Krytyka projektowania stron internetowych # 14: WebAppers
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to WebAppers.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o aplikacjach internetowych
„WebAppers to blog poświęcony codziennemu udostępnianiu najwyższej jakości zasobów open source dla programistów i projektantów stron internetowych. Jako projektant stron internetowych znajdziesz jedne z najlepszych darmowych ikon, zdjęć stockowych, pędzli, czcionek i inspiracji projektowych. Jako twórca stron internetowych znajdziesz także jedne z najlepszych komponentów Javascript i Ajax, takie jak okna modalne, menu, galerie, podpowiedzi, wykresy, wtyczki kalendarzy i wiele innych… ”
Oto sekcja strony głównej:

Jak widać, WebAppers to ładnie wyglądający blog. Ma bardzo skoncentrowany na treści projekt i prowadzi prosto do dużych podglądów najnowszych artykułów. Kolorystyka składa się głównie z szarości i czerni, co nadaje stronie poczucie elegancji w połączeniu z subtelnym teksturowanym tłem.
Aby zapewnić odpowiedni przebieg, przeanalizujmy projekt kawałek po kawałku.
nagłówek
Nagłówek WebAppers jest dość minimalny. Ma tylko około 80 pikseli wysokości i ma na nim efekt czarnego połysku.

Podoba mi się duże logo i połysk, myślę, że dobrze pasują do tematyki strony. Nie jestem jednak pewien, czy w nagłówku witryny pojawi się duża reklama. Zdecydowanie jednak zdaję sobie sprawę, że potrzebujemy reklam. W ten sposób blogi projektowe pozostają otwarte i nigdy nie będę krytykować bloga za ich używanie (sami mamy ich mnóstwo!).
Tutaj jednak reklama jest konfigurowana w wizualnym konkursie z logo witryny. Nagłówek jest podzielony mniej więcej w połowie z dwiema grafikami i nie jest od razu oczywiste, że „Projektowanie do XHTML” nie jest tym, o co chodzi w WebAppers.
Sugeruję użycie nagłówka, aby stworzyć wyraźniejszy komunikat wizualny, aby użytkownicy natychmiast wiedzieli, że WebAppers oferuje bezpłatne zasoby open source. Bezpłatne to magiczne słowo, a wypowiedzenie go głośno i dumnie w nagłówku pomoże zapobiec przypadkowemu odwiedzającemu przejście do następnej strony przed rozejrzeniem się.
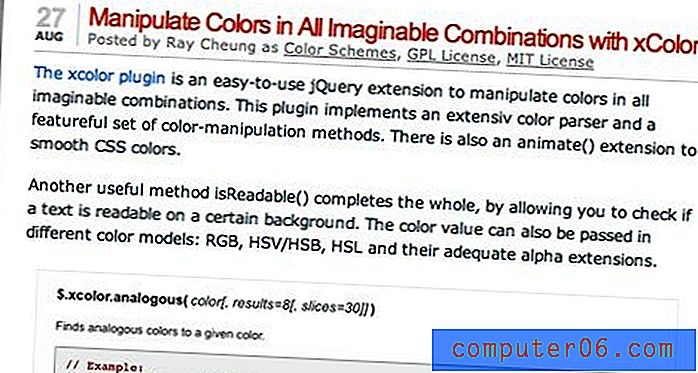
Struktura postu
Ponieważ jest to blog, odtąd warto przyjrzeć się strukturze postów. Oto zdjęcie podstawowego formatu:

