Krytyka projektowania stron internetowych # 30: Gray Ang
Witamy w naszej 30. krytyce projektowania! Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Gray Ang, osobiste portfolio projektanta stron internetowych w Malezji.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Gray Ang
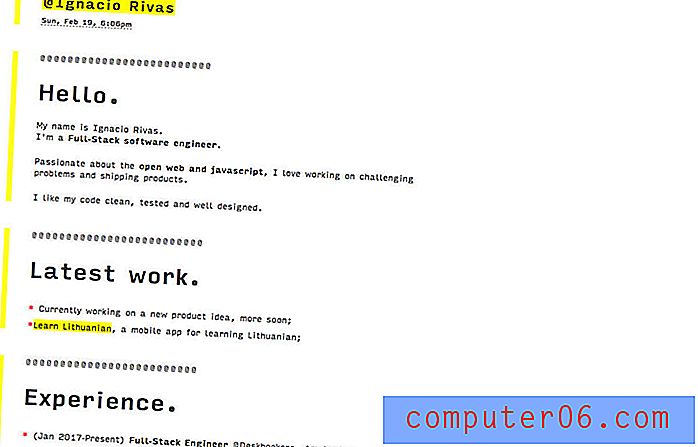
„Nazywam się Gray i jestem projektantem stron internetowych i programistą front-end z siedzibą w Kuala Lumpur w Malezji. Badam, planuję, projektuję i koduję strony internetowe. Jestem dobrym przyjacielem Photoshopa i HTML / CSS / jQuery i cieszę klientów, użytkowników i maszyny. ”
Oto zrzut ekranu strony głównej:

Jak widać, strona jest zbudowana na kolorowym tle widma z chmurą znaczników o zmniejszonym stopniu krycia, zawierającą takie elementy, jak „projektowanie stron internetowych” i „CSS3”. Z ekranu nie wynika, że tło ma również element animowany. Istnieje kilka rozmytych kół, które unoszą się i rzucają wokół zawartości. Kliknij dowolny zrzut ekranu poniżej, aby zatrzymać się na stronie i zobaczyć go w akcji.
Ta strona jest w rzeczywistości dość niewielka i prosta, więc przyjrzymy się każdej ze stron i przeanalizujemy wpływ estetyki na wrażenia użytkownika.
Dom

Zdecydowanie doceniam pracę, która przeszła do estetyki witryny. Otoczenie jest dość piękne. Problem z tworzeniem tak złożonego tła polega jednak na tym, że ostatecznie trzeba na nim umieścić treść, co może być bardzo trudnym zadaniem.
Duże, wyblakłe słowa w tle zmniejszają czytelność tekstu na stronie głównej. Główny akapit nie jest w żaden sposób niemożliwy do odczytania, ale projekt jest dość zajęty w obszarze tekstu, zmuszając użytkowników do trochę cięższej pracy niż zwykle.
Co więcej, czerwony używany jako kolor uniesienia i punkt nacisku ma tendencję do zagubienia się w tle. Jest to zrozumiałe, ponieważ po prostu nie jest łatwo znaleźć kolor, który dobrze kontrastuje z wielokolorowym tłem. Nadal jednak chcesz uniknąć dysonansu wizualnego.
Najłatwiejszym rozwiązaniem wszystkich tych problemów, a właściwie większości tych, które dzisiaj omówimy, może być po prostu umieszczenie lekko przezroczystego czarnego tła za całą treścią. To da treści więcej solidnego podłoża i pozwoli projektantowi zachować bieżące tło.
Możesz również rozważyć dodanie jakiejś grafiki nagłówka do tej strony. Bardzo podobało mi się to, jak wyróżniało się zdjęcie na stronie „Informacje” i myślę, że ten pomysł można tutaj skopiować.
O

Tutaj widzimy kolejną stronę, która jest dość atrakcyjna, ale cierpi z powodu tych samych problemów, o których mowa powyżej. Podoba mi się tutaj ciekawy układ. Nawigacja pozostaje stała, podczas gdy inna zawartość przewija się, a strona jest podzielona na wyraźnie oddzielne i ładnie ułożone kolumny.
Strona Informacje dzieli się na trzy osobne podstrony: wprowadzenie, wznowienie i „rzeczy, które robię”. Pozwala to projektantowi zmieścić sporo treści, przy jednoczesnym zachowaniu podstawowej prostoty nawigacji.
Pracuje

Strona „Works” to świetnie wyglądający układ miniatur i tekstu, który z kolei prowadzi do dedykowanych stron projektu, takich jak pokazane poniżej. Miniatury mają ładną grubą ramkę, która pomaga im wyróżnić się z tła, a cytat w lewym górnym rogu jest duży i wystarczająco odważny, aby był czytelny.
Uważam jednak, że właściwe ułożenie dużego cytatu jest nieco niezręczne. Wszystko na stronie ma silne wyrównanie do lewej i chociaż często celowe jest złamanie reguły takiej jak ta, nie sądzę, że tu działa. Ogólny kształt akapitu jest nieregularny, co sprawia, że czytanie go z odpowiednim wyrównaniem jest dość trudne.

Kontakt

Ostatnia strona witryny to strona „Kontakt”. Zawiera kilka akapitów tekstu i prosty, ale stylowy formularz kontaktowy. Pierwszą rzeczą, którą zauważyłem tutaj, było to, że cytat na górze strony jest trochę nieprzyjemny. Możesz spróbować wyrównać do lewej niezależnie od cytatów, aby „T” w „The” i „m” w „milach” tworzyły twardą linię. To powinno pomóc lewemu wyrównaniu poczuć się trochę silniejszym niż obecnie.
Ponadto pola w formularzu są tak przezroczyste, że są prawie niewidoczne. Ponownie może to wyglądać ładnie, ale użyteczność cierpi. Pamiętaj, że estetyka strony ma jeden główny cel: atrakcyjne podkreślenie treści. Twój projekt powinien służyć zwiększeniu użyteczności, a nie poświęcić go w imię stylu.
Po kliknięciu pola, aby rozpocząć pisanie, krycie wzrasta i staje się znacznie bardziej zauważalne. Sugerowałbym ustawienie tego krycia na domyślny stan i zwiększenie go jeszcze bardziej, gdy zostanie wybrany.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.