrast strony. Zastanowiłbym się, czy nie szukać innych miejsc, aby powtórzyć ten temat.

Widżety
Po obu stronach głównej zawartości znajdują się paski boczne zawierające różne widżety i sekcje treści, takie jak:

Ogólnie rzecz biorąc, każdy z nich przydałby się nieco więcej ulepszeń i finezji. Na przykład sekcja „What the Hill” powyżej mogłaby użyć krótkiego deskryptora wyjaśniającego, co zawiera sekcja. Tekst wydaje się tutaj dość spłaszczony, niektóre dodatkowe wysokości linii mogą przejść długą drogę.
Ponadto każdy widżet zawiera małe strzałki w górę i w dół u góry, co umożliwia klikanie w celu przeglądania zawartości. Może to wyglądać na bardziej minimalne, ale zwykły zwój działałby znacznie lepiej.
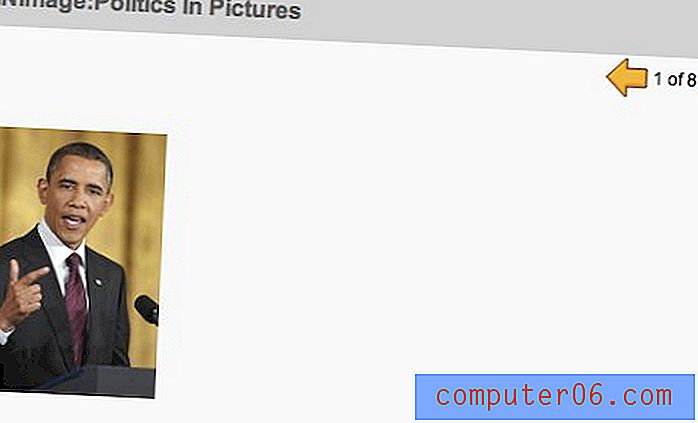
Kolejnym widżetem, który wymaga dużo pracy, jest sekcja zdjęć. To jest po prostu duża pusta przestrzeń, która nie działa poprawnie.

W 10 kolumnach
Ostatnią sekcją, którą możemy omówić, jest to, co uważam za podstawową treść na stronie. Wspomnieliśmy już o problemie ze skalowaniem zdjęć i poza tym ten obszar wygląda całkiem przyzwoicie.

Jedną z rzeczy, które warto rozważyć tutaj, jest efekt najechania kursorem. Obecnie przesuwa wszystko w prawo o kilka pikseli, ale ruch jest tak niewielki, że prawie wydaje się błędem. Zwiększ wartość przesunięcia zawartości lub zmień na coś innego, na przykład zmianę koloru.
Ponadto przyciski udostępniania wyglądają na zbyt niespójne. Spróbuj, aby każdy miał ten sam rozmiar i kształt.
Wniosek
Myślę, że ta strona wymaga dużo pracy, ale myślę też, że jest to całkowicie wykonalne. Radzę brać to w kawałkach. Skoncentruj się na nagłówku przez tydzień i naprawdę spędź trochę czasu, robiąc jak najlepiej. Następnie przejdź do innej sekcji i spędź kolejny tydzień, dopracowując ją, aż będzie idealnie. W tej chwili głównym problemem witryny jest to, że czuje się pospiesznie, jakby nie była jeszcze gotowa do uruchomienia, ale i tak została uruchomiona.
Jako długoterminowy cel zastanów się, jak uprościć treść. Przestań dodawać funkcje i rozpocznij ich usuwanie. Podkreśl zawartość podstawową lepiej i wyeliminuj wszystkie oprócz najbardziej istotnych treści wtórnych. Za każdym razem, gdy masz wątpliwości co do cięcia, ponownie spójrz na Hacker News i zastanów się, jakie to proste!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.