Nie ma tu wiele do omówienia, ale podoba mi się. Tekst jest ładny i łatwy do odczytania, podoba mi się objaśnienie daty, a autor jest wyraźnie wymieniony.
Proponuję tutaj nieco zwiększyć rozmiar tytułów postów, aby bardziej kontrastowały z resztą tekstu na stronie. Zrób to w połączeniu z dodaniem trochę oddechu tutaj, a to znacznie zwiększy łatwość, z jaką użytkownicy mogą skanować twoją stronę główną w poszukiwaniu interesujących tematów.
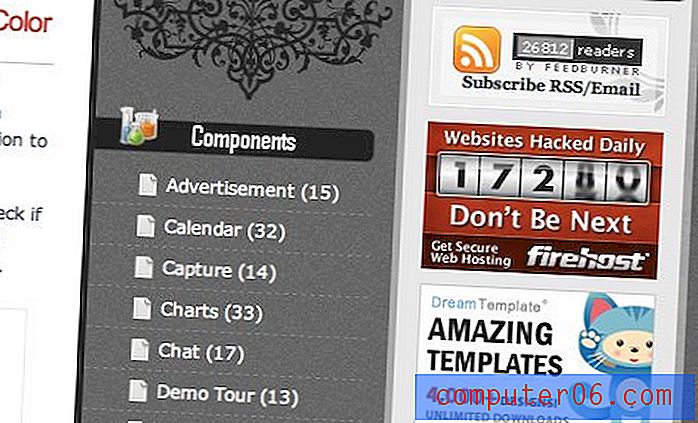
Paski boczne
Prawa strona witryny jest zajęta przez dwa paski boczne. Pierwsza zawiera obszerną listę kategorii, której motywem przewodnim jest wirujący kształt wektorowy, oraz ikony i nagłówki do oddzielenia różnych sekcji. Drugi to podstawowy obszar reklamowy z pojedynczym pionowym paskiem przestrzeni reklamowych.

Podoba mi się, że tutaj jest tyle kategorii postów. Na stronie, która koncentruje się na bezpłatnych treściach, ważne jest, aby móc szybko znaleźć to, czego szukasz, i to zdecydowanie jest to, co się tutaj osiąga. Liczby wskazujące, ile wpisów jest w każdej kategorii, również mają długą drogę.
Grafika na górze wydaje się nieco oryginalna, ale jest atrakcyjna i pomaga odwrócić uwagę od tego obszaru.
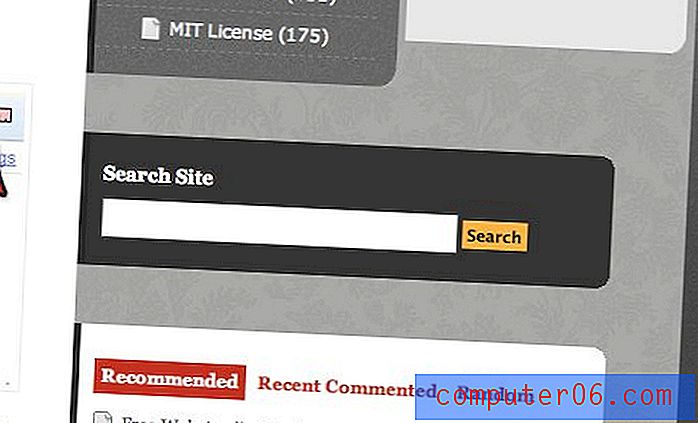
Pasek wyszukiwania
Jednym z obszarów, który moim zdaniem powinien poświęcić trochę uwagi, jest pasek wyszukiwania. Po pierwsze, naprawdę musisz polować, aby je znaleźć, więc nie zdziwiłbym się, gdyby większość użytkowników nawet nie wiedziała, że istnieje.

Wydaje mi się również, że przycisk jest nieco przyćmiony przy pasku wyszukiwania i może być większy. Wreszcie wybór czcionek tutaj nie pasuje do głównej treści, która nie pasuje do kategorii, co nie pasuje do sekcji „Zalecane” pod obszarem wyszukiwania.
Polecam wybranie jednej lub dwóch czcionek, a następnie przyklejenie ich w całym projekcie. Obecnie każdy obszar ma wrażenie, że został zaprojektowany indywidualnie, a nie jako spójna całość.
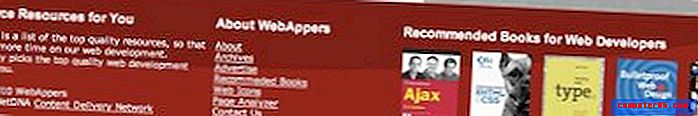
Stopka
Podoba mi się pomysł rzucenia kilku książek tutaj, jest to trochę losowe, ale pomocne dla wszystkich czytelników, którzy sięgają po stopkę.

Poza tym myślę, że okolica jest trochę niezręczna. Odwrócony zaokrąglony róg jest nieco funky, a druga kolumna tekstu jest trochę za blisko pierwszej i za daleko od trzeciej. Nie muszą być równomiernie rozmieszczone, ale pierwsza kolumna mogłaby zużyć odrobinę swojej szerokości.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.